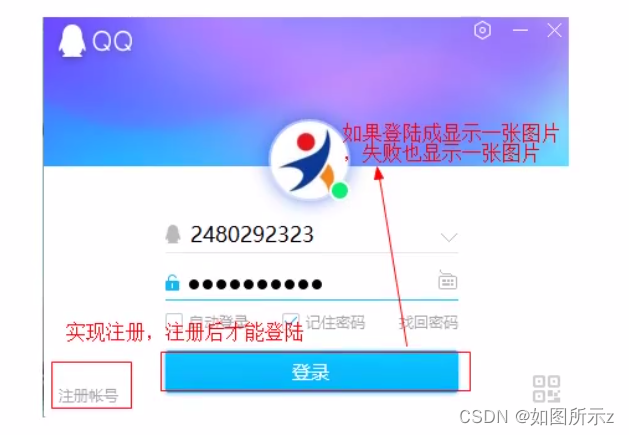
一、生成页面

二、实现
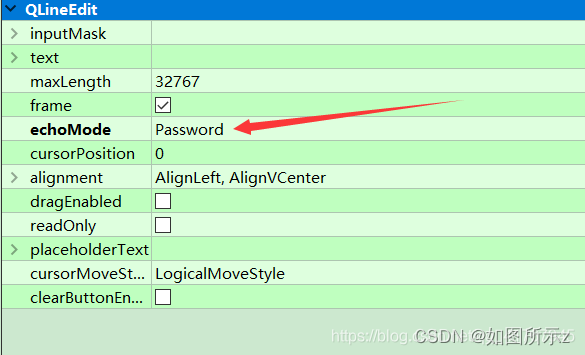
1.LineEdit
是一个单行输入文本框,为用户提供了比较多的编辑功能,例如选择复制、粘贴。

修改echomode属性为password

-
Push Button(常规按钮)

三、程序
声明全局变量,属于MainWindow
private:
// 定义了一个指向MainWindow的指针ui。MainWindow是在ui命名空间中的,所以要写“Ui::MainWindow_gui”
Ui::MainWindow *ui;
QString code;
QString pwd;
};
#endif // MAINWINDOW_H1.设置图片 以及设置图片尺寸跟随labe大小
QPixmap pic("E:/wallheven/wallhaven-e75mko.jpg");
pic =pic.scaled(ui->label->width(),ui->label->height());#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QPixmap>
#include <qdebug.h>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QString msg = "hello";
qDebug() << msg;
//QPixmap pic("E:/图片/wallhaven-lqpv7p.jpg");
}
MainWindow::~MainWindow()
{
delete ui;
}
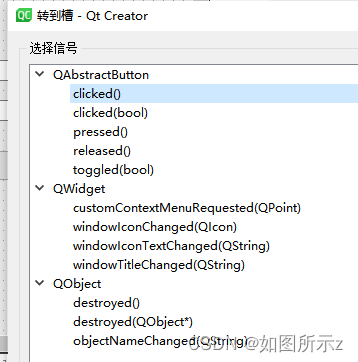
//点击注册按钮,执行函数
void MainWindow::on_registered_clicked()
{
/*获取账号密码*/
QString code = ui->Account->text();
QString pwd = ui->Password->text();
}
//登录按钮
void MainWindow::on_login_clicked()
{
/*获取用户注册账号与密码比较*/
QString t_code = ui->Account->text();
QString t_pwd = ui->Password->text();
if(t_code == code && t_pwd==pwd)
{
qDebug() << "登录成功" << endl;
QPixmap pic("E:/图片/wallhaven-lqpv7p.jpg");
pic =pic.scaled(ui->label->width(),ui->label->height());
ui->label ->setPixmap(pic);
}
else
{
qDebug() << "失败" << endl;
QPixmap pic("E:/wallheven/wallhaven-e75mko.jpg");
pic =pic.scaled(ui->label->width(),ui->label->height());
ui->label ->setPixmap(pic);
}
}