文章目录
- 一、接口使用FormData提交数据:
- 二、FormData概述:
- 三、FormData案例:
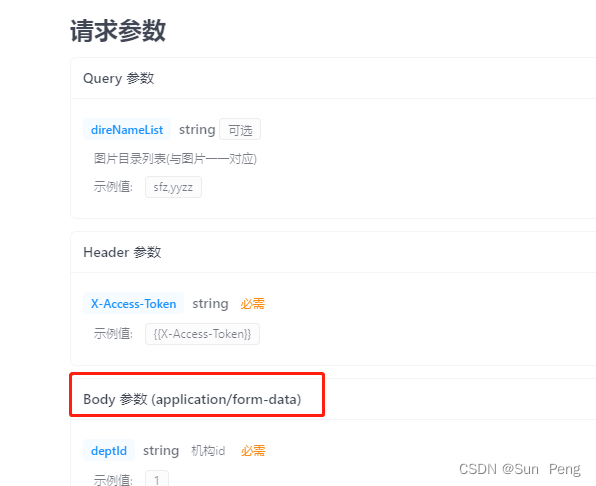
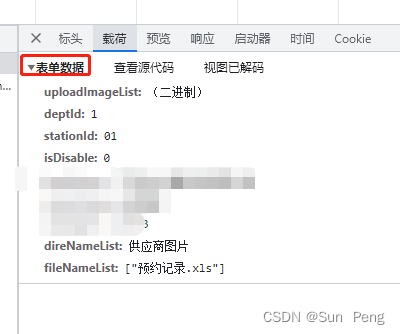
一、接口使用FormData提交数据:


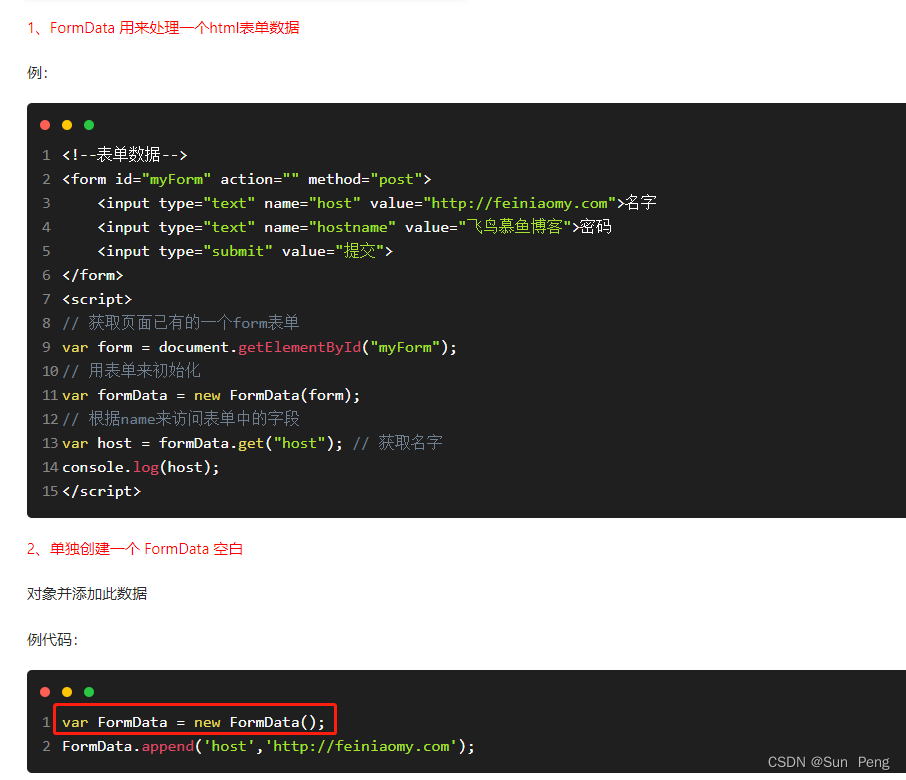
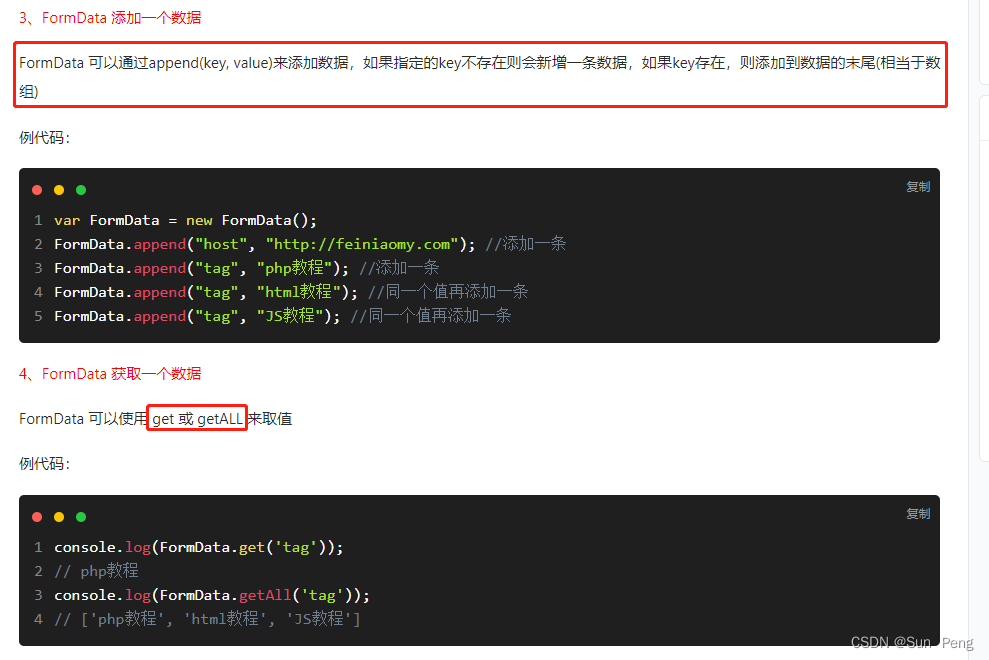
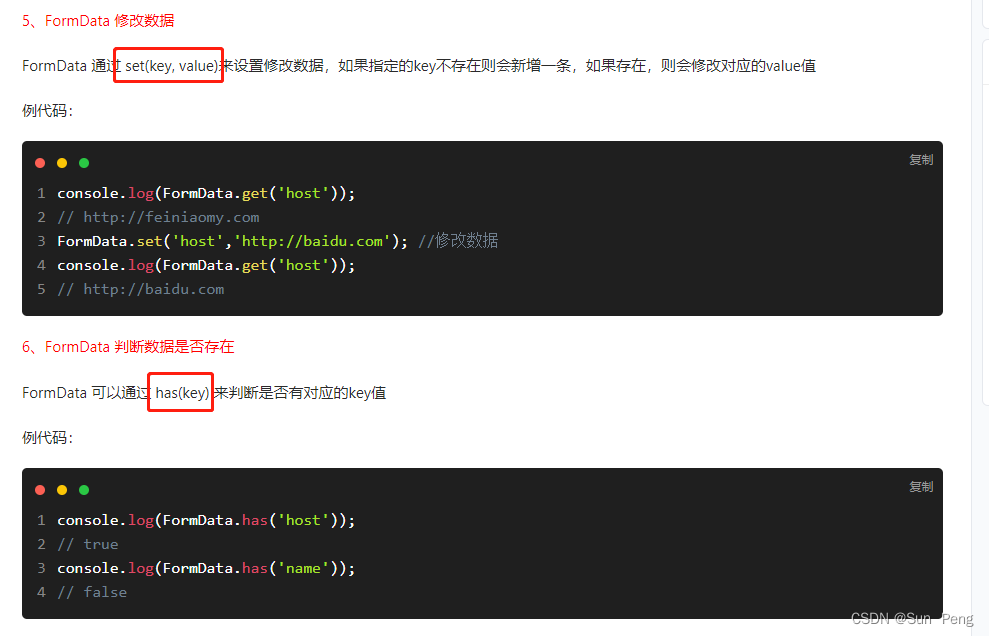
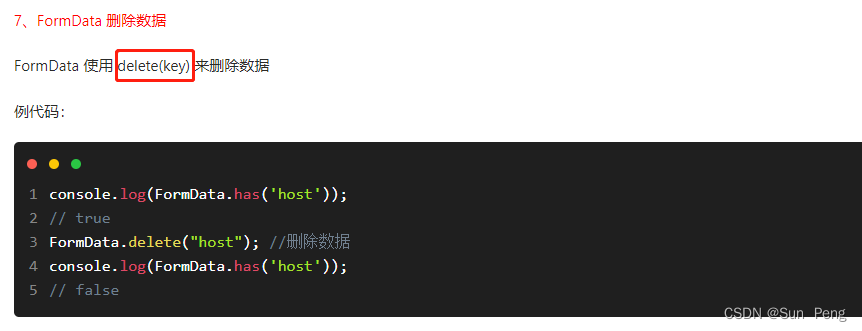
二、FormData概述:




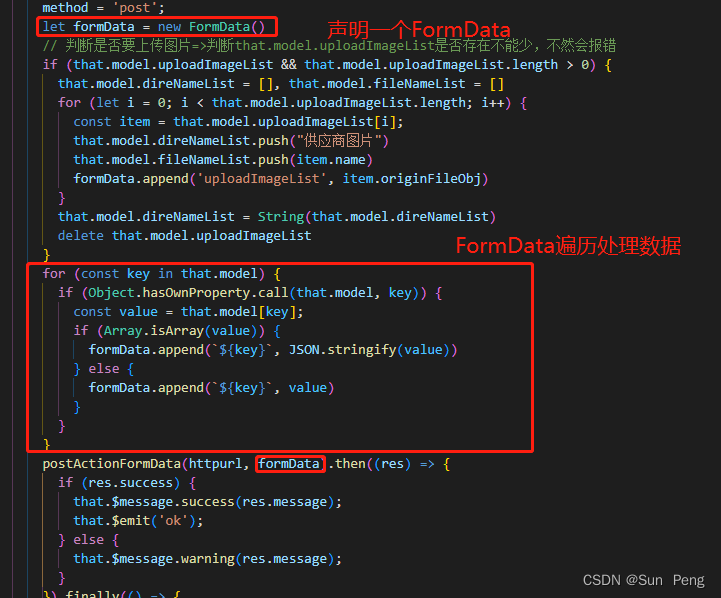
三、FormData案例:
let formData = new FormData()
for (const key in that.model) { //that.model要遍历提交的对象
if (Object.hasOwnProperty.call(that.model, key)) {
const value = that.model[key];
if (Array.isArray(value)) {
formData.append(`${key}`, JSON.stringify(value))
} else {
formData.append(`${key}`, value)
}
}
}
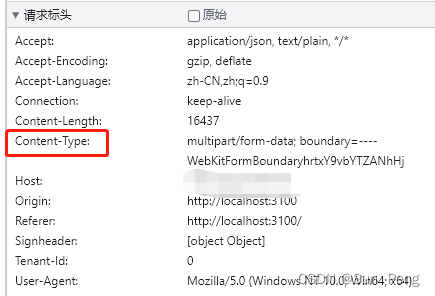
注意:FormData提交参数,
Content-Type会自动变成’multipart/form-data; boundary=----WebKitFormBoundaryhrtxY9vbYTZANhHj’