1、前言
在很多的出行程序中,都会使用到地图这一个功能,在实际的开发中我们也不会去开发一个自己的地图模型。如果自己开发一个地图模型,那么需要投入的成本、人力都是非常巨大的。所以我们很多网站和APP中使用的都是第三方的接口和JS,在案例中我们使用百度地图作为第三方。
2、工具准备
1、我们既然要使用第三方的功能,所以我们需要在百度中有一个账号。
点击这里,可以跳转到百度注册页面

2、其次呢,我们需要在百度地图开放平台申请开通开发者功能。
点击这里,可以跳转到百度地图开放平台

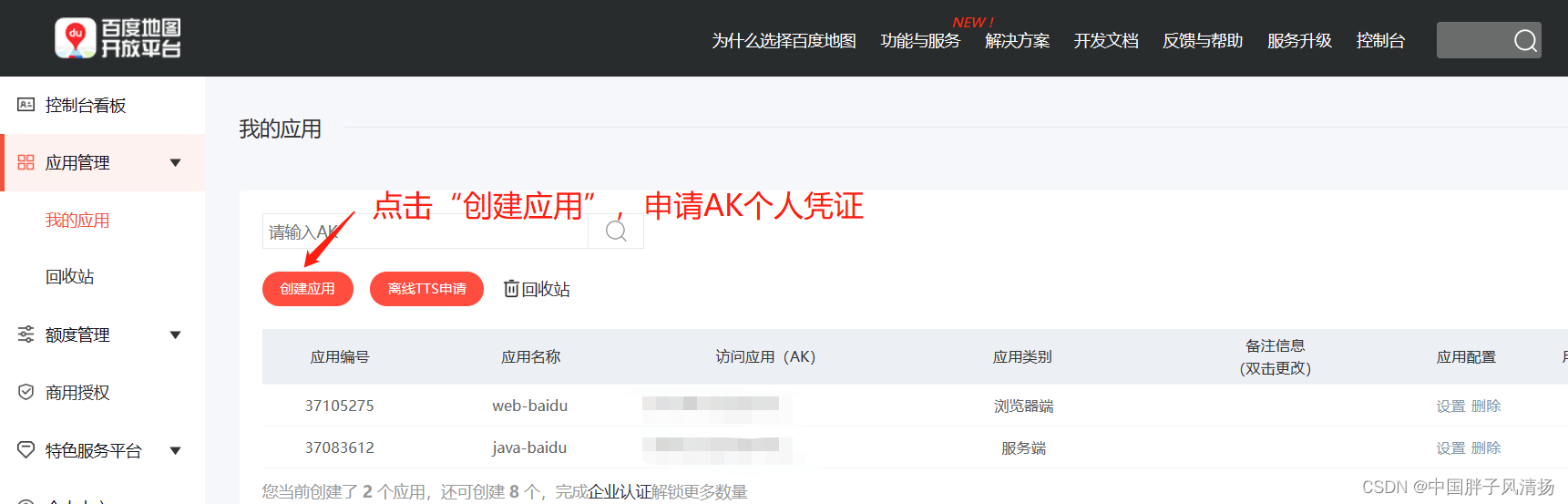
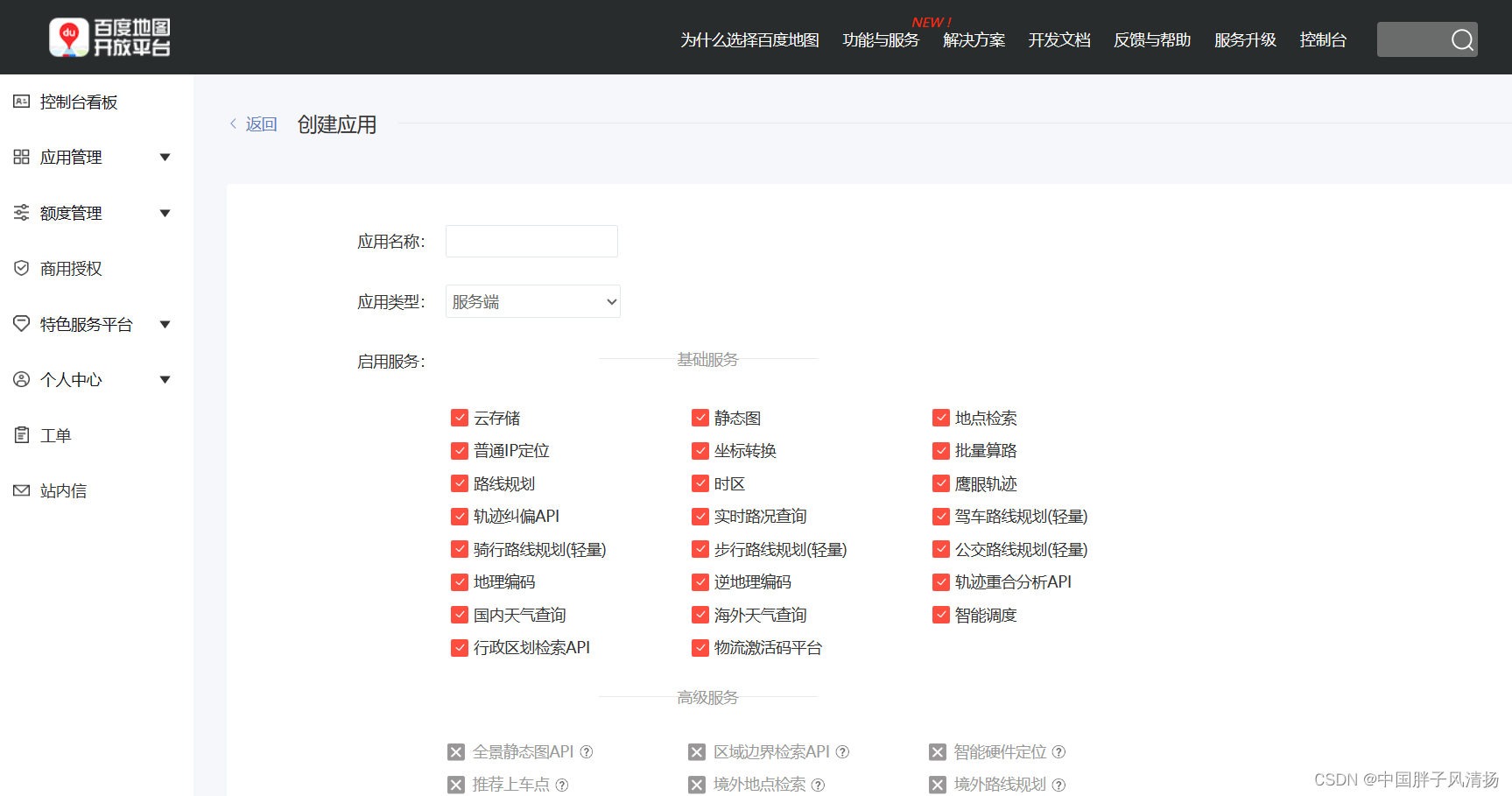
3、进入控制台后,进入应用管理 -> 我的应用 -> 创建应用,申请一个AK, 这个AK很重要,是访问百度相关API的密钥(用户标识)。

4、申请AK。

5、填写好相应的信息提交,分类要选择好,服务端对应的是后台程序,浏览器端对应的是前端程序,其他的分类也可以从字面意思了解得出来。
申请好AK后,我们就可以开始使用百度地图API了。
3、百度地图基本操作
使用百度地图的时候,我们要明白一点,百度已经为我们生成了地图模板,我们只需要添加相应的组件和相应的事件功能就可以了。
3.1、展示地图
因为百度已经为我们设计好了地图模板,所以我们可以使用HTML,也可以使用Vue等框架。这里我们使用基础的HTML。
3.1.1、创建HTML文件
创建一个简单的HTML文件,写一个ID为container的DIV。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Baidu Map </title>
<style type="text/css">
html{height:100%}
body{height:100%;margin:0px;padding:0px}
#container{height:100%}
</style>
</head>
<body>
<div id="container"></div>
</body>
</html>
3.1.2、引入百度地图JS
在引入百度地图的JS时,我们就需要使用到我们申请的AK。
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&type=webgl&ak=您的密钥"></script>
3.1.3、编写JS脚本
在我们引入百度地图的JS后,我们就需要自定义JS,将地图模板放入定义的container容器中。
<script>
let map = new BMapGL.Map("container"); // 创建地图实例
let point = new BMapGL.Point(116.404, 39.915); // 创建焦点坐标
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放、鼠标拖动
</script>
此时,我们运行HTML文件就可以看见效果了。

3.2、更改地图类型
| 类型常量 | 描述 |
|---|---|
| BMAP_NORMAL_MAP | 标准地图(默认) |
| BMAP_EARTH_MAP | 地球模式 |
| BMAP_SATELLITE_MAP | 普通卫星地图 |
更改类型:
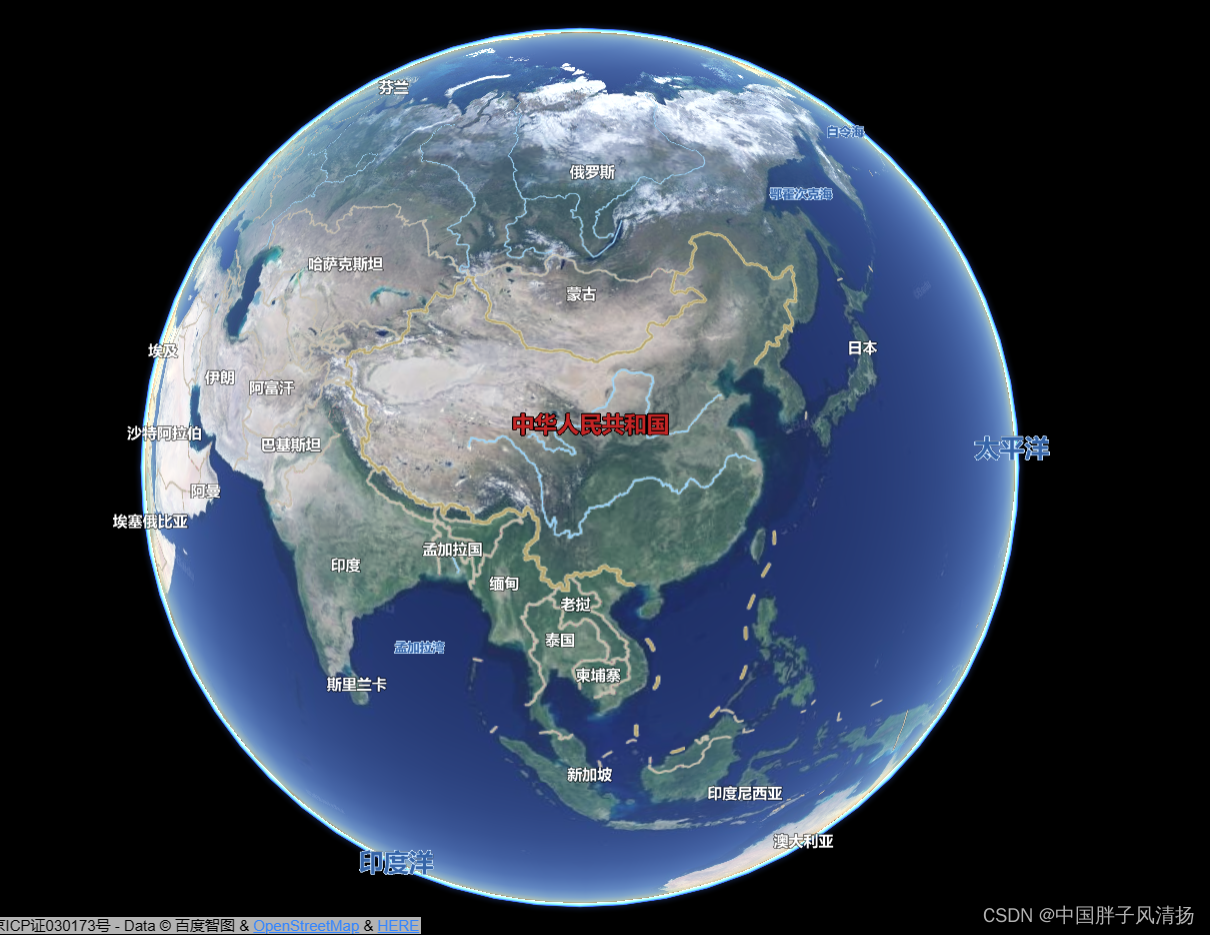
map.setMapType(BMAP_EARTH_MAP); // 设置地图类型为地球模式
效果

3.3、添加覆盖物
除了百度提供的地图模型以外的覆盖在模型上部的内容,都是覆盖物。
3.3.1、绘制点、线、面
可以使用map.addOverlay方法向地图添加覆盖物,使用map.removeOverlay方法移除覆盖物。
基本覆盖物对象:
| 类名 | 描述 |
|---|---|
| Marker | 表示地图上的点,可自定义标注的图标 |
| Polyline | 表示地图上的折线 |
| Polygon | 表示地图上的多边形 |
| Circle | 表示地图上的圆 |
- Marker是一个用来往地图上添加点标记的类。使用它将任何你希望用户看到的兴趣点标注在地图上。
- API提供了默认图标样式,您也可以通过Icon类来指定自定义图标。Marker的构造函数的参数为Point和MarkerOptions(可选)。
- 注意:当您使用自定义图标时,标注的地理坐标点将位于标注所用图标的中心位置,您可通过Icon的offset属性修改标定位置。
3.3.1.1、创建折线
Polyline表示地图上的折线覆盖物,它包含一组点,并将这些点连接起来形成折线。
function polyline(map){
var polyline = new BMapGL.Polyline([
new BMapGL.Point(112.910838,28.276226), // 第一个点
new BMapGL.Point(113.024096,28.260446), // 第二个点
new BMapGL.Point(113.028121,28.155017) // 第三个点
], {strokeColor:"blue", strokeWeight:10, strokeOpacity:0.5});
/**
strokeColor: 线条颜色
strokeWeight: 线条宽度
strokeOpacity:线条透明度
**/
map.addOverlay(polyline); // 添加遮罩物
}
效果:

3.3.1.2、创建多边形
Polygon表示地图上的多边形覆盖物,它包含一组点。多边形将这组点按顺序首尾相连,最终围成一个封闭图形。
function polygon(map){
var polygon = new BMapGL.Polygon([
new BMapGL.Point(112.910838,28.276226),
new BMapGL.Point(113.024096,28.260446),
new BMapGL.Point(113.028121,28.155017),
new BMapGL.Point(112.971779,28.148392),
new BMapGL.Point(112.909688,28.159093),
new BMapGL.Point(112.910838,28.276226),
], {strokeColor:"blue", strokeWeight:5, strokeOpacity:0.5});
map.addOverlay(polygon);
}
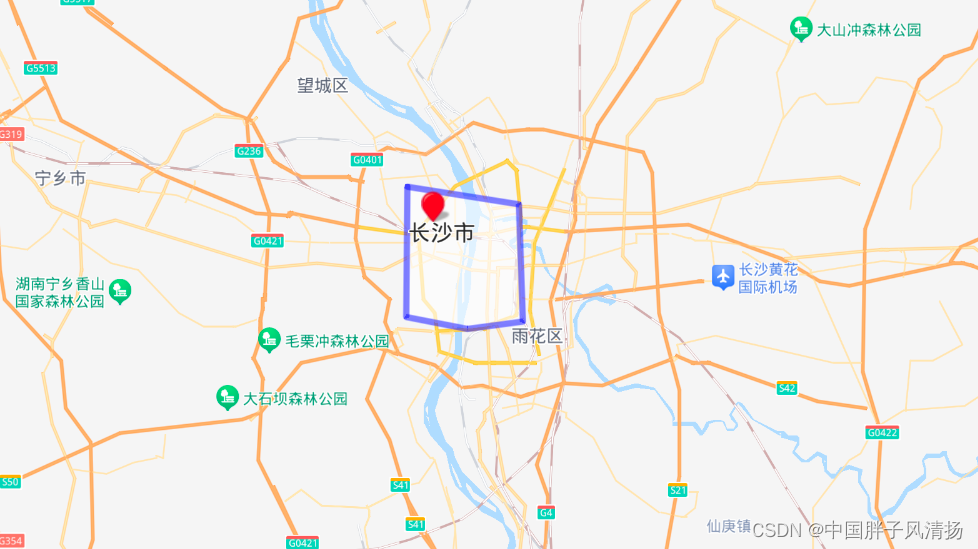
效果:

3.3.2、创建标注
3.3.2.1、创建一个简单的标注
我们所使用的遮罩物都是基于一个点的,所以我们需要遮罩物所展示的基本点。
let point = new BMapGL.Point(112.937528,28.244156); // 创建焦点坐标
let marker = new BMapGL.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
完成JS:
<script>
let map = new BMapGL.Map("container"); // 创建地图实例
let point = new BMapGL.Point(112.937528,28.244156); // 创建焦点坐标
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
let marker = new BMapGL.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
</script>
效果:

3.3.2.2、自定义标注图片
我们可以使用指定的图片来作为标注。
function pointIcon(map){
let myIcon = new BMapGL.Icon("1.jpg", new BMapGL.Size(100, 100), {
// 指定定位位置。
// 当标注显示在地图上时,其所指向的地理位置距离图标左上
// 角各偏移10像素和25像素。您可以看到在本例中该位置即是
// 图标中央下端的尖角位置。
anchor: new BMapGL.Size(10, 25),
// 设置图片偏移。
// 当您需要从一幅较大的图片中截取某部分作为标注图标时,您
// 需要指定大图的偏移位置,此做法与css sprites技术类似。
imageOffset: new BMapGL.Size(0, 0 - 25) // 设置图片偏移
});
// 创建标注对象并添加到地图
let marker = new BMapGL.Marker(point, {icon: myIcon});
map.addOverlay(marker);
}
效果:

3.4、事件
百度地图API中的大部分对象都含有addEventListener方法,您可以通过该方法来监听对象事件。
3.4.1、遮罩物事件
marker.addEventListener("click", function(){
alert("您点击了标注");
});
当点击marker这个遮罩物之后就会触发click事件。
3.4.2、地图事件
map.addEventListener('click', function(e) {
alert('click!')
});
// 当点击了地图的某个地方后就会触发click事件。
通过回调函数的参数,可以获取当前点击点的经纬度信息。
map.addEventListener('click', handleClick);
function handleClick(e){
alert('点击的经纬度:' + e.latlng.lng + ', ' + e.latlng.lat);
var mercator = map.lnglatToMercator(e.latlng.lng, e.latlng.lat);
alert('点的墨卡托坐标:' + mercator[0] + ', ' + mercator[1]);
}
map.removeEventListener('click', handleClick); // 移除事件
3.4.3、右击事件
Javascript API GL提供了MenuItem构造函数来定义菜单项实例,其接收三个参数,分别是菜单项显示的文本(string)、点击后的回调函数(Function)以及一个可选的MenultOptions(对象字面量)参数。
function rightClick(map){
let txtMenuItem = [{
text:'放大', // 定义菜单项的显示文本
callback: function () { // 定义菜单项点击触发的回调函数
map.zoomIn();
}
},{
text:'缩小',
callback: function () {
map.zoomOut();
}
}];
for(var i = 0; i < txtMenuItem.length; i++){
menu.addItem(new BMapGL.MenuItem( // 定义菜单项实例
txtMenuItem[i].text, // 传入菜单项的显示文本
txtMenuItem[i].callback, // 传入菜单项的回调函数
{
width: 300, // 指定菜单项的宽度
id: 'menu' + i // 指定菜单项dom的id
}
));
}
map.addContextMenu(menu); // 给地图添加右键菜单
}
4、小结
- 获取指定位置的经纬坐标:点击这里可以跳转到百度获取经纬坐标网页。
- 查看百度地图API参考类:点击这里可以跳转到百度地图API参考文档
- 查看百度地图开发指南:点击这里可以跳转到百度地图开发指南