1.vue3 基础
1.1vue3基础及创建


npm init vue
1.2.熟悉项目目录及关键文字

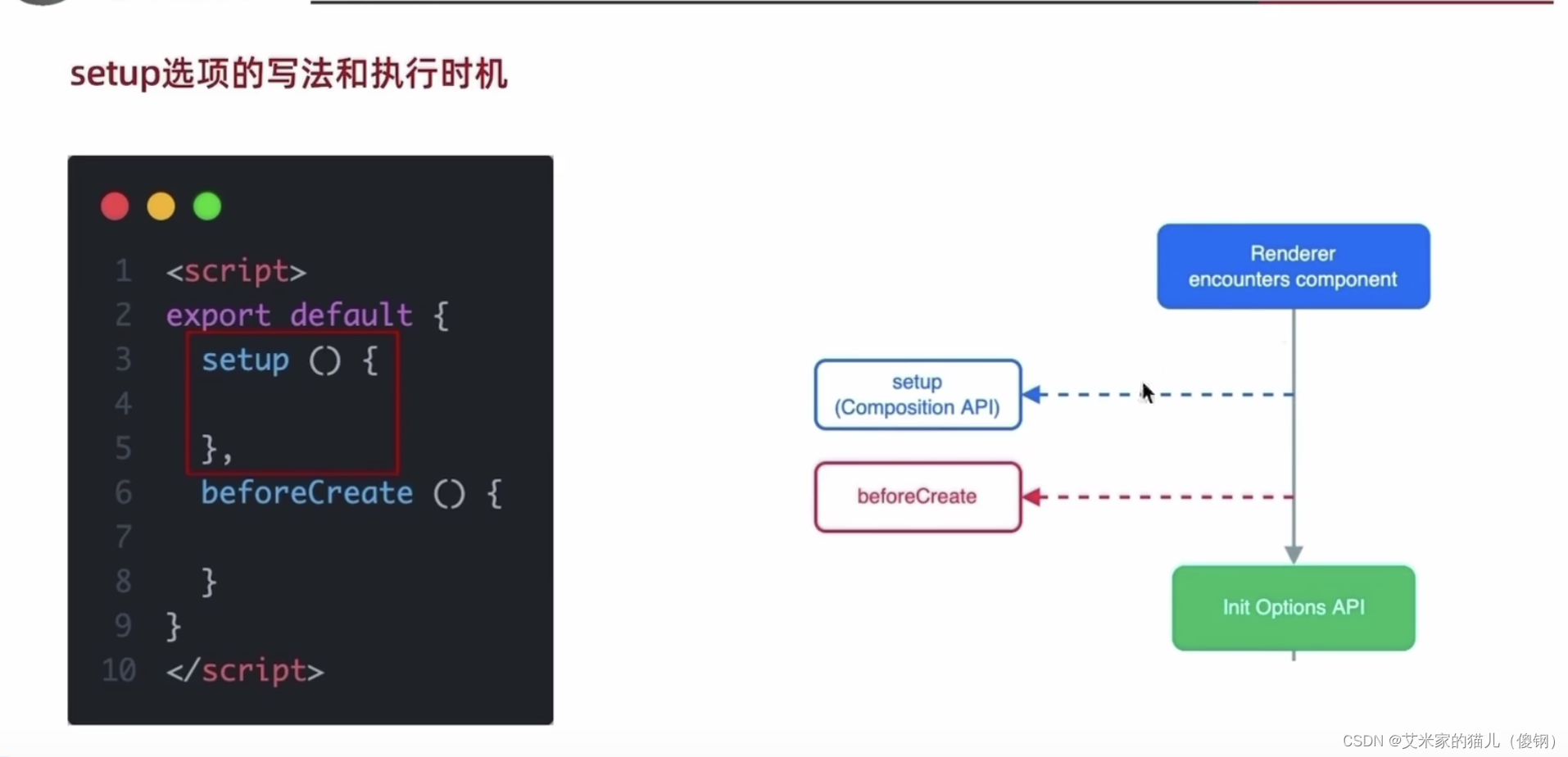
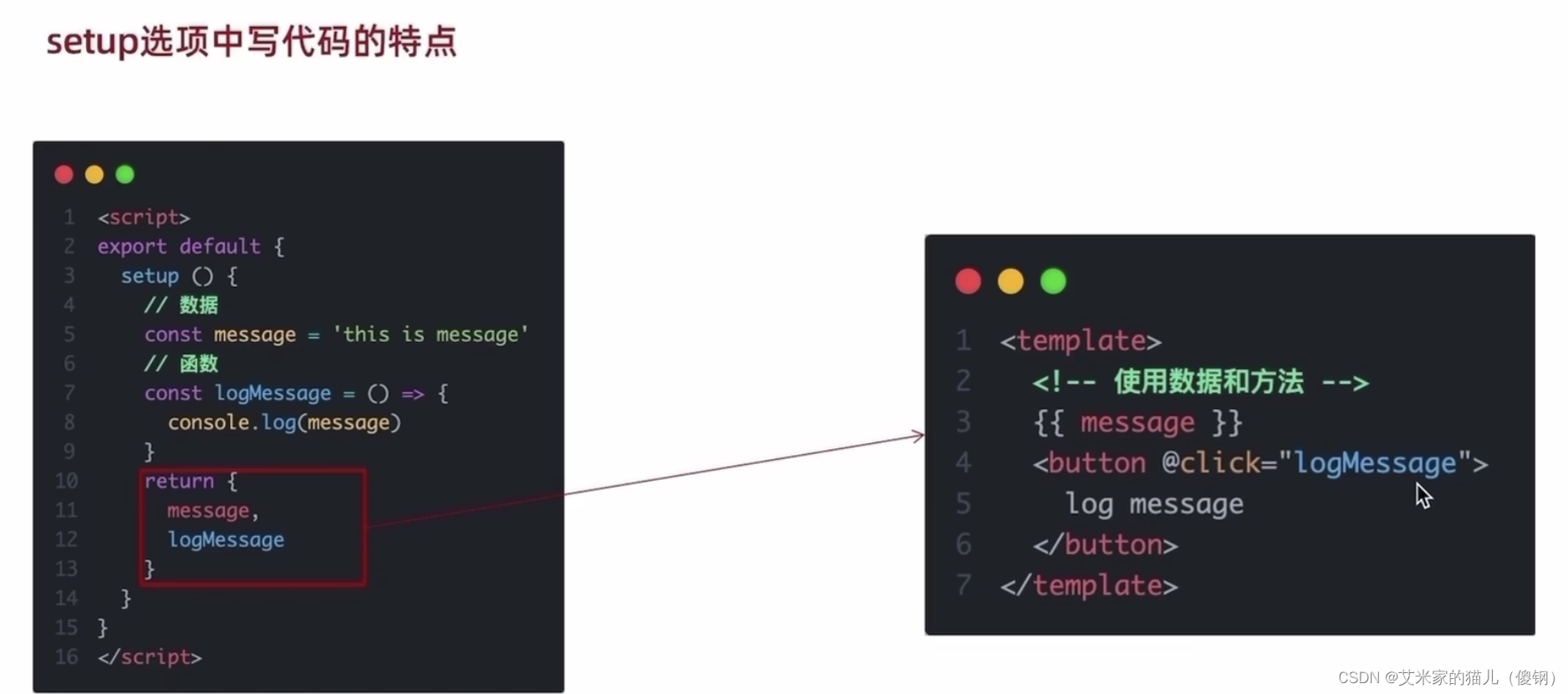
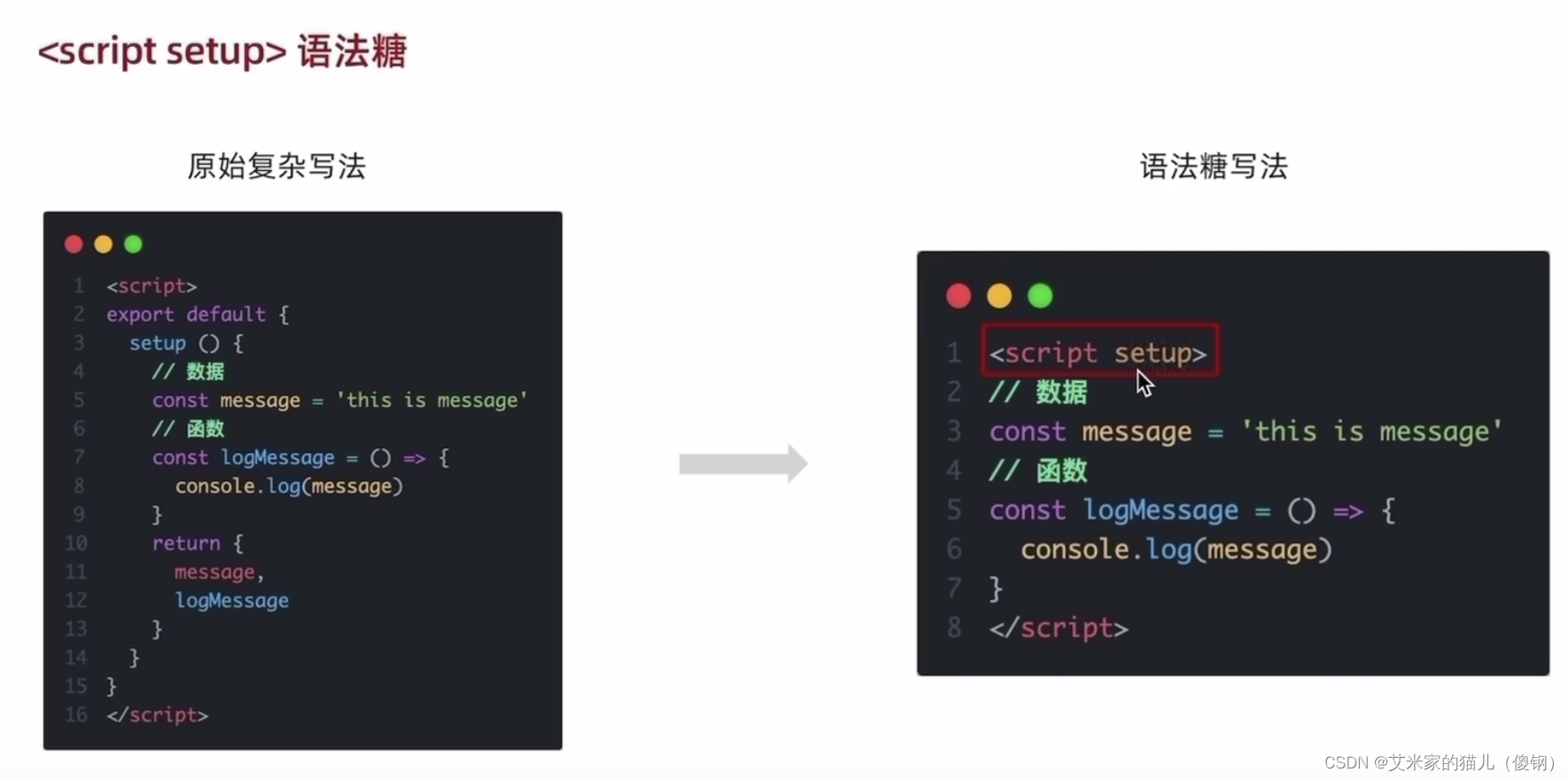
1.3 组合式API-setup



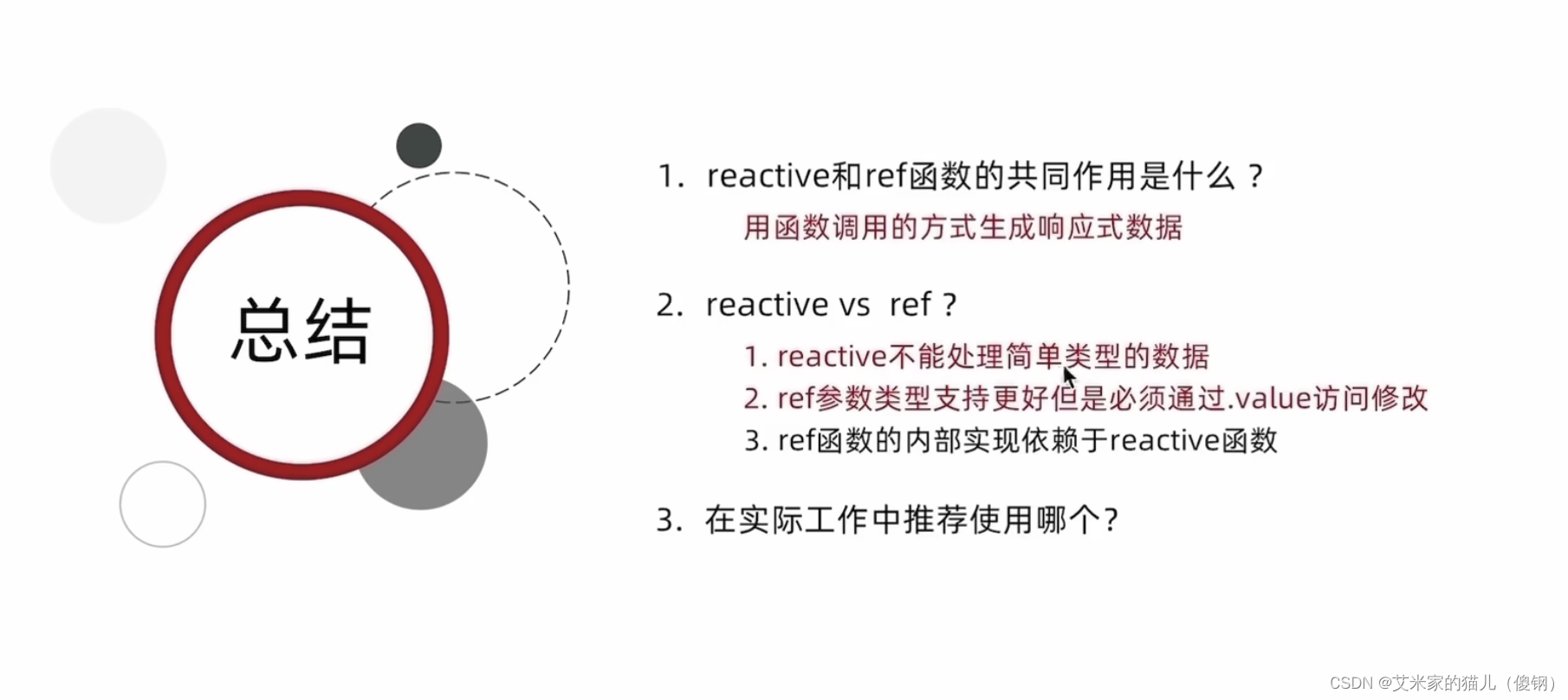
1.4.组合式 API reactive 和ref 函数 (都是为了生成响应式数据)



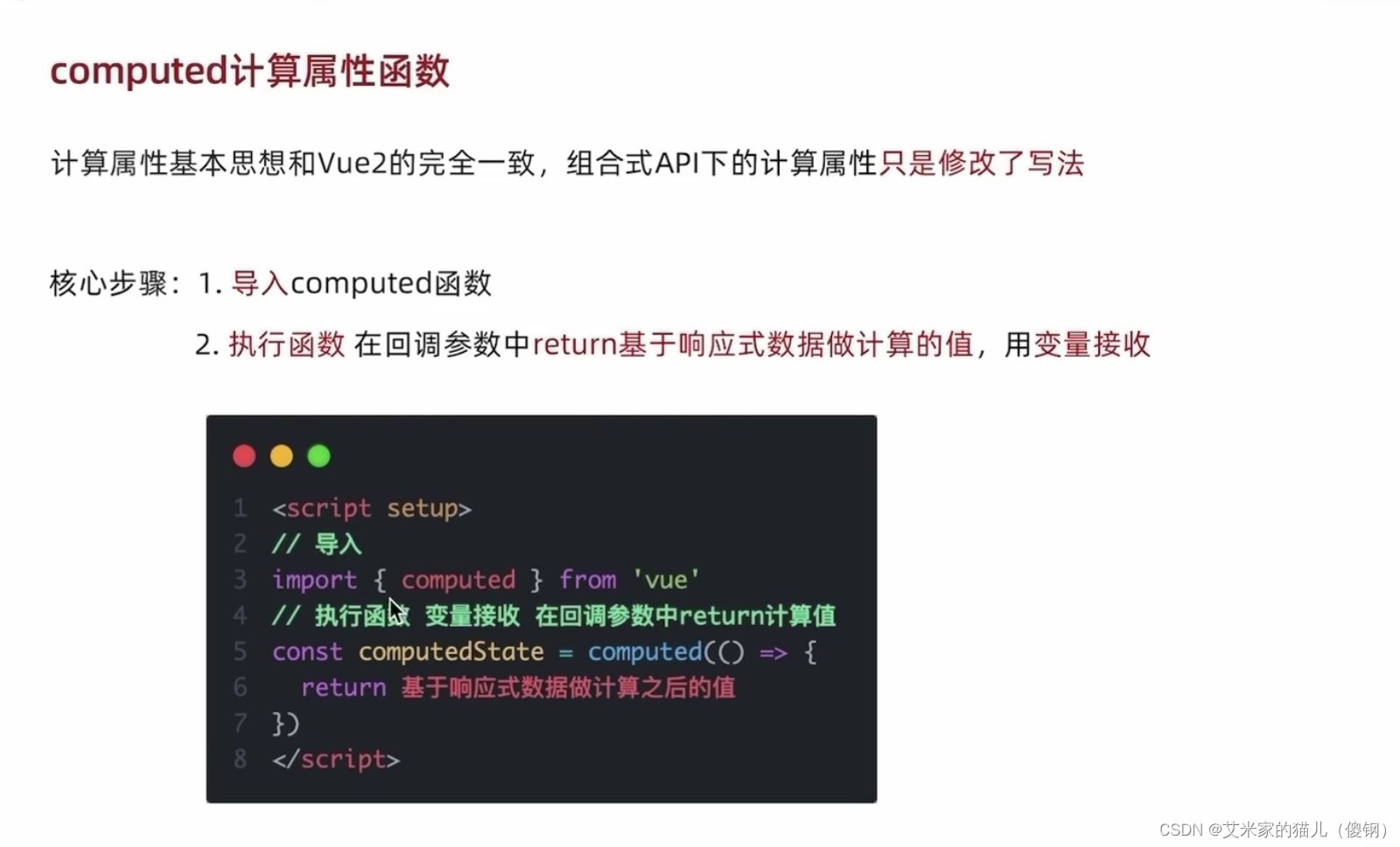
1.5.组合式API-computed 计算属性函数


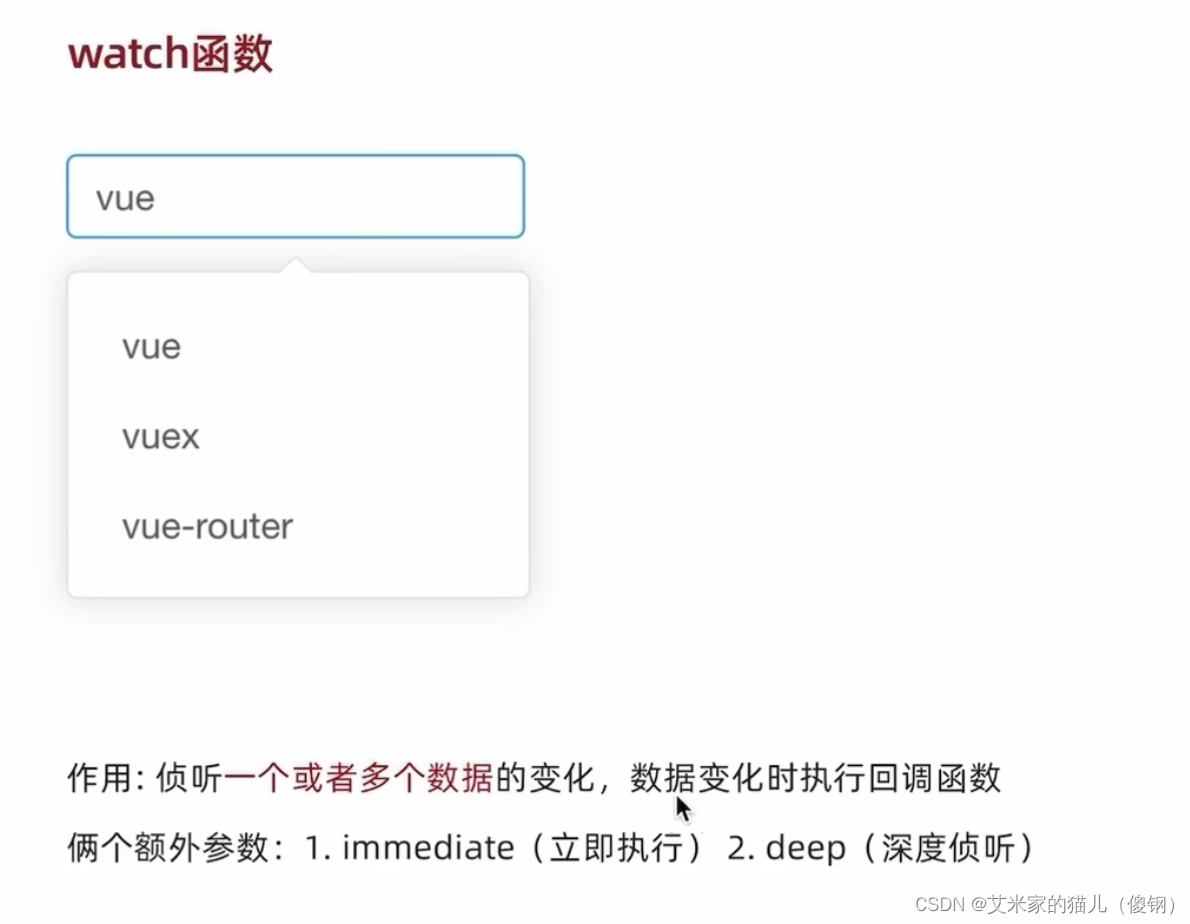
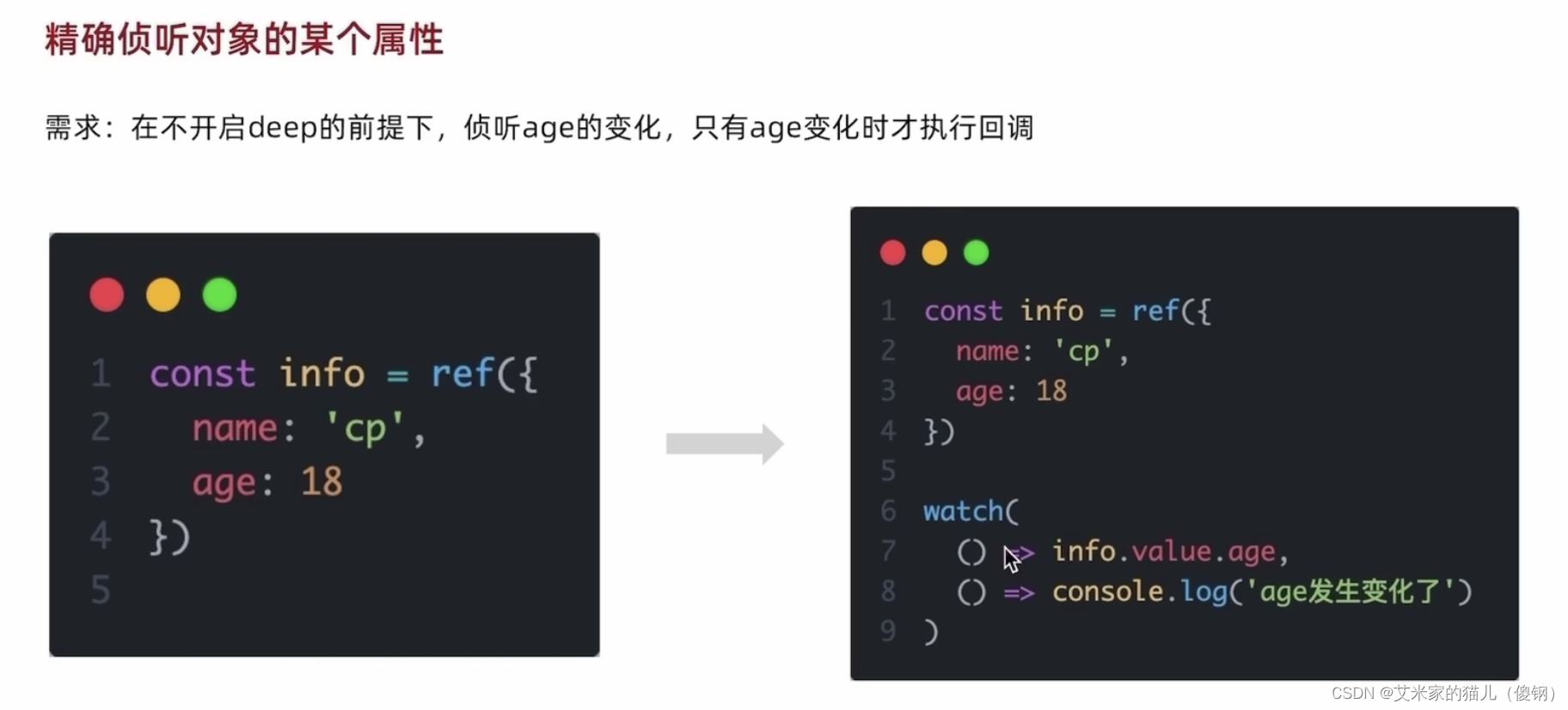
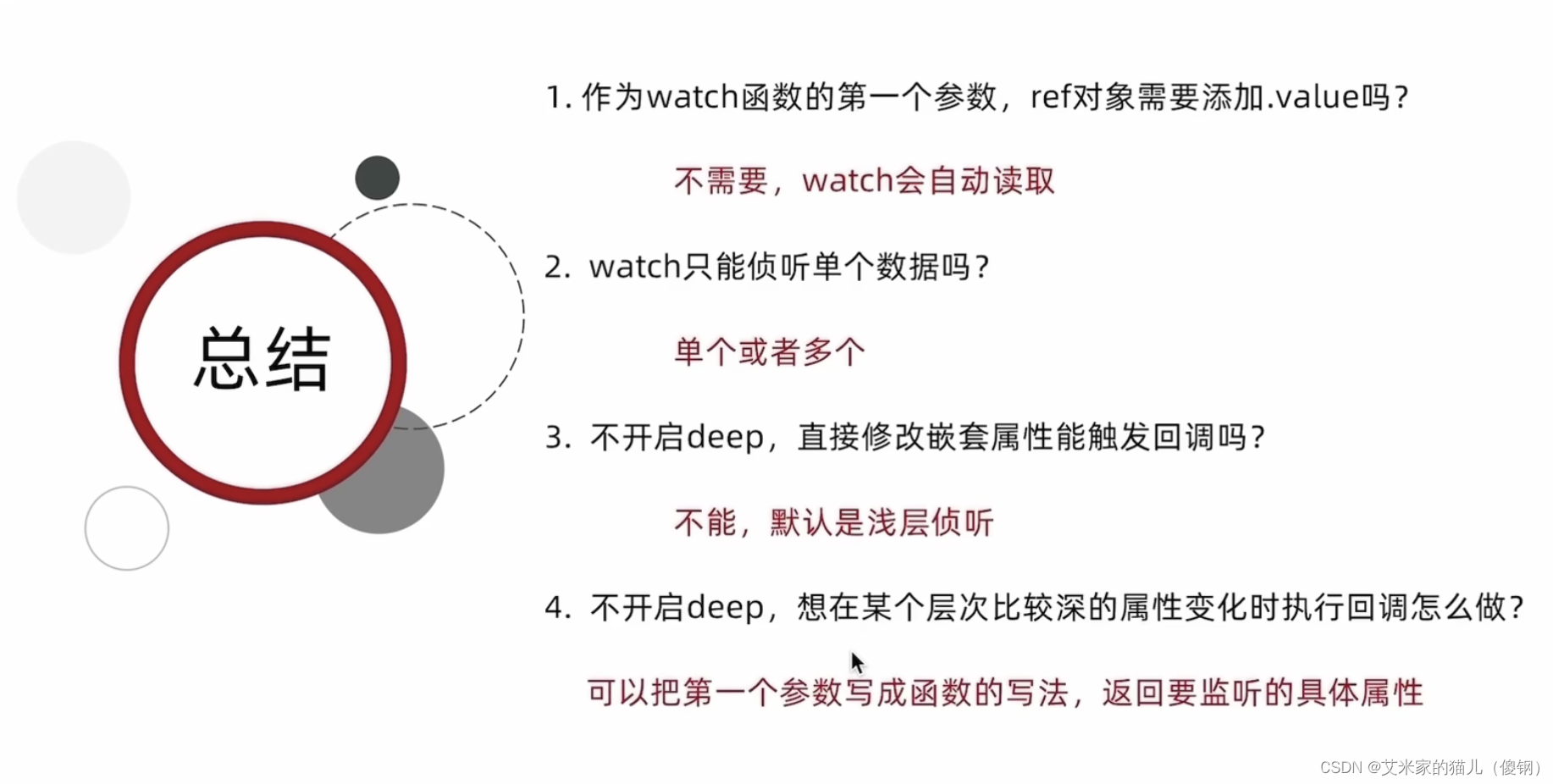
1.6.watch 函数





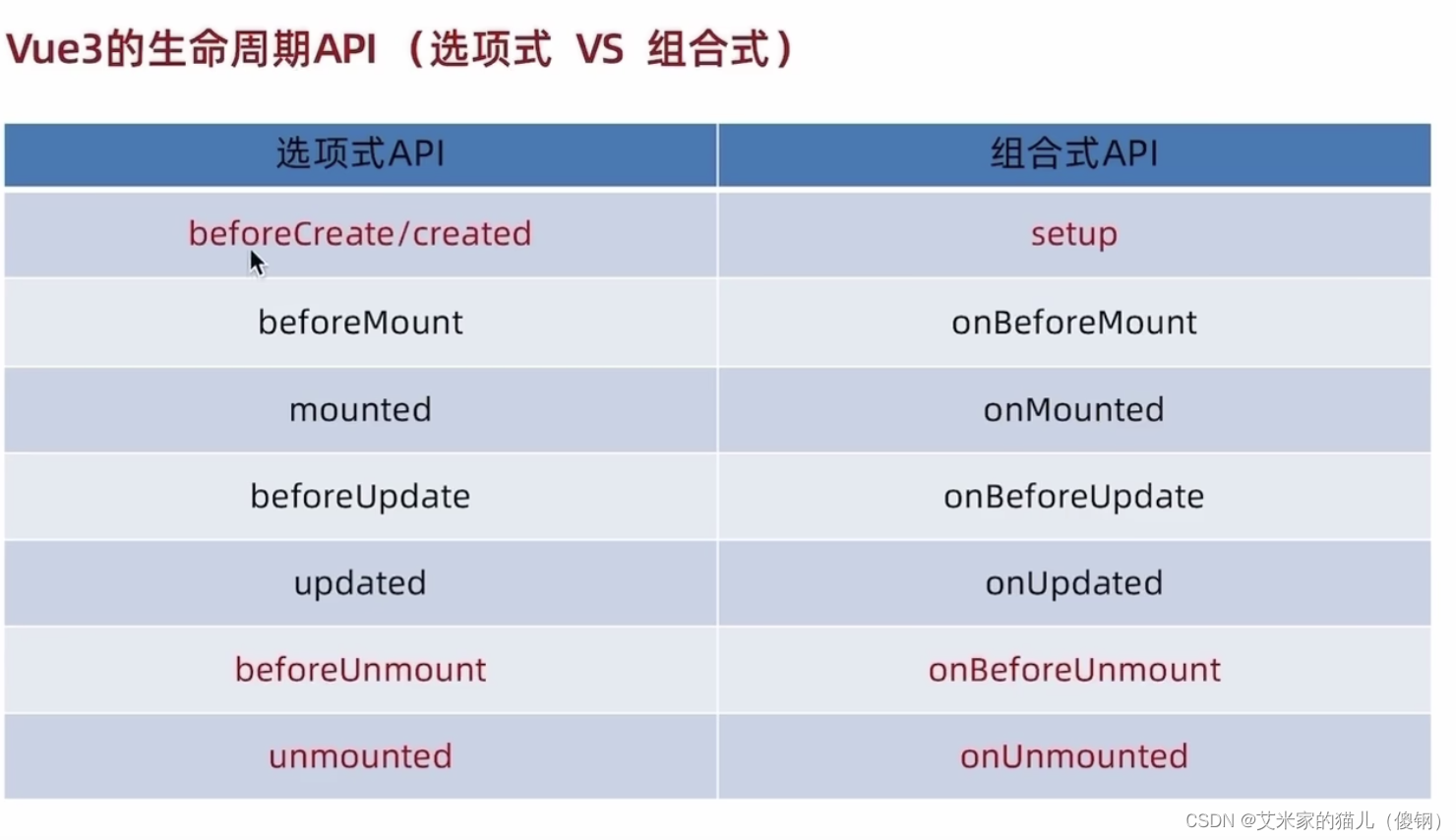
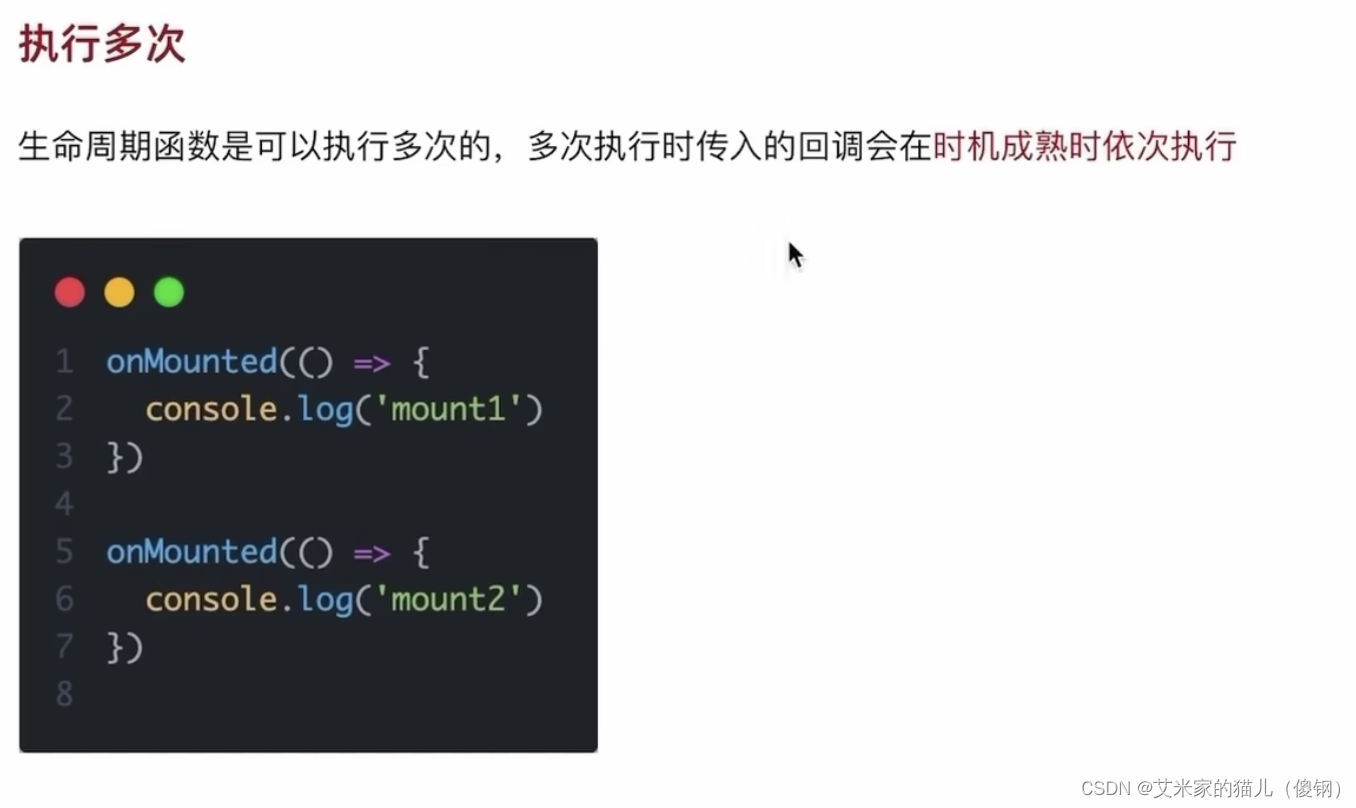
1.7.组合式API-生命周期函数



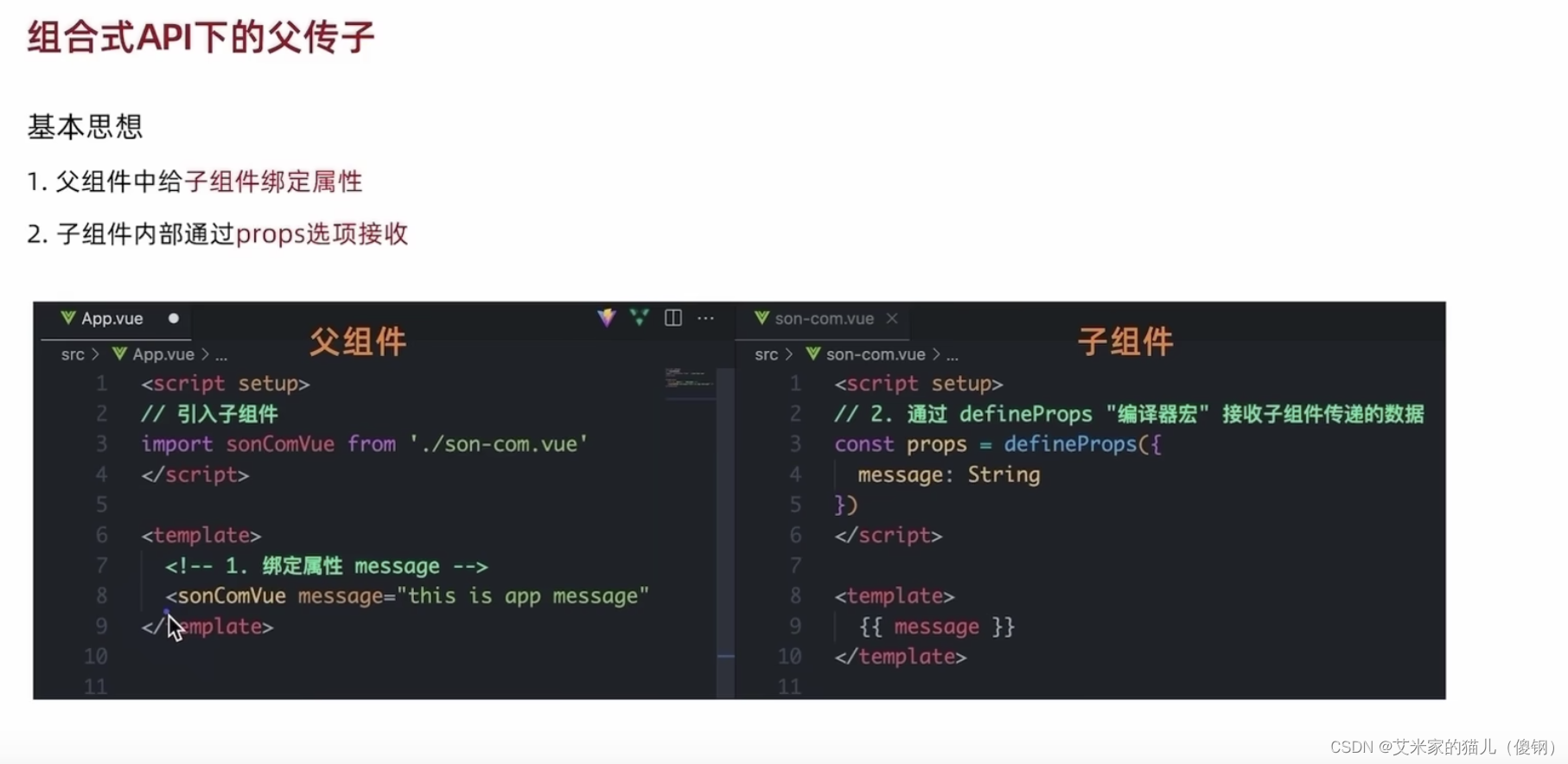
1.8.组合式 API-父子传参


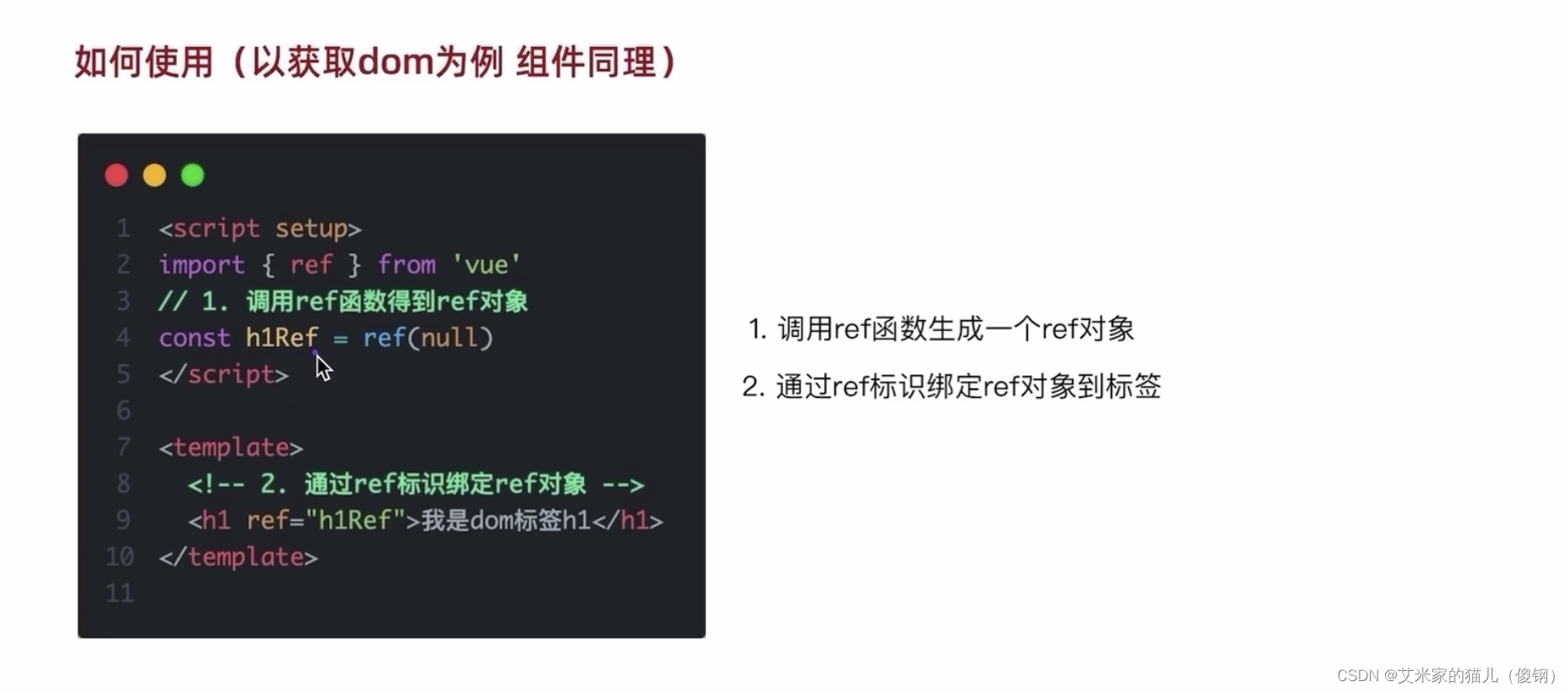
1.9. 模板引用ref 获取dom

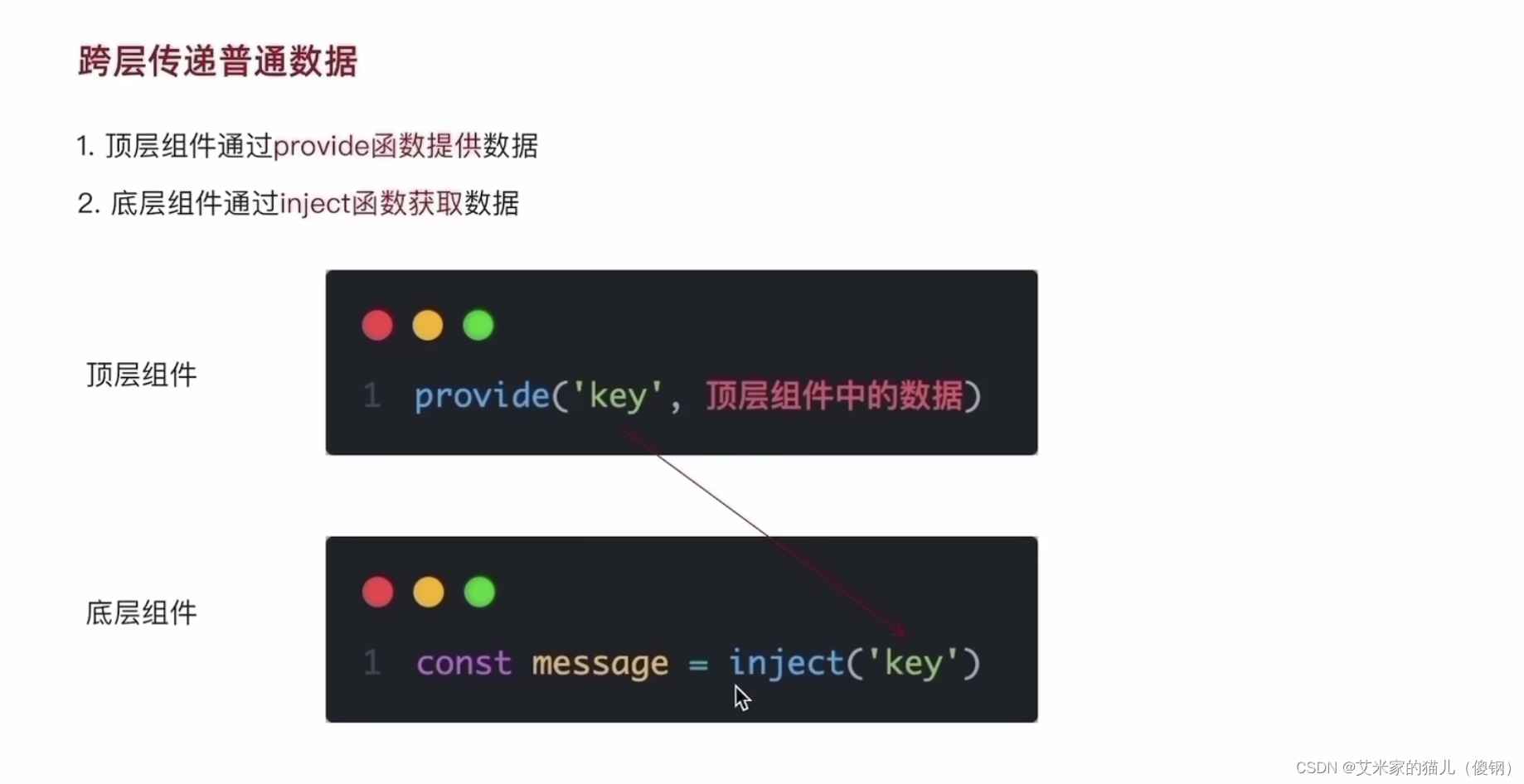
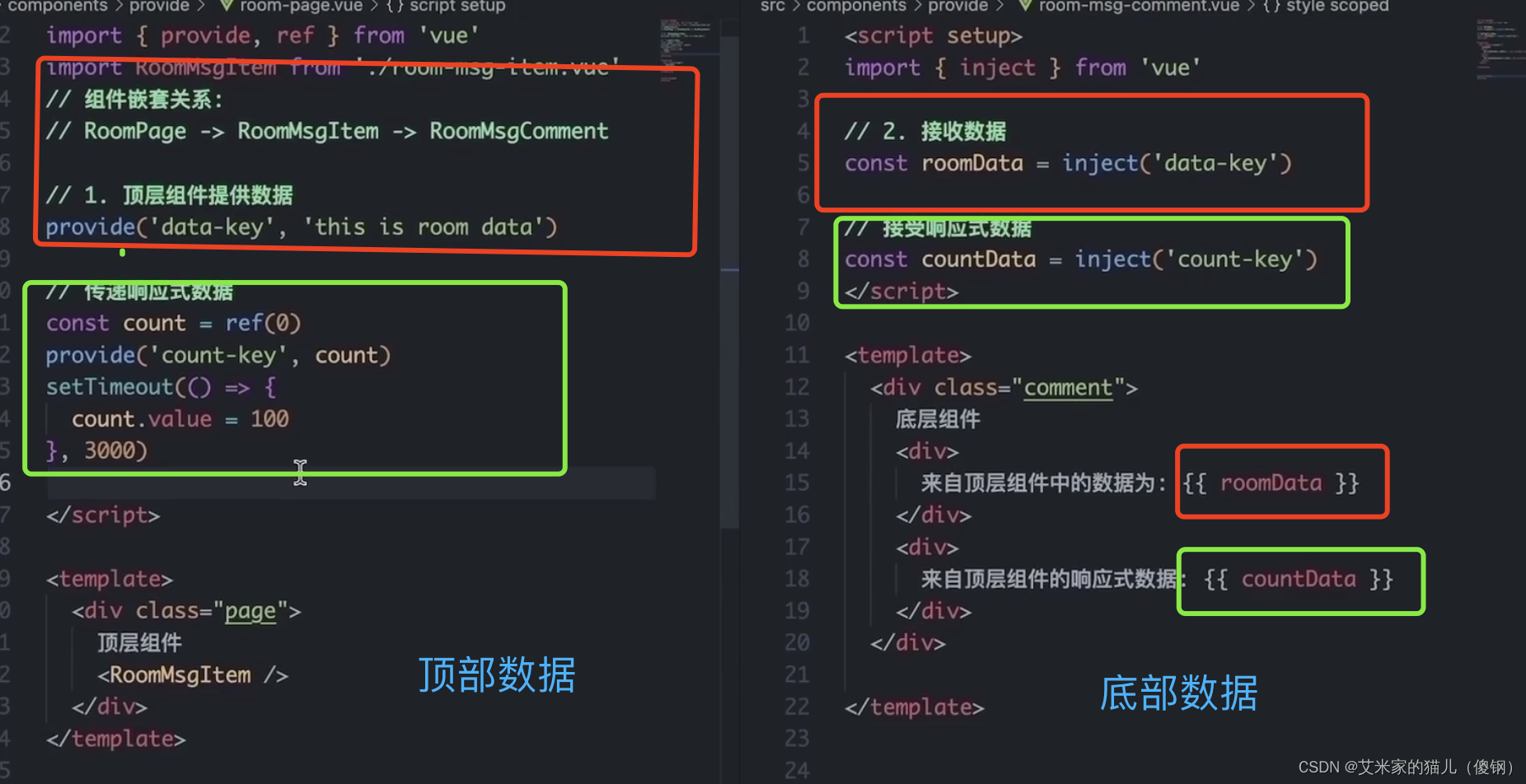
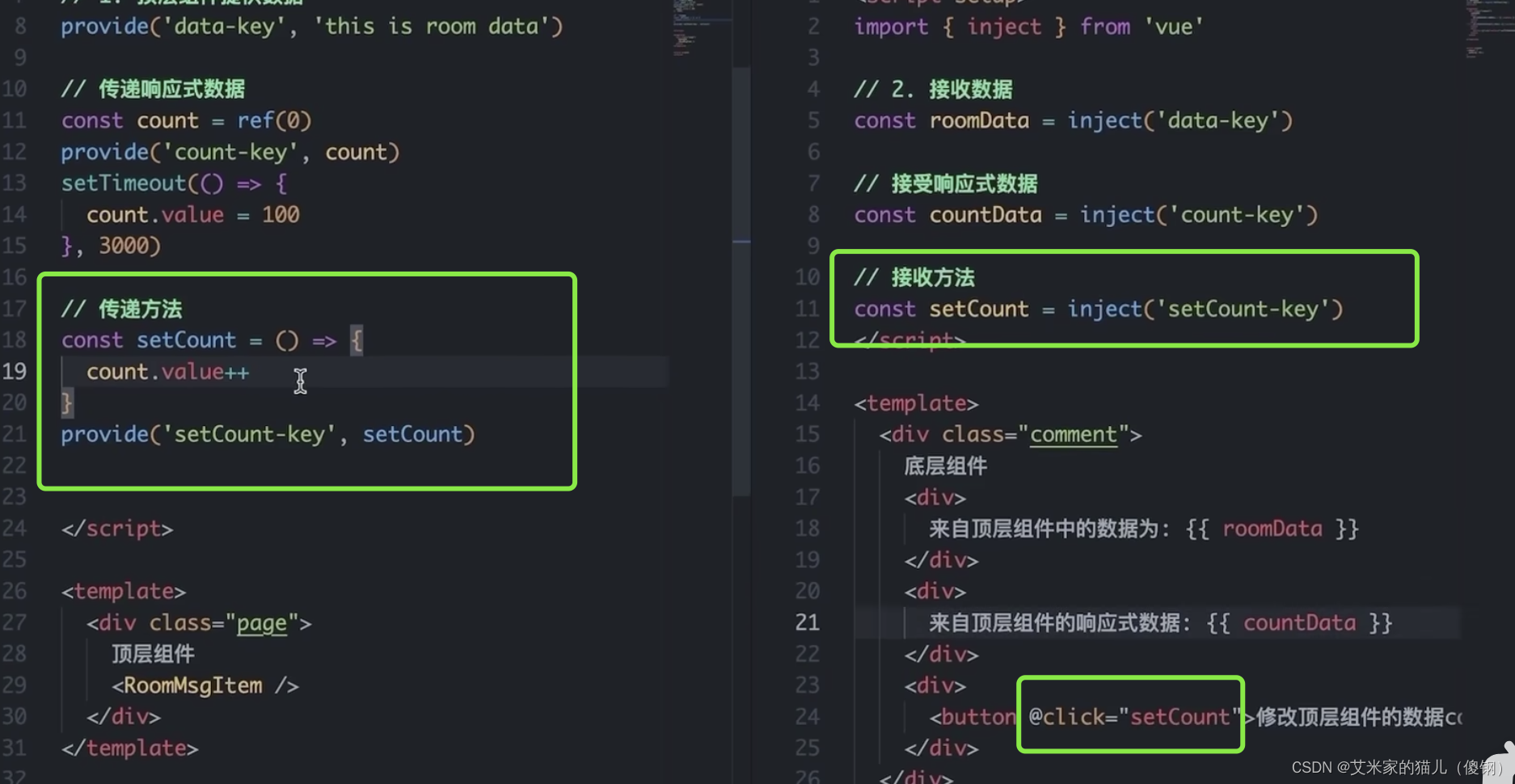
1.10.跨层传递普通数据provide 和 inject(爷爷向孙子传递数据,不通过爸爸)




2.Pinia 的基础
2.1 基础

安装使用 yarn
用你喜欢的包管理器安装 pinia:
yarn add pinia
或者使用 npm
npm install pinia
TIP
如果你的应用使用的 Vue 版本低于 2.7,你还需要安装组合式 API 包:@vue/composition-api。如果你使用的是 Nuxt,你应该参考这篇指南。
如果你正在使用 Vue CLI,你可以试试这个非官方插件。
创建一个 pinia 实例 (根 store) 并将其传递给应用:
在 main.js 配置
import {
createApp } from 'vue'
// 1.导入createPinia
import {
createPinia } from 'pinia'
import App from './App.vue'
// 2.执行方法得到实例
const pinia = createPinia()
const app = createApp(App)
// 3.将 pinia实例加入到 app 应用内
app.use(pinia)
app.mount('#app')
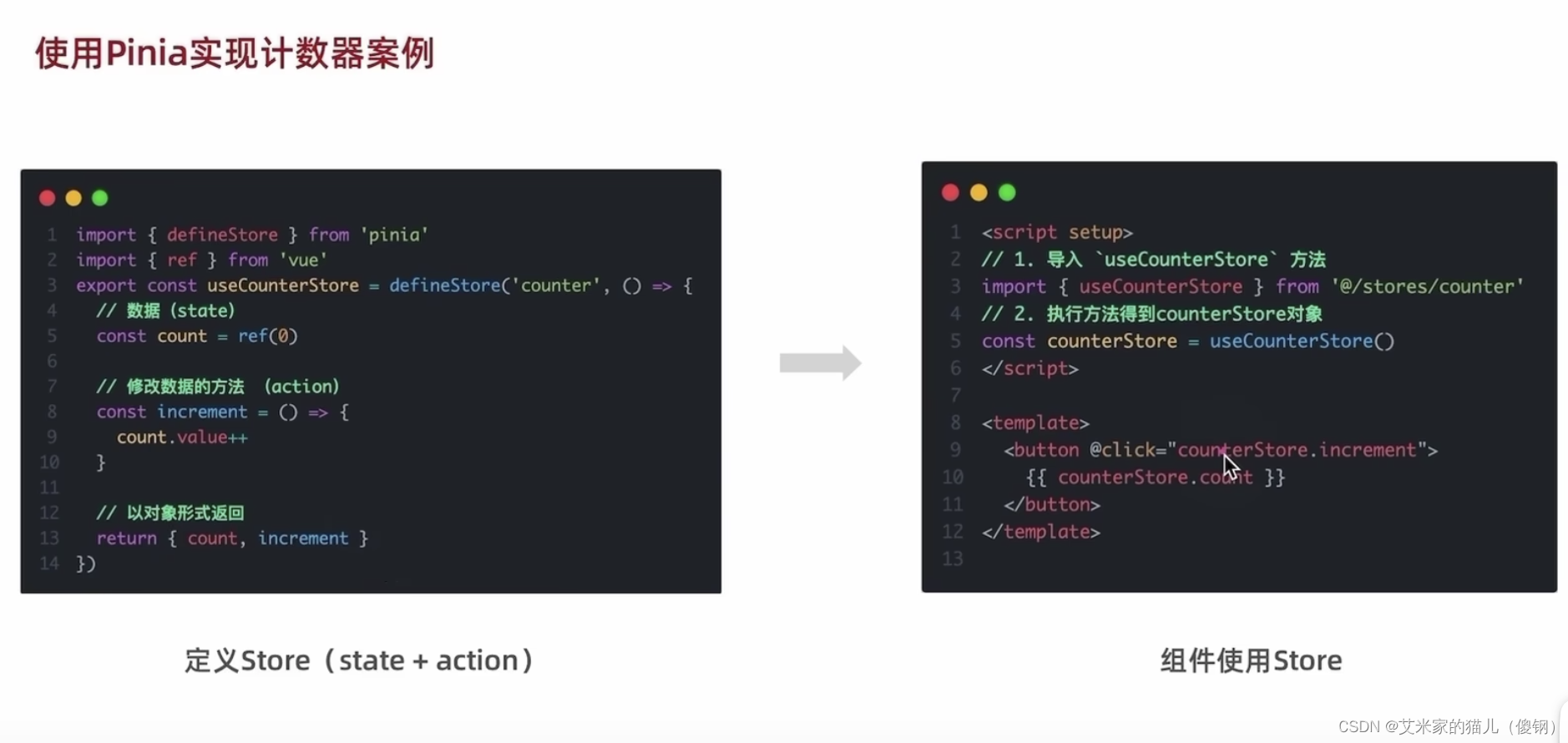
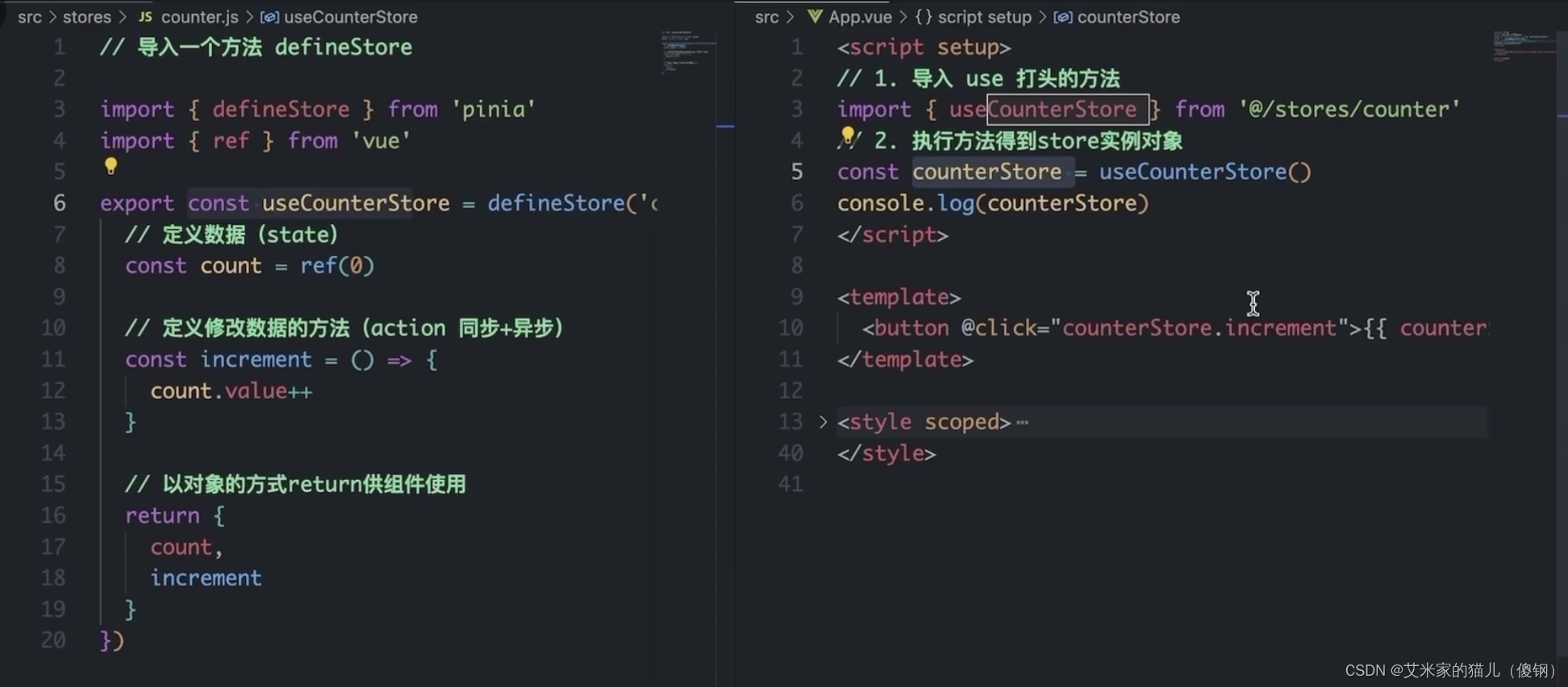
2.2 pinia的基础使用
1.在 src文件下创建一个stores 文件在创建一个 counter.js


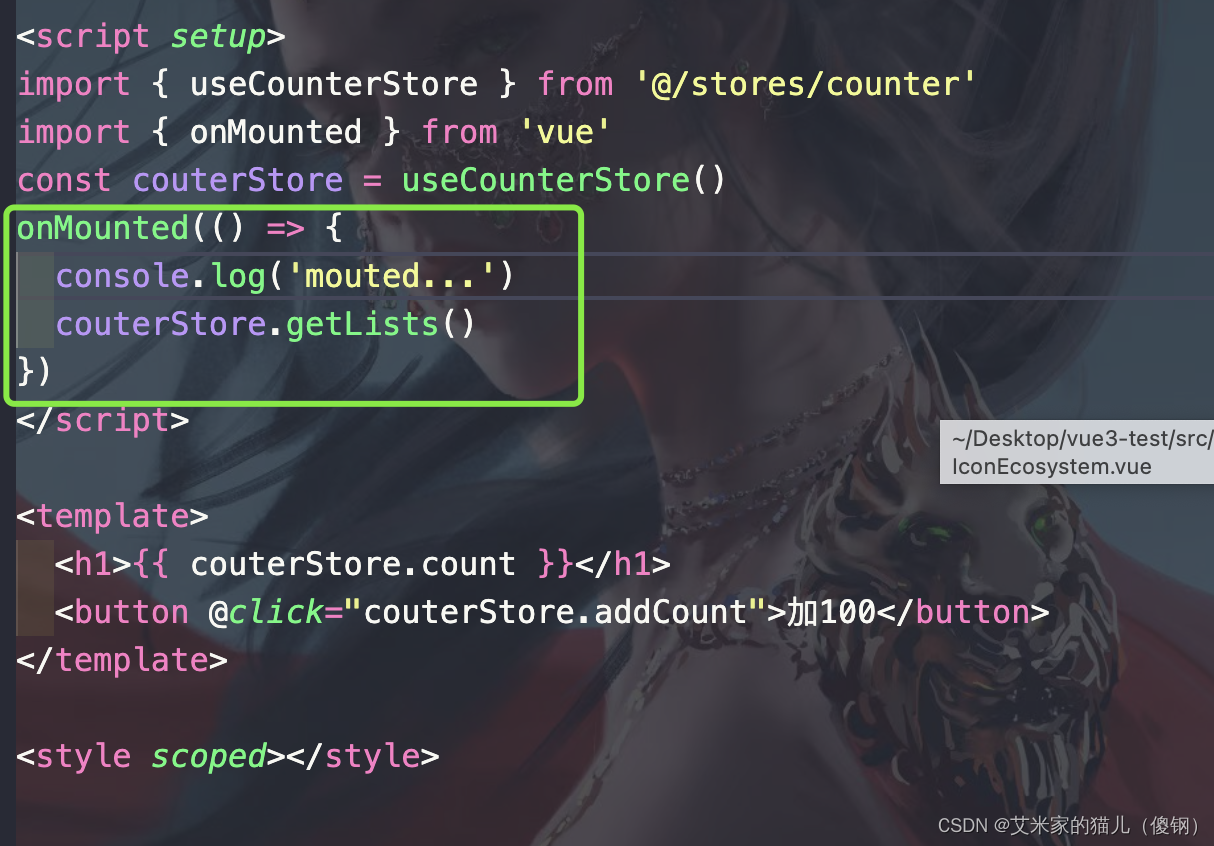
2.3 pinia的异步案例


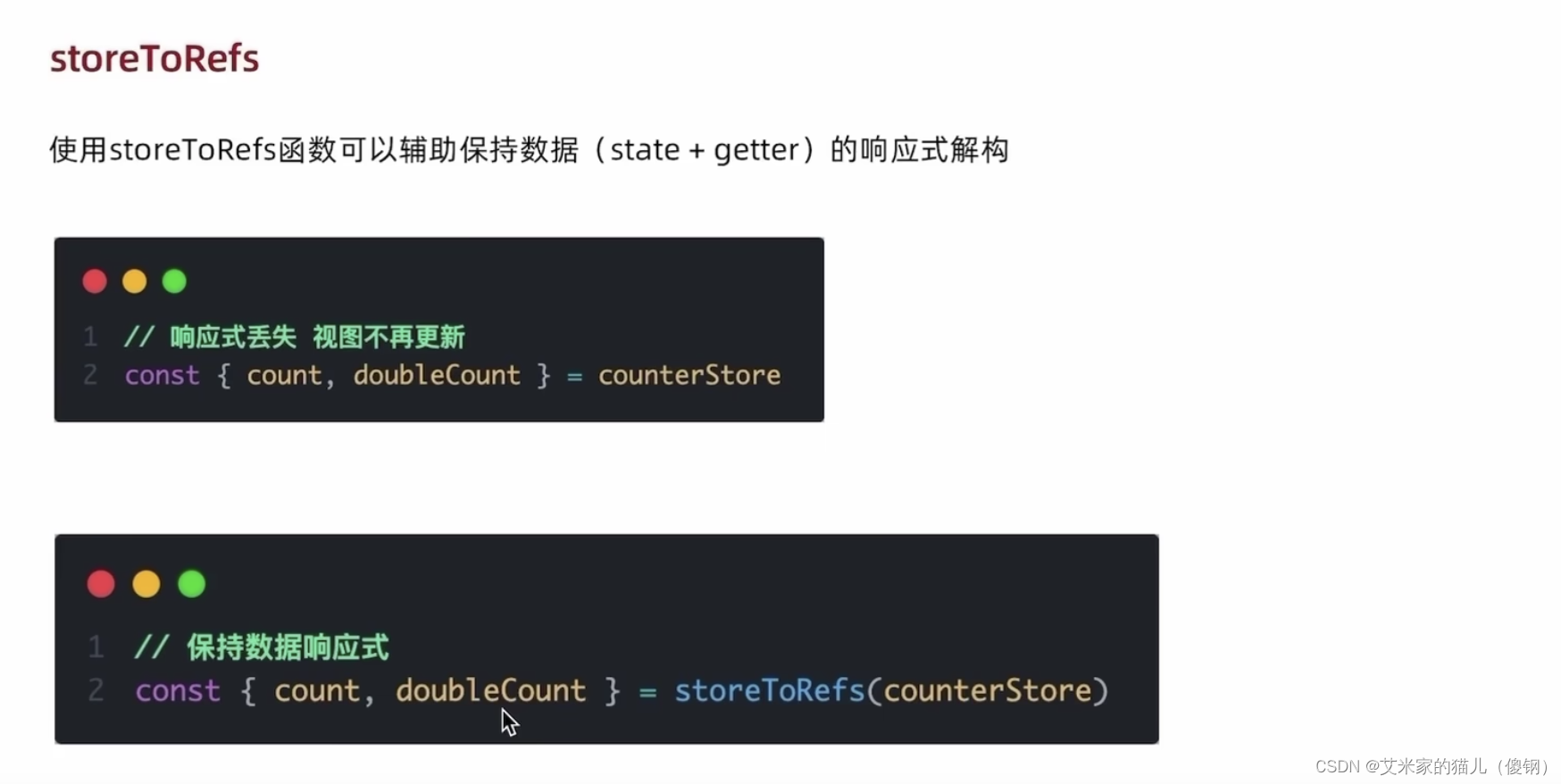
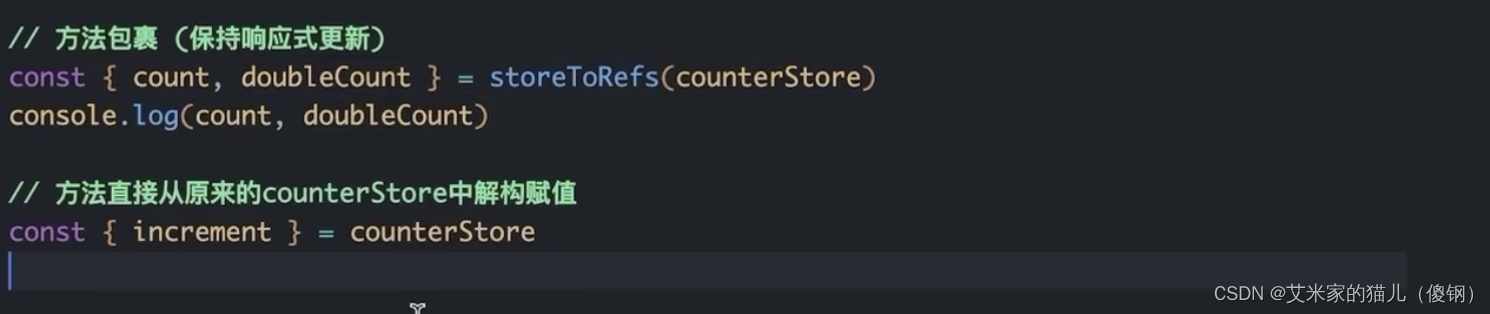
2.4 storeToRefs 保持数据的响应式解构


注意 :数据需要使用 storeToRefs 方法直接解构就能用啦 ~
3.项目搭建 及git 的使用
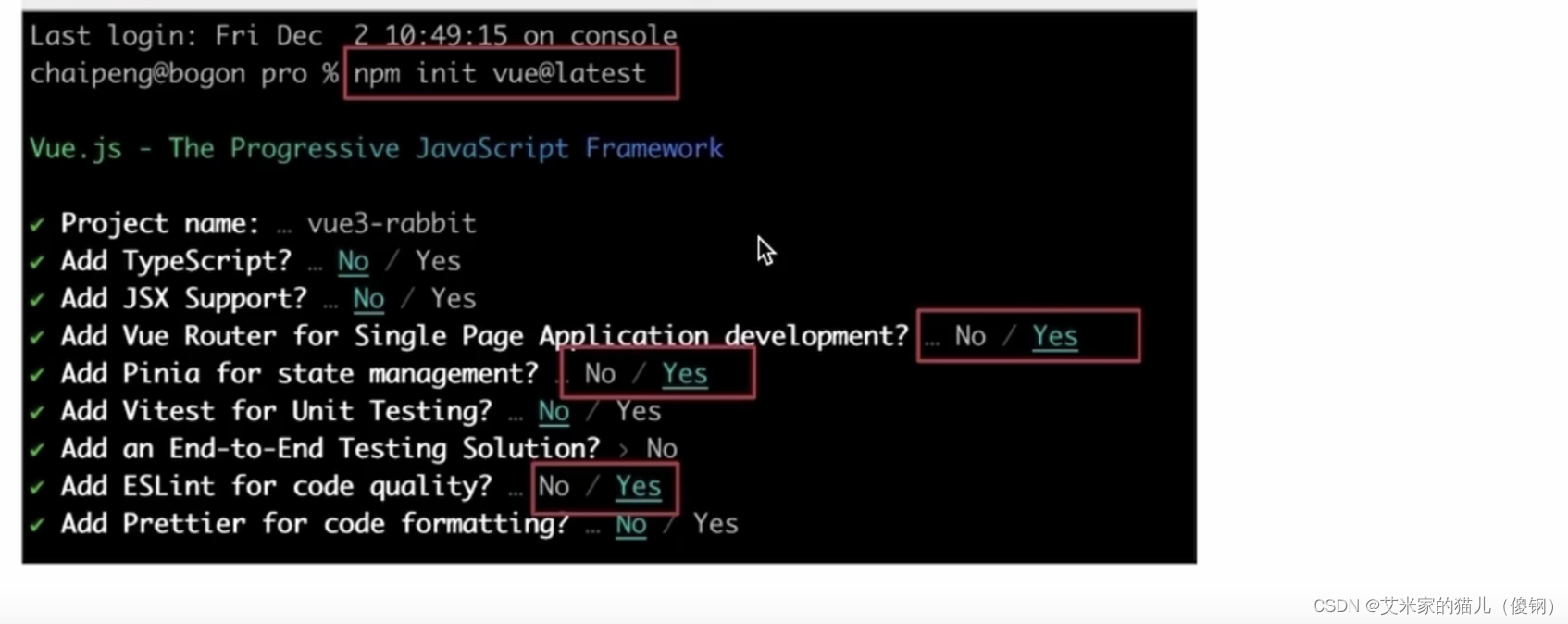
3.1项目搭建
npm init vue

3.2运行项目
yarn add
yarn dev
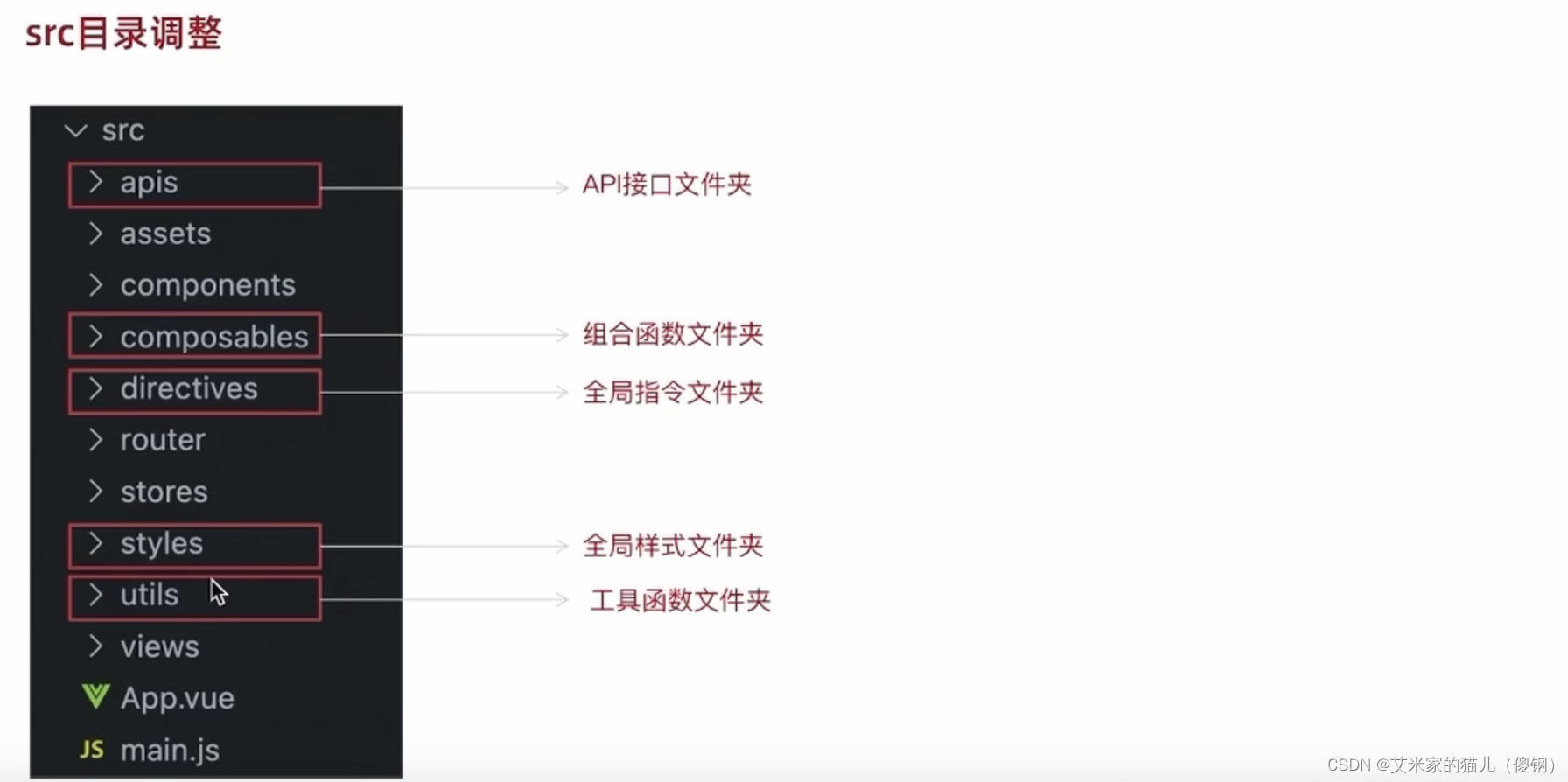
3.3 搭建基础目录
apis
composables
direactives
styles
utils

3.4 git 管理项目
git init
git add .
git commit -m 'init'

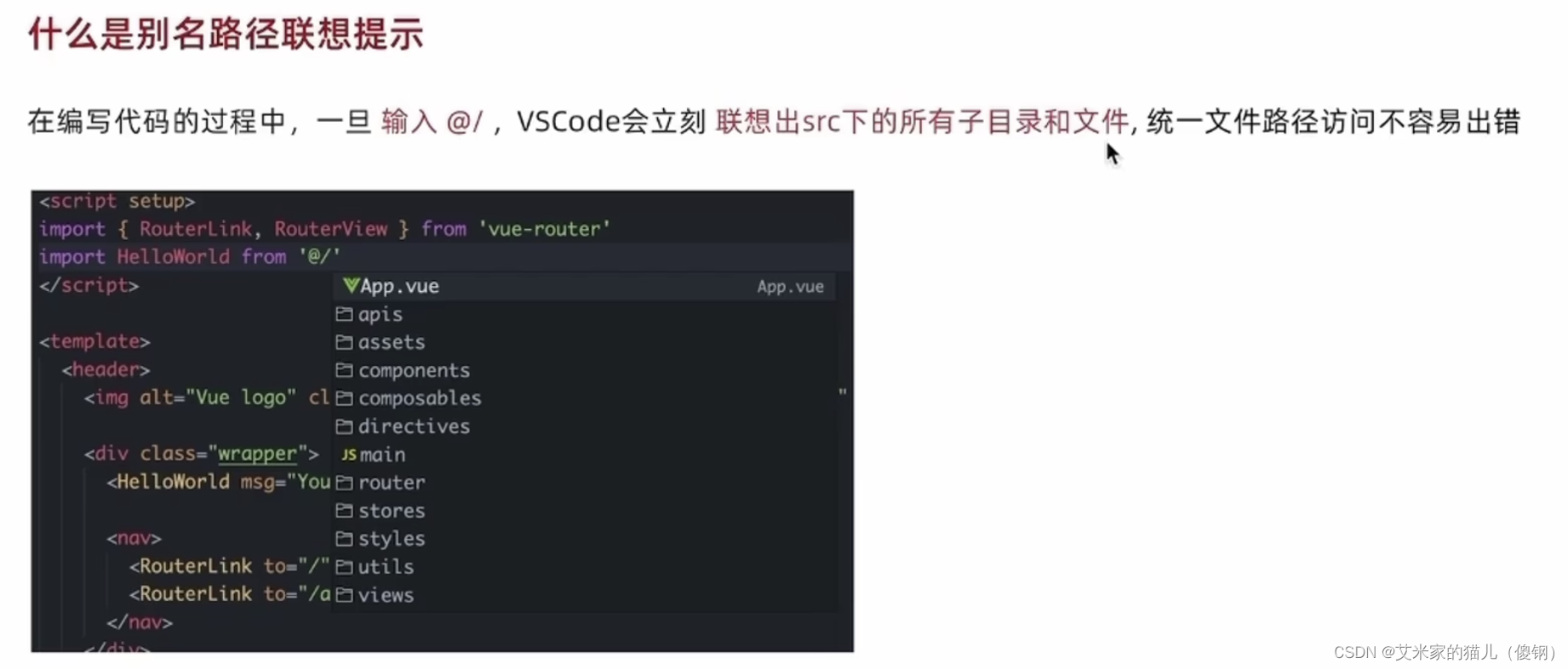
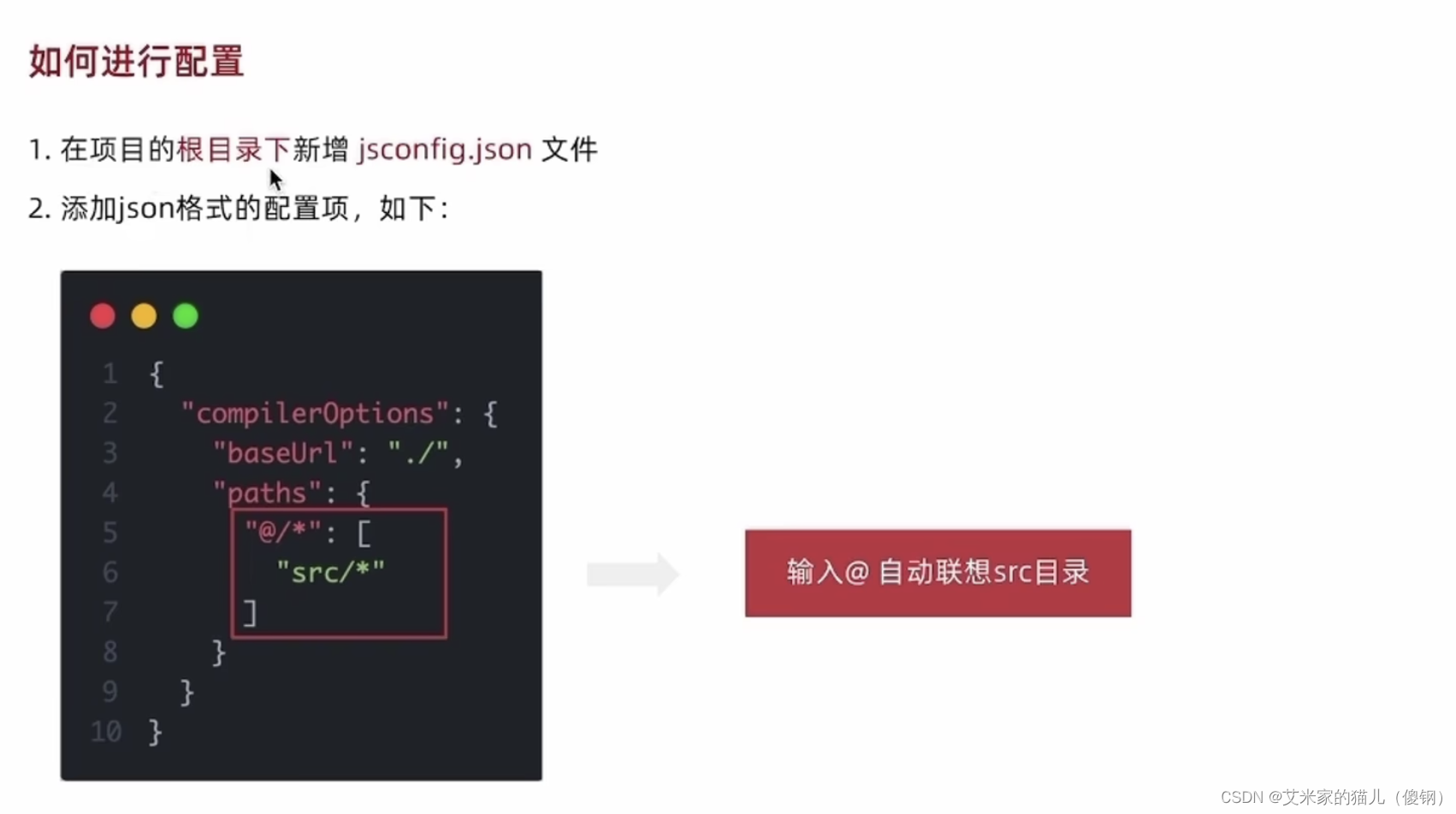
3.5 别名路径联想提示


{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
}
}
}
发生实际目录转化的是vite.config.js 中
export default defineConfig({
plugins: [
vue(),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})
4 项目起步 - 组件引入 elemntplus;
4.2 引入项目


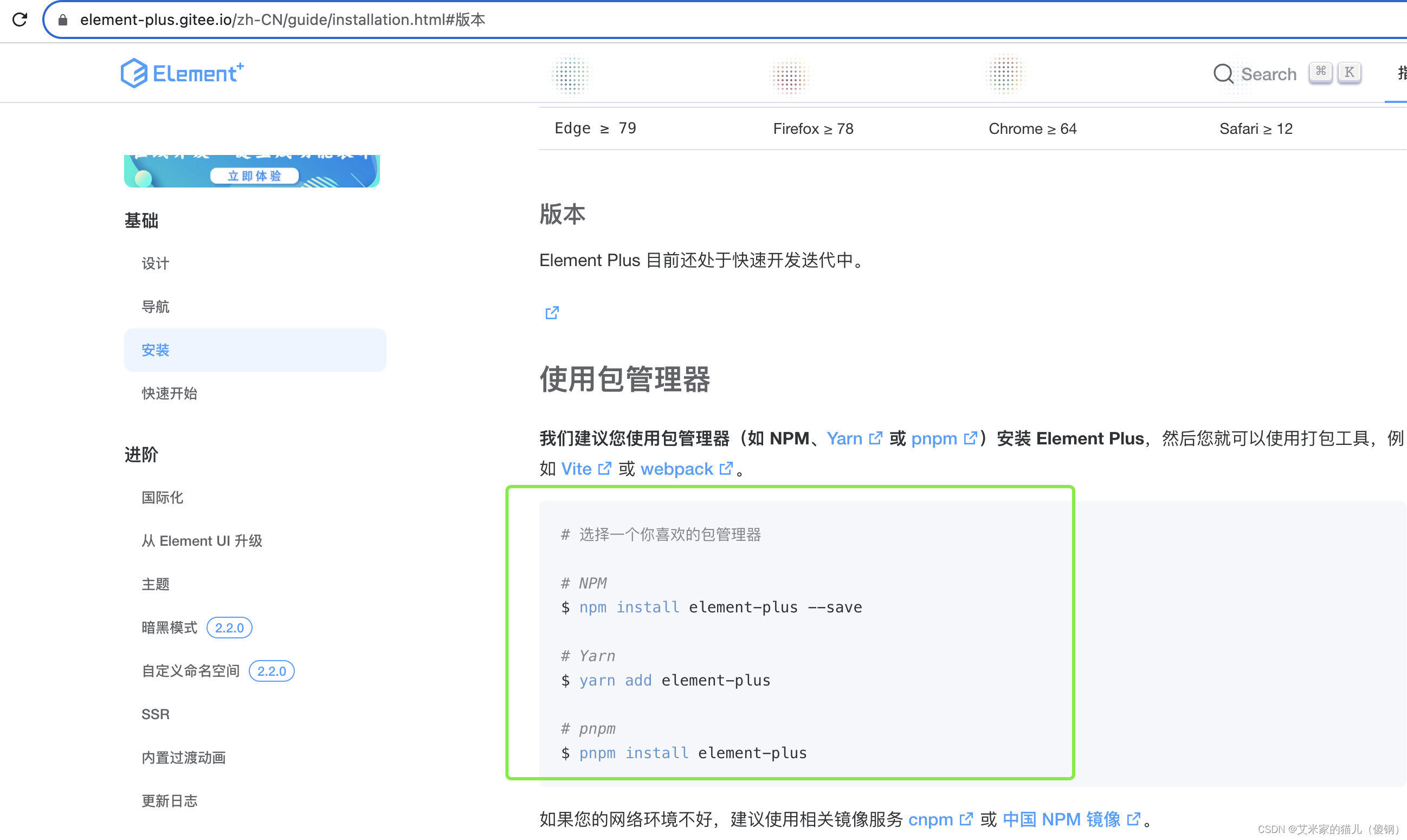
第一步 看官网安装
# 选择一个你喜欢的包管理器
# NPM
$ npm install element-plus --save
# Yarn
$ yarn add element-plus
# pnpm
$ pnpm install element-plus

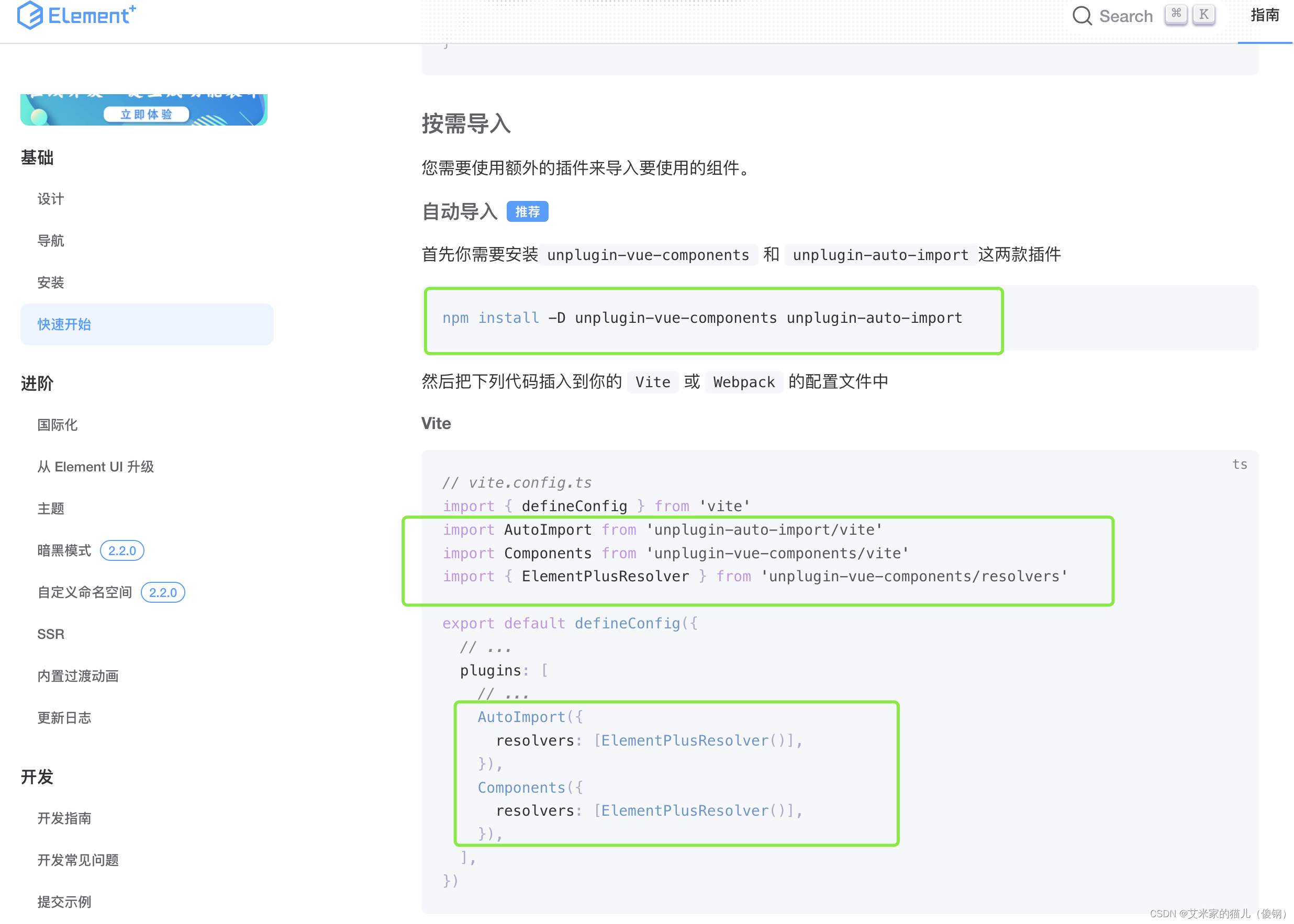
第二步 按需引入
npm install -D unplugin-vue-components unplugin-auto-import
或者 yarn
yarn add -D unplugin-vue-components unplugin-auto-import

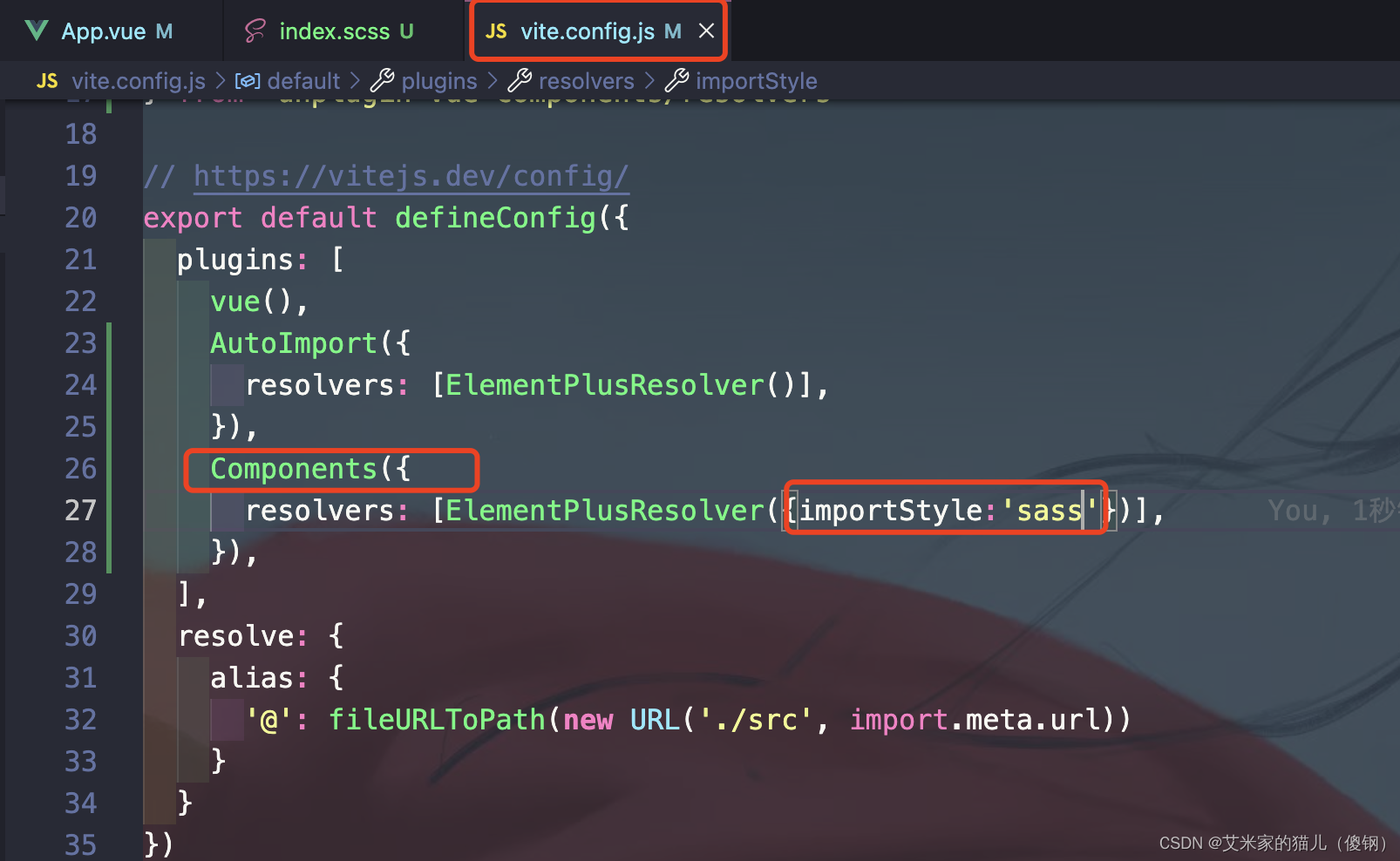
第三步 在 vite.config.ts
// vite.config.ts
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import {
ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
// ...
plugins: [
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})
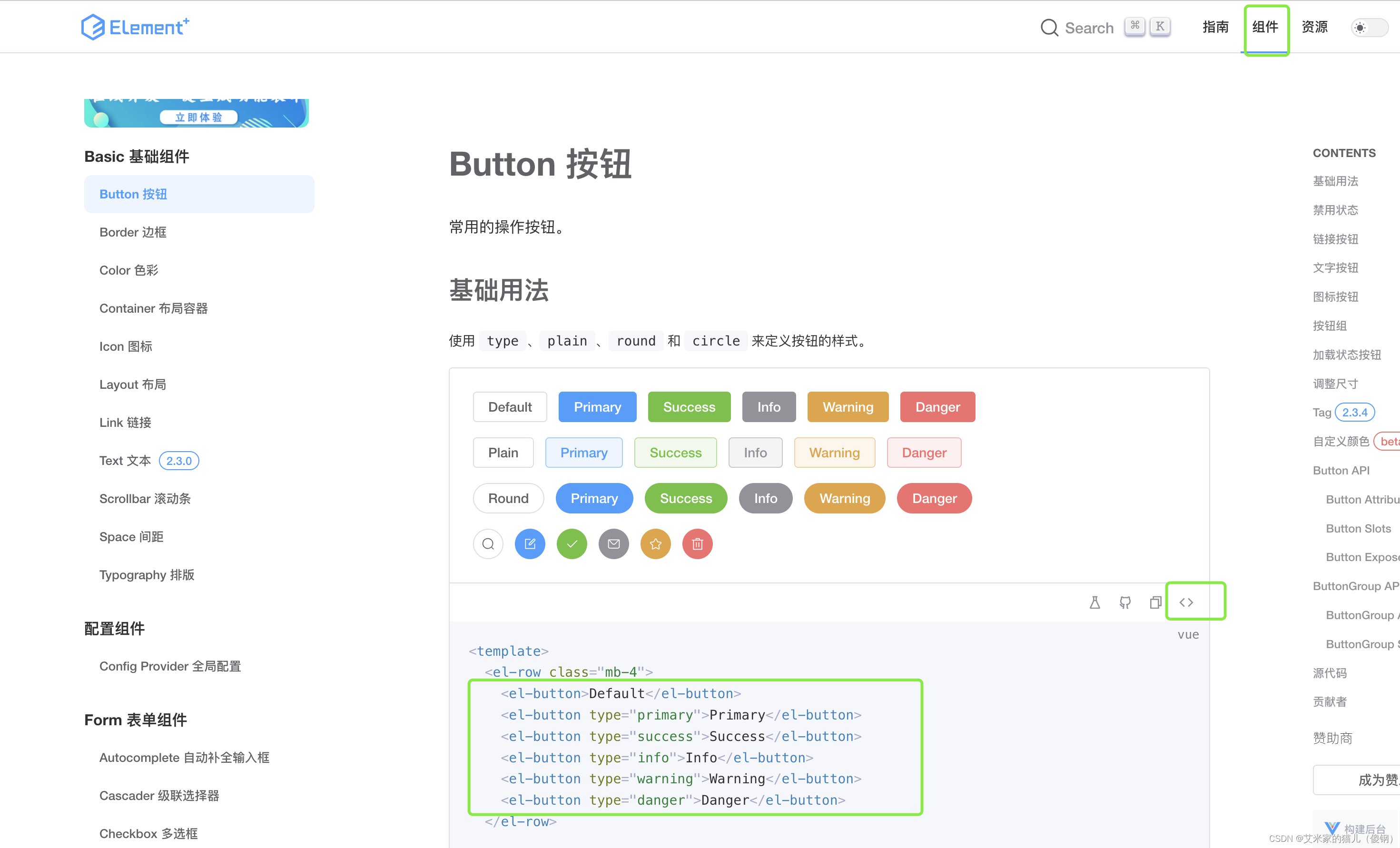
第四步.试一试看看好用不

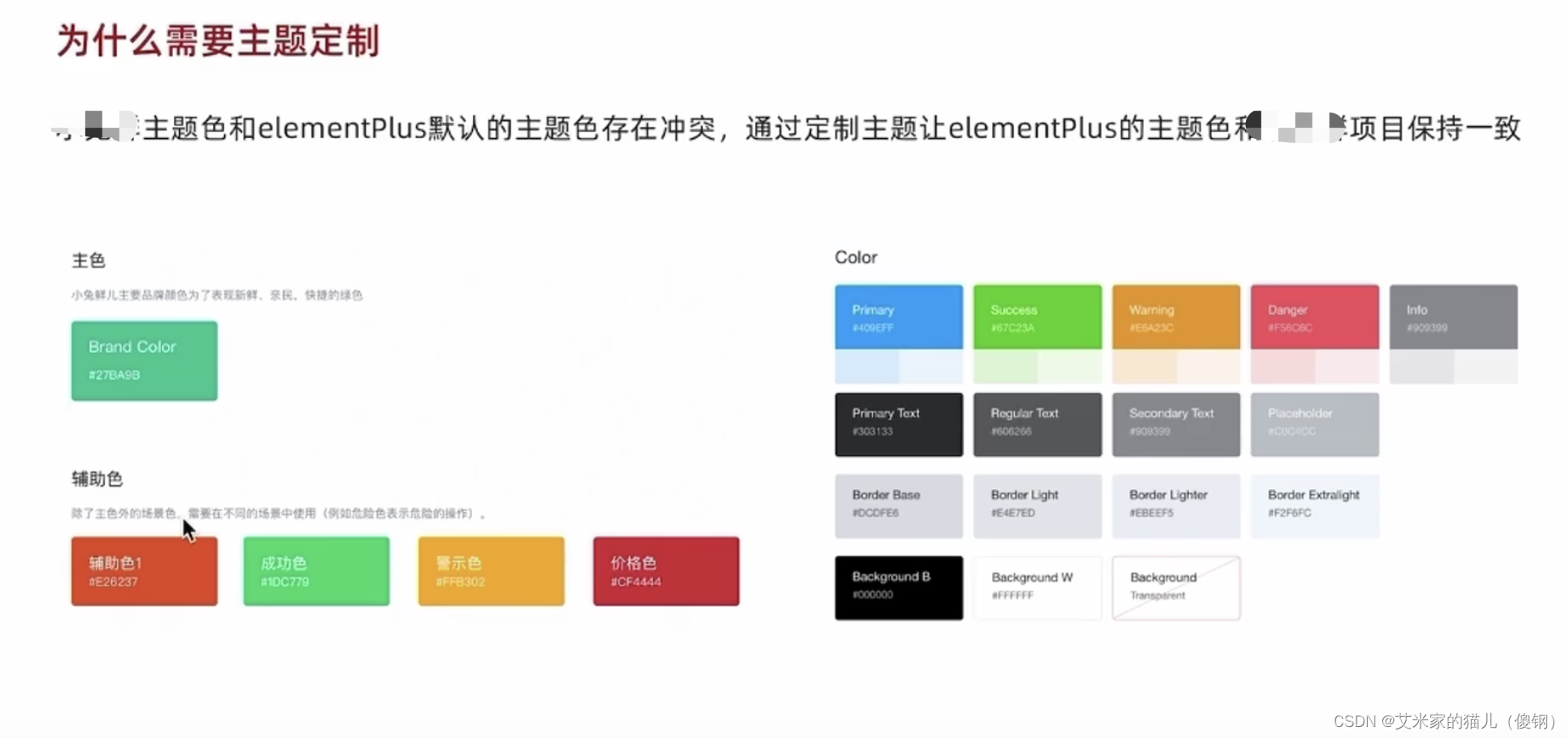
4.2 项目初始化之elementPlus 定制主体


第一步 安装scss
npm i sass -D
yarn add sass -D
第二步 创建自己要使用的主色调 在styles 下新建 elment 下新建index.scss
'element-plus/theme-chalk/src/common/var.scss' with (
$colors:(
'primary': (
'base': #27ba9b,
),
'success': (
'base': #1dc779,
),
'warning': (
'base': #ffb302,
),
'danger': (
'base': #e26237,
),
'error': (
'base': #cf4444,
)
)
)
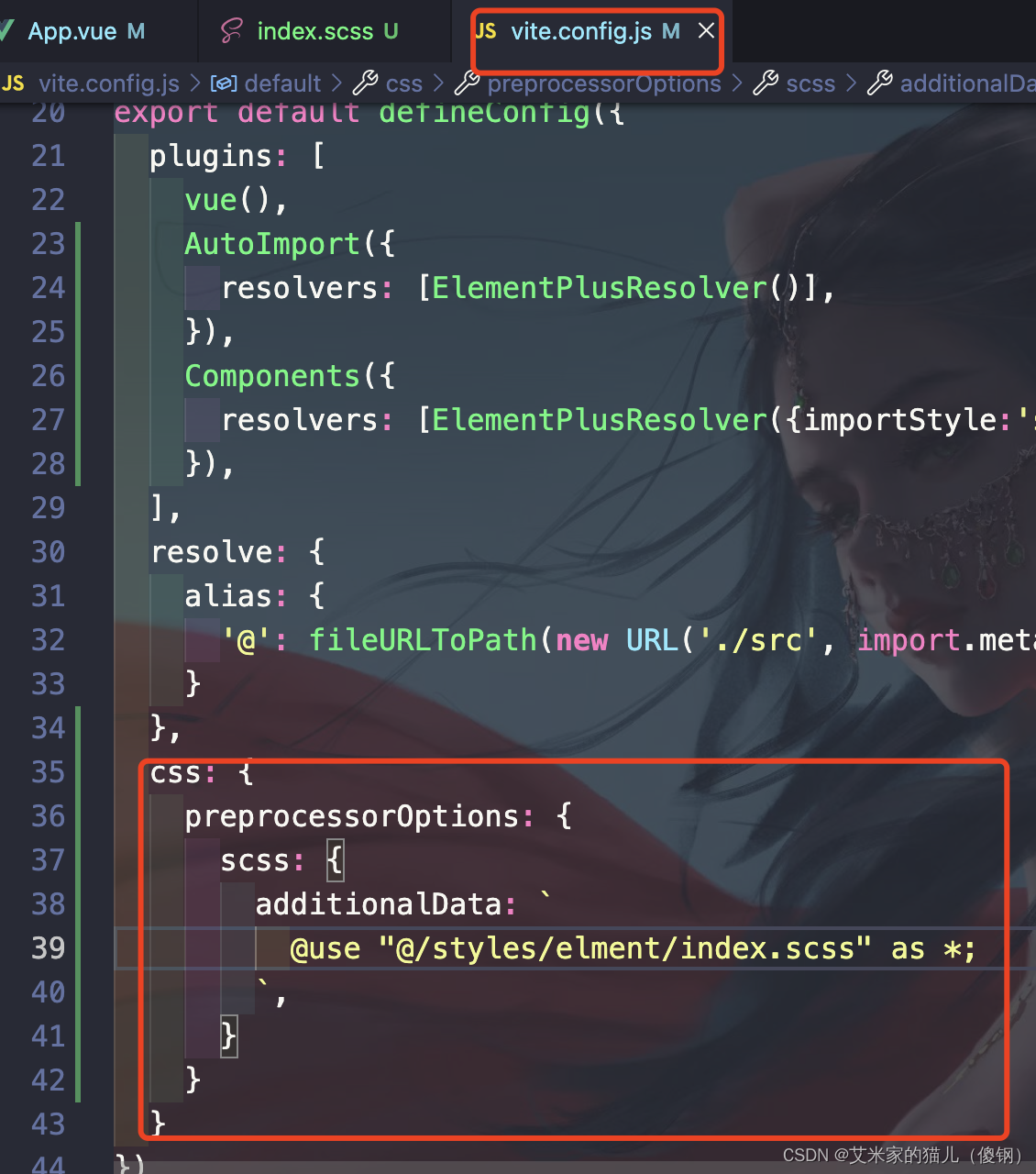
第三步 自动导入配置



css: {
preprocessorOptions: {
scss: {
// 自动导入定制化样式文件进行覆盖
additionalData: `
"@/styles/element/index.scss" as *;
`,
}
}
}
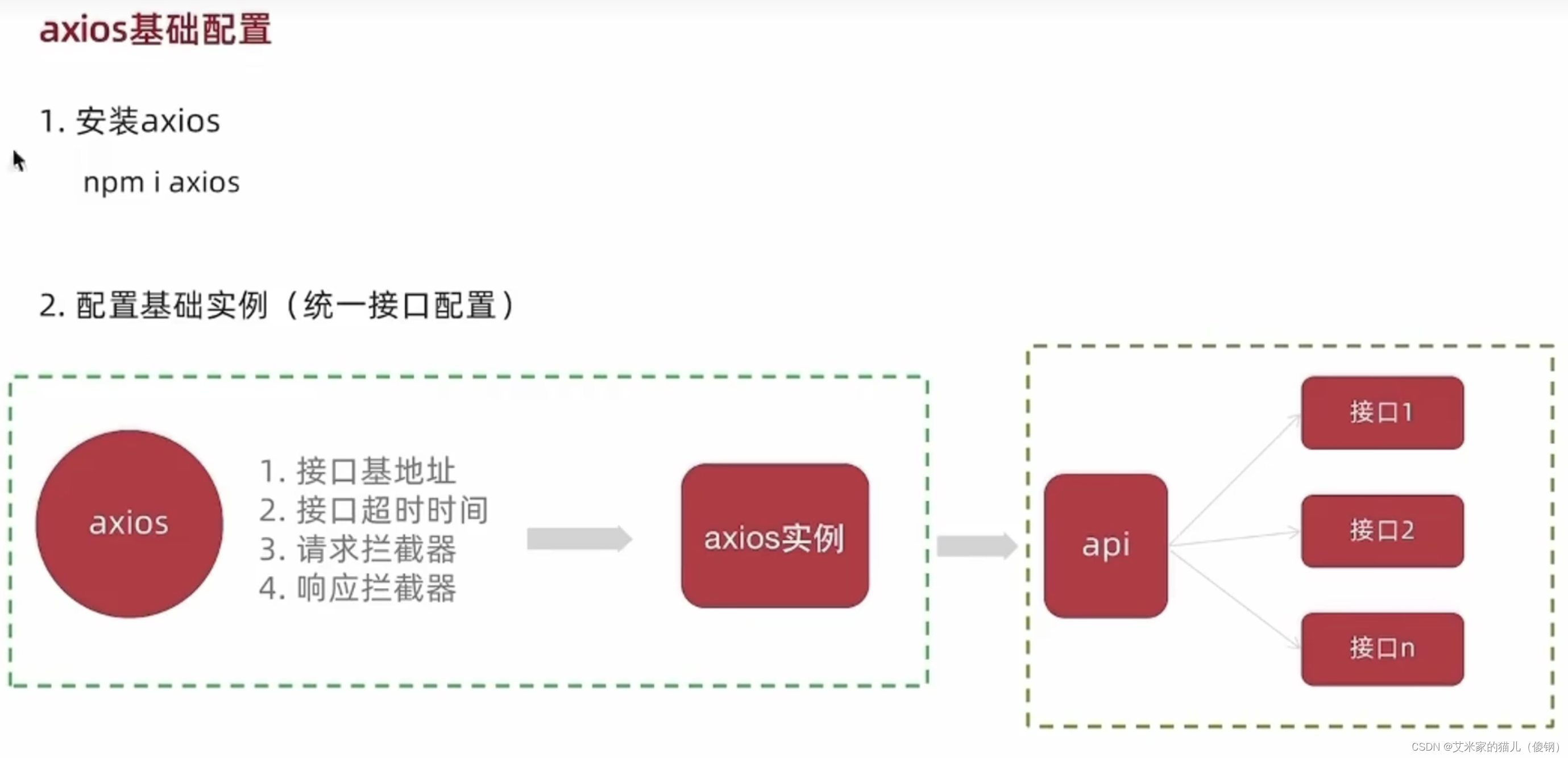
5.项目起步之 - axios基础配置
5.1 axios 安装

npm i axios // 安装
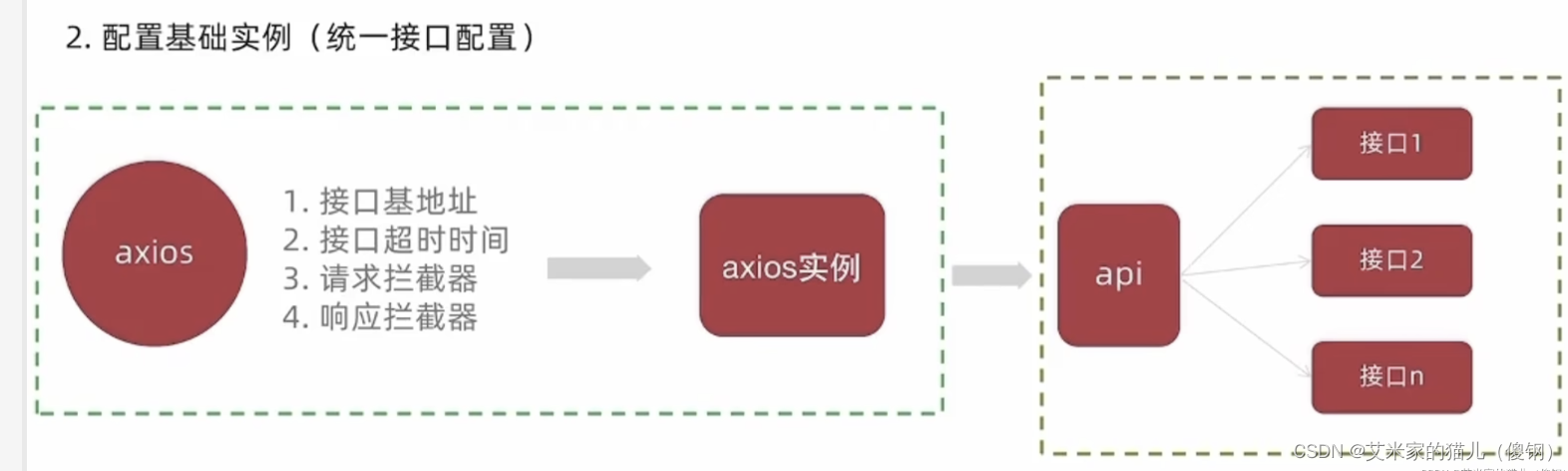
5.2 配置基础设置

第1步
在 utils 下创建一个公用的 http.js 文件 创建拦截器等
// axios 基础的封装
import axios from "axios";
const httpInstance = axios.create(
{
baseURL: 'https://api.goodsright.shangkelian.cn/api/',
timeout:5000
}
)
// 拦截器
httpInstance.interceptors.request.use ((config) => {
return config;
}, (error) => {
return Promise.reject(error);
})
// 添加响应拦截器
httpInstance.interceptors.response.use((response) => {
return response.data;
}, (error)=> {
return Promise.reject(error);
})
export default httpInstance
第2步 在apis 文件下创建【文件名】.js 文件用于装载你自己定义的接口;
// 引入公用封装
import httpInstance from '@/utils/http'
// 自定义请求接口
export function getGoodsIndex() {
return httpInstance({
url: 'mall/shops'
})
}
第3步 在main.js 文件下完成测试请求;
// 引入封装的请求即可欧
import {
getGoodsIndex
} from './apis/test'
// 请求接口
getGoodsIndex().then(res => {
res.data