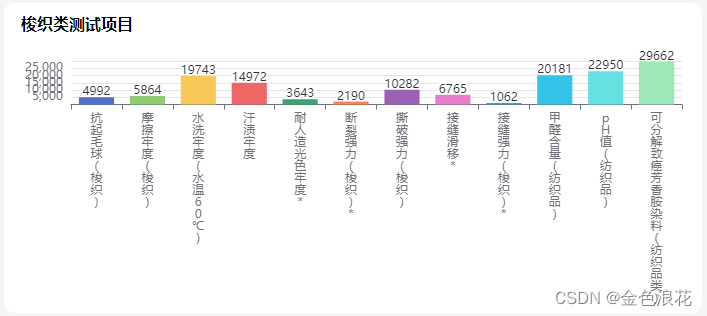
在Echart图标中,X轴的标签文字间隔默认是自动计算的,在标签文字长度太长的情况下,有可能标签会被隐藏掉,如图

这种显示显然是不符合严谨的业务需求。以下提供三种解决方案
第一种:竖排显示
效果:

在高度一定的情况下,这种处理显示效果并不理想。
代码:
xAxis: {
type: 'category',
data: res.data.data.sz.xAxis,
axisLabel:{
fontSize:12,
formatter: function(value) {
return value.split('').join('\n')
},
},
}formatter格式化显示标签,让标签每一个字符后都换行,即可。
第二种、显示部分
效果:

可见,显示效果还算可观。适用于在标签容易辨别的情况下
代码:
axisLabel:{
fontSize:12,
formatter: function(value) {
if(value.length > 2){
return value.substr(0 , 2) + '...'
}else{
return value
}
}
},同样是利用formatter属性,格式化标签显示,让其只显示固定长度的字符,超出固定长度的字符一律用...代替。
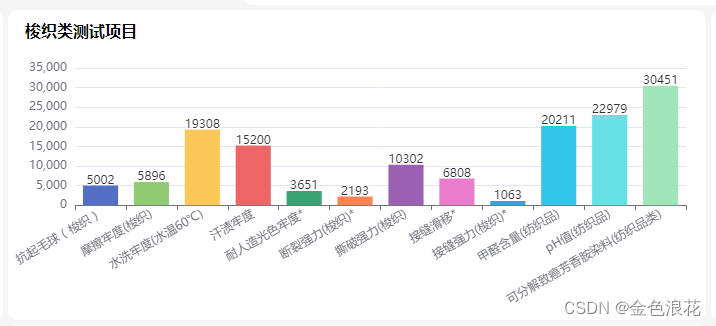
第三种、强制显示所有标签并旋转
效果:
这是保证完全显示标签内容中比较讨巧的方法,既保证了标签的完全显示又让使得在一定高度下保持美观。
代码:
xAxis: {
type: 'category',
data: res.data.data.sz.xAxis,
axisLabel:{
fontSize:12,
interval: 0,
rotate: 30
},
},interval 的作用在于坐标轴刻度标签的显示间隔,在类目轴中有效。
默认会采用标签不重叠的策略间隔显示标签。
可以设置成 0 强制显示所有标签。
如果设置为 1,表示『隔一个标签显示一个标签』,如果值为 2,表示隔两个标签显示一个标签,以此类推。