
答:
● 第一次渲染
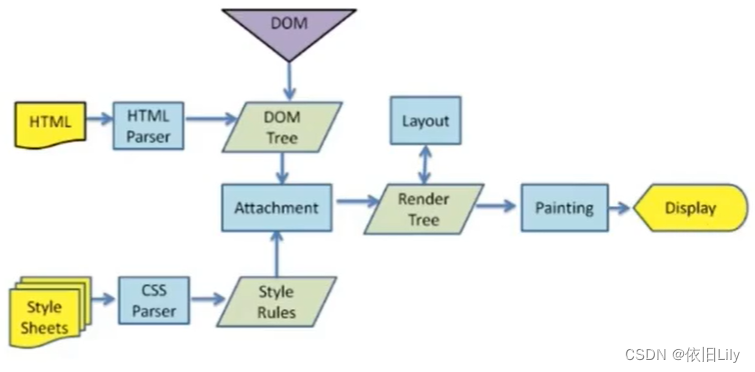
○ html结构 解析为 dom树
○ css样式 解析为 样式规则
○ dom树 和 样式规则 匹配下,生成渲染树!
○ 接下来就是重排:根据渲染树,得到每个盒子的几何信息(大小位置)
○ 最后就是重绘: 根据得到几何信息,进行页面绘制!
● 后续操作
○ 如果进行操作有可能导致页面某些元素几何信息变化,导致回流(重排)!
○ 进行操作不是改变几何信息,比如颜色变了,只需要重绘!
● 最后
○ 重绘不一定引起回流(重排),而回流(重排)一定会引起重绘
怎么触发重排?怎么触发重绘?
- 删除或添加Dom元素,或者用JS去修改元素的位置、元素的大小,或者是内容发生了改变。都会引发回流。
- 颜色的修改、阴影的修改等都会触发重绘。