文章目录
- 1. 任务说明
- 1.0 新手指引
- 1.1 任务目标
- 1.2 提交格式
- 2. 实施
- 2.1 可视化的形式
- 2.2 拉分支和提交PR
- 2.2.1 拉分支
- 2.2.2 提交PR
- 2.3 MMSegmentation中关于可视化的内容
- 2.3.1 文档说明
- 2.3.2 相关PR(确定要修改的文件)
- 2.3.3 提交时的代码测试
- 2.4 发现的其他问题
- 3. 代码里的一些问题
- 3.1 如果imshow和show混用,注意坐标系问题
- 3.2 opencv显示
- 3.3 matplotlib显示
- 3.4 集成后显示
- 4. 其他
- 4.1 mmcv安装(走编译模式)
- 4.2 代码里的@ master_only
- 4.3 下一个PR
1. 任务说明
1.0 新手指引
第一次提交PR的时候没有看到这些帮助文档,其实很多同类型的PR,比如:支持新的数据集,支持单元测试等,是有一些现成的范例了,
可以看: OpenMMLab 贡献者成长地图

这里对怎么提交PR,代码格式那些的都有很好的指引。。。如果我提交第一个PR的时候看到这个,应该能少走不少弯路吧
1.1 任务目标
这个任务一开始属于MMSIG,后来又变成超级视课营了,就很曲折。关于这个超级视课营,有个微信文章:超级视客营再度启航,展现编程实力,共同塑造开源未来!。
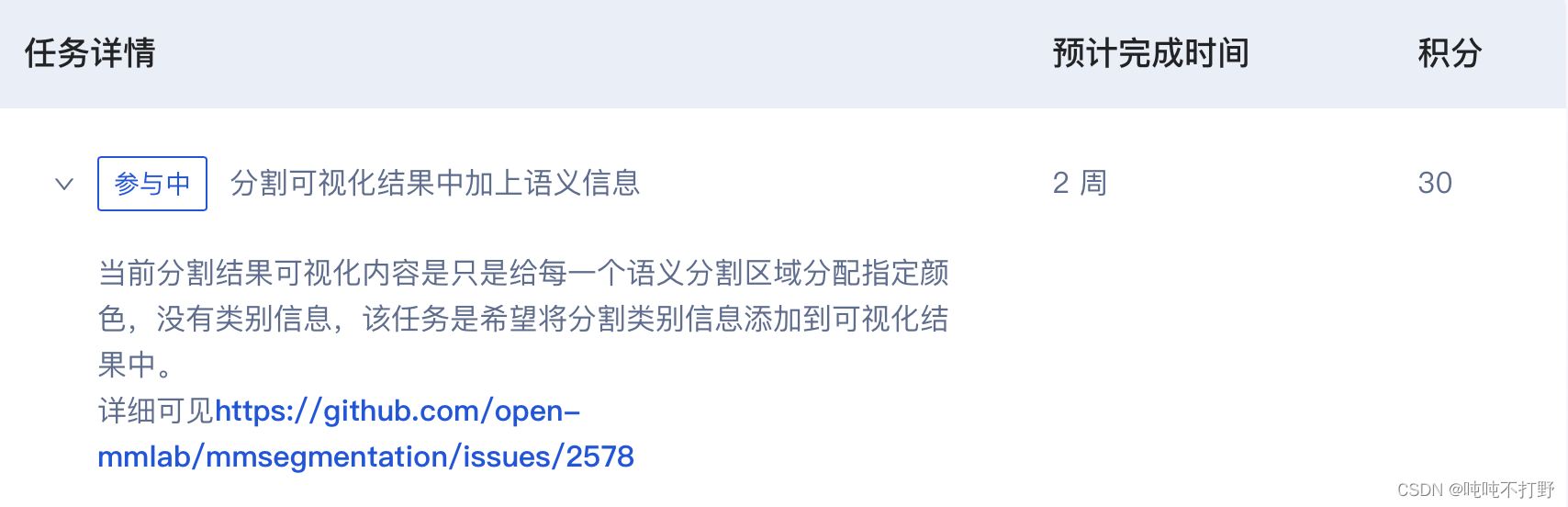
内容:

其实和分割可视化结果中加上语义信息 #154中的内容一致。。
1.2 提交格式
在超级视课营页面

开发阶段 2023.07.20 – 2023.10.08
- 入选选手根据任务要求完成相应的开发与优化工作,在截止时间前于 GitHub 对应算法库提交成果
- 成果提交的 PR Title 请遵循以下格式 ‘[CodeCamp2023-TaskID] xxx’(例如:TaskID为 325 的任务 Find the proper learning rate,PR 的 Title 应为 ‘[CodeCamp2023-325] Find the proper learning rate’)
- 本次视客营任务均基于 OpenMMLab 2.0
2. 实施
2.1 可视化的形式
分割可视化结果中加上语义信息,即在分割结果的对应颜色区域添加对应的语义标签
大致可以有以下两种形式:
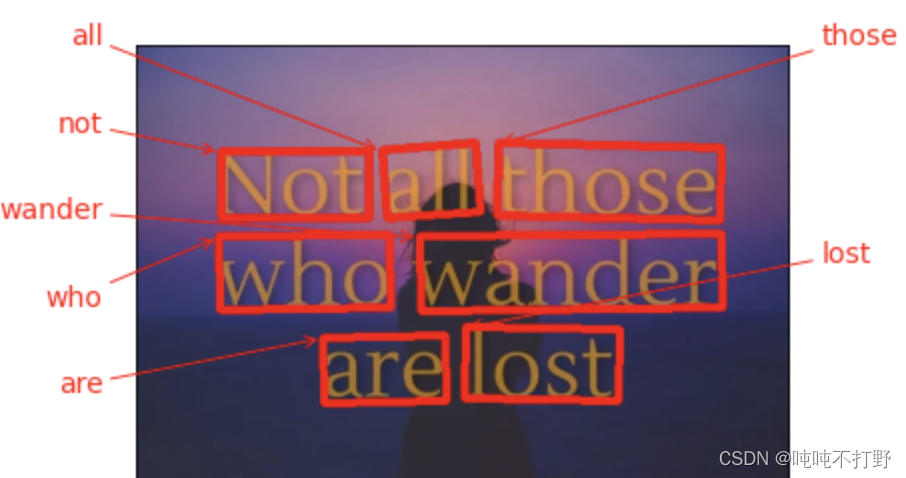
- 箭头,类似这样:

- Show image with annotation and boxes
- keras_ocr-drawAnnotations
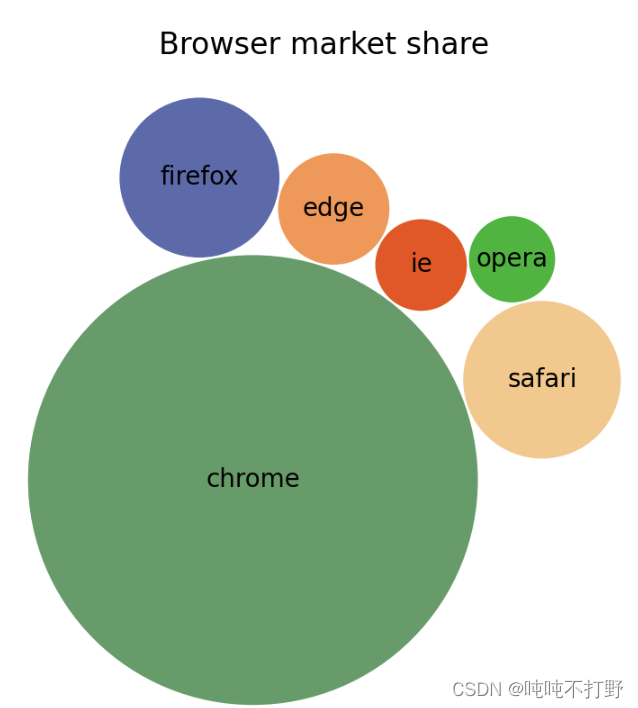
- 为PatchCollection添加text,类似这样:

- https://matplotlib.org/stable/gallery/misc/packed_bubbles.html#sphx-glr-gallery-misc-packed-bubbles-py
- https://stackoverflow.com/questions/32785705/how-to-label-patch-in-matplotlib
- https://matplotlib.org/stable/api/_as_gen/matplotlib.patches.Patch.html#matplotlib.patches.Patch
结论:
- 看过当前库的可视化代码之后,方法二比较合适,因为库里函数之间是以image/array形式来传递可视化结果的,所以最好不要修改图像的尺寸。
- 所以采用方法二,即Patch的方法来进行可视化
2.2 拉分支和提交PR
2.2.1 拉分支
- 如果之前有提交过旧的PR的分支,可以删掉
# 删除remote的分支 git push -d <remote_name> <branchname> >git push -d origin CastleDream/support_BDD100K To github.com:CastleDream/mmsegmentation.git - [deleted] CastleDream/support_BDD100K # 删除本地的分支,-d是delete,-D是delete force,都可以 git branch -d <branchname> > git branch -D CastleDream/support_BDD100K Deleted branch CastleDream/support_BDD100K (was 221ac91). - 根据PR名字新建分支
# 0. 把upstream上最新的所有内容都拉到本地 git fetch upstream # 1. 查看upstream现有分支 git remote show upstream >Remote branches: 0.x tracked 1.x tracked circleci-project-setup tracked dev-1.x tracked ⬅️ 要基于这个分支进行开发 main tracked master tracked masterbak tracked refs/remotes/upstream/test-1.1 stale (use 'git remote prune' to remove) test-1.x tracked # 2. 分支的名字是:AddLabel2Visualize,基于dev-1.x创建新分支 git checkout -b AddLabel2Visualize upstream/dev-1.x # 3. 切换到新建的这个分支 git checkout AddLabel2Visualize # 类似的,也可以切换会默认的main分支 git checkout main
2.2.2 提交PR
在新建的AddLabel2Visualize分支上进行任务修改并上传至github后。
git add *
git commit -m "add semantic label to visualize"
> # 由于之前配置了pre-commit,所以这里会自动检查
git push -u origin AddLabel2Visualize
# 第一次推送,可以在 git push 后加上 -u 参数以关联远程分支,
> To github.com:CastleDream/mmsegmentation.git
* [new branch] AddLabel2Visualize -> AddLabel2Visualize
Branch 'AddLabel2Visualize' set up to track remote branch 'AddLabel2Visualize' from 'origin'.
注意,
- 提交PR的时候提交到的分支是dev-1.x
- 如果有对应的issue,可以在描述中添加对应的issue编号
2.3 MMSegmentation中关于可视化的内容
2.3.1 文档说明
- https://github.com/open-mmlab/mmsegmentation/blob/dev-1.x/docs/zh_cn/user_guides/visualization.md
- https://github.com/open-mmlab/mmsegmentation/blob/dev-1.x/docs/zh_cn/user_guides/visualization_feature_map.md
- ✅https://mmengine.readthedocs.io/zh_CN/latest/advanced_tutorials/visualization.html, 比较关键的应该就是
SegLocalVisualizer是继承自mmengine中的Visualizer
2.3.2 相关PR(确定要修改的文件)
可以看看之前可视化相关的PR会进行哪些改动,就知道从哪里开始下手,修改代码了
根据:https://github.com/open-mmlab/mmsegmentation/pull/3154/files,应该就是这三个:
|--demo
|-- inference_demo.ipynb
|mmseg
|--apis
|--inference.py
|--visualization
|-- local_visualizer.py
主要改的是local_visualizer.py文件。
附加任务:
- 测试tensorboard中的显示:https://github.com/open-mmlab/mmsegmentation/blob/dev-1.x/docs/zh_cn/user_guides/visualization.md
- 测试wandb记录特征图可视化的显示:https://github.com/open-mmlab/mmsegmentation/blob/dev-1.x/docs/zh_cn/user_guides/visualization_feature_map.md
- 有需要的话可能也要改改上面两个文档
这是关于SegVisualizer所用的所有文件了,[Feature] Add SegVisualizer #1792
2.3.3 提交时的代码测试
这个也有相关的PR,由于在BDD100K时吃过单元测试的亏,所以这里稍微留个心:
- https://github.com/MeowZheng/mmsegmentation/blob/dev-1.x/tests/test_visualization/test_local_visualizer.py
- https://github.com/open-mmlab/mmsegmentation/pull/1851/files
2.4 发现的其他问题
- https://github.com/open-mmlab/mmsegmentation/blob/dev-1.x/mmseg/utils/__init__.py,很多后添加的数据集都没有在这里加入palatte和classes
- https://github.com/open-mmlab/mmsegmentation/blob/dev-1.x/mmseg/visualization/local_visualizer.py注释里给的示例过期了,库的接口变了,修改
3. 代码里的一些问题
还有一些结果图片放在PR里了,https://github.com/open-mmlab/mmsegmentation/pull/3229
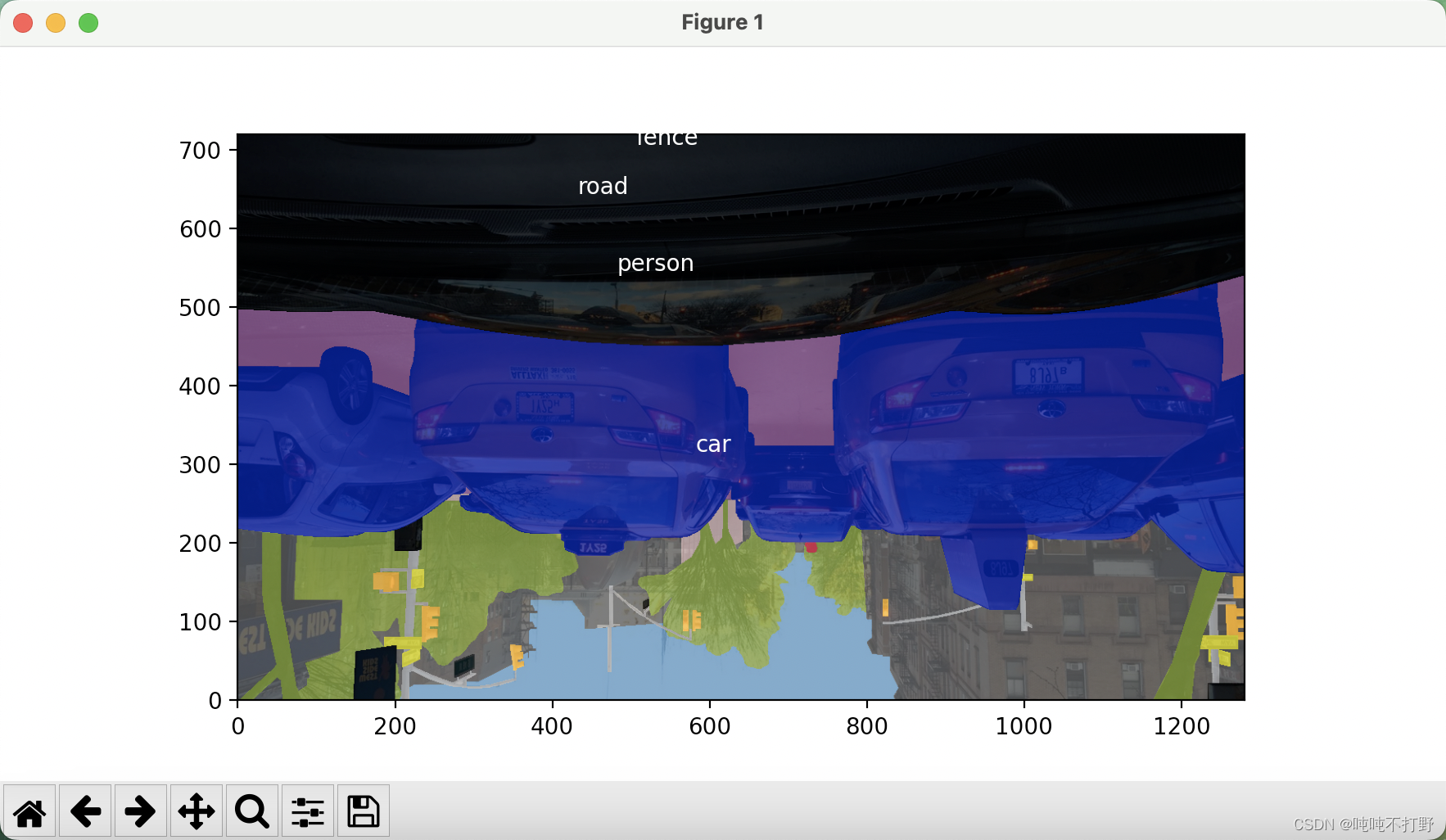
3.1 如果imshow和show混用,注意坐标系问题


3.2 opencv显示
opencv显示
- 即便获取到每个标注类别的x和y中心的坐标,其实也不是这个物体的几何中心(质心),不太行的感觉。
- 同时对于比较小的物体,这种显示还是很糟糕


调节之后是这样。。。
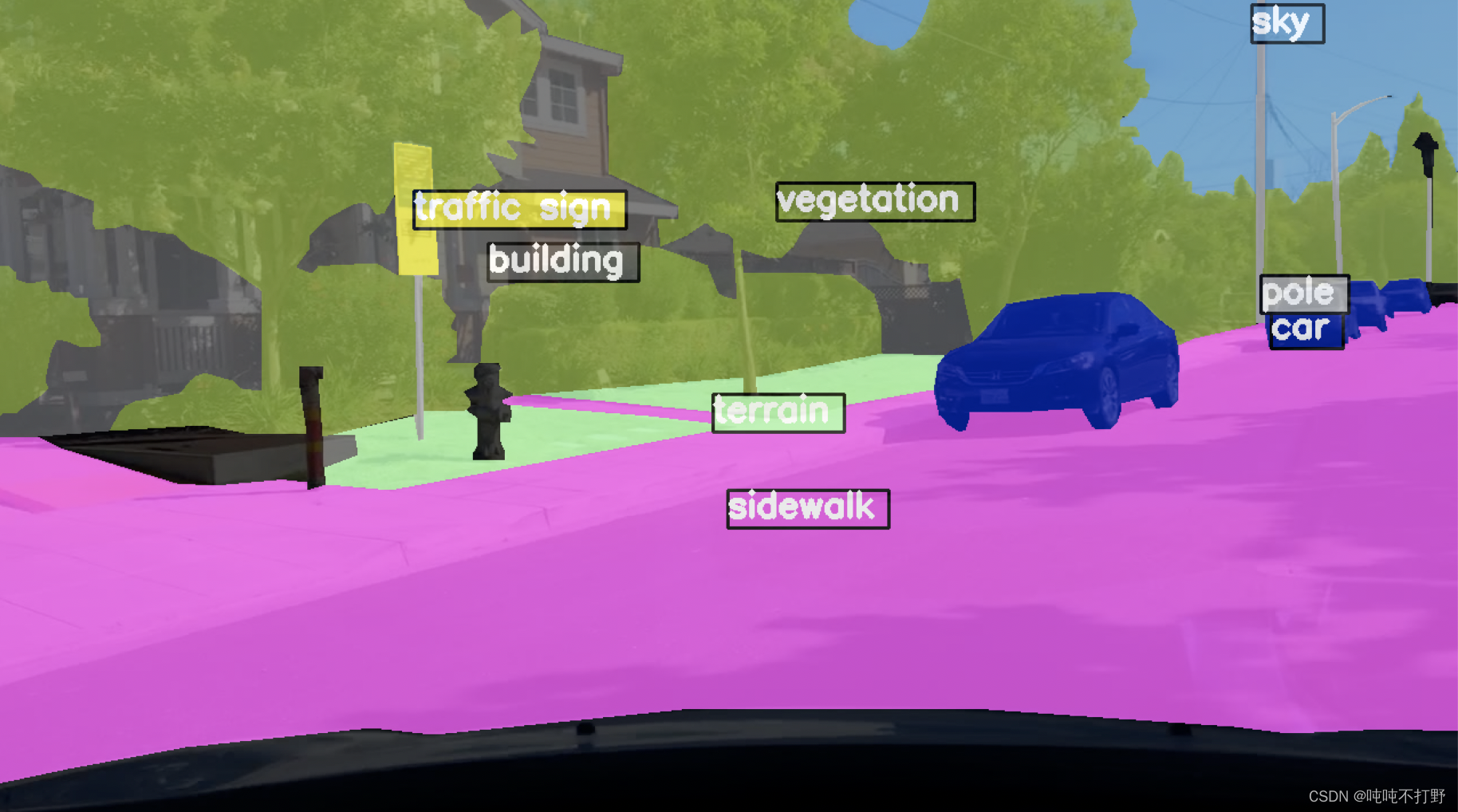
3.3 matplotlib显示
matplotlib显示:

但是没法获取ax的image,把带有annotate的imshow结果作为image进行传递。
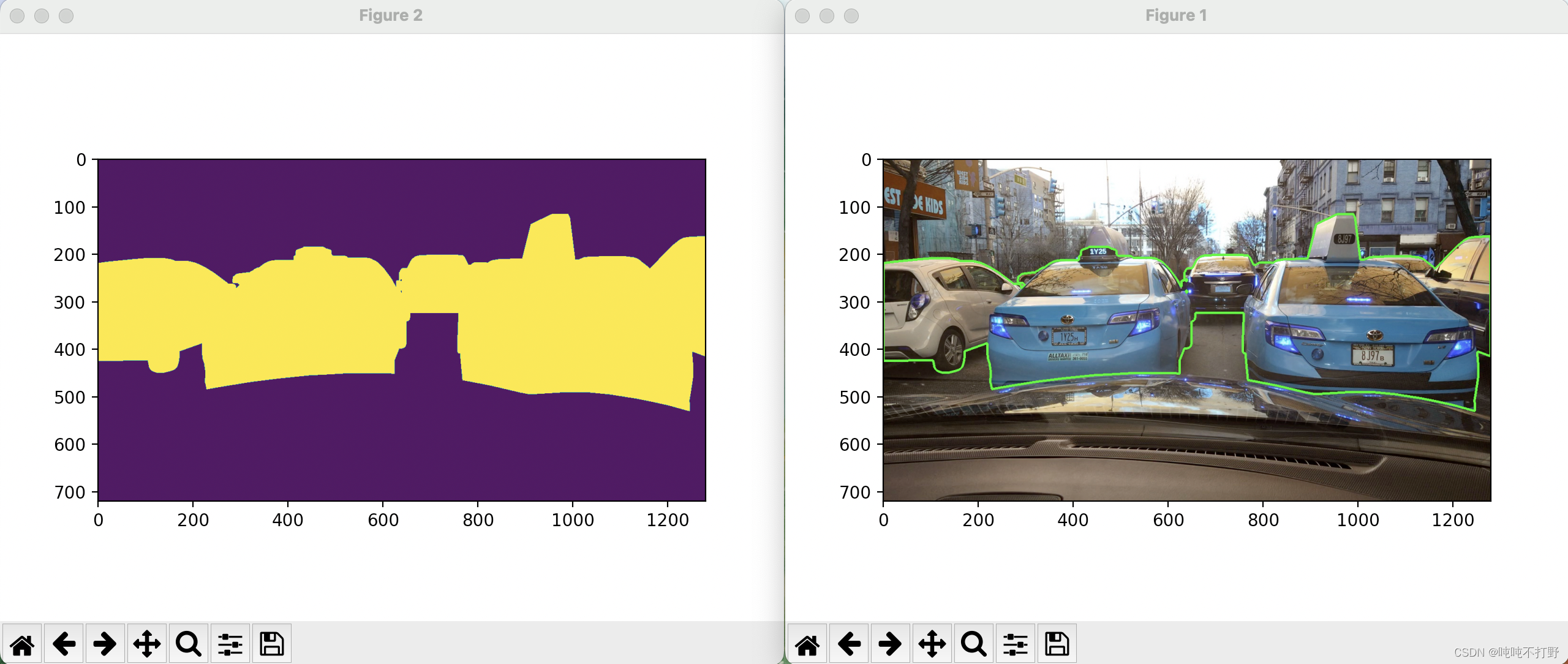
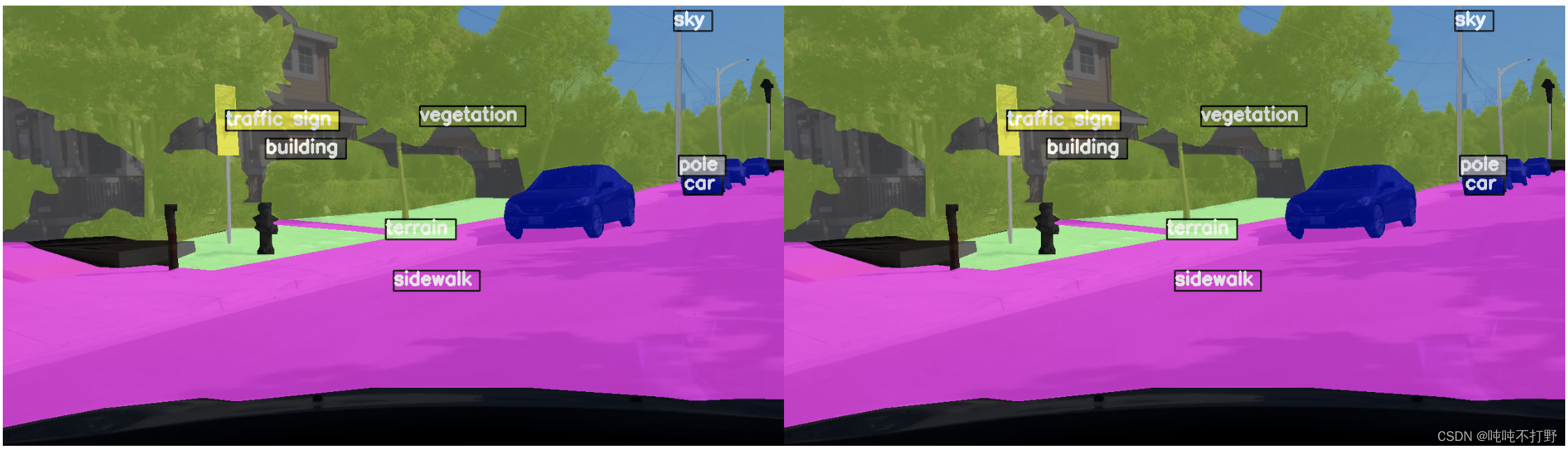
3.4 集成后显示
透明度调节,另外加了个框,来区分语义标签和seg结果

存储和显示测试正常。
如果有预测结果,拼接显示正常

4. 其他
4.1 mmcv安装(走编译模式)
ImportError: dlopen(~/mmcv/_ext.cpython-37m-darwin.so, 0x0002): Symbol not found: __Z16THPVariable_WrapN2at6TensorE
Referenced from: <4A5BF6D7-5700-3E99-BE86-F6A605E8425D> ~/mmcv/_ext.cpython-37m-darwin.so
Expected in: <AA69D6A3-7D5A-3F97-B7B9-F6F15CFF01B4> ~/torch/lib/libtorch_python.dylib
反正mmcv和torch强相关,最好不要走wheel去安装,直接编译吧,这个mmcv经常出问题
根据BUILD MMCV FROM SOURCE,macOS和linux的其实差不多
git clone https://github.com/open-mmlab/mmcv.git
cd mmcv
pip install -r requirements/optional.txt
MMCV_WITH_OPS=1 pip install -e .
# 验证安装是否正确
python .dev_scripts/check_installation.py
4.2 代码里的@ master_only
来自:https://github.com/open-mmlab/mmengine/blob/main/mmengine/dist/utils.py#L387
def master_only(func: Callable) -> Callable:
"""Decorate those methods which should be executed in master process.
装饰那些只在主进程中运行的方法
Args:
func (callable): Function to be decorated.
Returns:
callable: Return decorated function.
"""
@functools.wraps(func)
def wrapper(*args, **kwargs):
if is_main_process():
return func(*args, **kwargs)
return wrapper
4.3 下一个PR
看了看,感觉这个挺有意思: https://openmmlab.com/activity/codecamp
mmengine的高级任务,好像还没人被人领走的样子。

- https://detectron2.readthedocs.io/en/latest/modules/data_transforms.html#detectron2.data.transforms.Transform.inverse
- https://github.com/Project-MONAI/tutorials/blob/main/modules/inverse_transforms_and_test_time_augmentations.ipynb