官方云数据库文档
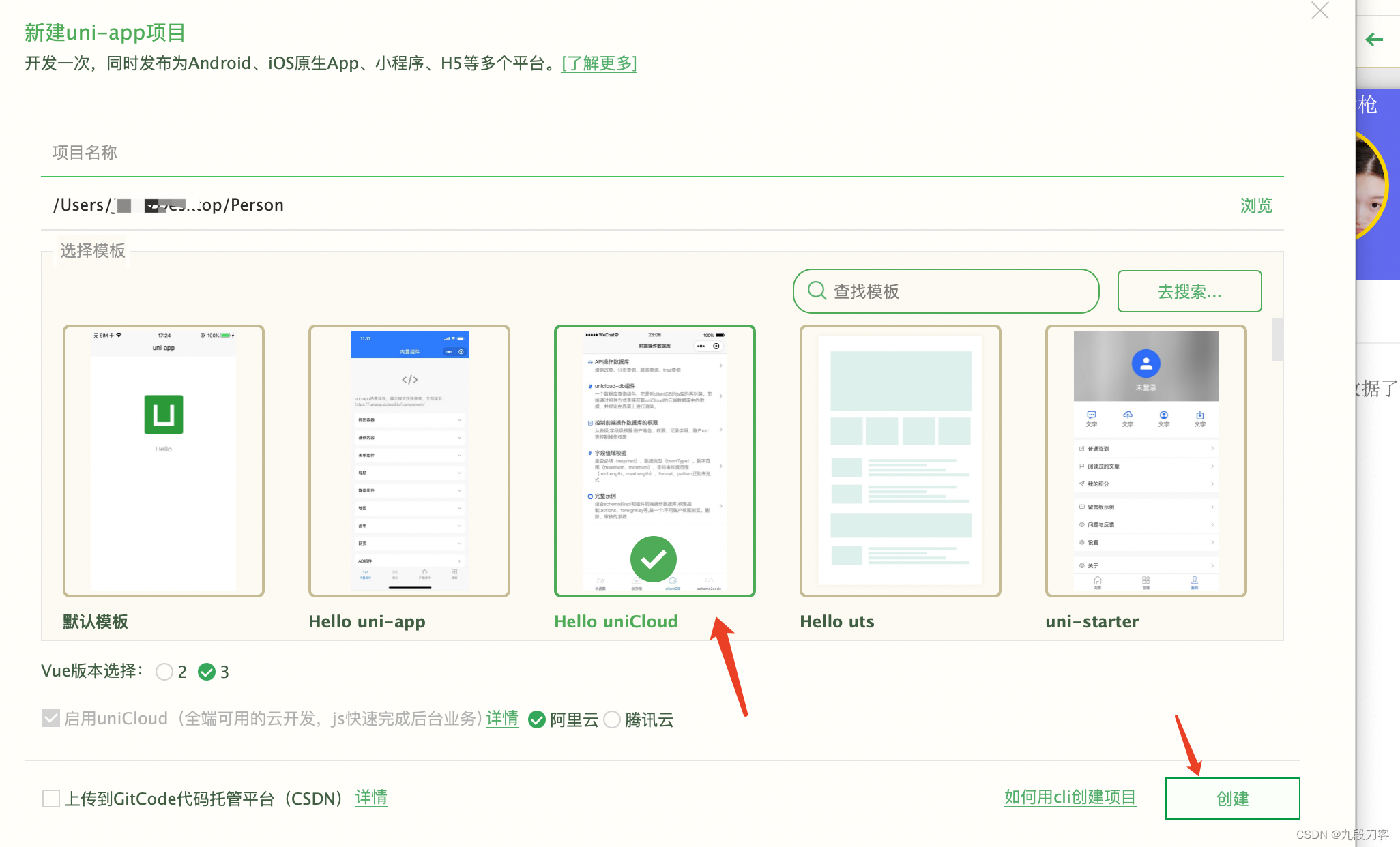
前置步骤使用uni-app新建一个uniCloud项目
[外链图片转存失败,源站可能有防盗官方云数据库文档]!链机制,建议将()https://uniapp.dcloud.net.cn/uniCloud/hellodb.html)]
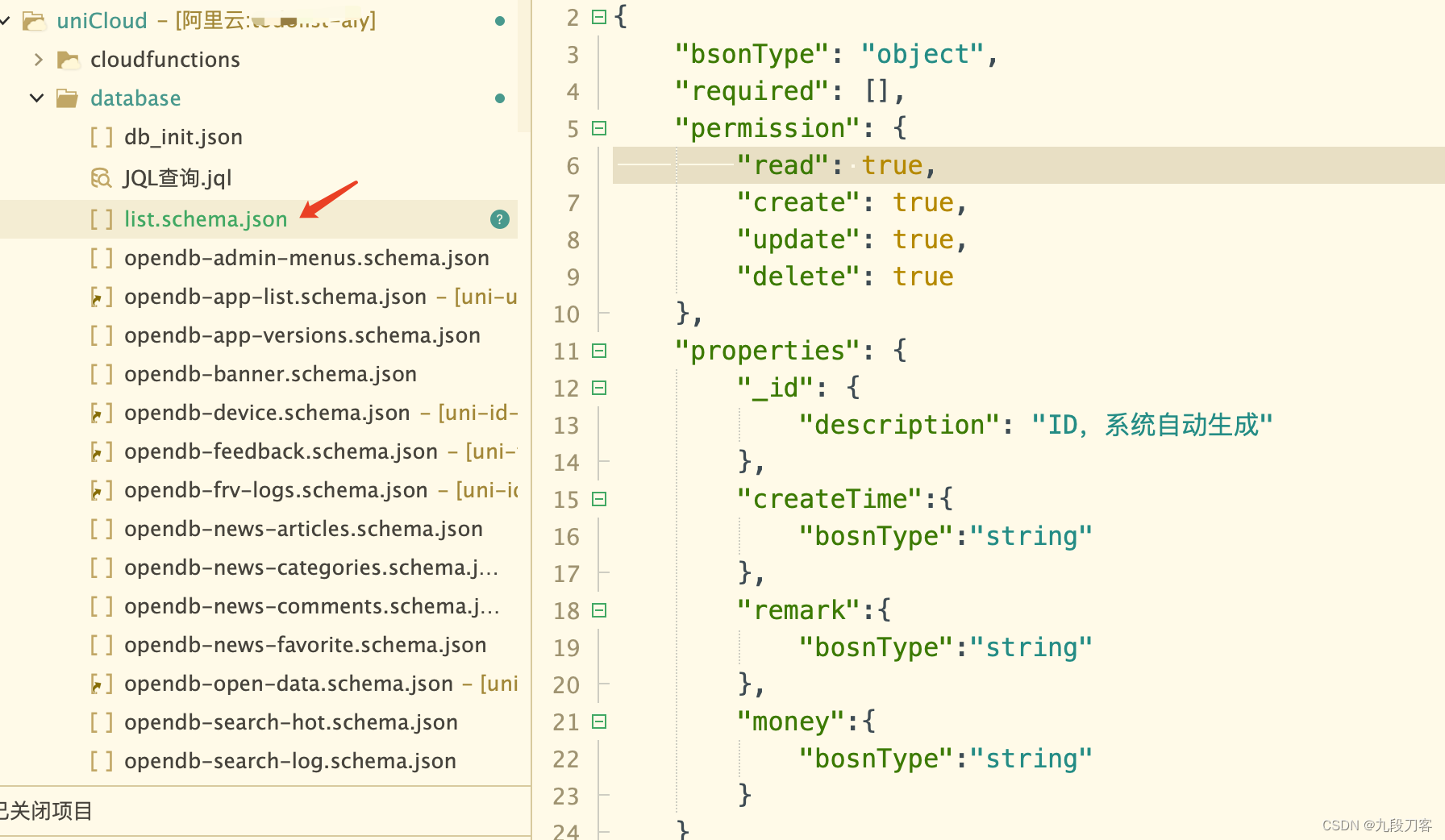
新建表

这里我加了几个测试字段 createTime、remark、money
// 文档教程: https://uniapp.dcloud.net.cn/uniCloud/schema
{
"bsonType": "object",
"required": [],
"permission": {
"read": true,
"create": true,
"update": true,
"delete": true
},
"properties": {
"_id": {
"description": "ID,系统自动生成"
},
"createTime":{
"bosnType":"string"
},
"remark":{
"bosnType":"string"
},
"money":{
"bosnType":"number"
}
}
}
效果

完整代码
<template>
<view>
<input v-model="form.remark" placeholder="备注" type="text">
<input v-model="form.money" type="number" placeholder="金额">
<button @click="clickAdd">新增</button>
<view class="list" v-for="item in list" :key="item._id">
{{item.remark}}
<button style="width:2em;" @click="clickDelete(item._id)">删除</button>
</view>
</view>
</template>
<script setup>
import {
reactive,
ref
} from 'vue';
import {
onShow
} from "@dcloudio/uni-app"
const form = reactive({
remark: '',
money: 0
})
const list = ref([]);
const db = uniCloud.database()
// 新增
function clickAdd() {
db.collection('list').add({
createTime: new Date(),
remark: form.remark,
money: form.money
}).then((res) => {
getList()
// uni.navigateBack()
}).catch((err) => {
uni.showModal({
content: err.message || '请求服务失败',
showCancel: false
})
})
}
onShow(() => {
getList();
})
// 列表查询
async function getList() {
let {
result
} = await db.collection("list").get();
console.log(result)
list.value = result.data;
}
async function clickDelete(_id) {
await db.collection("list").doc(_id).remove();
getList()
}
</script>
<style scoped>
.list {
color: #000;
background-color: pink;
margin-bottom: 36rpx;
}
</style>