CSS简介:
CSS 指的是层叠样式表* (Cascading Style Sheets),主要用于设置HTML页面的文字内容(字体、大小、对齐方式),图片的外形(边框)
CSS 描述了如何在屏幕、纸张或其他媒体上显示 HTML 元素
CSS 节省了大量工作。它可以同时控制多张网页的布局,其中外部样式表存储在 CSS 文件中。
2、想要在web端显示实时预览的画面,而海康提供的demo是用GUI 组件去解码视频流数据来显示;并且客服说只能提供IE和旧版chrome浏览器的解码插件;这不符合预期,那么接下来是使用ffmpeg【ffmpeg的安装、环境变量配置及基本使用】对海康视频流rtsp流进行转换,并以rtmp协议的流数据返回给前端,前端通过video.js来展示。
3、在浏览器和服务器之间进行数据交换时,常用的方式是通过JSON(JavaScript Object Notation)进行数据的序列化和反序列化。以下是一般的数据交换流程:
在浏览器端(前端),使用JavaScript将数据对象转换为JSON字符串。可以使用JSON.stringify()方法进行转换。
将JSON字符串通过HTTP请求发送到服务器端。
在服务器端,通过相应的框架或库(如Node.js中的Express框架)接收到请求后,将接收到的JSON字符串转换为服务器可处理的数据格式,如对象或数组。可以使用框架或库提供的方法来解析JSON字符串,如JSON.parse()函数。
服务器端进行相应的处理,可能是对数据进行存储、处理或其他操作。
服务器将处理完的数据转换为JSON字符串。
将JSON字符串作为响应发送回浏览器端。
在浏览器端,通过JavaScript将接收到的JSON字符串转换为相应的数据对象,以便在页面上进行显示或其他操作。
在这个过程中,JSON提供了一种通用的数据格式,它具有简洁明了、易于理解和解析的特点,能够方便地在浏览器和服务器之间进行数据交换。
4、CSS语法规范:
主要由选择器和一条或者多条声明组成。选择器是用于指定CSS样式的HTML标签。花括号内是对该对象设置的具体样式,以键值对的形式出现。选择器分为两大类:基础选择器和复合选择器。基础选择器主要由标签选择器,类选择器,id选择器,通配符选择器组成。
标签选择器:直接使用HTML标签作为选择器,按标签名称进行分类,直接对某一类的标签指定样式。可以快速为页面同类型的标签设置样式。
类选择器:在HTML中以class属性表示,在CSS中以.显示,用于单独选一个或者某几个标签。.后面跟的类名可以用-来连接,不要用纯数字、中文来命名。一个标签可以有多个类名,从而有更多的样式,两个类名之间用空格来分隔。当一些标签具有共同的样式时,可以将其单独放在一个类里面,这些标签再分别调用这个公共的类,减少代码的冗余度。
id选择器:为标有特定id的HTML元素指定特定的样式。以id属性来设置id选择器,CSS中设置#来定义样式。注意,id属性只能在每一个HTML文档里出现一次。
通配符选择器:以*来进行定义,表示选取页面中的所有元素,不需要专门进行调用,自动给元素使用样式。

5、CSS字体属性,用于定义字体系列,大小,粗细,文字样式。
设置字体:font-family
字体大小:font-size,单位是px
字体粗细:font-weight:normal/bolder/400等同于normal,700等同于bolder
文字样式:font-style:是否是斜体italic/normal
文字颜色:color:三种形式:预定义的颜色值:red,blue,yellow等。十六进制:以#号键开头,如#fff表示6个f,#e4f表示#ee44ff。RGB代码:rgb(255,0,0)
对齐文本:text-align:left/right/center
装饰文本:text-decoration:none/underline/overline/line-through(穿线而过)
文本缩进:text-indent:2em:首行缩进2个字符。em是一个相对单位,即当前元素1个文字的大小。
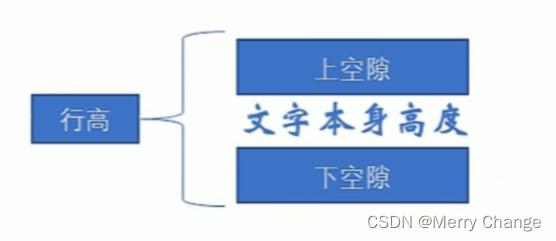
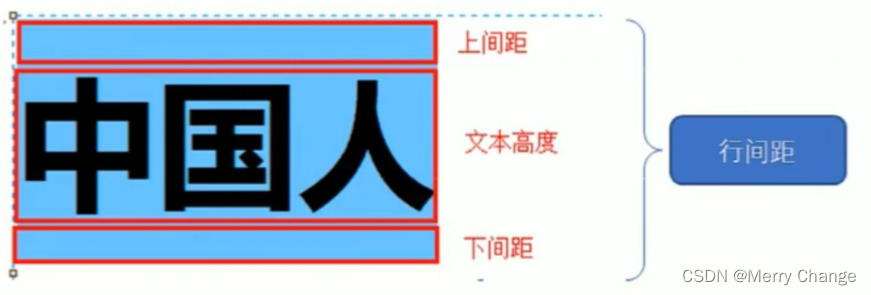
文本行高:line-height:用于设置行间的距离,可以控制文字行和行之间的距离。包括了上间距、下间距、文本本身的高度。

6、CSS的三种样式表:行内样式表、内部样式表、外部样式表。
内部样式表:写到HTML内部,即<head></head>里的<style></style>里
外部样式表:开发中最常用。适用于样式比较多的情况,样式单独写在CSS文件里,再将CSS文件引入到HTML页面中去使用。
<link rel=”stylesheet” href=”CSS文件的路径”
行内样式表:直接写到具体的某一个标签里,用<style></style>括起来。
7、Emmet语法:快速生成HTML结构的语法。
生成标签:div+Tab
生成多个相同的标签:div*3+Tab
父子级关系的标签:ul>li+Tab
兄弟级关系的标签:div+p+Tab
p.bin:生成带有类名为bin的p标签
如果生成的div类是有顺序的,可以用自增符号$
8、CSS的复合选择器:

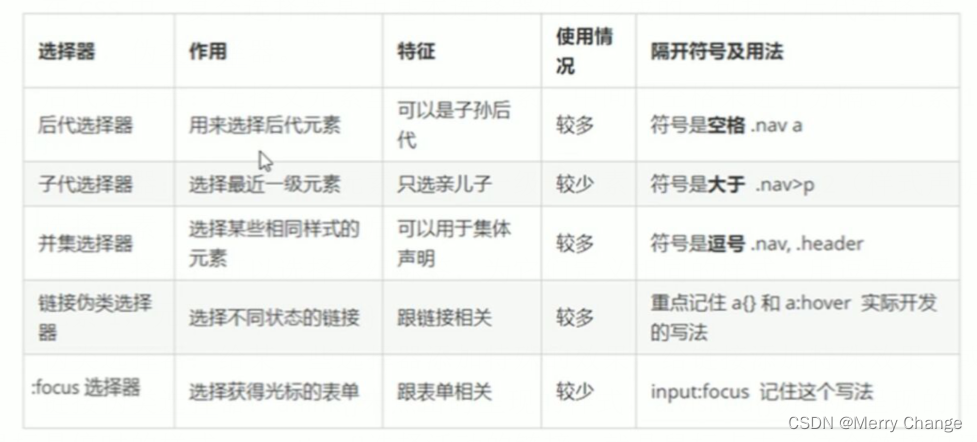
在CSS中,复合选择器是由基本选择器组合形成的。包括了后代选择器,子选择器,并集选择器,伪类选择器。
后代选择器:选择父元素里边的子元素,中间用空格来进行分隔。元素1 元素2 {样式声明}
子选择器:选择作为某元素的最近一级子元素。元素1>元素2(样式声明)
选择元素1里的所有直接后代元素2
并集选择器:可以选择多组标签,为它们定义相同的样式,用逗号连接。
元素1,元素2 {样式声明}
伪类选择器:给某一些选择器添加特殊的效果,给链接添加特殊效果,或选择第一个。
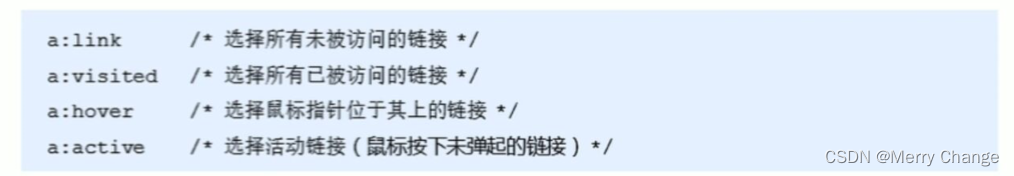
链接伪类选择器:a:link{}未点击时呈现的样式,a:visited{}访问后呈现的样式。a:hover{}鼠标悬停时的样式。a:active:{}选择活动的链接,就是鼠标点击了这个链接但还没松开。

实际开发中一般要按这个顺序来进行设置,即LVHA.
用的最多的是:a{}设置链接的样式,a:hover{}设置悬停的时候的样式。
Focus伪类选择器:用于获得焦点的表单元素。焦点即光标。
Input:focus{background-color:yellow}
9、CSS的元素显示模式:即标签以什么方式来进行显示,比如<div></div>分为块元素和行内元素。

块元素:<h1>到h6,<p>,<div>,<ul>、<ol>、<li>
特点:独占一行、高度,宽度内外边距可以控制,宽度是默认父级宽度,是一个容器,里边可以放其他行内或者块元素。
注意:文字类元素不能使用块元素,比如p标签里不能使用div标签,还有h1和h6标签。
行内元素:<a><strong><em><i><del>,<span>是最典型的行内元素。
特点:一行可以显示多个。不能设置宽和高,默认宽度即本身内容的宽度,行内元素只能容纳文本或者其他行内元素。链接里不能放其他链接。但是可以放块状元素。
行内块元素:<img>、<input>、<td>同时具有块元素和行内元素的特点,可以一行占多个,默认宽度是本身内容的宽度。宽度和行高外边距和内边距都可以控制。
10、单行文字垂直居中的原理:
将行高和文字高度设置成一样的即可。当行高小于文字高度时,文字会偏上。当行高大于文字高度时,文字会偏下。


11、CSS的背景:
背景颜色:bgc+Tab:默认是transparent透明
背景图片:常用于某些logo或者一些装饰性的小图片。优点是便于控制位置。
Bgi+Tab
背景平铺:bgr+Tab:repeat/no-repeat/repeat-x(沿x轴进行平铺)/repeat-y(沿y轴进行平铺)
背景图片位置:bgp+Tab:x y。参数可以填方位名词或者精确的像素值。top/bottom/left/right/center,先是水平方向,再是垂直方向。
注意:如果指定的两个值都是方位名词,则两个值的前后顺序无关。
如果只指定了一个方位名词,另一个值省略,第二个值默认居中对齐。
当参数是精确单位时,第一个是x坐标,第二个是y坐标。
背景图像固定:bga+Tab:scroll.背景图像是随对象内容滚动。Fixed是背景图像固定。
背景色半透明:background:rgba(0,0,0,0.3)分别是红绿蓝三色的值加一个透明度,介于0-1之间。