低代码技术起源是比较悠久的了,尤其是在近些年,随着技术的演进,低代码平台逐渐成为热门趋势。这些平台通过简化应用程序开发流程,减少手动编码,使非专业开发人员也能快速构建复杂应用。为我们的敏捷开发和高效生产贡献了,如今已成为企业数字化转型和创新的重要工具。
目录
- iVX低代码平台简介
- 通用
- 无代码
- 开发平台(应用可移植特性)
- 首个
- iVX低代码平台的工作原理
- 原子组件(保证语言的完备性)
- 事件面板(逻辑编排能力)
- 形成完备的中间语言(支持AST抽象语法树)
- 支持各种目标系统的编译器
- iVX的特点
- iVX的语言属性
- iVX的云属性(云原生)
- iVX的工具属性
- 代码生成能力
- “图灵完备”的逻辑能力
- iVX低代码平台的应用场景
- 应用方向
- 应用商店现支持场景
- 未来展望
- 研发纵向主线——黄色部分
- iVX Base
- iVX for Testing
- iVX+AI for code generation
- 研发横向拓展
- 平台建设和运营方面
- 结论
作为一个优秀的低代码平台就应该为大家所熟知,从而来服务我们的生产和生活,下面让我们一起来认识一下iVX低代码平台吧!

iVX低代码平台简介
先阶段对该平台最合适的定义:通用无代码开发平台
通用
指平台的通用性,几乎适合所有的应用开发场景和支持在所有操作系统中运行。
支持的操作系统:浏览器WebApp、Android/iOS、小程序、小游戏、钉钉、Win/Mac/Linux、也支持最新的国产鸿蒙。
支持的开发场景:支持中大型复杂应用(基于无代码的逻辑编排引擎),电商、大数据应用、表单、工作流、Bi、任务流、OA系统、工业物联网、游戏、网站、视频应用、IM等等。
无代码
iVX提供了“原子级”组件系统,支持用户“自定义组件”,并且配合图灵完备的“逻辑编辑引擎/面板”,就可以实现几乎所有应用的前后台“无代码”开发。
开发平台(应用可移植特性)
iVX所开发的应用,都可以脱离iVX独立部署。
也就是说,对于开发者而言,iVX就是一个“代码生成器”。和手写代码无差别,可以脱离iVX平台任意部署,而大多数其它“低代码”平台不具备这种“开发平台”属性,只能在平台内部使用。
首个
还未发现国内外有类似的平台出现
现阶段做的最好的Mendix/Outsystems等也只能称做“低代码”开发平台(还做不到“复杂逻辑的无代码表达”);而国内很多产品,由于不具备生成可导出部署独立应用的能力,还不能算作“开发平台”。
iVX低代码平台的工作原理
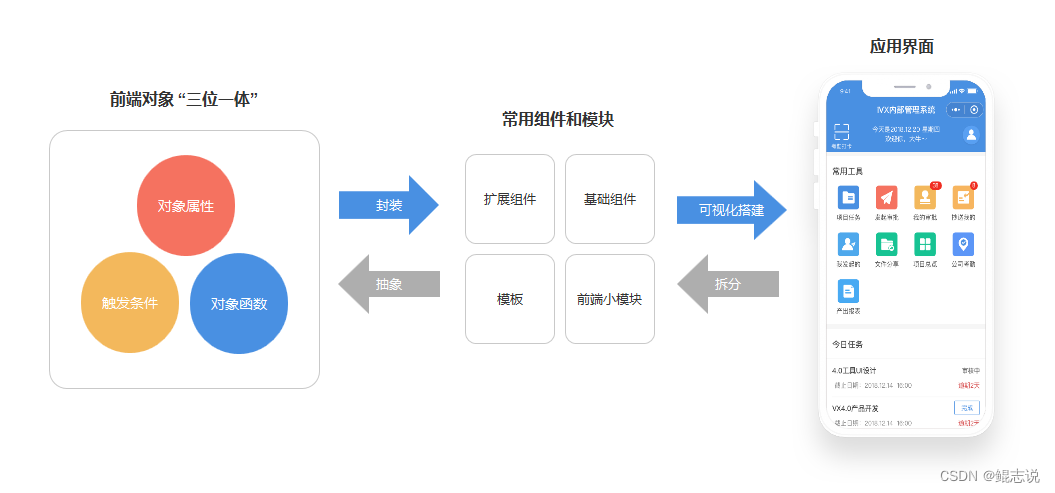
原子组件(保证语言的完备性)
内容量太大,细节非常多,花的时间也就多
iVX通过不断地对组件进行抽象和优化,实现了通用组件的构建,使得开发者可以基于这些通用组件快速构建各种应用,解决了构造通用应用的复杂性和挑战。

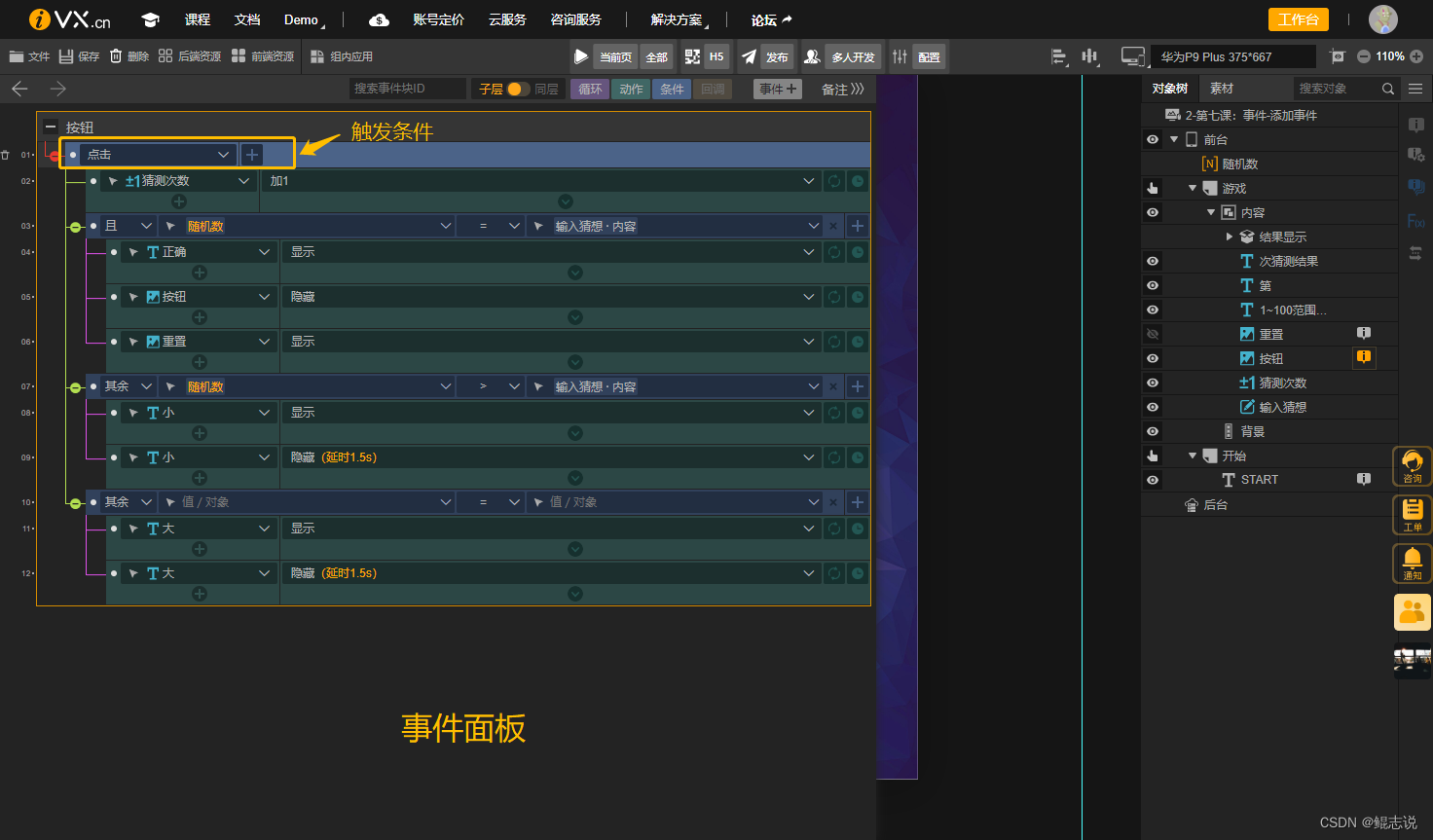
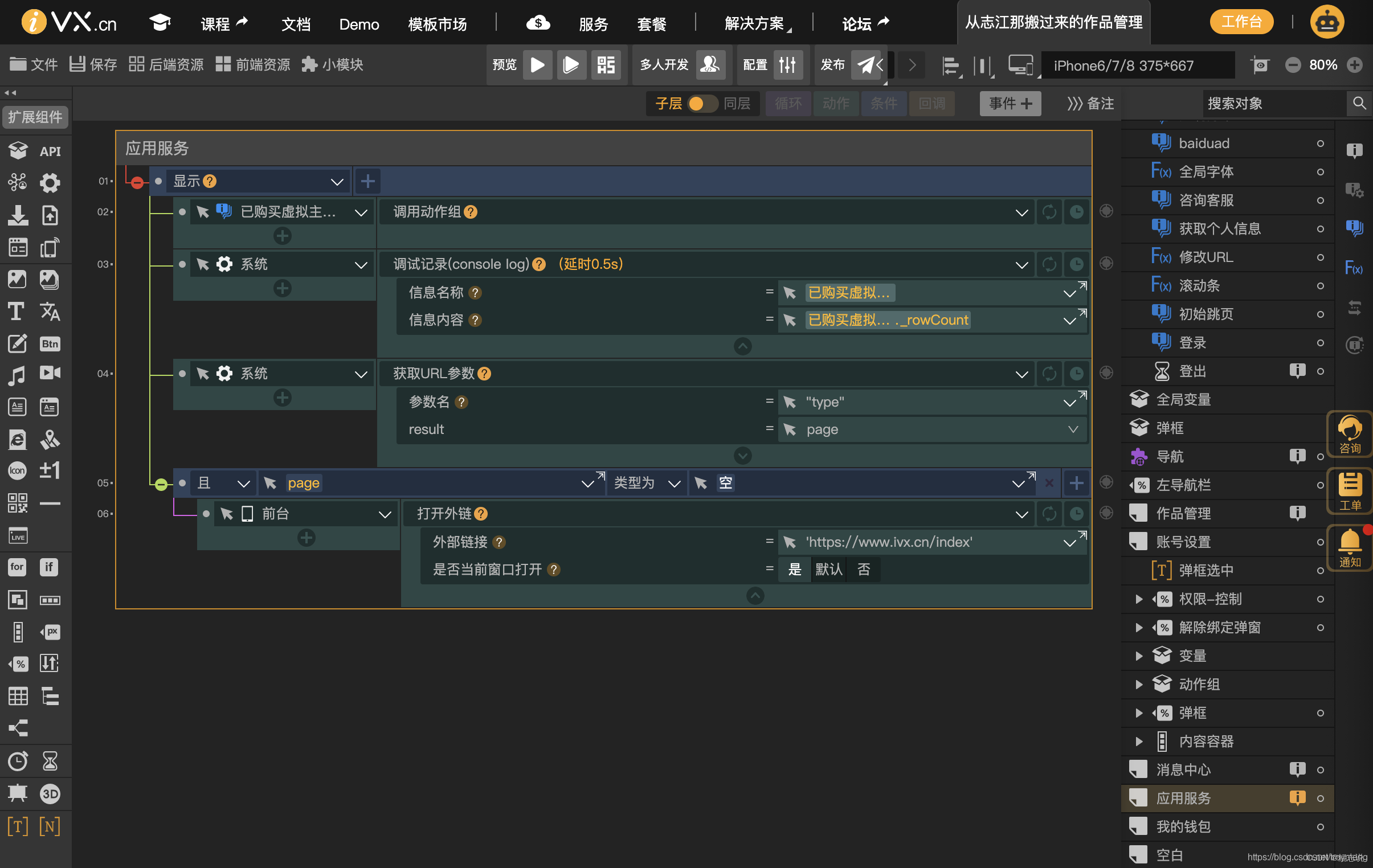
事件面板(逻辑编排能力)
逻辑编排能力是真的很难做好

iVX创造了一种基于"条件触发式"的非代码逻辑方式,使开发者能够零代码表达复杂逻辑。
事件编辑面板:iVX专门提供了一个事件编辑面板,用于方便地编辑和管理触发式逻辑,支持前端、中台和后台的逻辑编辑。
支持MySQL操作逻辑:iVX支持MySQL的所有操作逻辑,使开发者能够轻松处理和操作数据库。
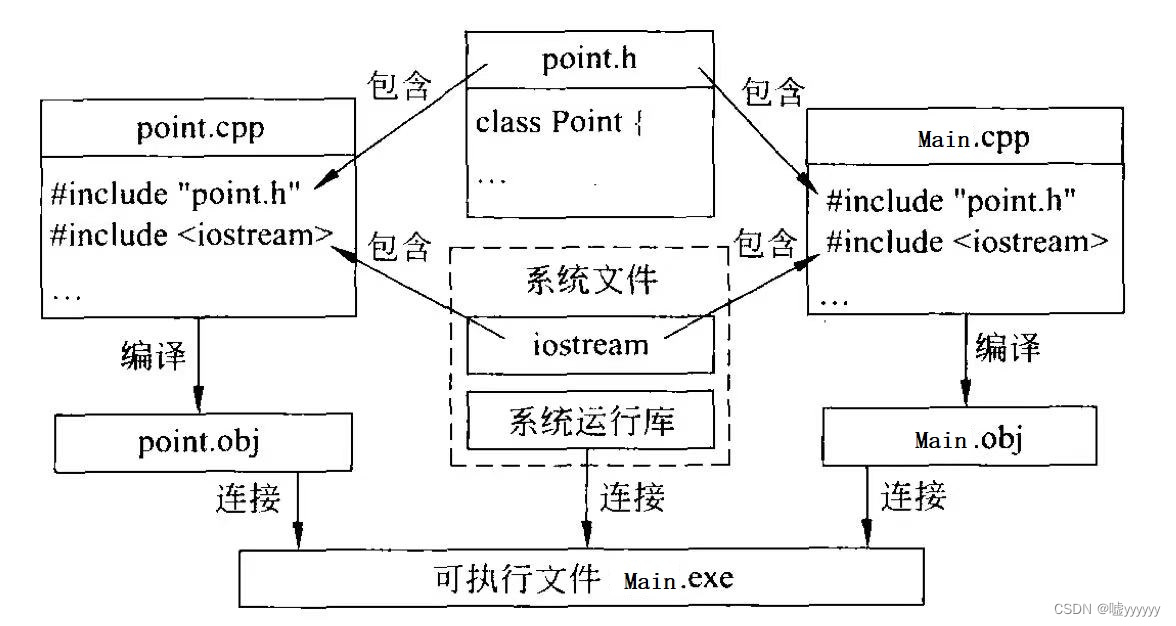
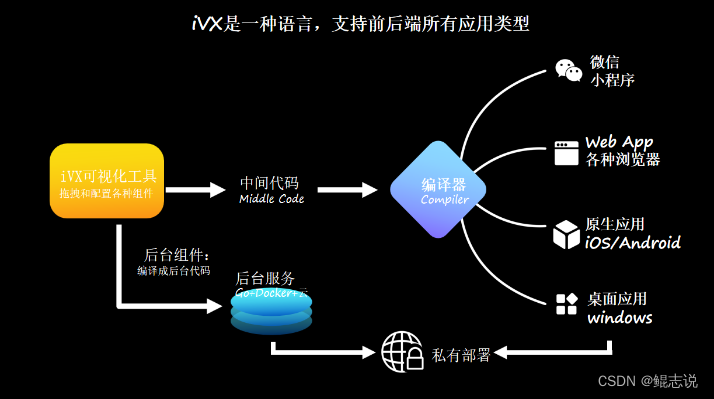
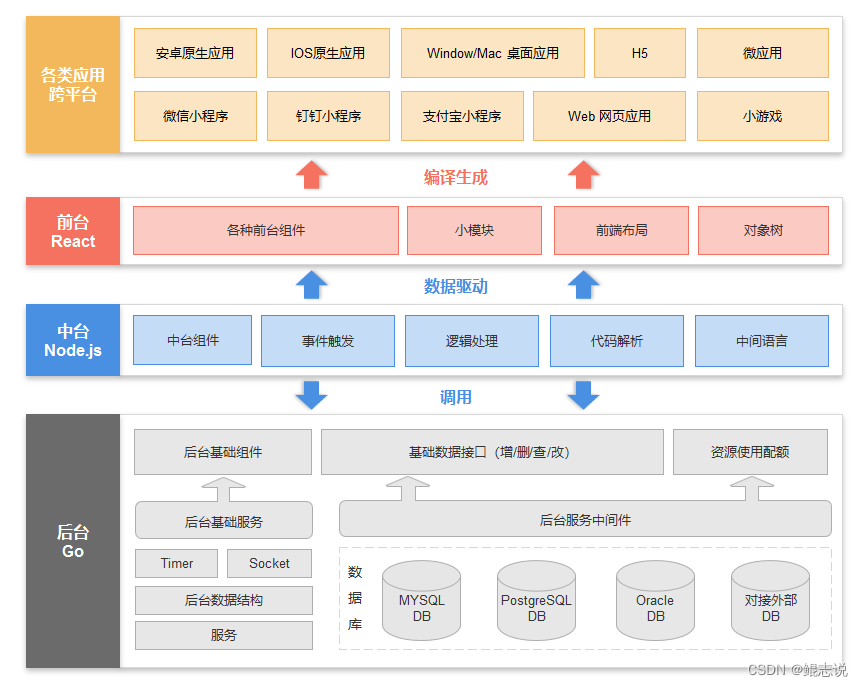
形成完备的中间语言(支持AST抽象语法树)
该过程比较麻烦,细节颇多

iVX前端是使用React,生成的前端代码也是React的Core。中台采用Node.js,直接解析JS代码。后台和云端基础设施相连,采用了Go来架构,效率更高更稳定。
中间语言:iVX生成的中间代码是一种描述性语言,通过前端拖拽组件和配置事件后生成。
构造中间语言字典:构造中间语言类似于积累一个字典,这个字典会帮助将一个一个应用编辑成一篇“文章”。
支持各种目标系统的编译器
技术含量最高!

现阶段,支持iOS Android Windows Mac等原生应用和Web应用,编译器的复杂度可想而知,还要速度快,技术含量极高。
iVX的特点

iVX的特点可以简单概括为:
三大属性:语言属性、云属性、工具属性
两大能力:代码生成能力、“图灵完备”的逻辑能力
iVX的语言属性
- 可视化的编程语言:通过"原子组件"和"逻辑编排",生成中间代码,再由iVX编译器编译成"前端JS代码"和"后台代码"。
- 多语言支持:目前支持JavaScript(Node或Deno中运行),未来将支持生成Java、Python、C#等代码。
- 开放性:支持嵌入自定义函数、自定义SQL代码、自定义CSS代码等,满足现有程序员的需求。
iVX的云属性(云原生)
应用程序与运行资源分离:iVX仅生成可高效运行的程序代码,后台资源分离,程序可部署在不同云服务商的环境,充分利用其并发和计算能力。
iVX的工具属性
- 自带IDE:提供完整的开发环境,开发者可以在一个页面内进行项目的开发、调试、发布、测试、运维、二次开发等操作,实现"应用的全生命周期"管理。
- DevOps实现:缩短开发和运维流程,从产品上实现"DevOps"理念。
可导出代码:直接生成可导出的前后台代码,开发者不用担心会被平台绑定,自由选择部署方式。
代码生成能力
-
iVX作为代码生成器:iVX可以作为一款便捷的"代码生成器"。无论是前端还是后台代码,iVX都可以编译生成,并且支持生成微信小程序等特定应用的原生代码。
-
AST抽象语法树:iVX在生成代码时,先生成AST抽象语法树,然后根据AST生成相应的代码。
“图灵完备”的逻辑能力

- 前后台复用逻辑系统:iVX在前后台的逻辑处理中复用了同一套逻辑系统,确保逻辑的一致性和高效性。
- 基于"触发式"面板系统:iVX采用基于"触发式"的面板系统,可以线性扩展,使逻辑的编排更加直观和简洁。
- 解决可读性冲突问题:iVX在处理复杂逻辑时,避免了"流程图"方式可能导致的逻辑可读性冲突。

iVX低代码平台的应用场景
应用方向
由于iVX是一款高速发展的无代码可视化编程语言,现在已经可以完整覆盖几乎所有操作系统应用的开发
- WebApp(通过Web浏览器封装,可以支持各种小程序,Android/iOS App,Win/Mac/Linux App)
- 原生微信小程序(iVX专门针对微信小程序,单独制作所有相关组件)
- 原生微信小游戏(iVX专门针对微信小游戏,单独制作所有相关组件)
应用商店现支持场景
- 网站建设
- 营销H5
- 企业应用
- 工具软件
- 销售CRM
- 电商系统
- 游戏模型
- IoT物联网
- 财务软件
- 小程序
- 等等

未来展望
iVX作为一款强大的图形化编程引擎(自带“代码生成器”),同时也是一种面向未来的全新的开发方式。iVX团队对产品和平台将2023年的研发规划如下:

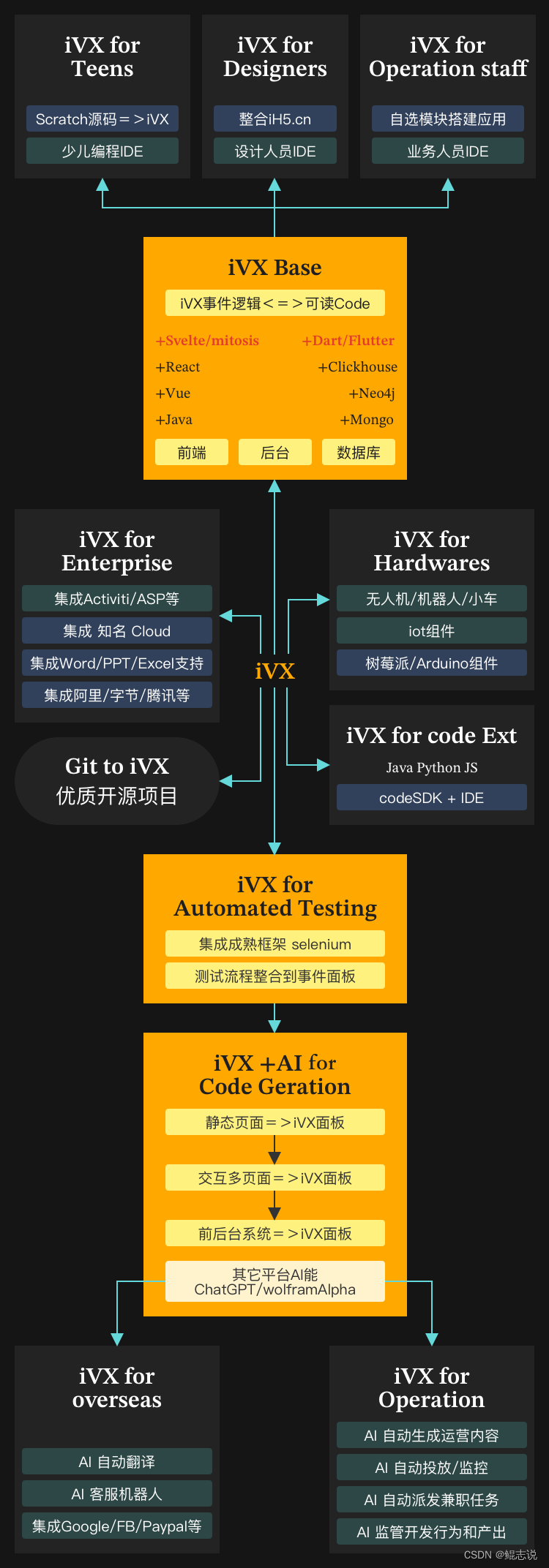
研发纵向主线——黄色部分
总体来说,研发的主线还是基于“iVX IDE”的一些核心功能,底层架构的优化,代码生成能力的提升。另外,加上了iVX的自动化测试部分,和“AI+iVX自动代码生成”的预研。
iVX Base
- 实现“事件面板”到Code的可视化切换,简化开发过程。
- 前端增加对mitosis和“dart/flutter”的支持,提高跨平台特性和应用开发灵活性。
- iVX与代码结合,吸收Git的经验,提供简单的Code IDE,便捷开发。
iVX for Testing
- 实现自动“判卷”服务,支持考试常态化和自动批改试卷/作业。
- 引入自动化测试能力,提高“AI+iVX自动生成代码”的学习/训练效率。
iVX+AI for code generation
- “自动编程”,将现有iVX可视化逻辑基础与现有的成熟的AI模型相结合,进一步完善iVX的基础AI能力。
- 逐步实现“全自动编程”,从单页面到多页面,从静态到交互,从前端到后台。
研发横向拓展
探索在设计师、青少年编程、企业业务人员编程、企业通用办公、iot/硬件编程领域应用iVX。
平台建设和运营方面
- 教学培训:推出更多开发课程、实战案例等,提供丰富的学习资源。
- 量化参数:引入量化参数,评估人力外包双方的“投入和产出”合理性。
- 引入AI能力:将AI能力引入平台,提供精准、高效的服务
结论
iVX作为一款先进的低代码开发平台,通过不断创新和演进,实现了无代码到零代码的应用开发,让开发者能够专注于业务逻辑而不用过多关注繁琐的代码编写。
总体来说,iVX是一个以逻辑为核心、前后端流行技术为基础的低代码开发平台,它的创新和优势在于提供了零代码表达逻辑、构建通用组件的能力,以及非常直观和高效的事件编辑面板。通过iVX,开发者可以快速构建功能丰富、性能高效的应用,从而加速创新和推动数字化转型。iVX的未来发展令人期待,它将继续为开发者带来更便捷、更高效的应用开发体验。