1、首先安装nodejs
下载nodejs压缩包,下载地址:nodejs官网下载
建议不用下载最新的,我这里用的是推荐的v12.18版本
下载和解压命令
wget https://nodejs.org/dist/v12.18.3/node-v12.18.3-linux-x64.tar.xz
解压安装包(记得没有z)
tar -xvf node-v12.18.3-linux-x64.tar.xz
配置环境变量,vim /etc/profile (NODE_HOME为nodejs的解压路径)
#nodejs
export NODE_HOME=/var/nodejs/node-v12.18.3-linux-x64
export PATH=$NODE_HOME/bin:$PATH
然后执行
source /etc/profile
检查是否安装成功

2、安装newman和html插件
npm install -g newman --registry https://registry.npm.taobao.org/
可用newman -v命令查看是否安装成功
npm install -g newman-reporter-html --registry https://registry.npm.taobao.org/
此时可把postman导出的文件拷贝到系统中,执行命令
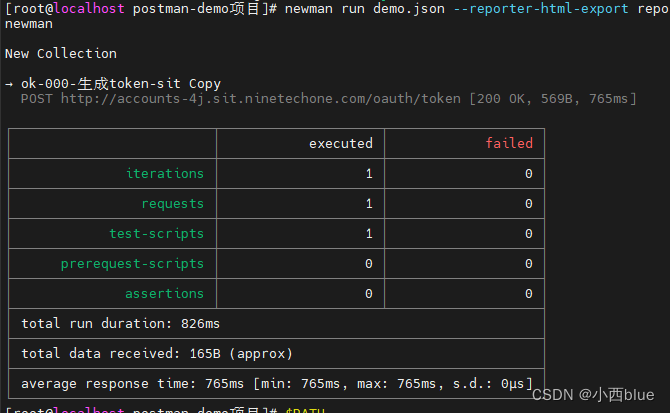
newman run demo.json --reporter-html-export report.html
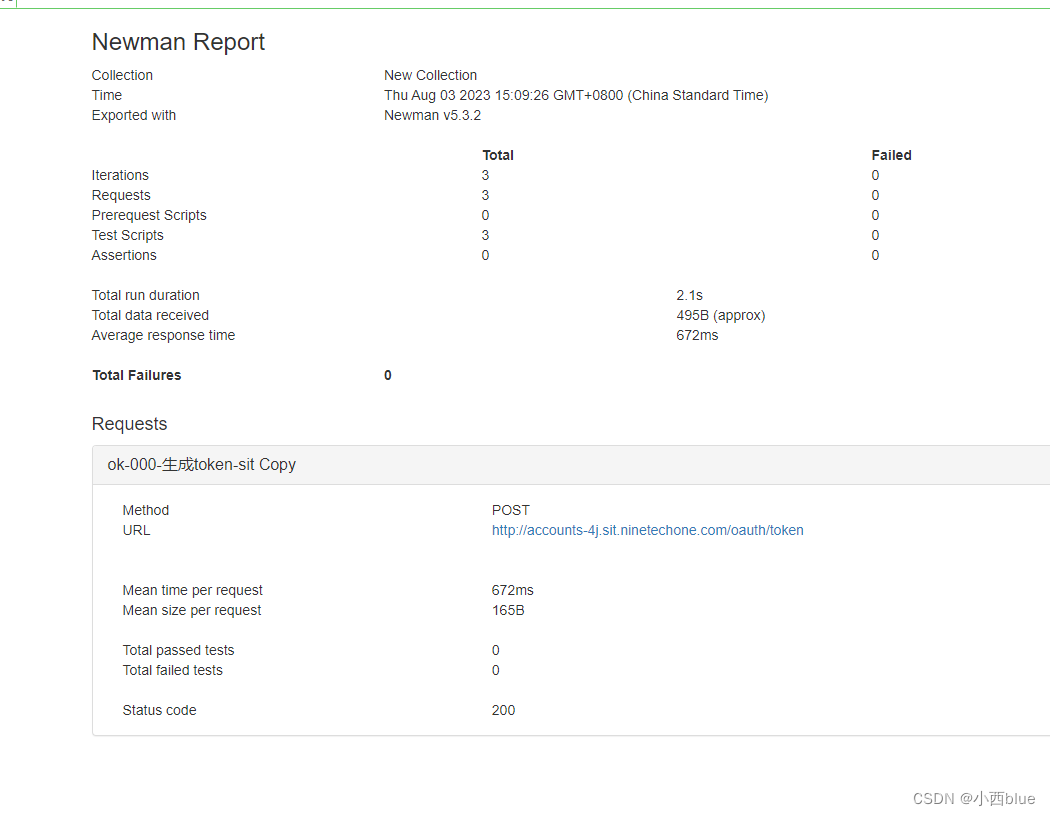
成功会显示如下报告

3、配置jenkins
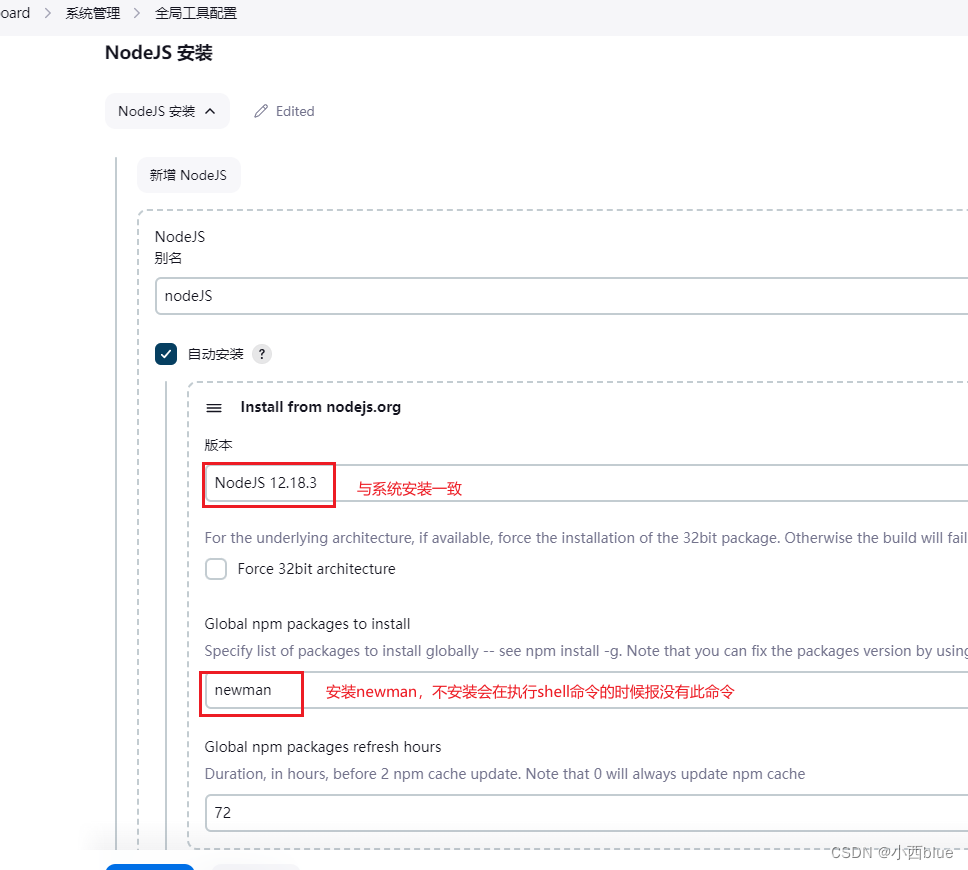
安装插件:nodejs 、Groovy、HTML Publisher plugin,重启jenkins
全局工具配置中安装nodeJS,如下配置

4、项目配置
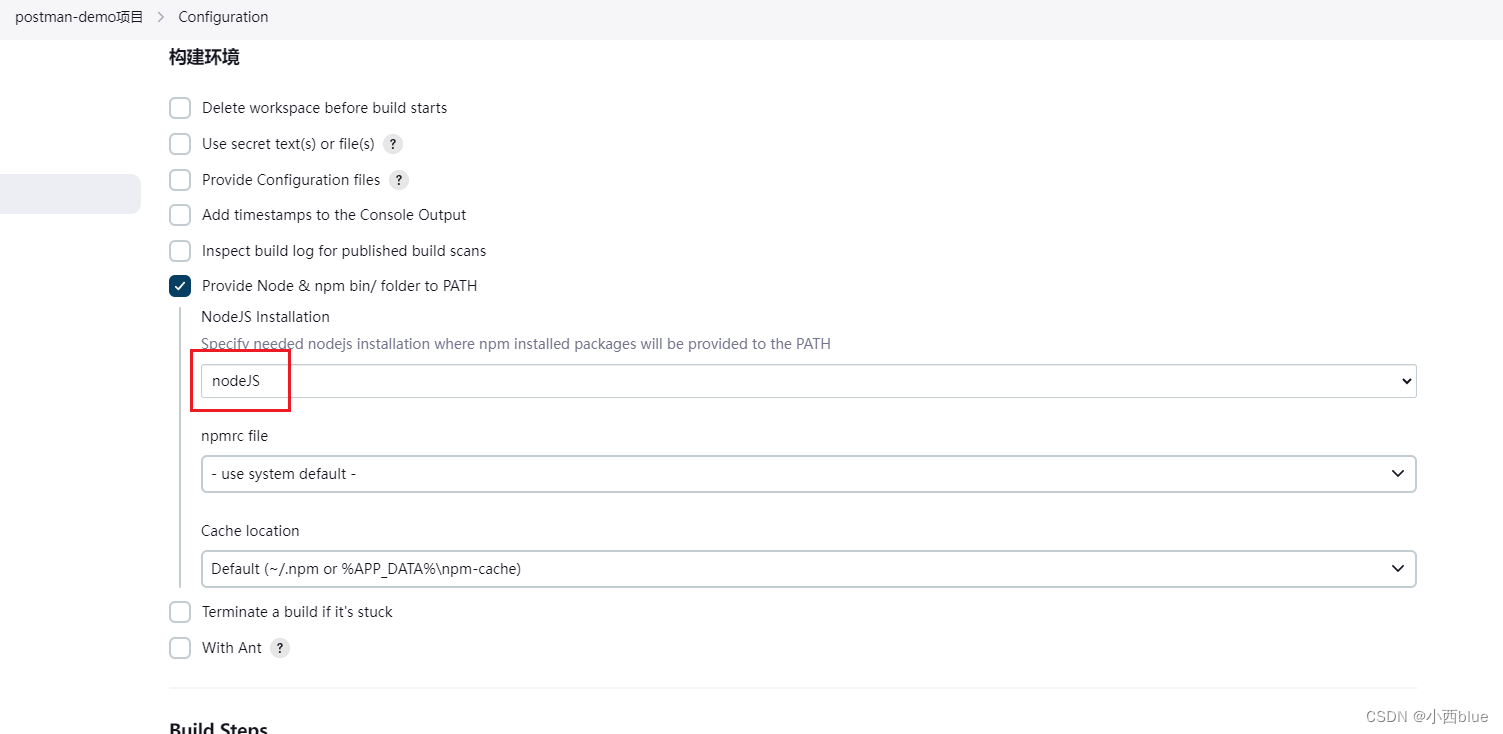
新建一个自由风格的项目,构建环境选择nodeJS(上一步设置的别名,默认配置即可)

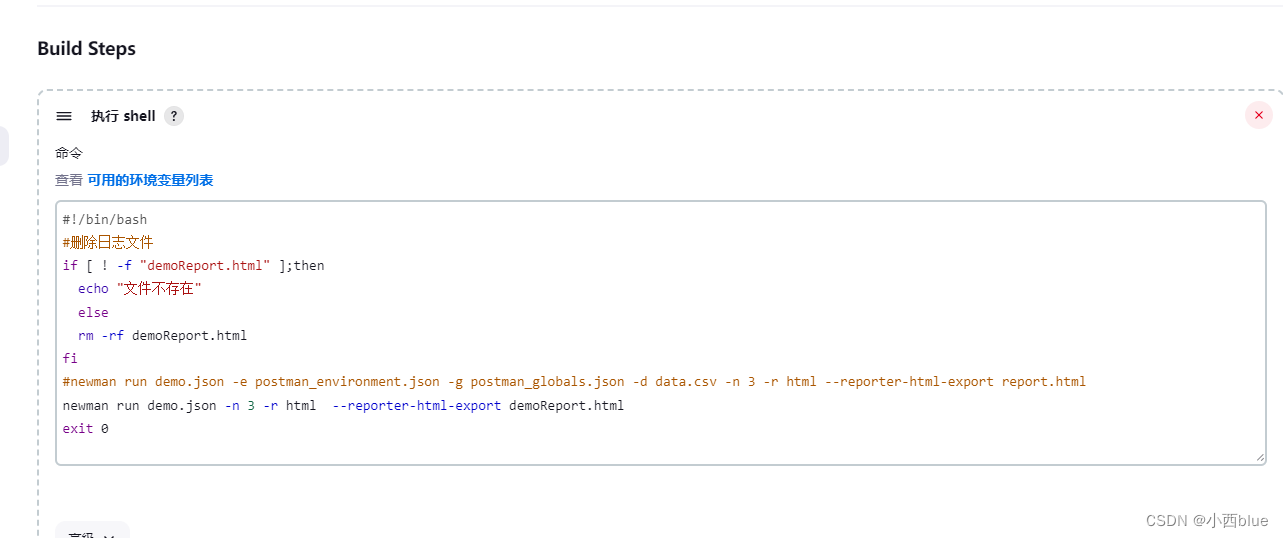
Build Steps增加构建步骤:执行shell(postman文件是手动放到项目目录下的,后期可从gitlab上获取)

newman run命令参数解释:
-e等同于--environment:后面跟环境变量文件
-g等同于--globals:后面跟全局变量文件
-n等同于--iteration-count:设置迭代次数
-d等同于--iteration-data:指定用于迭代的数据源文件
-r等同于--reporters:后面跟数据结果,可以跟cli、html、json等
cli:直接在命令行打印结果
html:将结果生成为html文件,指定生成到具体目录需要配合--reporter-html-export 文件名使用
json:将结果生成为json文件,指定生成到具体目录需要配合--reporter-json-export 文件名使用
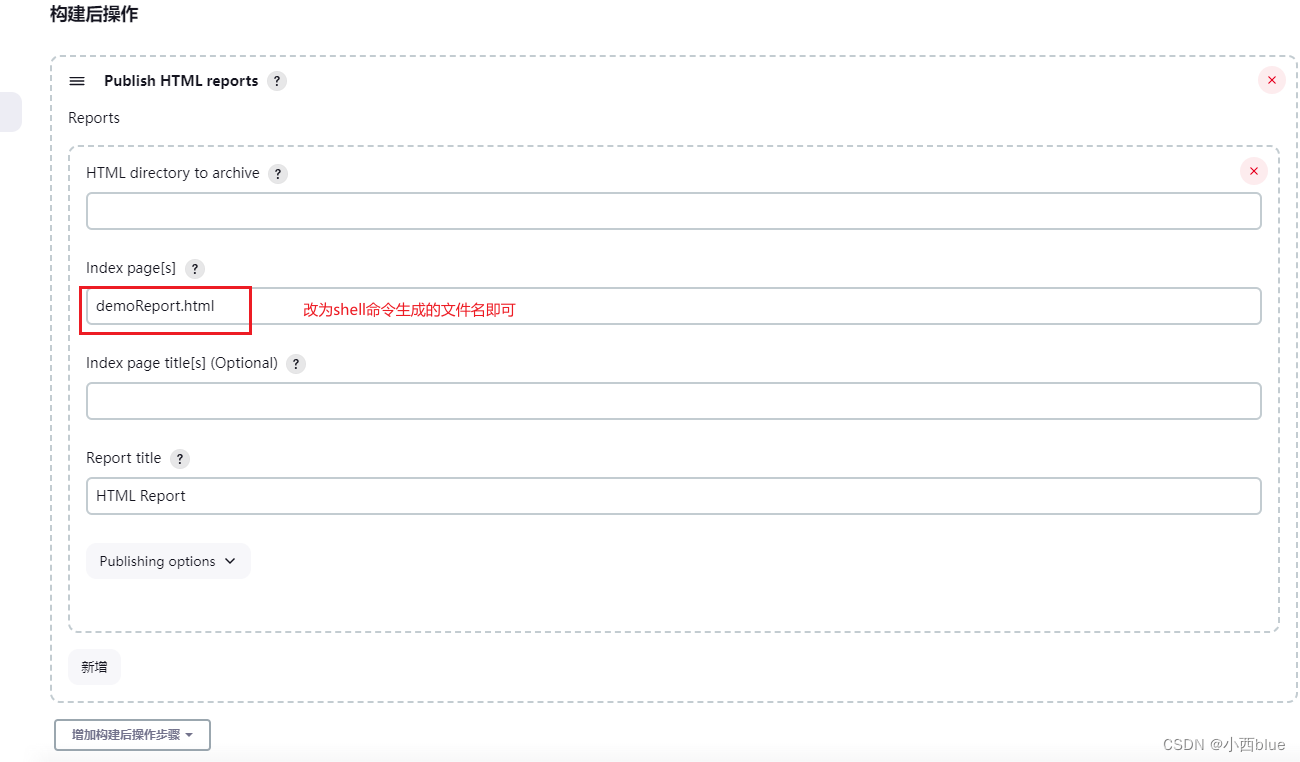
构建后操作选择:Publish HTML reports

保存后执行构建,查看HTML Report如下