下午改el-input和el-select这两个的样式真的烦,,,还不如写原生标签了。。
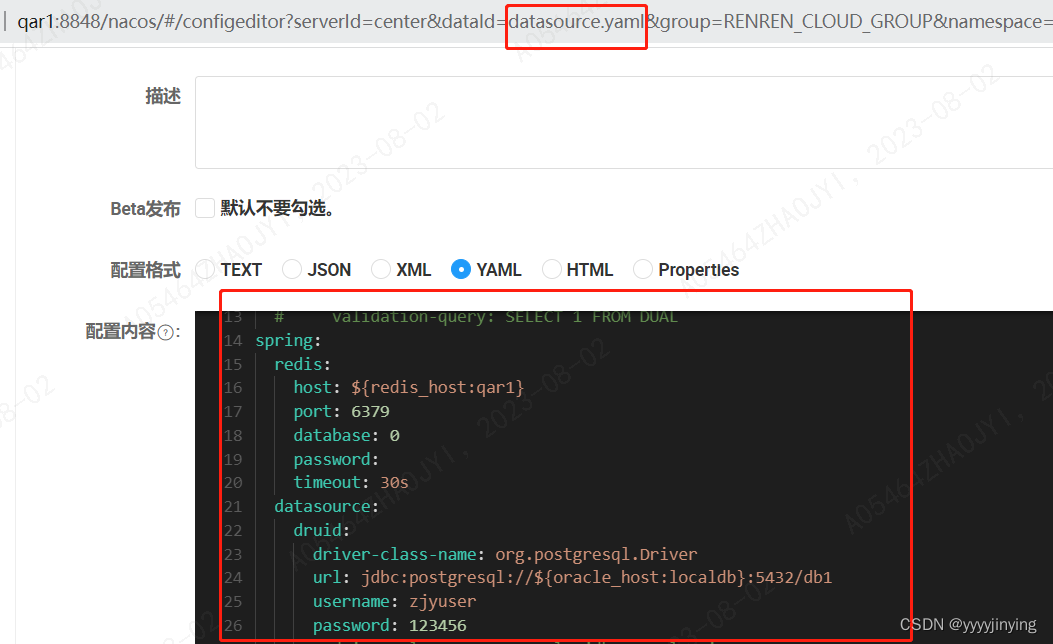
样式使用的是sass
我已经在样式器中挨着挨着去找了,把层级的类都写下来了
.select-wraper{
//下拉框
.el-select{
.el-input .el-input__wrapper{
background-color: red;
}
}
}
可是一直不生效,最初看到说:popper-append-to-body="false"设置为false,没用。。。
后面感觉就是样式穿透的问题,
注意用在css中穿透是:/v-deep/ 选择器 ,还有看到less貌似是: :v-deep(选择器)也不是,在scss中使用::v-deep(选择器),注意没有空格,然后按照所寻找的样式选择器放进来就可以了。
而且注意不是background-color: none;
::v-deep(.el-input .el-input__wrapper){
background-color: none;
}
因为在页面的时候我取消样勾选就满意黑色,所以以为设置的是none,结果代码里面设置none是白色,然后一直以为没有生效,当改成自己想要的颜色就可以了
.select-wraper{
//下拉框
.el-select{
::v-deep(.el-input .el-input__wrapper){
background-color: red;
}
}
}
结果如下: