【MySQL】视图
- 视图
- 视图概念
- 使用
- 基表与视图的相互影响
- 用户管理
- 新增用户
- 删除
- 修改密码
- 用户权限
- 授予权限
- 回收权限
视图
视图概念
视图就是一张虚拟表,其内容由查询定义。与真实的表一样,视图包含一系列带有名称的列和行数据。视图的数据变化影响到基表,基表的数据变化也会影响到视图
使用
1)创建视图create view 视图名 as select语句;
如:为emp表和dept表建立表内连接
create view myview as select ename,dname from emp inner join dept on emp.deptno=dept.deptno;
2)删除
drop view 视图名;
把select查出来的东西变成了临时表结构,放在表之中,这个表就是视图。好处就是获取一些高频访问的数据时,不用在做多表查询了,直接以视图的方式查看即可
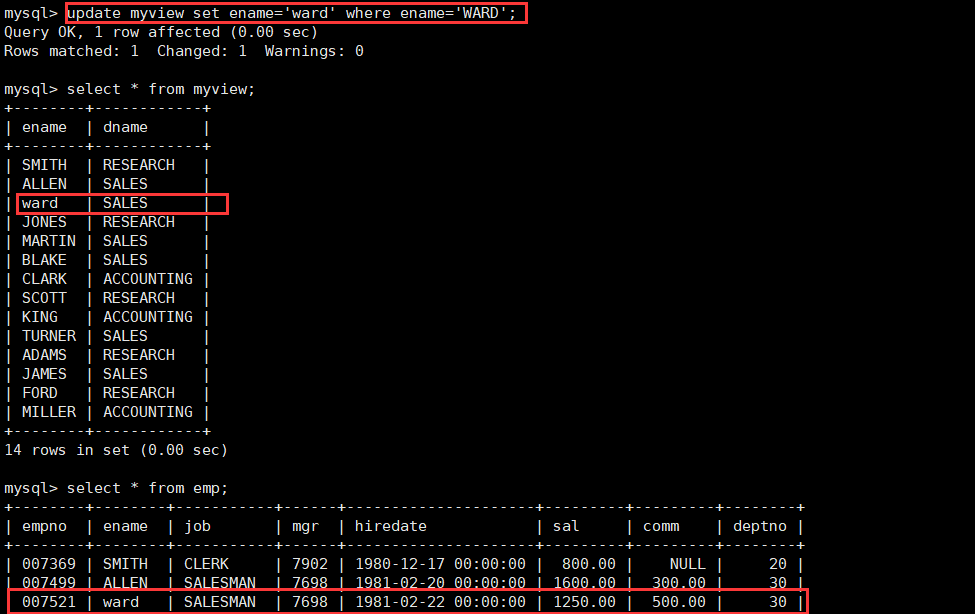
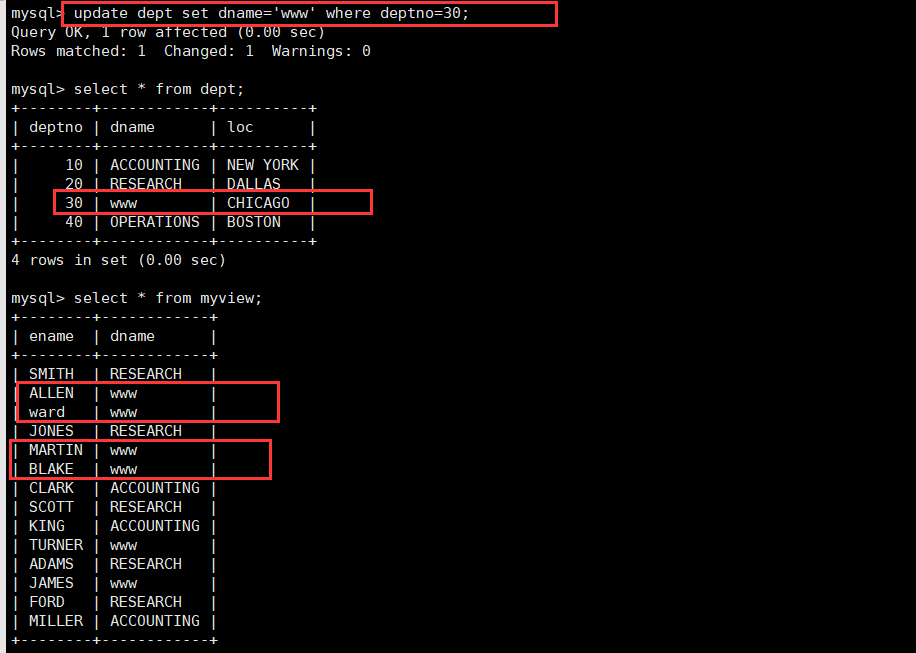
基表与视图的相互影响
修改视图影响基表

修改基表影响视图

用户管理
MySQL中的用户,都存储在系统数据库mysql的user表中
mysql> use mysql
mysql> select host,user,authentication_string from user;
+-----------+---------------+-------------------------------------------+
| host | user | authentication_string |
+-----------+---------------+-------------------------------------------+
| localhost | root | *81F5E21E35407D884A6CD4A731AEBFB6AF209E1B |
| localhost | mysql.session | *THISISNOTAVALIDPASSWORDTHATCANBEUSEDHERE |
| localhost | mysql.sys | *THISISNOTAVALIDPASSWORDTHATCANBEUSEDHERE |
新增用户
对用户的增删改操作可以用mysql提供的专门对用户管理的sql语句,也可以使用DML语言
create user '用户名'@'登陆主机/ip' identified by '密码';
如:
create user 'wmh'@'%' identified by '******';
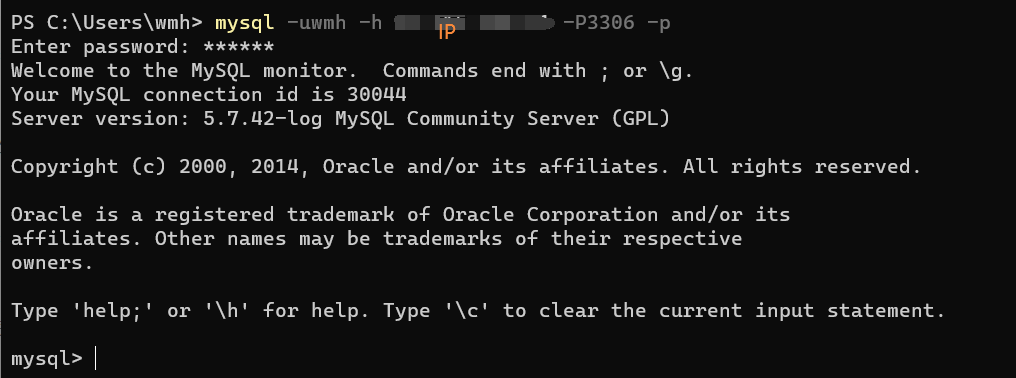
使用windows客户端连接云服务器上的数据库

如果发现赋操作没有生效,执行如下指令flush privileges;
删除
drop user '用户名'@'主机名'
如:
drop user 'wmh'@'%';
修改密码
1.自己改自己的
set password=password('新的密码');
2.root修改任意的
set password for '用户名'@'主机名'=password('新的密码');
3.DML对表中数据操作
update user set authentication_string=password('666666') where user='wmh';
4.修改用户的允许登录的ip
update user set host = '%' where user = '用户名';
用户权限
授予权限
刚创建的用户没有任何权限。需要给用户授权

语法:
grant 权限列表 on 库.对象名 to '用户名'@'登陆位置' [identified by '密码']
查看用户权限:
show grants for '用户名'@'登陆位置';
权限列表,多个权限用逗号分开
grant select on ...
grant select, delete, create on ....
grant all [privileges] on ... -- 表示赋予该用户在该对象上的所有权限
*.* : 代表本系统中的所有数据库的所有对象(表,视图,存储过程等)
库.* : 表示某个数据库中的所有数据对象(表,视图,存储过程等)
示例:
--给用户wmh赋予soctt数据库下所有文件的select权限
mysql> grant all on scott.* to 'wmh'@'localhost';
mysql> show grants for 'wmh'@'%';--查询wmh用户现有权限
+------------------------------------------------+
| Grants for wmh@% |
+------------------------------------------------+
| GRANT USAGE ON *.* TO 'wmh'@'%' |--连接登录权限
| GRANT ALL PRIVILEGES ON `scott`.* TO 'wmh'@'%' |--scott数据库下所有权限
回收权限
语法:
revoke 权限列表 on 库.对象名 from '用户名'@'登陆位置';
示例:
回收wmh用户在scott数据库所有表的删除权限,即无法再进行删除数据
revoke delete on scott.* from 'wmh'@'%';