好 我们前面几篇文章 已经编写完了 将dom结构的模板字符串转为 tokens 数据结构的代码
那么 现在 我们就需要用tokens 结合数据 去生成dom字符串
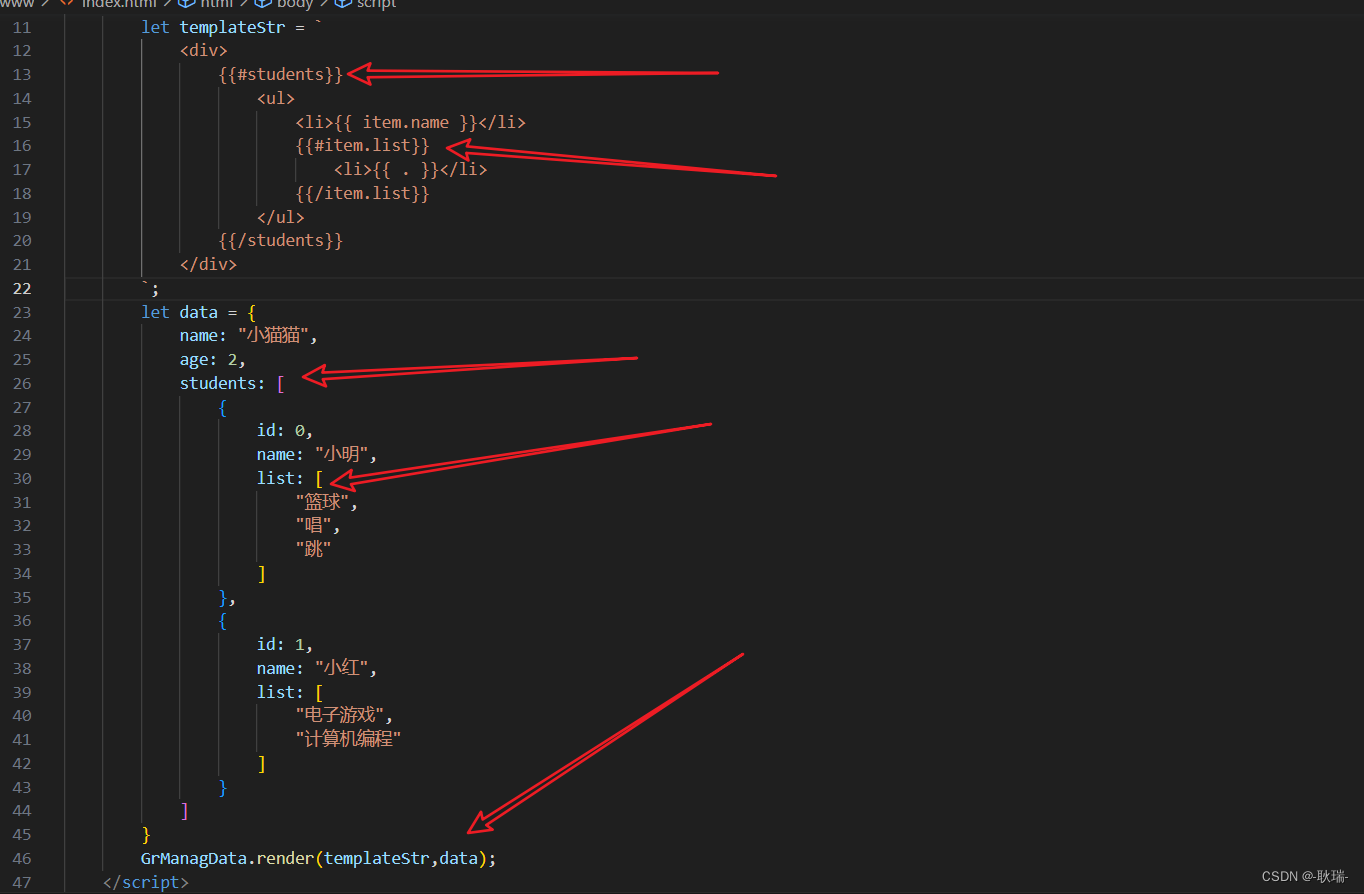
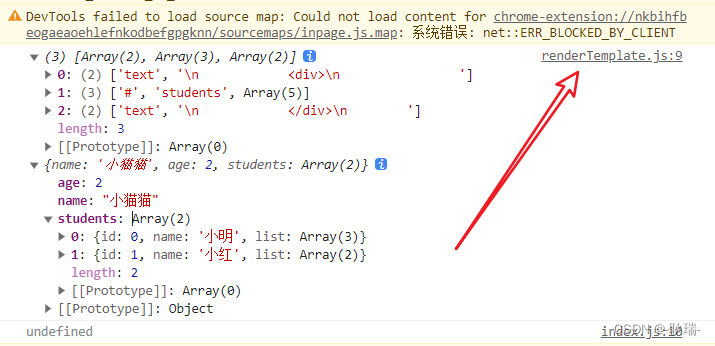
我们先来研究一下我们的模板字符串与数据结构
首先 数据从这个data中去拿 然后 模板字符串语句中 先是 利用对象中的students 循环
然后 里面又用每个students每个下标的list 再开启一个循环

这个也可以理解为 模板字符串与响应式数据之前的一个互动
然后 我们在src下创建一个文件叫 renderTemplate.js
这个函数的作用 就是将tokens再从数组转回字符串
我们先这样写
/*
将tokens数组转为模板字符串
*/
export default function renderTemplate(tokens,data) {
console.log(tokens,data);
}
先将一个函数结构体暴露出去
参数上的话 他接收 我们处理完的 tokens数组 和我们刚才看的那个数据data
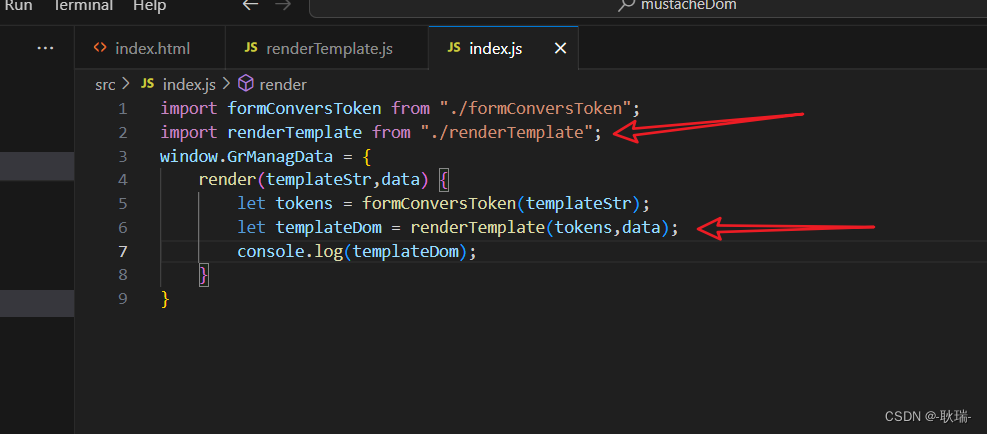
然后 我们打开之前 src下创建的index.js
引入并用一下这个renderTemplate

这里 我们导入了renderTemplate
然后接收他的返回值 传入的是我们前面处理完的 tokens数组 和我们之前没有使用的data
然后 我们运行项目

可以看到 renderTemplate 中的 tokens 和 data都成功输出了 但因为 我们renderTemplate并没有写返回值 所以 现在输出renderTemplate返回结果 肯定是拿不到的
那么 现在我们就要想办法去操作 tokens和data
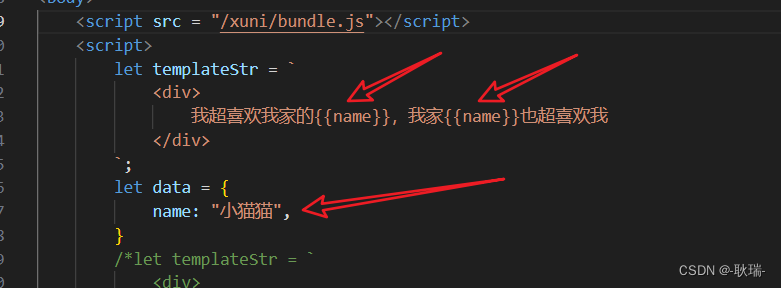
但 我们现在这个结构还是有点复杂 我们将 www下的index.html 改成
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src = "/xuni/bundle.js"></script>
<script>
let templateStr = `
<div>
我超喜欢我家的{{name}},我家{{name}}也超喜欢我
</div>
`;
let data = {
name: "小猫猫",
}
GrManagData.render(templateStr,data);
</script>
</body>
</html>
这样 我们数据的整体结果就会显得简单很多

然后 我们将 renderTemplate 代码修改如下
/*
将tokens数组转为模板字符串
*/
export default function renderTemplate(tokens,data) {
//创建一个字符串 保存结果
let resultStr = "";
//先循环遍历tokens 数组
for(let i = 0;i < tokens.length; i++){
//定义一个token变量 接收当前遍历的下标
let token = tokens[i];
//判断当前是不是text 文本类型的
if(token[0] == "text") {
//因为 text表示内容只是单纯文本 直接追加到结果字符串上就行了
resultStr += token[1];
} /* 判断到如果是name变量名称类型 */ else if(token[0] == "name") {
//在data中找到对应的字段 然后追加在结果字符串上
resultStr += data[token[1]];
}
}
//输出最后结果字符串
console.log(resultStr);
}
首先 我们定义一个结果字符串来存内容
然后 我们循环遍历tokens 我们还记得之前我们formConversToken处理时 花括号外的 定义text 内的 则 定义为 name
然后 我们普通文本类型 就直接追加到结果字符串就好了
然后是name 那么 我们就需要将他 在data中匹配对应的字段 然后追加
这个应该一看就明白了
最后 我们输出结果
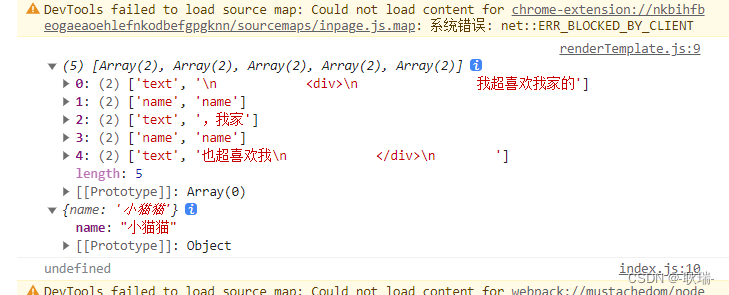
拼接出来的结果是这样的

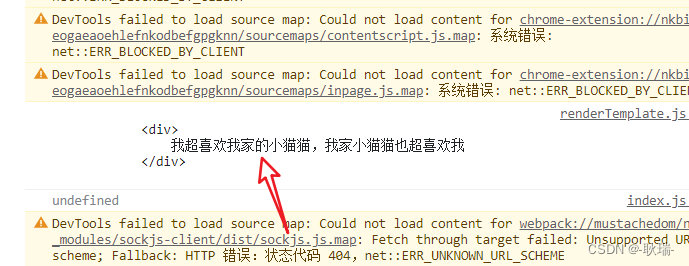
回头看我们 html内容

也是没有任何问题
下文 我们继续来处理 带着井号的循环字符串