官方示例:vxe-table v3 https://vxetable.cn/v3/#/table/advanced/page
https://vxetable.cn/v3/#/table/advanced/page
当表格中需要渲染的数据量比较大,有几万几十万条数据时,在前端分页将会非常慢,建议将当前页码和每页数量传递个后端,后端分好后给前端渲染。
后端查询SQL时,通过limit 和offset 查询分页:
sql += ` limit ${pageSize} offset ${pageSize * (currentPage - 1)} `后端除了返回要显示的页数据外,通常还要传递总数量total:
router.get('/', async (ctx, next) => {
let { task_info, state, currentPage, pageSize, check_host_name_alias, need_update_tile, priority, check_progress, download_progress, downloadfialdcount, check_faild_count } = ctx.request.query
let sql = `select * from (
SELECT
SUBSTRING (task_info, 1, 11) as task_info_substring,
( SELECT NAME FROM downloaduser WHERE machine_code = T.check_host_name ) AS "check_host_name_alias",
( SELECT NAME FROM downloaduser WHERE machine_code = T.download_host_name ) AS "download_host_name_alias",
( CASE T.STATE WHEN 1 THEN now( ) - T.check_start_time ELSE T.check_end_time - T.check_start_time END ) AS "check_use_time",
( CASE T.STATE WHEN 4 THEN now( ) - T.download_start_time ELSE T.download_end_time - T.check_start_time END ) AS "download_use_time",
*
FROM
task T ) t2 where 1=1`
if (task_info) {
// console.log("task_info:", task_info)
let task_info_arr = task_info.split("\n")
sql += ` and t2.task_info_substring in (${format_arr_to_str(task_info_arr)})`
}
if (state) {
sql += ` and state = ${state}`
}
if (need_update_tile) {
sql += ` and need_update_tile like '%${need_update_tile}%'`
}
// sql += ' order by task_info asc'
// 多字段排序
// if (priority) {
// sql += ` ,priority ${priority}`
// }
if (priority) {
sql += ` order by priority ${priority}`
}
let data_count = await db.query(`select count(*) from (${sql}) t_temp`);//满足条件的记录总数
let total = parseInt(data_count.rows[0].count)
sql += ` limit ${pageSize} offset ${pageSize * (currentPage - 1)} `
// console.log("sql:", sql)
let data = await db.query(sql);
ctx.body = {
code: 0,
message: "success",
data: { ...data, total }
}
})注意:这里查询总数量时,是用的`select count(*) from (${sql}) t_temp` ,这样查询速度比较快。如果全表查询,再返回查出的rows.length,这样速度会很慢
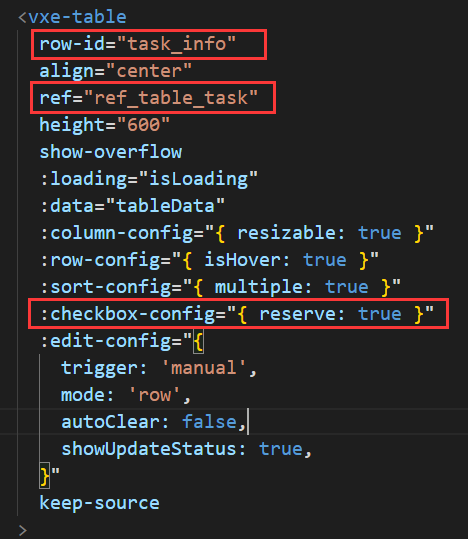
对于多页选择,需要指定row-id=“主键字段”和:checkbox-config="{ reserve: true }"

获取当前页选中的行数据:调用 this.$refs.ref_table_task.getCheckboxRecords()
获取当前页以外选中的行数据:调用 this.$refs.ref_table_task.getCheckboxReserveRecords()
注意:经测试,每页最多选中500行左右,否则在切换回选中的页时会非常卡
















![[附源码]Python计算机毕业设计SSM基于大数据的高校国有固定资产管理及绩效自动评价系统(程序+LW)](https://img-blog.csdnimg.cn/249aefccbb884d8192aab1e336944764.png)