1、通过使用iframe标签定义框架,可在同一个浏览器中显示不止一个画面。
2、height和width属性用于定义框架的高度与宽度。
3、属性frameborder=‘0’用于是否显示边框。
4、iframe可以显示一个目标链接的页面,链接的target属性设置为相应的iframe名称。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>框架</title>
</head>
<body>
<iframe src="div1.html" frameborder="0" name="div"></iframe>
<a href="div.html" target="div">PHP</a>
</body>
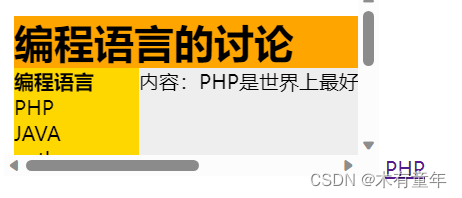
</html>运行结果:

点击按钮后,将链接html输出到目标框架。