相逢情便深,恨不相逢早

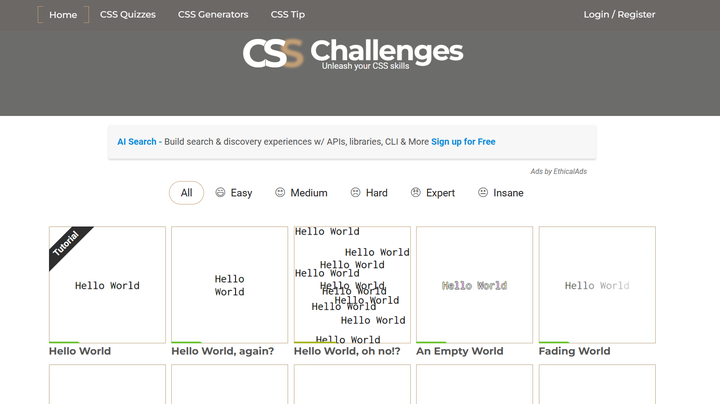
第一眼看见上面这种类型的视频我就深深被它的简约清楚所折服,我觉得它完全符合我的审美,我也相信只要了解过制作这种视频的软件的人都会喜欢上它。运用这种风格比较有名的是b站里的一位up主名叫3Blue1Brown,下图是他的主页,有兴趣的朋友可以自行去了解。

这个软件的名字叫Manim。不过因为这款软件是基于python的,所以想要使用这款软件的人需要一定的编程能力,所以没有学过编程的朋友想要学习就需要更加努力。
进入它的官网,查阅技术文档(链接),点击示例,可以看到很多的例子。 入门一项技术,先学会一些示例还是非常重要的,我一个个看吧。

示例Example Gallery
虽然文档是英文的,但我觉得读起来是可以接受的。网上也有对应的中文文档,也可以使用扩展,我习惯使用edge浏览器,中文插件我用的是mate translate。需要说的是,以下的分享都是我第一眼看见代码猜想它应该具有的意思,毕竟是边学边写,如果有错误我也不会修改,请阅读的人仔细辨别。
1.标识ManimCELogo


MathTex应该表示某种数学字符集,r应该就是表示一种解析,mathbb应该就是一种字体,就是形如logo中的那样,fill_color代表设置颜色,scale应该表示变形。
后面把M移动了一下,可以看出来对象创建的默认位置是框架的中心。
fill_opacity应该表示透明度。
不过这个origin代表什么?

我画了一张图,发现origin代表的就是中心点的意思。
值得注意的是每个实例下提供了可以相关的参考,不过为了赶进度,就没有细看。

2.大注释BraceAnnotation



值得注意的是上面大括号方向的设置,默认情况大括号水平向下,经过line.copy()就将方向调整为红色箭头方向,pi代表180度,也就是再顺时针旋转90度也就到了图所示的位置,不过这不就应该结束了吗?可能后面的get_unit_vector代表的是将初始得容器显现。
3.矢量VectorArrow



不过buff我不理解,就查了一下,官网的解释为:
buff (float) – The distance of the arrow from its start and end points.
翻译过来就是指长度,痛苦的是矢量长度为0但它的长度却不为0,这里暂且理解为一种默认值。
4.渐变GradientImageFromArray

 可以发现,边框有内边距。
可以发现,边框有内边距。
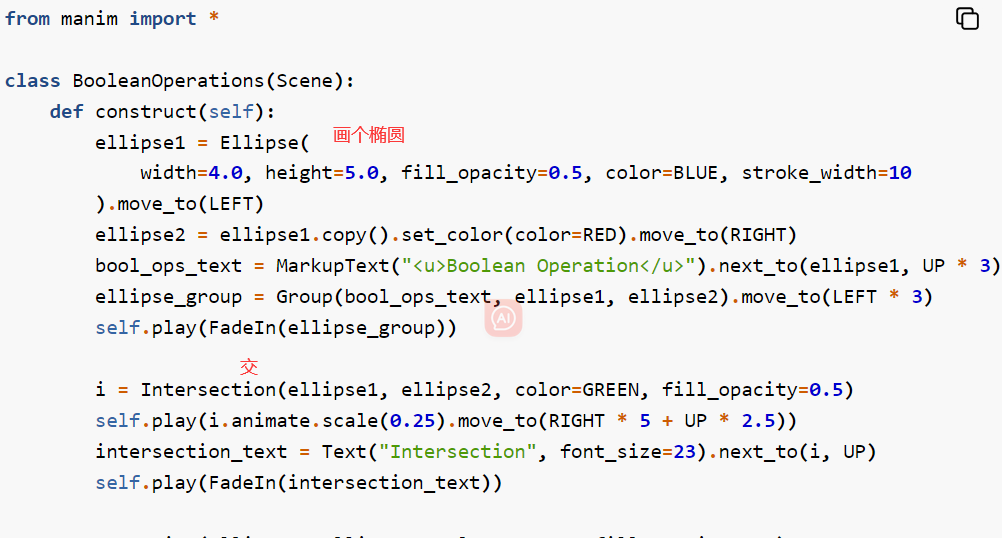
5.布尔运算BooleanOperations

以上运算分别表示交集、并集、异或集和差集。

//交Intersection(ellipse1, ellipse2, color=GREEN, fill_opacity=0.5)
//并Union(ellipse1, ellipse2, color=ORANGE, fill_opacity=0.5)
//异或Exclusion(ellipse1, ellipse2, color=YELLOW, fill_opacity=0.5)
//差Difference(ellipse1, ellipse2, color=PINK, fill_opacity=0.5)注意,A-B表示从A中去除B的成分(-表示差运算)。
6.形状轨迹运动PointMovingOnShapes


旋转是指点绕着某点旋转一周。
7.周围移动MovingAround


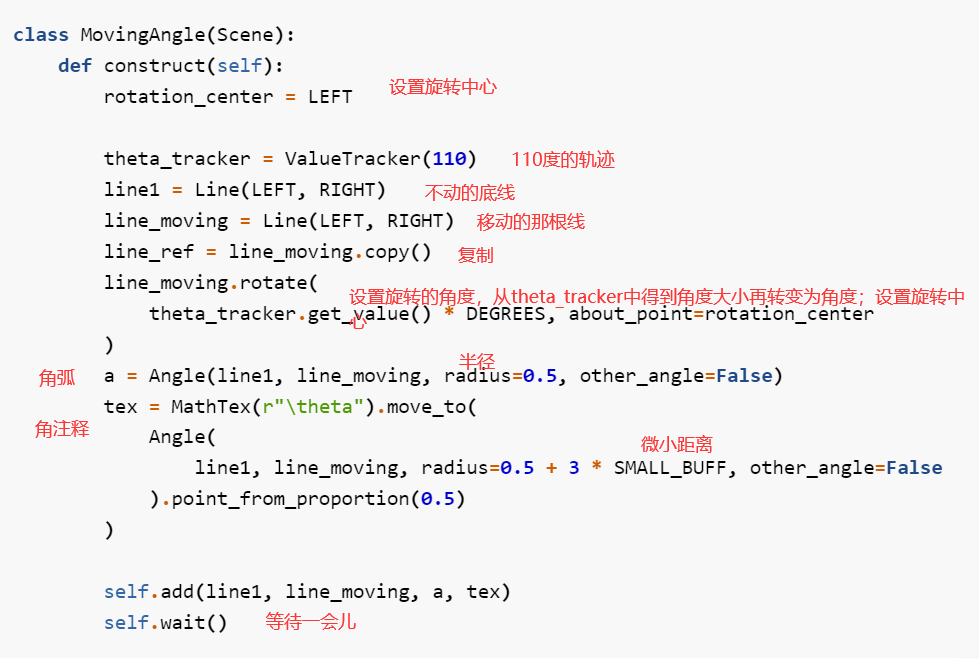
8.移动角MovingAngle

先看一下初始帧。

动画。

移动的那根线是放在了轨迹theta_tracker里,为这根线绑定一个更新器add_updater,在这个更新器里设置变化的角度,在后面动画调用的时候可以通过设置theta_tracker里的动画的值间接调用旋转方法 ,文字部分同理。
可以看出来add_updater和形如tracker是一套组合。
9.移动点MovingDots


10. 组合点移动1MovingGroupToDestination


11.移动边框MovingFrameBox


对于latex的数学编辑语法,推荐一个网站学习,latex在线。

可以通过提示学习。
12.旋转更新器RotationUpdater


13.点轨迹PointWithTrace


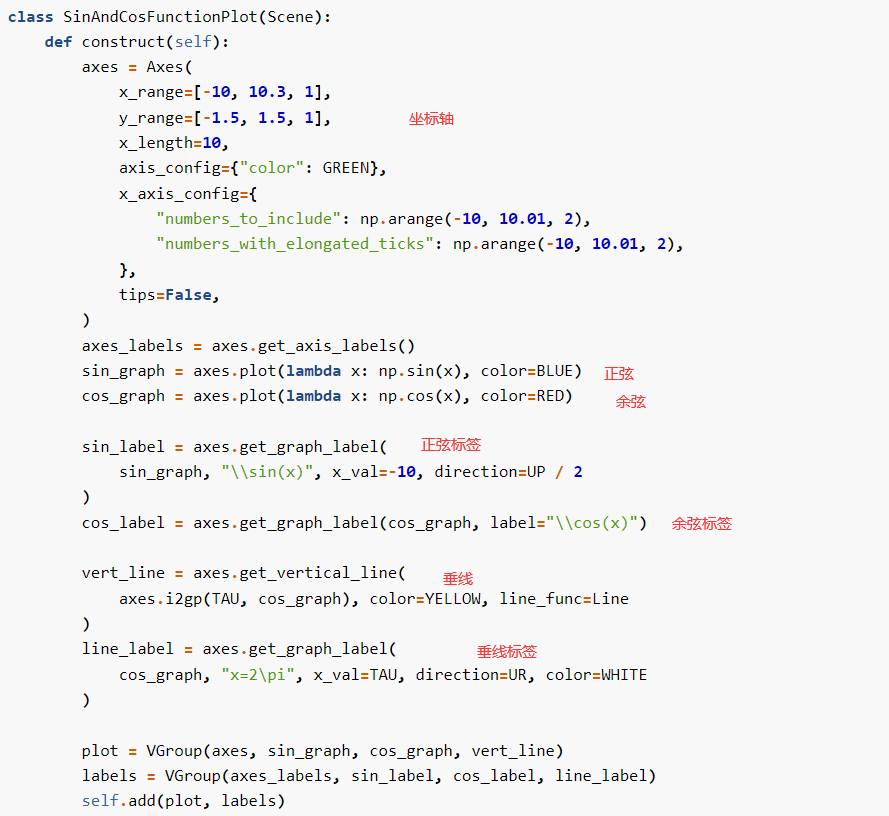
14.正弦函数SinAndCosFunctionPlot


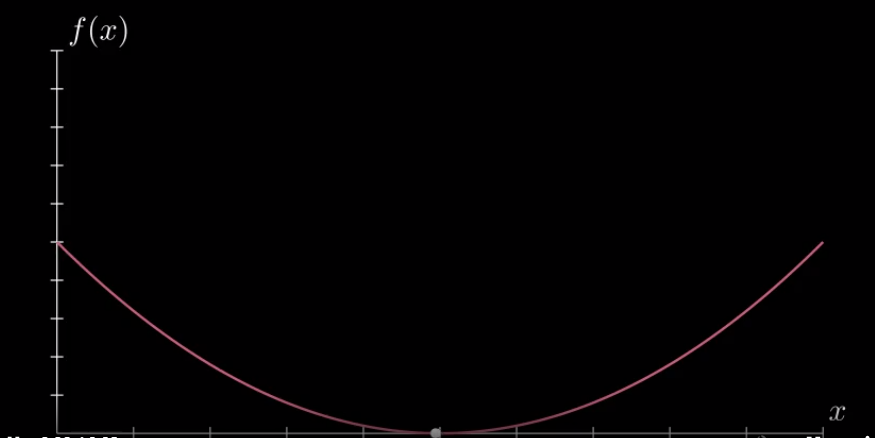
15.最小值ArgMinExample

 16.区域GraphAreaPlot
16.区域GraphAreaPlot


17.多边形轴线PolygonOnAxes



18.热图HeatDiagramPlot

 19.跟随相机FollowingGraphCamera
19.跟随相机FollowingGraphCamera


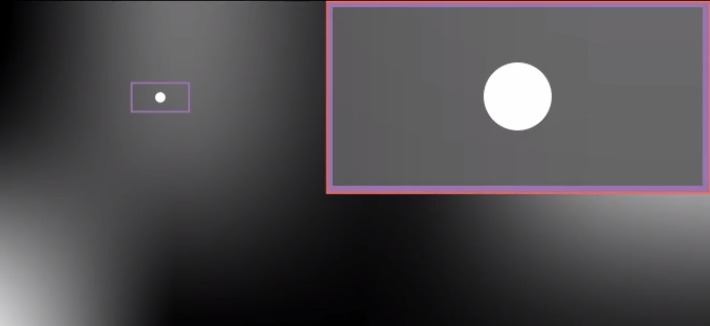
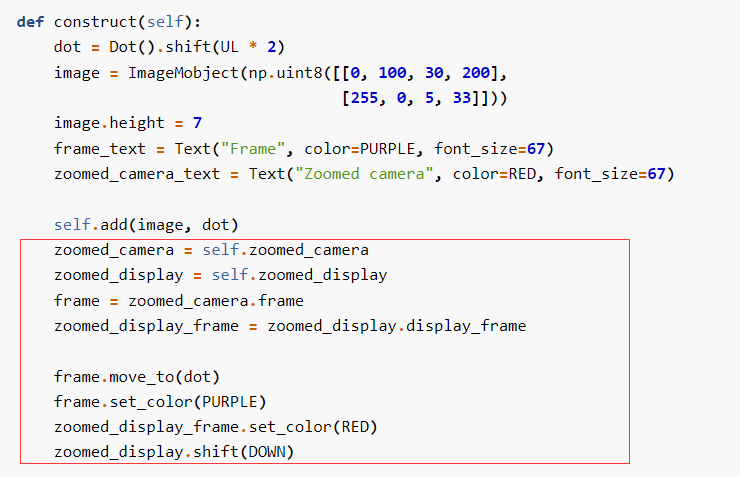
20.移动框架MovingZoomedSceneAround


这部分大致看一下,了解了解。
21.固定框架对象测试FixedInFrameMObjectTest


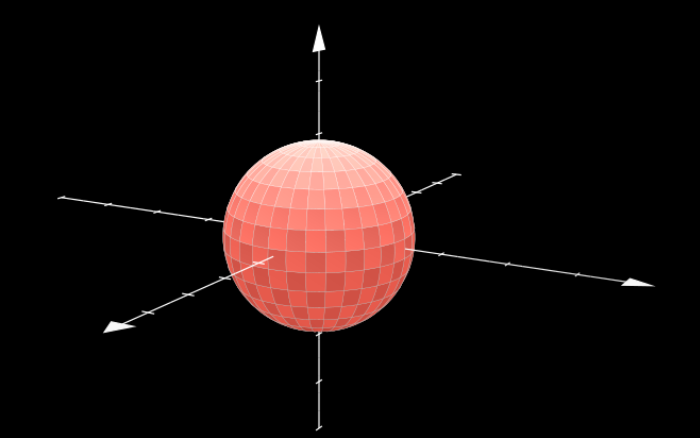
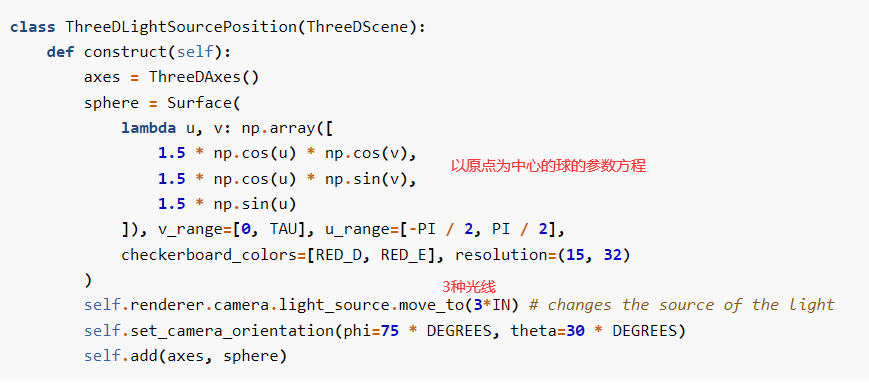
22.三维光源位置ThreeDLightSourcePosition


 23.三维相机旋转ThreeDCameraRotation
23.三维相机旋转ThreeDCameraRotation


24.三维相机错觉旋转ThreeDCameraIllusionRotation


25.三维曲面图ThreeDSurfacePlot


下载lnstallation
我电脑系统是windows。

manim依赖于python和ffmpeg,箭头所指的是下载地址。

ffmpeg下载具体可以参考:如何下载。
manim下载:
打开cmd,输入
pip install manim -i https://mirrors.aliyun.com/pypi/simple/
测试一下。
新建manim.py文件,写入代码。
from manim import *
class PointMovingOnShapes(Scene):
def construct(self):
circle = Circle(radius=1, color=BLUE)
dot = Dot()
dot2 = dot.copy().shift(RIGHT)
self.add(dot)
line = Line([3, 0, 0], [5, 0, 0])
self.add(line)
self.play(GrowFromCenter(circle))
self.play(Transform(dot, dot2))
self.play(MoveAlongPath(dot, circle), run_time=2, rate_func=linear)
self.play(Rotating(dot, about_point=[2, 0, 0]), run_time=1.5)
self.wait()在manim.py文件所在的浏览框内输入cmd,回车,在cmd窗口中输入命令:
manim manim.py manim -p -ql成功生成。


参考手册Reference Manual
示例只是帮助我们快速入门,想要精通还是需要一步一个脚印。
这部分就不一一来说了,以animation为例。

对于技术中的一个类可以看三点:参数、示例和方法。
参数。

示例。
 方法。
方法。
 然后就一个个看完吧。
然后就一个个看完吧。