1. ref属性
2. props配置项
3.mixin混入
4.plugin插件
一. ref属性
① 作用:用于给节点打标识(给元素或者组件注册引用信息,id的替代者)
② 语法:
应用在html标签上获取的是真实的DOM元素,应用在组件标签上获取的是组件实例对象

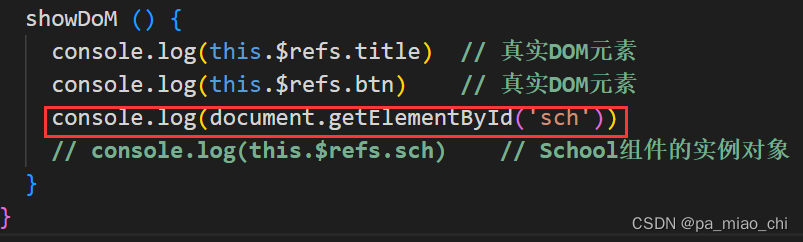
③ 使用的时候:this.$refs.xxx

输出结果

④ ref 和 id 的区别
- 对于html标签来说,id 和 ref并没有什么区别
- 但是对于组件来说,id获取到的是整个组件对应的DOM结构,ref获取到的是School组件实例对象
id:


ref:


二. props配置项【重要】
1. 作用:用于父组件给子组件传递数据
App是父组件,要给自己的子组件Student传数据
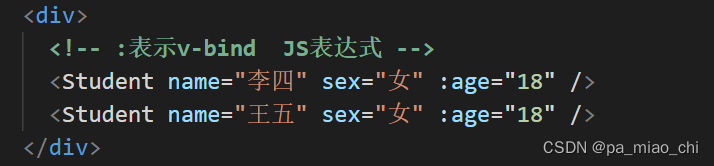
传数据:App.vue中
age前面的冒号表示 v-bind 里面是一个JS表达式,传过去之后就是一个数字

2. 收数据:student.vue中添加props配置项,
① 第一种接收方式:只指定名称

接收的数据会被存放在组件实例对象上,在模板中可以直接写

② 第二种接收方式:指定名称和类型
props: {
name: String,
age: Number,
sex: String
}③ 接收的同时对数据进行类型限制+默认值+必要性的限制
props: {
name: {
type: String,
required: true
},
age: {
type: Number,
default: 99 //默认值
},
sex: {
type: String,
required: true
}
}3.注意:props 是只读的,Vue底层会检测对props的修改,如果进行修改,就会发出警告,
如果业务确实需要修改,复制props的内容到data中一份,然后去修改data中的数据
props的优先级比data高,先执行props中的东西,所以在data中接收this.age是可以的
三.mixin混入
① 功能:可以把多个组件共用的配置提取成一个混入对象(复用配置)
② 定义混入:mixin.js
export const mix = {
methods: {
showName () {
alert(this.name)
}
}
}
export const mix2 = {
data () {
return {
x: 100,
y: 200
}
}
}③ 引入混和
import { mix, mix2 } from './mixin'
export default {
name: 'School', // 最好和文件名保持一致
data () {
return {
name: '尚硅谷',
address: '北京'
}
},
mixins: [mix, mix2]
}④ 如果数据内部有,就用数据内部的,如果没有就用混合里面的
⑤ 但是生命周期函数都会执行,混合先执行,数据内部后执行
⑥ 上面的是局部混合,还有全局混合,所有程序中的vm和vc中都会有混合中的数据, 在main.js中全局引入
import Vue from 'vue'
import App from './App.vue'
import { mix, mix2 } from './components/mixin'
Vue.config.productionTip = false
Vue.mixin(mix)
Vue.mixin(mix2)
new Vue({
el: '#app',
render: q => q(App)
})四.插件
① 插件的功能:是用于增强Vue
② 插件的本质:包含一个install 方法的一个对象,install 的第一个参数是Vue, 第二个以后的参数是插件使用者传递的数据
export default {
install (Vue, a, b, c) {
console.log(a, b, c)
// 全局过滤器
Vue.filter('mySlice', function (value) {
return value.slice(0, 4)
})
// 全局指令
Vue.directive('fbind', {
bind (element, binding) {
console.log(this) // 此处的this是window
element.value = binding.value
console.log('bind')
},
inserted (element, binding) {
element.focus()
console.log('inserted')
},
update (element, binding) {
element.value = binding.value
console.log('update')
}
})
// 全局混入
Vue.mixin({
data () {
return {
x: 100,
y: 200
}
}
})
// 给Vue原型上添加一个方法(vm和vc都可以用)
Vue.prototype.hello = () => { alert('hello') }
}
}③ 引入和应用插件
import Vue from 'vue'
import App from './App.vue'
import plugins from './plugins'
Vue.config.productionTip = false
// 应用插件
Vue.use(plugins, 1, 2, 3)
new Vue({
el: '#app',
render: q => q(App)
})④ 插件里面的指令或者方法都是可以使用的
使用 mySlice 过滤器
<template>
<!-- 组件的结构 -->
<div>
<h2>学校名称:{{ name | mySlice }}</h2>
<h2>学校地址:{{ address }}</h2>
<button @click="test">点我测试一下hello</button>
</div>
</template>







![python——案例8:设定列表:listl=[0,1,2,3,4,5],求列表之和](https://img-blog.csdnimg.cn/e25ef78fe8274056a78e34cbc20d4cf8.png)