下面来做旅游线路的查询功能

1.查询参数传递
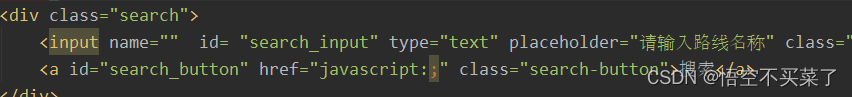
在header.html
我们先找到这部分的位置


 上面就加了两个id
上面就加了两个id
引入这个js文件

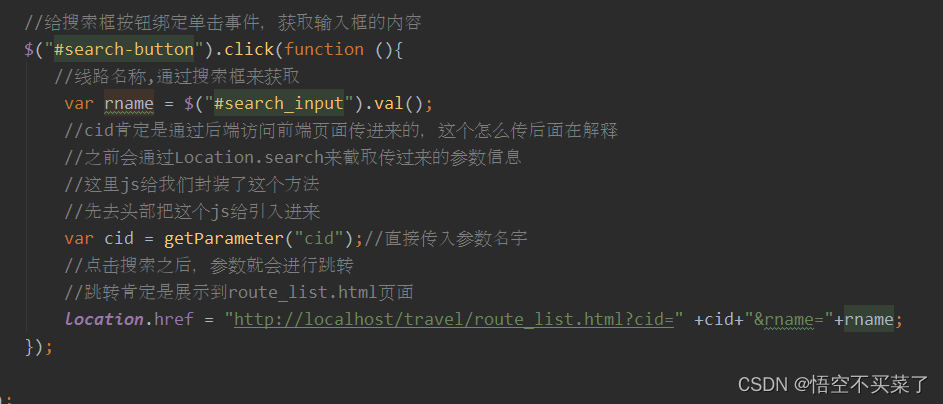
控制搜索框

那我们现在来说一下,cid怎么来获取,换句话说cid是从什么地方传过来的?
首先header.html页面是被包含在route_list.html页面里面的,也就是说这个搜索框的部分是包含在route_list.html页面里面的,那么每次点击一个栏目的时候都会传过来一个cid

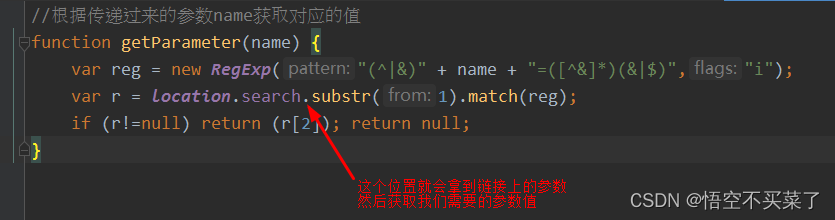
这个时候我们去看一下参数获取的js文件

那么对之前route_list.html获取参数的页面也进行一个修改
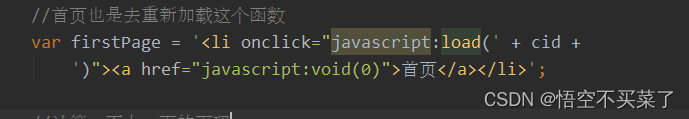
之前是这样的

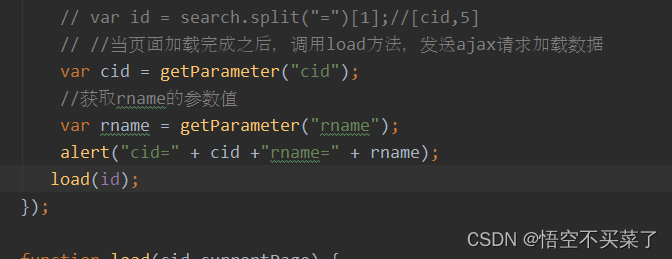
现在有了js函数直接传入参数名去获取参数值
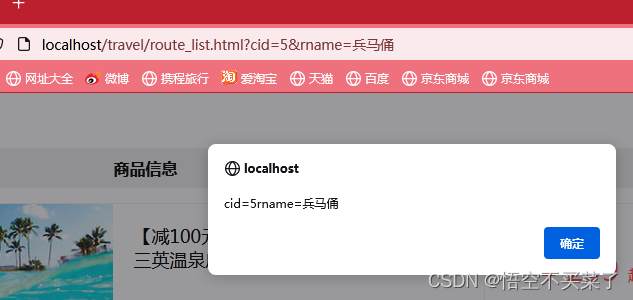
这里去修改并且获取一下搜索框传递过来的值

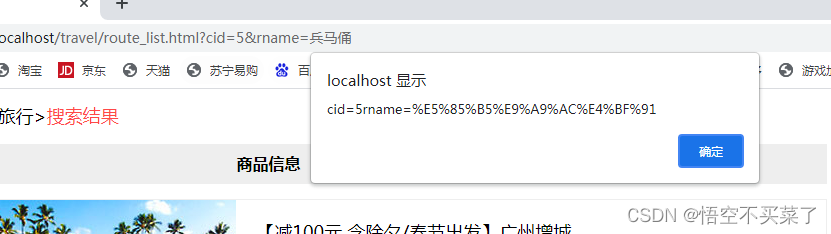
看一下啊,兵马俑给我们显示的是一个乱码



针对于我们要进行一个数据库的模糊查询,我们 要先去修改前端的代码

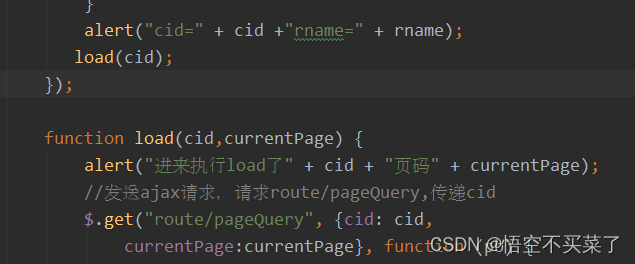
数据一提交过来,就走上面,然后上面会调用load(cid,currentPage)方法给我们返回一个查询结果
所以load,还需要加载一个参数进行模糊查询,就是rname这个参数
下面就要去把route_list,html代码做一些修改,注意一些特殊位置

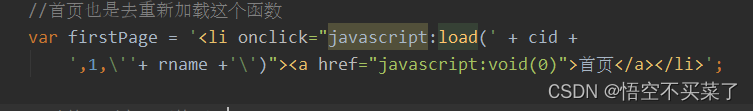
首页需不需要传入rname,必须明白一件事儿,当我们点击搜索进行模糊查询之后,会给我展示模糊之后的结果 ,所以首页展示的就是模糊查询之后的首页,所以必须加上rname.
另外一点就是我们需要的注意的事儿就是,rname是一个字符串,所以我们要用双引号插入

route_list.html前端页码都贴一下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-
scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>黑马旅游-搜索</title>
<link rel="stylesheet" type="text/css" href="css/common.css">
<link rel="stylesheet" href="css/search.css">
<script src="js/jquery-3.3.1.js"></script>
<script src="js/getParameter.js"></script>
<script>
$(function(){
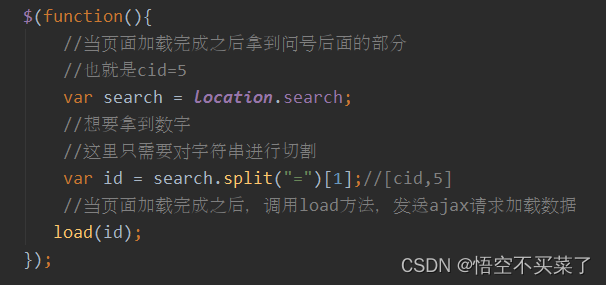
// /*//当页面加载完成之后拿到问号后面的部分
// //也就是cid=5
// var search = location.search;
// //想要拿到数字
// //这里只需要对字符串进行切割
// var id = search.split("=")[1];//[cid,5]
// //当页面加载完成之后,调用load方法,发送ajax请求加载数据
var cid = getParameter("cid");
//获取rname的参数值
var rname = getParameter("rname");
if(rname){
//url解码
rname = window.decodeURIComponent(rname);
}
load(cid,null,rname);//中间缺省参数
});
function load(cid,currentPage,rname) {
//发送ajax请求,请求route/pageQuery,传递cid
$.get("route/pageQuery", {cid: cid,
currentPage:currentPage,rname:rname}, function (pb) {
//解析pagebean的数据,展示到页面上
//1.分页数据条工具展示
$("#totalPage").html(pb.totalPage);
$("#totalCount").html(pb.totalCount);
/*
要处理的就是这部分页面
<li><a href="">首页</a></li>
<li class="threeword"><a href="#">上一页</a></li>
<li class="curPage"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">8</a></li>
<li><a href="#">9</a></li>
<li><a href="#">10</a></li>
<li class="threeword"><a href="javascript:;">下一
页</a></li>
<li class="threeword"><a href="javascript:;">末页
</a></li>
*/
//现在来拼接上面的li标签
var lis = "";
//首页也是去重新加载这个函数
var firstPage = '<li onclick="javascript:load(' + cid +
',1,\''+ rname +'\')"><a href="javascript:void(0)">首页</a></li>';
//计算一下上一页的页码
var beforeNum = pb.currentPage - 1;
if (beforeNum <= 0) {
beforeNum = 1;
}
var beforePage = '<li onclick="javascript:load(' + cid +
',' + beforeNum + ',\''+rname+'\')" class="threeword"><a href="#">上一页</a></li>';
lis += firstPage;
lis += beforePage;
//下面来做展示分页页码
/*
* 1.一共展示10个页码,每个页码当前位置满足前5后4的效果
* 2.如果前边不够5个,后边补齐10个
*3.如果后边不足4个,前边补齐10个
* */
//开始的页码与结束的页码
var begin;
var end;
//页数不够10页的情况下,就有多少页展示多少页
if (pb.totalPage < 10) {
//总页码不够10页
begin = 1;
end = pb.totalPage;
} else {
begin = pb.currentPage - 5;
end = pb.currentPage + 4;
//前面不够5个,后边补齐10个
if (begin < 1) {
begin = 1;
end = begin + 9;
}
//3.如果后边不足4个,前边补齐10个
if (end > pb.totalPage) {
end = pb.totalPage;
begin = end - 9;
}
}
for (var i = begin; i <= end; i++) {
var li;
//判断当前页码是否等于i
if (pb.currentPage == i) {
li = '<li class="curPage" onclick="javascript:load(' + cid + ',' + i + ',\''+rname+'\')"><a href="javascript:void(0)">' + i + '</a></li>';
} else {
//创建页码的li
li = '<li onclick="javascript:load(' + cid + ','
+ i + ',\''+rname+'\')"><a href="javascript:void(0)">' + i + '</a></li>';
}
//拼接字符串
lis += li;
}
//下面再来拼接一个末页与下一页
var lastPage = '<li onclick = "javascript:load(' + cid +
',' + pb.totalPage + ',\''+rname+'\'+)" class="threeword"><a href="javascript:void(0)">末页</a></li>';
//计算下一页的页码
var nextNum = pb.currentPage + 1;
if (nextNum >= pb.totalPage) {
nextNum = pb.totalPage;
}
var nextPage = '<li onclick="javascript:load(' + cid +
',' + nextNum + ',\''+rname+'\')" class="threeword"><a href="javascript:void(0)">下一页</a></li>';
lis += nextPage;
lis += lastPage;
//将lis内容设置到 ul
$("#pageNum").html(lis);
//下面就要开始列表数据展示
//这部分是放到li标签里面的
/*<li>
<div class="img"><img src="images/04-search_03.jpg"
alt=""></div>
<div class="text1">
<p>【减100元 含除夕/春节出发】广州增城三英温泉度假酒
店/自由行套票</p>
<br/>
<p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即
止!</p>
</div>
<div class="price">
<p class="price_num">
<span>¥</span>
<span>299</span>
<span>起</span>
</p>
<p><a href="route_detail.html">查看详情</a></p>
</div>
</li>*/
var route_lis = "";
//数据就是pb,这是一个json数据,list集合变的json
// {currentPage:5,list:[{},{}]} pb.list.length
for (var i = 0; i < pb.list.length; i++) {
var route = pb.list[i];//{...}
var li = '<li>\n' +
' <div class="img"><img src="'+route.rimage+'" style="width: 299px;"></div>\n' +
' <div class="text1">\n' +
' <p>'+route.rname+'</p>\n' +
' <br/>\n' +
' <p>'+route.routeIntroduce+'</p>\n' +
' </div>\n' +
' <div class="price">\n' +
' <p class="price_num">\n' +
' <span>¥</span>\n' +
' <span>'+route.price+'</span>\n' +
' <span>起</span>\n' +
' </p>\n' +
' <p><a href="route_detail.html">查看详情</a></p>\n' +
' </div>\n' +
' </li>';
route_lis += li;
}
//最后放到ul里面
$("#route").html(route_lis);
//定位刷新到顶部
window.scrollTo(0, 0);
});
}
</script>
</head>
<body>
<!--引入头部-->
<div id="header"></div>
<div class="page_one">
<div class="contant">
<div class="crumbs">
<img src="images/search.png" alt="">
<p>黑马旅行><span>搜索结果</span></p>
</div>
<div class="xinxi clearfix">
<div class="left">
<div class="header">
<span>商品信息</span>
<span class="jg">价格</span>
</div>
<ul id="route">
<li>
<div class="img"><img src="images/04-
search_03.jpg" alt=""></div>
<div class="text1">
<p>【减100元 含除夕/春节出发】广州增城三
英温泉度假酒店/自由行套票</p>
<br/>
<p>1-2月出发,网付立享¥1099/2人起!爆款
位置有限,抢完即止!</p>
</div>
<div class="price">
<p class="price_num">
<span>¥</span>
<span>299</span>
<span>起</span>
</p>
<p><a href="route_detail.html">查看详情
</a></p>
</div>
</li>
<li>
<div class="img"><img src="images/04-
search_03.jpg" alt=""></div>
<div class="text1">
<p>浪花朵朵旅行普吉岛丛林飞跃空中飞人探
险游中文服务泰国旅游</p>
<br/>
<p>1-2月出发,网付立享¥1099/2人起!爆款
位置有限,抢完即止!</p>
</div>
<div class="price">
<p class="price_num">
<span>¥</span>
<span>899</span>
<span>起</span>
</p>
<p><a href="route_detail.html">查看详情
</a></p>
</div>
</li>
<li>
<div class="img"><img src="images/04-
search_03.jpg" alt=""></div>
<div class="text1">
<p>黑妞皇家旅行普吉岛攀牙湾大船星光之旅
皮划艇日落休闲特色体验</p>
<br/>
<p>1-2月出发,网付立享¥1099/2人起!爆款
位置有限,抢完即止!</p>
</div>
<div class="price">
<p class="price_num">
<span>¥</span>
<span>999</span>
<span>起</span>
</p>
<p><a href="route_detail.html">查看详情
</a></p>
</div>
</li>
<li>
<div class="img"><img src="images/04-
search_03.jpg" alt=""></div>
<div class="text1">
<p>浪花朵朵旅行普吉岛皇帝岛珊瑚岛香蕉船
拖拽伞水上项目</p>
<br/>
<p>1-2月出发,网付立享¥1099/2人起!爆款
位置有限,抢完即止!</p>
</div>
<div class="price">
<p class="price_num">
<span>¥</span>
<span>99</span>
<span>起</span>
</p>
<p><a href="route_detail.html">查看详情
</a></p>
</div>
</li>
<li>
<div class="img"><img src="images/04-
search_03.jpg" alt=""></div>
<div class="text1">
<p>环游记 泰国清迈Lila massage女子监狱
spa 丽菈泰式按摩马杀鸡</p>
<br/>
<p>1-2月出发,网付立享¥1099/2人起!爆款
位置有限,抢完即止!</p>
</div>
<div class="price">
<p class="price_num">
<span>¥</span>
<span>199</span>
<span>起</span>
</p>
<p><a href="route_detail.html">查看详情
</a></p>
</div>
</li>
<li>
<div class="img"><img src="images/04-
search_03.jpg" alt=""></div>
<div class="text1">
<p>【减100元 含除夕/春节出发】广州增城三
英温泉度假酒店/自由行套票</p>
<br/>
<p>1-2月出发,网付立享¥1099/2人起!爆款
位置有限,抢完即止!</p>
</div>
<div class="price">
<p class="price_num">
<span>¥</span>
<span>899</span>
<span>起</span>
</p>
<p><a href="route_detail.html">查看详情
</a></p>
</div>
</li>
<li>
<div class="img"><img src="images/04-
search_03.jpg" alt=""></div>
<div class="text1">
<p>【减100元 含除夕/春节出发】广州增城三
英温泉度假酒店/自由行套票</p>
<br/>
<p>1-2月出发,网付立享¥1099/2人起!爆款
位置有限,抢完即止!</p>
</div>
<div class="price">
<p class="price_num">
<span>¥</span>
<span>1199</span>
<span>起</span>
</p>
<p><a href="route_detail.html">查看详情
</a></p>
</div>
</li>
<li>
<div class="img"><img src="images/04-
search_03.jpg" alt=""></div>
<div class="text1">
<p>泰国芭提雅三合一日游芭提雅蒂芬妮人妖
秀成人门票bigeye含接送</p>
<br/>
<p>1-2月出发,网付立享¥1099/2人起!爆款
位置有限,抢完即止!</p>
</div>
<div class="price">
<p class="price_num">
<span>¥</span>
<span>1589</span>
<span>起</span>
</p>
<p><a href="route_detail.html">查看详情
</a></p>
</div>
</li>
</ul>
<div class="page_num_inf">
<i></i> 共
<span id ="totalPage">12</span>页<span
id="totalCount">132</span>条
</div>
<div class="pageNum">
<ul id = "pageNum">
<li><a href="">首页</a></li>
<li class="threeword"><a href="#">上一页
</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">8</a></li>
<li><a href="#">9</a></li>
<li><a href="#">10</a></li>
<li class="threeword"><a
href="javascript:;">下一页</a></li>
<li class="threeword"><a
href="javascript:;">末页</a></li>
</ul>
</div>
</div>
<div class="right">
<div class="top">
<div class="hot">HOT</div>
<span>热门推荐</span>
</div>
<ul>
<li>
<div class="left"><img src="images/04-
search_09.jpg" alt=""></div>
<div class="right">
<p>清远新银盏温泉度假村酒店/自由行
套...</p>
<p>网付价<span>¥<span>899</span>起
</span>
</p>
</div>
</li>
<li>
<div class="left"><img src="images/04-
search_09.jpg" alt=""></div>
<div class="right">
<p>清远新银盏温泉度假村酒店/自由行
套...</p>
<p>网付价<span>¥<span>899</span>起
</span>
</p>
</div>
</li>
<li>
<div class="left"><img src="images/04-
search_09.jpg" alt=""></div>
<div class="right">
<p>清远新银盏温泉度假村酒店/自由行
套...</p>
<p>网付价<span>¥<span>899</span>起
</span>
</p>
</div>
</li>
<li>
<div class="left"><img src="images/04-
search_09.jpg" alt=""></div>
<div class="right">
<p>清远新银盏温泉度假村酒店/自由行
套...</p>
<p>网付价<span>¥<span>899</span>起
</span>
</p>
</div>
</li>
<li>
<div class="left"><img src="images/04-
search_09.jpg" alt=""></div>
<div class="right">
<p>清远新银盏温泉度假村酒店/自由行
套...</p>
<p>网付价<span>¥<span>899</span>起
</span>
</p>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
<!--引入头部-->
<div id="footer"></div>
<!--导入布局js,共享header和footer-->
<script type="text/javascript" src="js/include.js"></script>
</body>
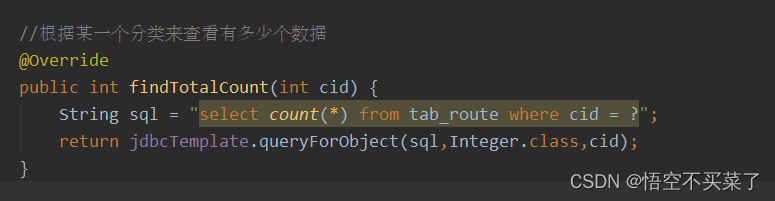
2 现在我们开始修改后端的数据
我们先去RouteDaoImpl页面看一下代码该如何修改
 上面这个代码需要改吗?
上面这个代码需要改吗?
需要,因为现在就是说呢,可能出现一种情况,就是还要通过一个rname来查询数据,也可能就是说这个rname这个数据不存在,那么就是直接返回这个栏目的数据
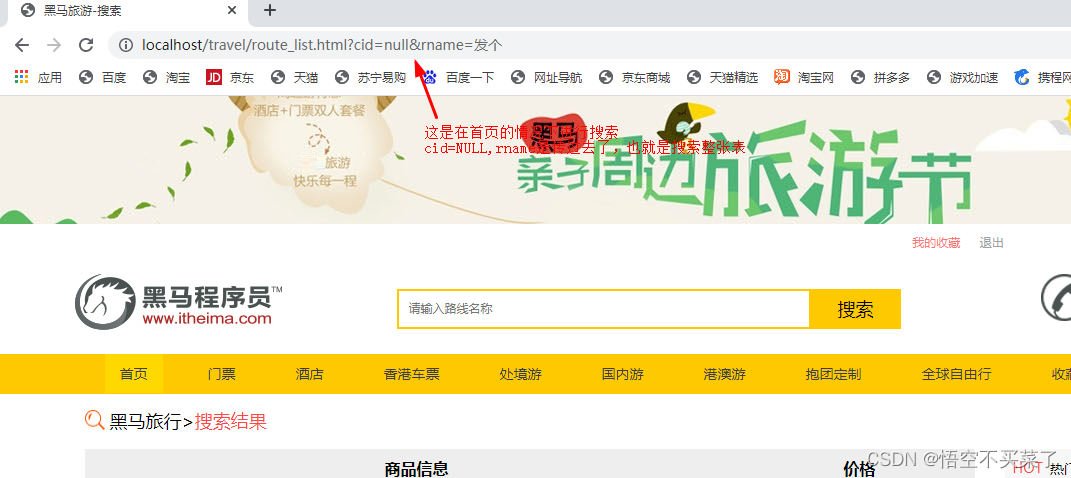
还有一种情况在首页的情况下,cid可能是不存在的,但是我们还是要去数据库搜索相关数据

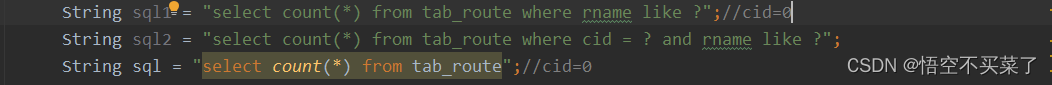
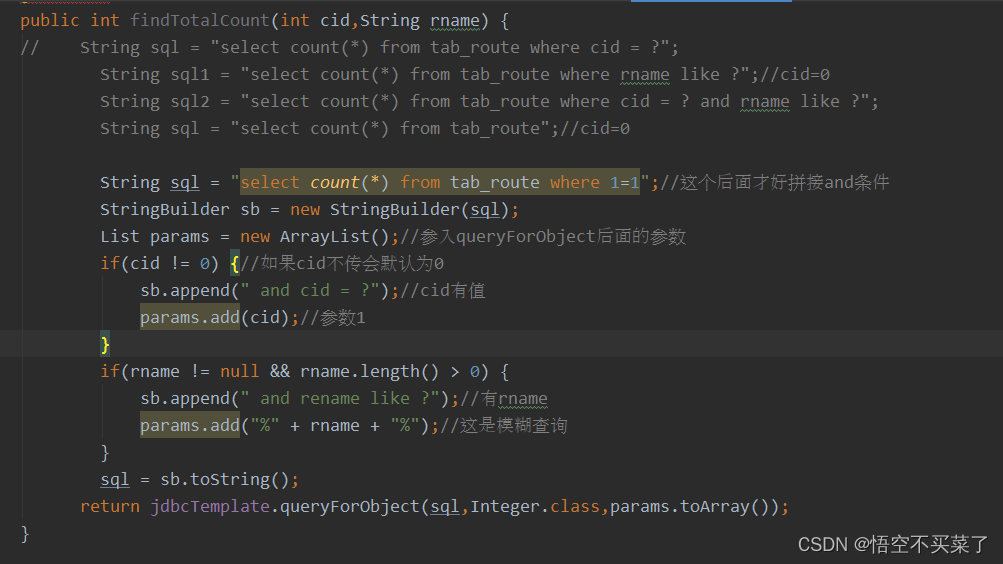
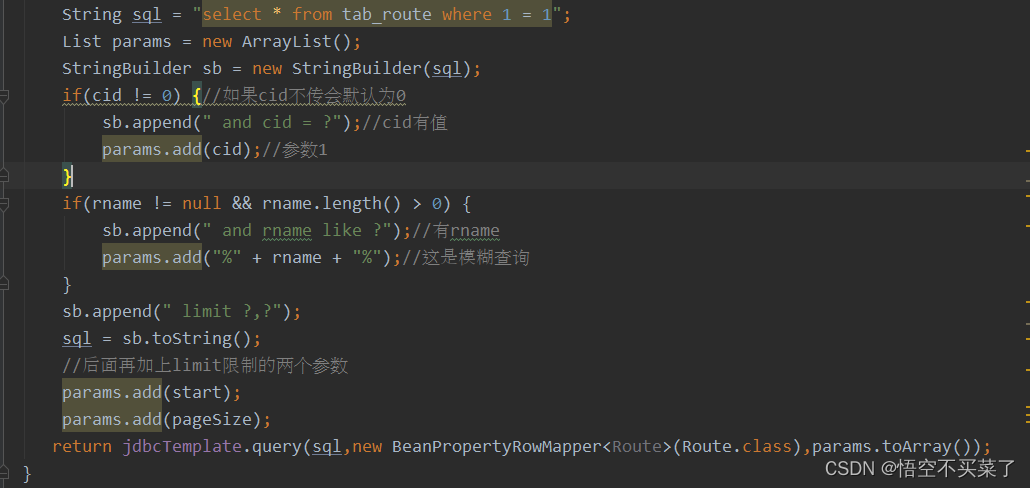
那么根据上面一分析,这个语句可能会出现如下情况
 其中cid=0是RouteServlet.java页面给我们做了一个默认值
其中cid=0是RouteServlet.java页面给我们做了一个默认值
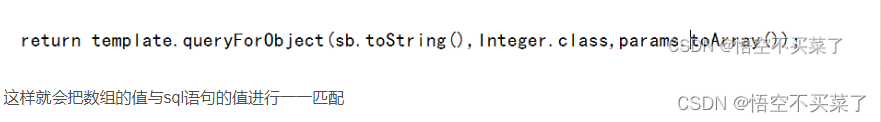
上面分了好几种情况的sql语句,所以我们想到一个方法queryForObject(sql,相应返回类型的class字节码,数组),这里面数组就是参数匹配值,有几个就匹配几个

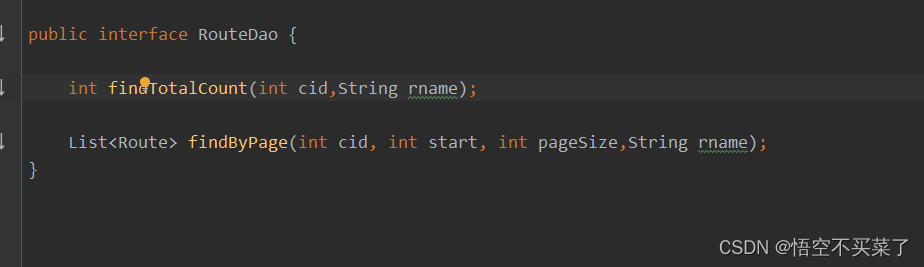
 下面再来改一下findByPage页面的代码
下面再来改一下findByPage页面的代码

然后把RouteDao修改正确

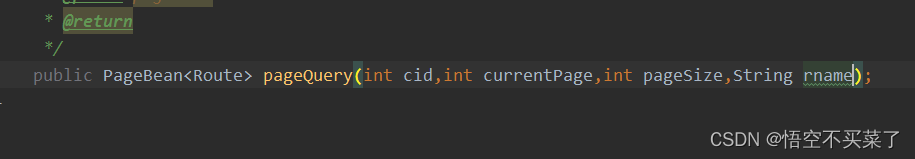
再去修改RouteServiceImpl.java文件的代码
public class RouteServiceImpl implements RouteService {
//需要一个dao层对象去查找数据库
private RouteDao routeDao = new RouteDaoImpl();
@Override
public PageBean<Route> pageQuery(int cid, int currentPage, int pageSize,String rname) {
PageBean<Route> pb = new PageBean<Route>();
//考虑一下service层返回什么数据
//把所有数据集给封装到一个PageBean对象里面
//设置当前页码
pb.setCurrentPage(currentPage);
//设置每页显示条数
pb.setPageSize(pageSize);
//得到每个栏目的总记录数
int totalCount = routeDao.findTotalCount(cid,rname);
pb.setTotalCount(totalCount);
//设置当前页面显示的数据集合
//也就是把一个数据库里面的一个route对象给封装进去
//这个currentPage是从前端页面传过来的
int start = (currentPage - 1) * pageSize;
List<Route> list = routeDao.findByPage(cid,start,pageSize,rname) ;
pb.setList(list);
//总页数= 总记录数/每页显示的条数 如果除不尽加一页
int totalPage = totalCount % pageSize == 0 ? totalCount % pageSize : (totalCount / pageSize) + 1;
pb.setTotalPage(totalPage);
return pb;
}RouteService

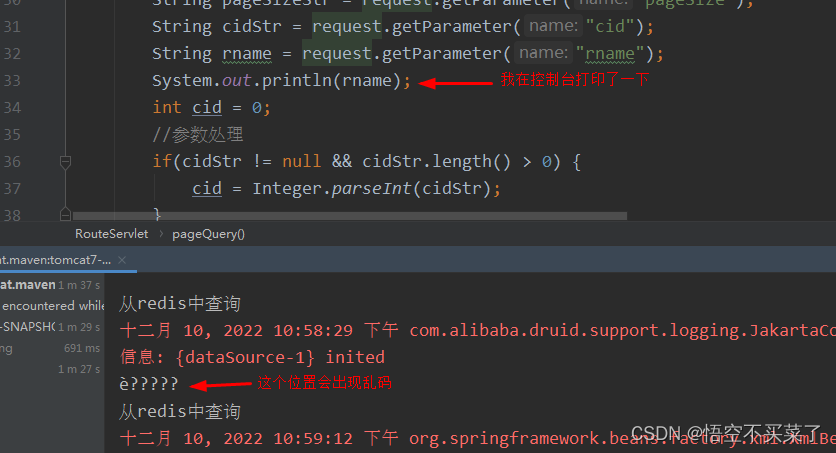
运行项目的时候出现了一个问题,就是中文乱码
 下面直接去解决一下
下面直接去解决一下
在servlet中解决中文传输乱码问题


之前我运行出现了几个bug,第一个上面jdbctemplate.query查询出现参数传递问题,另外需要注意的是rname不要写错了

上面的rename就写错了
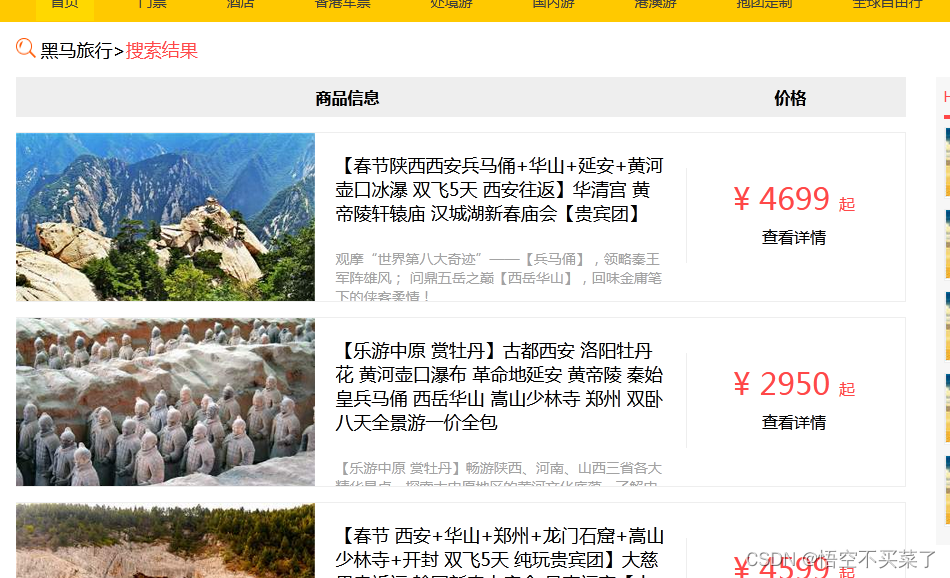
关于西安的运行结果就有了

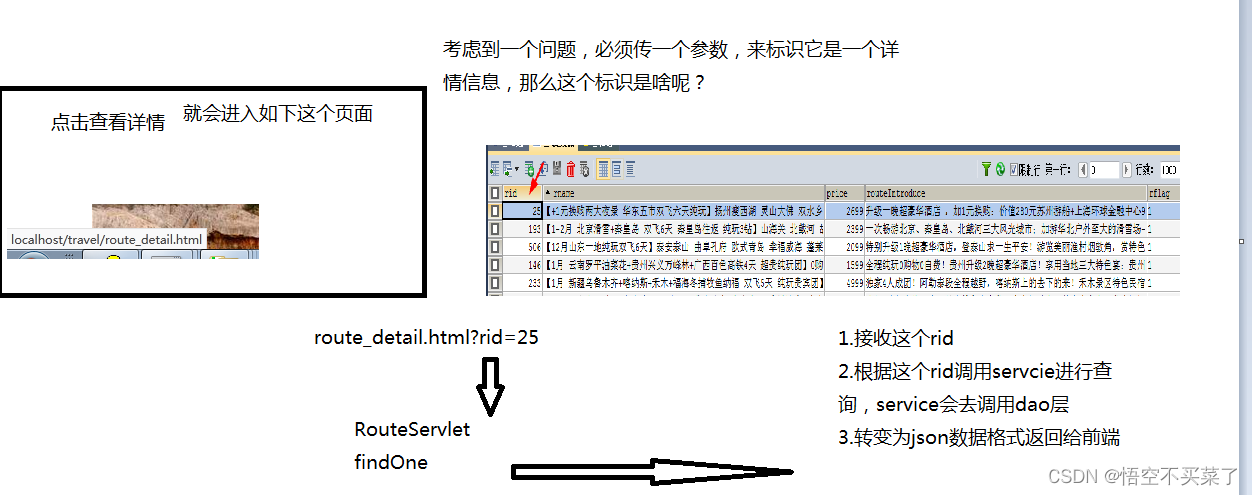
下面我们再来做旅游线路详情展示功能

先来说一下整体的设计思路

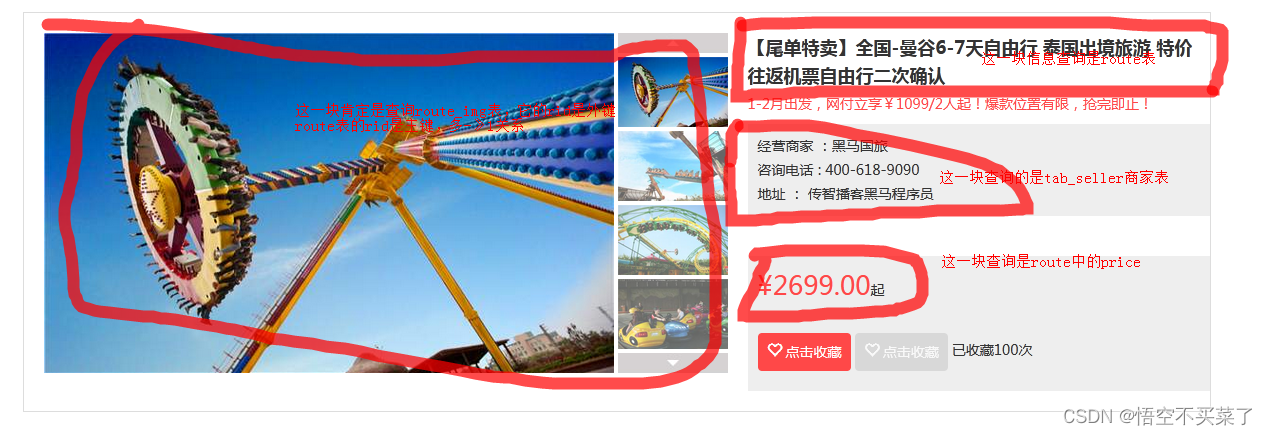
那么我们现在先去分析一下表与表之间的一种关系,因为这个会涉及到几张表的信息

再去详情页看一下表的结构展示,也就是说我们需要用到哪一张表把数据放过来

那么根据上面的分析,我们回去调用三张表的数据,route_img、route、seller表
这个都是关于route的操作,所以可以放在RouteService中进行调用,只不过我们需要三个Dao层
RouteDao、RouteImgDao、SellerDao
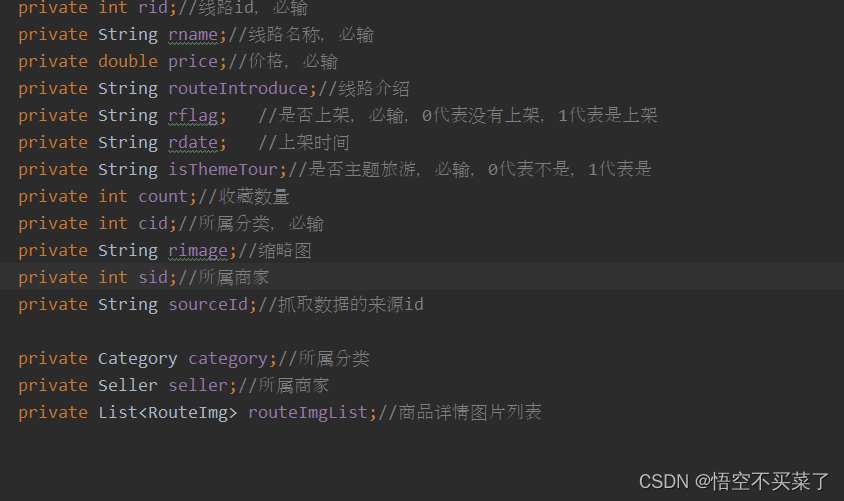
再来进行编码之前,看一下route表的相关类文件的字段信息

上面就可以看到route表里面给哦我们保存了好几张表的类信息
下面进行编码操作
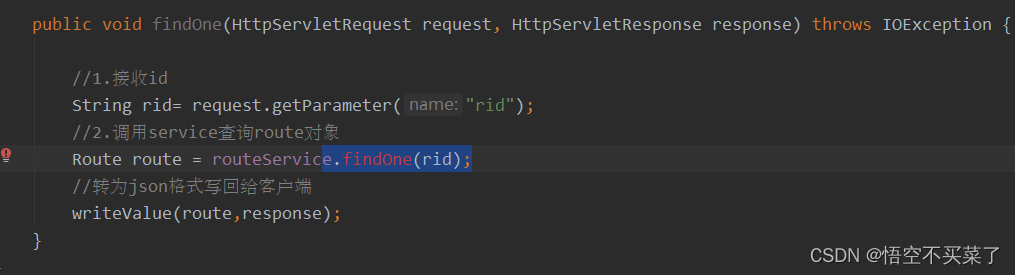
先去servlet里面处理一下代码

然后去service层实现findOne方法
需要的几个Dao层的实体类先引进来

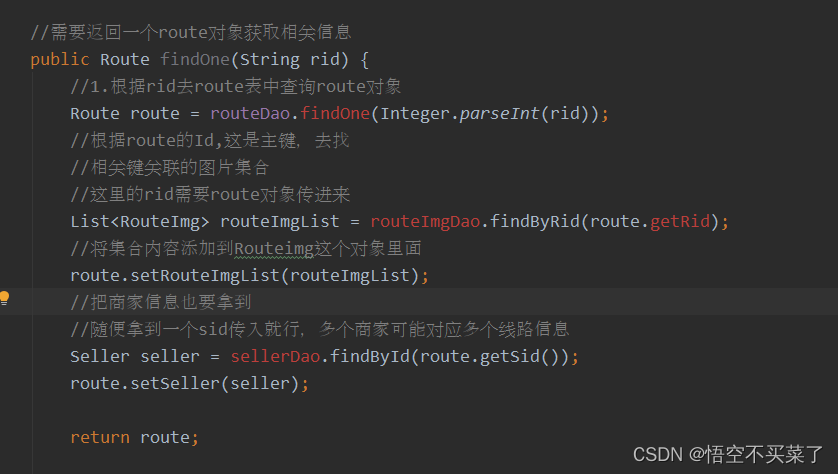
主体方法

下面去把dao层做一些实现
RouteImgDaoImpl

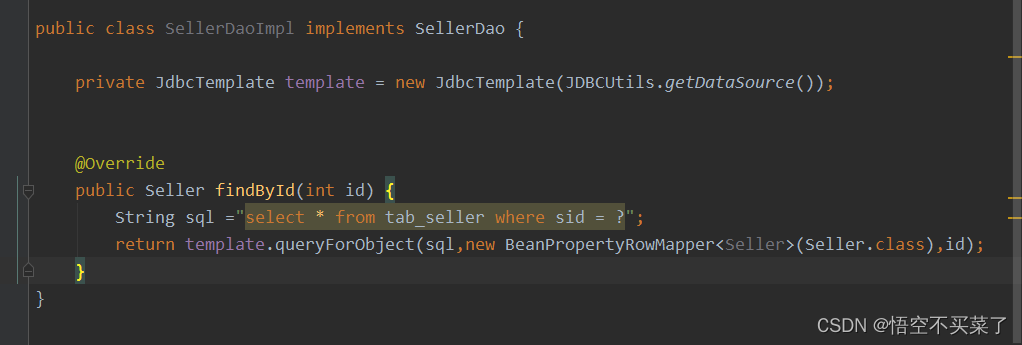
SellerDaoImpl

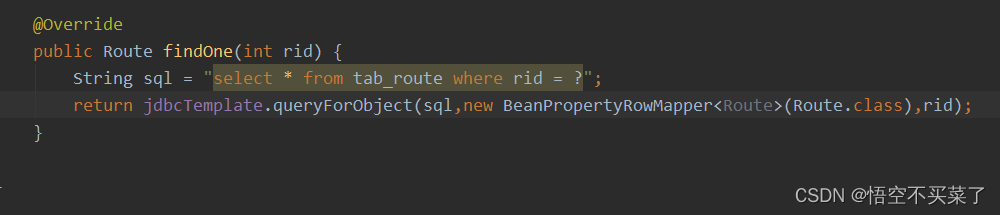
RouteDaoImpl

现在我们去修改一下前端代码
先去route_list.html


然后再去修改Route_detail.html文件
1.获取rid
2.发送ajax请求,获取route对象
3.解析对象的数据
其实改前端,就是修改相应部分代码
大致说一下

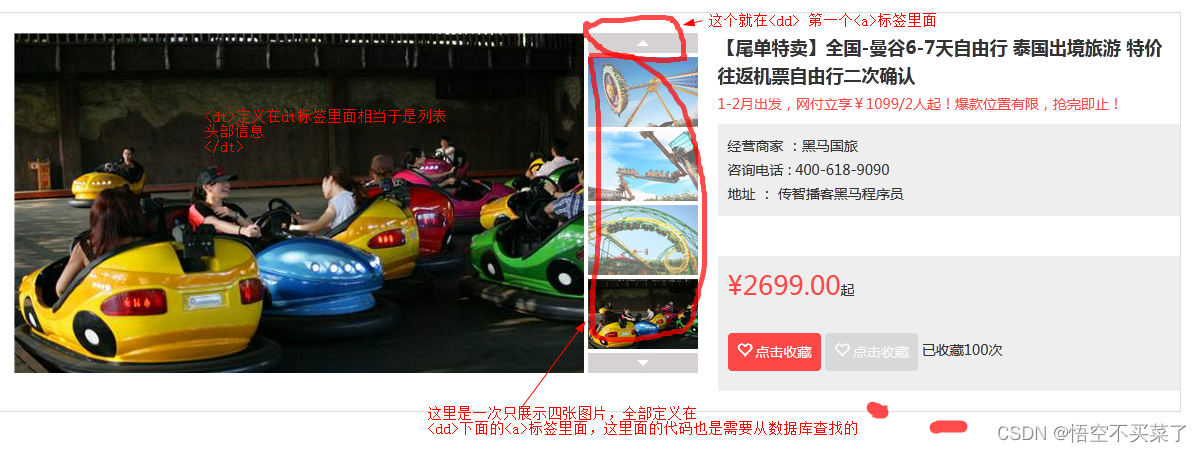
下面去route_detail.html做一些改动,在此之前,我先来说一下这个头部就是放大的图片部分为什么不用做改动,就是因为代码已经提前做好了,src的切换

其实在这个位置已经给我们控制好了

下面上这部分的route_detail.html的主体代码




下面直接上route_detail的源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>路线详情</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/common.css">
<link rel="stylesheet" type="text/css" href="css/route-detail.css">
</head>
<body>
<!--引入头部-->
<div id="header"></div>
<!-- 详情 start -->
<div class="wrap">
<div class="bread_box">
<a href="/">首页</a>
<span> ></span>
<a href="#">国内游</a><span> ></span>
<a href="#">全国-曼谷6-7天自由行 泰国出境旅游 特价往返机票自由行二次确认</a>
</div>
<div class="prosum_box">
<dl class="prosum_left">
<dt>
<img alt="" class="big_img" src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m49788843d72171643297ccc033d9288ee.jpg">
</dt>
<!--这里要控制dd标签,就必须加一个id属性-->
<dd id="dd">
<a class="up_img up_img_disable"></a>
<a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m40920d0669855e745d97f9ad1df966ebb.jpg">
<img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m20920d0669855e745d97f9ad1df966ebb.jpg">
</a>
<a title="" class="little_img cur_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m49788843d72171643297ccc033d9288ee.jpg">
<img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m29788843d72171643297ccc033d9288ee.jpg">
</a>
<a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m4531a8dbceefa2c44e6d0e35627cd2689.jpg">
<img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m2531a8dbceefa2c44e6d0e35627cd2689.jpg">
</a>
<a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m46d8cb900e9f6c0a762aca19eae40c00c.jpg">
<img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m26d8cb900e9f6c0a762aca19eae40c00c.jpg">
</a>
<a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m45ea00f6eba562a767b5095bbf8cffe07.jpg" style="display:none;">
<img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m25ea00f6eba562a767b5095bbf8cffe07.jpg">
</a>
<a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m4265ec488cd1bc7ce749bc8c9b34b87bc.jpg" style="display:none;">
<img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m2265ec488cd1bc7ce749bc8c9b34b87bc.jpg">
</a>
<a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m4e7e964909d7dd1a9f6e5494d4dc0c847.jpg" style="display:none;">
<img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m2e7e964909d7dd1a9f6e5494d4dc0c847.jpg">
</a>
<a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m467db00e1b76718fab0fe8b96e10f4d35.jpg" style="display:none;">
<img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m267db00e1b76718fab0fe8b96e10f4d35.jpg">
</a>
<a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m487bbbc6e43eba6aa6a36cc1a182f7a20.jpg" style="display:none;">
<img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m287bbbc6e43eba6aa6a36cc1a182f7a20.jpg">
</a>
<a class="down_img down_img_disable" style="margin-bottom: 0;"></a>
</dd>
</dl>
<div class="prosum_right">
<!--
针对于线路名字,与介绍的信息都要从数据库取出
-->
<p class="pros_title" id="rname">【尾单特卖】全国-曼谷6-7天自由行 泰国出境旅游 特价往返机票自由行二次确认</p>
<p class="hot" id = "routeIntroduce">1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p>
<div class="pros_other">
<!--这部分代码也要进行控制,主要是span标签里面的内容-->
<p>经营商家 :<span id="sname">黑马国旅</span></p>
<p>咨询电话 : <span id="consphone">400-618-9090</span></p>
<p>地址 : <span id="address">传智播客黑马程序员</span></p>
</div>
<div class="pros_price">
<!--价格也需要控制,从数据取出-->
<p class="price"><strong id="price">¥2699.00</strong><span>起</span></p>
<p class="collect">
<a class="btn"><i class="glyphicon glyphicon-heart-empty"></i>点击收藏</a>
<a class="btn already" disabled="disabled"><i class="glyphicon glyphicon-heart-empty"></i>点击收藏</a>
<span>已收藏100次</span>
</p>
</div>
</div>
</div>
<div class="you_need_konw">
<span>旅游须知</span>
<div class="notice">
<p>1、旅行社已投保旅行社责任险。建议游客购买旅游意外保险 <br>
<p>2、旅游者参加打猎、潜水、海边游泳、漂流、滑水、滑雪、滑草、蹦极、跳伞、滑翔、乘热气球、骑马、赛车、攀岩、水疗、水上飞机等属于高风险性游乐项目的,敬请旅游者务必在参加前充分了解项目的安全须知并确保身体状况能适应此类活动;如旅游者不具备较好的身体条件及技能,可能会造成身体伤害。</p>
<p>3、参加出海活动时,请务必穿着救生设备。参加水上活动应注意自己的身体状况,有心脏病、冠心病、高血压、感冒、发烧和饮酒及餐后不可以参加水上活动及潜水。在海里活动时,严禁触摸海洋中各种鱼类,水母,海胆,珊瑚等海洋生物,避免被其蛰伤。老人和小孩必须有成年人陪同才能参加合适的水上活动。在海边游玩时,注意保管好随身携带的贵重物品。</p>
<p>4、根据中国海关总署的规定,旅客在境外购买的物品,在进入中国海关时可能需要征收关税。详细内容见《中华人民共和国海关总署公告2010年第54号文件》。</p>
<p>5、建议出发时行李托运,贵重物品、常用物品、常用药品、御寒衣物等请随身携带,尽量不要托运。行李延误属于不可抗力因素,我司将全力协助客人跟进后续工作,但我司对此不承担任何责任。</p>
<p>1、旅行社已投保旅行社责任险。建议游客购买旅游意外保险 <br>
<p>2、旅游者参加打猎、潜水、海边游泳、漂流、滑水、滑雪、滑草、蹦极、跳伞、滑翔、乘热气球、骑马、赛车、攀岩、水疗、水上飞机等属于高风险性游乐项目的,敬请旅游者务必在参加前充分了解项目的安全须知并确保身体状况能适应此类活动;如旅游者不具备较好的身体条件及技能,可能会造成身体伤害。</p>
<p>3、参加出海活动时,请务必穿着救生设备。参加水上活动应注意自己的身体状况,有心脏病、冠心病、高血压、感冒、发烧和饮酒及餐后不可以参加水上活动及潜水。在海里活动时,严禁触摸海洋中各种鱼类,水母,海胆,珊瑚等海洋生物,避免被其蛰伤。老人和小孩必须有成年人陪同才能参加合适的水上活动。在海边游玩时,注意保管好随身携带的贵重物品。</p>
<p>4、根据中国海关总署的规定,旅客在境外购买的物品,在进入中国海关时可能需要征收关税。详细内容见《中华人民共和国海关总署公告2010年第54号文件》。</p>
<p>5、建议出发时行李托运,贵重物品、常用物品、常用药品、御寒衣物等请随身携带,尽量不要托运。行李延误属于不可抗力因素,我司将全力协助客人跟进后续工作,但我司对此不承担任何责任。</p>
</div>
</div>
</div>
<!-- 详情 end -->
<!--引入头部-->
<div id="footer"></div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="js/jquery-3.3.1.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
<!--导入布局js,共享header和footer-->
<script type="text/javascript" src="js/include.js"></script>
<script src="js/getParameter.js"></script>
<script>
$(document).ready(function() {
goImg();//函数调用
});
//把之前$(document).ready()里面的函数代码抽离出来
function goImg() {
//焦点图效果
//点击图片切换图片
$('.little_img').on('mousemove', function() {
$('.little_img').removeClass('cur_img');
var big_pic = $(this).data('bigpic');
$('.big_img').attr('src', big_pic);
$(this).addClass('cur_img');
});
//上下切换
var picindex = 0;
var nextindex = 4;
$('.down_img').on('click',function(){
var num = $('.little_img').length;
if((nextindex + 1) <= num){
$('.little_img:eq('+picindex+')').hide();
$('.little_img:eq('+nextindex+')').show();
picindex = picindex + 1;
nextindex = nextindex + 1;
}
});
$('.up_img').on('click',function(){
var num = $('.little_img').length;
if(picindex > 0){
$('.little_img:eq('+(nextindex-1)+')').hide();
$('.little_img:eq('+(picindex-1)+')').show();
picindex = picindex - 1;
nextindex = nextindex - 1;
}
});
//自动播放
// var timer = setInterval("auto_play()", 5000);
}
//自动轮播方法
function auto_play() {
var cur_index = $('.prosum_left dd').find('a.cur_img').index();
cur_index = cur_index - 1;
var num = $('.little_img').length;
var max_index = 3;
if ((num - 1) < 3) {
max_index = num - 1;
}
if (cur_index < max_index) {
var next_index = cur_index + 1;
var big_pic = $('.little_img:eq(' + next_index + ')').data('bigpic');
$('.little_img').removeClass('cur_img');
$('.little_img:eq(' + next_index + ')').addClass('cur_img');
$('.big_img').attr('src', big_pic);
} else {
var big_pic = $('.little_img:eq(0)').data('bigpic');
$('.little_img').removeClass('cur_img');
$('.little_img:eq(0)').addClass('cur_img');
$('.big_img').attr('src', big_pic);
}
}
//页面加载之后执行
$(function(){
//当页面加载完之后进来执行
//获取一个rid,方便后面查询对象用
var rid= getParameter("rid");//注意引入头部js文件
//发送请求 route/findOne
$.get("route/findOne",{rid:rid},function(route) {
//拿到了route对象,这是一个json格式的数据
//填充到html里面
$("#rname").html(route.rname);//线路名字
$("#routeIntroduce").html(route.routeIntroduce);
$("#price").html("¥"+route.price);
$("#rname").html(route.seller.sname);
$("#consphone").html(route.seller.consphone);
$("#address").html(route.seller.address);
//下面来设置图片展示
//还是要拼接字符串
var ddstr = '<a class="up_img up_img_disable"></a>';
//遍历routeImgList
for(var i = 0;i < route.routeImgList.length;i++) {
//这里返回的本身是一个json数组
var astr;
if(i >= 4) {
//图片如果大于四张就要做一些隐藏
astr = '<a title="" class="little_img" data-bigpic="'+route.routeImgList[i].bigPic+'" style="display:none">\n' +
' <img src="'+route.routeImgList[i].smallPic+'">\n' +
' </a>';
} else {
astr = '<a title="" class="little_img" data-bigpic="'+route.routeImgList[i].bigPic+'">\n' +
' <img src="'+route.routeImgList[i].smallPic+'">\n' +
' </a>';
}
//不断的拼接每一张图片,也就是a标签
ddstr+=atsr;
}
//上下点击移动图片的角标拼接上
ddstr+= '<a class="down_img down_img_disable" style="margin-bottom: 0;"></a>';
//在把内容拼接到dd标签里面
$("#dd").html(ddstr);
//在把图片展示与切换调用
goImg();
});
});
</script>
</body>
</html>












![[附源码]Python计算机毕业设计SSM基于大数据的高校国有固定资产管理及绩效自动评价系统(程序+LW)](https://img-blog.csdnimg.cn/249aefccbb884d8192aab1e336944764.png)