使用van-uploader和wx.uploadFile实现文件上传,后端使用ThinkPHP。
1、前端代码
json:引入van-uploader
{
"usingComponents": {
"van-uploader": "@vant/weapp/uploader/index"
}
}
wxml:deletedFile是删除文件函数,设置deletable=“{{ true }}” 和在数据中 deletable: true图片右上角会显示删除按钮,在点击删除图标时调用deletedFile函数去处理删除逻辑。beforeRead:是读之前调用函数,afterRead读取文件之后调用的文件。
<!--pages/addFile/addFile.wxml-->
<view style="display: flex;">
<van-uploader file-list="{{ fileList }}" max-count="1" deletable="{{ true }}"
bind:delete="deletedFile" bind:before-read="beforeRead" bind:after-read="afterRead" accept="image" />
</view>
<view class="btn-area" style="margin-top: 400rpx;">
<button style="margin: 30rpx 0" type="primary" bindtap="submit">提交</button>
</view>
js:
// pages/addFile/addFile.js
var http = require("../../utils/http.js");
var config = require("../../utils/config.js");
Page({
/**
* 页面的初始数据
*/
data: {
fileList: [
],
fileUrl: "",
show: false,
sysFileId: null
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
},
beforeRead(event) {
const {
file,
callback
} = event.detail;
callback(file.type === 'image');
},
deletedFile(event){
let fileList = [];
this.setData({fileList});
this.setData({
"sysFileId":null
})
},
afterRead(event) {
const {
file,
callback
} = event.detail;
let that = this;
console.log(file);
wx.uploadFile({
url: config.domain + '/uploadSysFile', //上传文件接口
filePath: file.url,
name: 'file',
formData: {},
success(res) {
const data = res.data;
let dataRuslt = JSON.parse(data);
let fileList = [];
fileList.push({
"url": config.resourcedomain + "/" + dataRuslt.data.fileUrl,
"name": dataRuslt.data.fileName,
deletable: true,
});
that.setData({fileList});
that.setData({"sysFileId":dataRuslt.data.sysFileId});
}
})
},
submit(event) {//点击提交按钮上传设置banner图数据
if(!this.data.sysFileId){
wx.showToast({
title: '请选择图片!',
})
return;
}
var params = {
url: "/addBanner",
method: "POST",
data: {
"sysFileId": this.data.sysFileId
},
callBack: function (res) {
wx.navigateBack({
url: '/pages/admin/admin'
})
}
};
http.request(params);
},
})
http工具:
var config = require("config.js");
var app = getApp();
//统一的网络请求方法
function request(params, isGetTonken) {
// 全局变量
var globalData = getApp().globalData;
wx.request({
url: config.domain + params.url, //接口请求地址
data: params.data,
header: {
'token': params.login ? undefined : wx.getStorageSync('token')
},
method: params.method == undefined ? "POST" : params.method,
dataType: 'json',
responseType: params.responseType == undefined ? 'text' : params.responseType,
success: function(res) {
const responseData = res.data
// 200请求成功
if (responseData.code == '200') {
if (params.callBack) {
params.callBack(responseData.data);
}
return
}
// 500
if (responseData.code == '500') {
wx.showToast({
title: responseData.msg,
icon: 'none'
})
return
}
// E1111用于直接显示提示用户的错误,内容由输入内容决定
if (responseData.code == 'E1111') {
if (params.errCallBack) {
params.errCallBack(responseData)
return
}
wx.showToast({
title: responseData.msg || 'Error',
icon: 'none'
})
return
}
if (!globalData.isLanding) {
wx.hideLoading();
}
},
fail: function(err) {
wx.hideLoading();
wx.showToast({
title: "服务器出了点小差",
icon: "none"
});
}
})
}
})
}
exports.request = request;
config.js:
var baseDomain = "http://localhost:8414/"; //统一接口域名,测试环境
var domain = baseDomain+"index.php"; //统一接口域名,测试环境
var resourcedomain = baseDomain; //统一接口域名,测试环境
var version = "2.1.0";
exports.domain = domain;
exports.version = version;
exports.resourcedomain = resourcedomain;
2、ThinkPHP后端上传文件接口
<?php
namespace app\controller;
use app\BaseController;
use think\Request;
use app\common\CosClient;
use app\model\SysFile;
use think\facade\Config;
use app\model\ClassVideoItem;
class SysFileController extends BaseController
{
/**
* 上传文件cos
*/
public function uploadSysFile(Request $request)
{
$file = $request->file('file');
$fileUpload = Config::get("fileUpload");
$storeType = $fileUpload["storeType"];
$mimeType = $file->getOriginalMime();
$fileName = $file->getOriginalName();
if ($storeType == 1) {//本地上传
$filePath = "storeFile/";
$info = $file->move($filePath, $fileName);
$filePath = $filePath . $fileName;
$storePath = $filePath;
$sysFile = new SysFile();
$sysFile->file_name = $fileName;
$sysFile->file_url = $filePath;
$sysFile->file_type = $mimeType;
$sysFile->store_type = 1;
$sysFile->save();//保存到数据库
return $this->success([
"fileUrl" => $storePath,
"fileName" => $fileName,
"sysFileId" => $sysFile->id,
"fileType" => $sysFile->store_type
]);
} else if ($storeType == 2) {//腾讯云存储对象上传文件
$filePath = "tempFile/";
$info = $file->move($filePath, $fileName);
$filePath = $filePath . $fileName;
$storePath = $filePath;
$sysFile = new SysFile();
$cosFileUrl = CosClient::uploadFile($fileName, $filePath);
if (!is_null($cosFileUrl)) {
$sysFile->file_name = $fileName;
$sysFile->file_url = "https://" . $cosFileUrl;
$sysFile->file_type = $mimeType;
$sysFile->store_type = 2;
$sysFile->save();
unlink($filePath);//删除文件
$storePath = $cosFileUrl;
return $this->success([
"fileUrl" => $storePath,
"fileName" => $fileName,
"sysFileId" => $sysFile->id,
"fileType" => $sysFile->store_type
]);
}
}
return $this->errorMsg("上传失败识别不到上传方式!");
}
}
cosClint.php
<?php
namespace app\common;
use think\facade\Config;
use Qcloud\Cos\Client;
use app\common\Util;
class CosClient
{
public static function uploadFile($fileName = "", $srcPath = "")
{
try {
$qcloudConfig = Config::get("cosClient");
$configBucket = $qcloudConfig["bucket"];
$configKey = "kexuexiong/" . Util::get_random(9) . $fileName;
$file = fopen($srcPath, 'rb');
$result = null;
if ($file) {
$result = CosClient::cosClient()->Upload(
$bucket = $configBucket,
$key = $configKey,
$body = $file
);
}
return $result["Location"];
} catch (\Exception $e) {
echo "$e\n";
}
}
public static function cosClient()
{
$qcloudConfig = Config::get("cosClient");
$secretId = $qcloudConfig["secretId"];
$secretKey = $qcloudConfig["secretKey"];
$region = $qcloudConfig["region"];
$cosClient = new Client(
array(
'region' => $region,
'schema' => 'https',
'credentials' => array(
'secretId' => $secretId,
'secretKey' => $secretKey
)
)
);
return $cosClient;
}
}
配置文件cosClint.php
<?php
return [
"secretId" =>"",//替换为用户的 secretId,请登录访问管理控制台进行查看和管理,https://console.cloud.tencent.com/cam/capi
"secretKey" => "", //替换为用户的 secretKey,请登录访问管理控制台进行查看和管理,https://console.cloud.tencent.com/cam/capi
"region" => "", //替换为用户的 region,已创建桶归属的region可以在控制台查看,https://console.cloud.tencent.com/cos5/bucket
"token" => "COS_TMPTOKEN", //如果使用永久密钥不需要填入token,如果使用临时密钥需要填入,临时密钥生成和使用指引参见https://cloud.tencent.com/document/product/436/14048
"bucket" => ""
];
配置文件fileUpload.php:
<?php
return [
"storeType" => 1,//配置开启的上传方式
"domain" => "http://localhost:8414/",
];
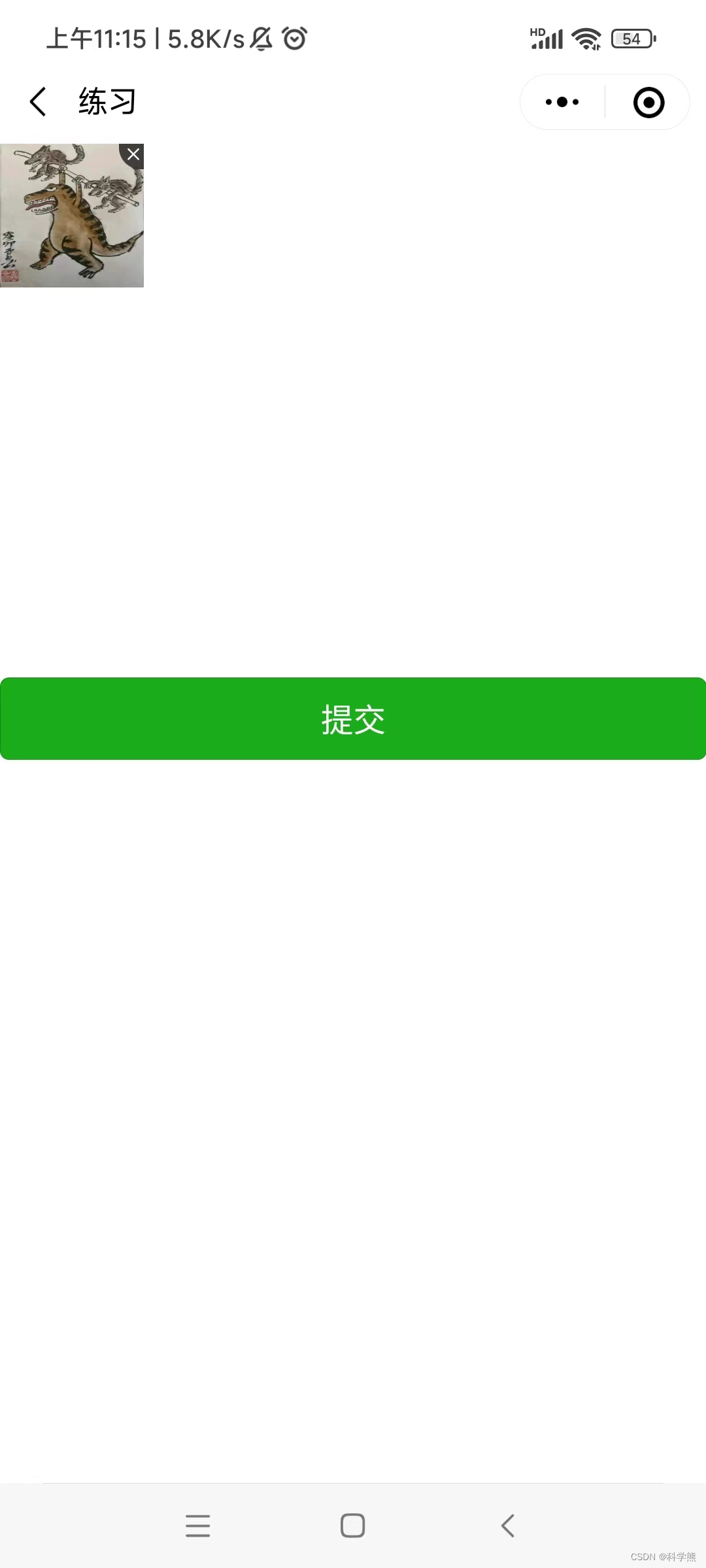
效果图: