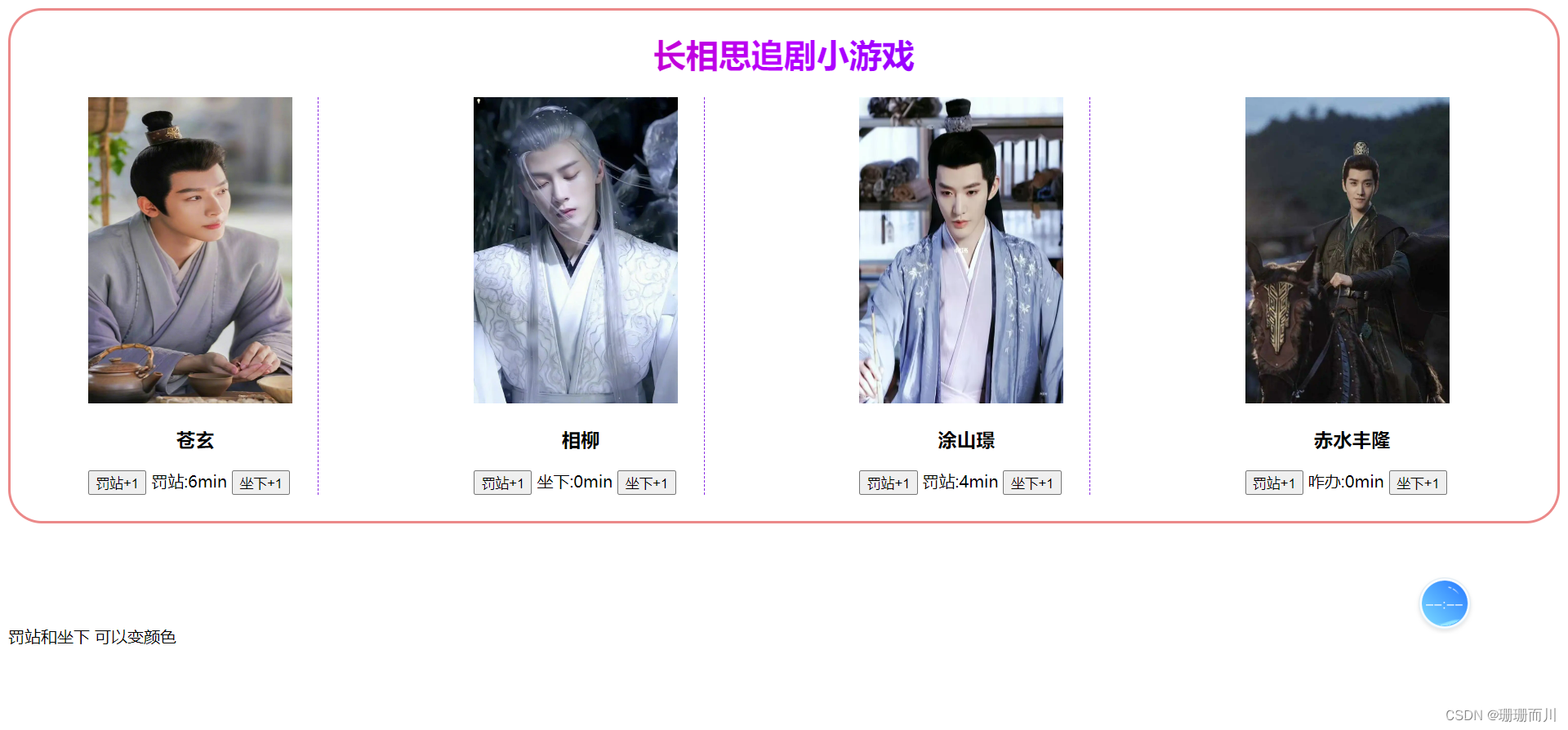
看效果图
Vue长相思

刚学Vue,正好在追剧,看到这个小案例觉得挺好玩的,第一天学,代码太简陋了
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<script src="../vue.js"></script>
<style>
.box {
/* width: 1200px; */
height: 500px;
display: flex;
flex-direction: column;
border: rgb(235, 137, 137) solid 3px;
border-radius: 33px;
}
h1,
.title {
text-align: center;
background: linear-gradient(to right, red, rgb(183, 0, 255), blue);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.body {
display: flex;
justify-content: space-around;
/* background-color: aqua; */
}
img {
width: 200px;
height: 300px;
}
.row {
width: 210px;
padding-right: 1%;
border-right: 1px blueviolet dashed;
}
.row:last-child {
padding-right: 20px;
border-right: none;
}
h3 {
text-align: center;
}
</style>
<body>
<div id="app">
<div class="box">
<h1 class="title">长相思追剧小游戏</h1>
<div class="body">
<div class="row1 row">
<img src="./img/张晚意.jpg" alt="">
<h3>苍玄 </h3>
<button @click="fn(1,0)">罚站+1</button>
<span>{{result}}:{{result_time}}min </span>
<button @click="fn(0,1)">坐下+1</button>
</div>
<div class="row2 row">
<img src="./img/相柳.jpg" alt="">
<h3> 相柳 </h3>
<button @click="fn(1,0)">罚站+1</button>
<span>{{result}}:{{result_time}}min </span>
<button @click="fn(0,1)">坐下+1</button>
</div>
<div class="row3 row">
<img src="./img/涂山璟.jpg" alt="">
<h3>涂山璟</h3>
<button @click="fn(1,0)">罚站+1</button>
<span>{{result}}:{{result_time}}min </span>
<button @click="fn(0,1)">坐下+1</button>
</div>
<div class="row4 row">
<img src="./img/赤水丰隆.jpg" alt="">
<h3>赤水丰隆</h3>
<button @click="fn(1,0)">罚站+1</button>
<span>{{result}}:{{result_time}}min </span>
<button @click="fn(0,1)">坐下+1</button>
</div>
</div>
</div>
<p style="margin-top:100px ;">罚站和坐下 可以变颜色</p>
</div>
</body>
<script>
const app = new Vue({
el: '.row1',
data: {
result: '咋办',
result_time: 0,
fail_time: 0,
succeed_time: 0,
},
methods: {
fn(ft, st) {
this.fail_time += ft;
this.succeed_time += st
this.result_time = this.fail_time - this.succeed_time
if (this.result_time > 0) {
this.result = '罚站';
}
else {
this.result = "坐下";
this.result_time = -this.result_time
}
console.log(this);
}
}
})
const app2 = new Vue({
el: '.row2',
data: {
result: '咋办',
result_time: 0,
fail_time: 0,
succeed_time: 0,
},
methods: {
fn(ft, st) {
this.fail_time += ft;
this.succeed_time += st
this.result_time = this.fail_time - this.succeed_time
if (this.result_time > 0) {
this.result = '罚站';
}
else {
this.result = "坐下";
this.result_time = -this.result_time
}
console.log(this);
}
}
})
const app3 = new Vue({
el: '.row3',
data: {
result: '咋办',
result_time: 0,
fail_time: 0,
succeed_time: 0,
},
methods: {
fn(ft, st) {
this.fail_time += ft;
this.succeed_time += st
this.result_time = this.fail_time - this.succeed_time
if (this.result_time > 0) {
this.result = '罚站';
}
else {
this.result = "坐下";
this.result_time = -this.result_time
}
console.log(this);
}
}
})
const app4 = new Vue({
el: '.row4',
data: {
result: '咋办',
result_time: 0,
fail_time: 0,
succeed_time: 0,
},
methods: {
fn(ft, st) {
this.fail_time += ft;
this.succeed_time += st
this.result_time = this.fail_time - this.succeed_time
if (this.result_time > 0) {
this.result = '罚站';
}
else {
this.result = "坐下";
this.result_time = -this.result_time
}
console.log(this);
}
}
})
</script>
</html>
优化方向
1.“罚站”和“坐下”的颜色可以改变
2.块结构不对吧,row应该用li
3.笨笨地定义了4个对象,不然,点击人物按钮,其他任务的时长也会变;但肯定有优化的办法,就emmm,类似this.result++ 但是具体的还不会哎
4.每次刷新网页,之前的记录会保留下来,好像是设置DOM啥的,回头在复习一下,都忘记了