在捷码中亲自体验,学习效果更好!没有账号的,点击免费获得账号:http://dev.gemcoder.com/front/development/index.html#/login
本文会介绍五种布局组件,即流式布局、弹性布局、固定布局、多行多列布局、Layout布局。
一、流式布局
流式布局也叫百分比布局,也称非固定像素布局或自适应布局。这种布局的特点是随着屏幕的改变,页面的布局没有发生大的变化,可以进行适配调整,这个正好与响应式布局相补。
知识补充:
响应式布局
分别为不同的屏幕设置布局格式,当屏幕大小改变时,会出现不同的布局,实现不同屏幕分辨率的终端上浏览网页的不同展示方式。通过响应式设计能使网站在手机和平板电脑上有更好的浏览阅读体验。只是布局改变,元素不变。
流式布局的常用设计模版如下:
(1)左侧固定+右侧自适应

(2)左右固定宽度+中间自适应

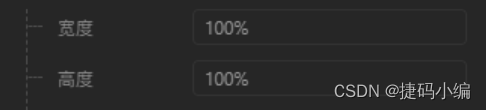
在捷码中如何使用?
基于Layou布局组件,子组件宽高设置百分比。

二、弹性布局
弹性布局用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为 Flex 布局,可以与栅格布局结合使用。布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
知识补充:
盒状模型(Box Model)是CSS中用于布局和定位元素的一种模型。它将每个HTML元素看作是一个矩形的盒子,这个盒子由四个部分组成:内容区域(content)、内边距区域(padding)、边框区域(border)和外边距区域(margin)。
在捷码中如何使用?
基于FlexContainer组件使用,使用场景如下:
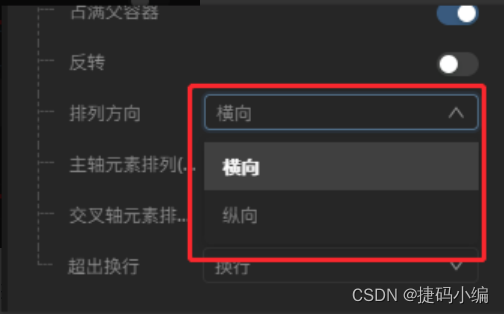
(1)排列方向
决定主轴的方向,可通过此属性改变子元素diplay(即显示方式)。

效果:

(2)对齐方式
主轴元素排列(方向),它可能取5个值,具体对齐方式与轴的方向有关,下面假设主轴为从左到右:

效果:

交叉轴元素排列(垂直于方向),具体对齐方式与轴的方向有关,下面假设交叉轴从上到下:

效果:
(3)换行
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
不换行:

换行,第一行在上方:

换行,第一行在下方:

三、固定布局
一般用于浮于元素上方,可任意拖动位置,脱离文档流,生成固定定位的元素,相对于浏览器窗口进行定位,和absoute的区别是fixed不会跟随屏幕滚动(常见的各种贴屏广告)。

知识补充:
文档流(Document Flow)是指在HTML文档中元素按照其出现的顺序依次排列的过程。当浏览器解析HTML文档时,会根据元素的标签和属性确定元素在页面中的位置,并根据元素的display属性来确定元素的显示方式。
文档流中的元素会根据其在HTML文档中出现的顺序,从上到下依次排列,每个元素都会占据一定的空间。元素的位置可以通过CSS中的布局属性(如position、float等)进行调整,但其影响范围仅限于该元素本身和其后续的元素,不会影响前面的元素的位置。
在捷码中如何使用?
基于FixedContainer、FlexContainer组件使用,适用于以下场景:

(1)默认(static)定位方式
当你没有为一个元素指定定位方式时,默认为static,也就是按照文档的流式(flow)定位,将元素放到一个合适的地方。所以在不同的分辨率下,采用流式定位能很好的自适应,取得相对较好的布局效果。
(2)相对(relative)定位方式
在static的基础上,如果我想让一个元素在它本来的位置做一些调整(位移),我们可以将该元素定位设置为相对布局,同时指定相对位移(利用top,bottom,left,right)。有一点需要注意的是,相对定位的元素仍然在文档流中,仍然占据着它本来占据的位置空间——虽然它现在已经不在本来的位置了。
(3)绝对(absolute)定位方式
如果你想在一个文档中将一个元素放至指定位置,你可以使用absolute来定位,将该元素的定位设置为绝对布局,同时使用top,bottom,left,right来定位。
(4)固定(fixed)定位方式
我们知道绝对定位的参照物是“上一个定位过的父元素(static不算)”,那么如果我想让一个元素定位的参照物总是整个文档(viewport),使用fixed定位,fixed定位的参照物总是当前的文档。利用fixed定位,我们很容易将元素固定在页面的某个位置处,不会随着滚动条而发生位置的变化。
效果:

四、多行多列布局
多行多列布局本质是使元素浮动从而脱离文档流,结合css的计算属性,可以快速将页面分割成多个布局,可以实现静态布局以及自适应布局,可嵌套任意元素。
知识补充:
1、静态布局
静态布局是网页最外层容器有固定的大小,所有的内容以该容器为标准,超出宽高的部分用滚动条(overflow:scroll)来实现滚动查阅。
2、自适应布局
自适应布局是指网页或应用程序能够根据不同设备的屏幕尺寸和分辨率自动调整布局和展示效果的一种设计方式。其目的是使用户在不同设备上可以获得更好的用户体验,无论是在桌面电脑、平板还是手机上浏览页面,内容都能以最合适的方式展示。
自适应布局常用设计模版如下:
(1)固定宽度和等比布局

(2)等比布局

(3) 百分比宽度和等比布局

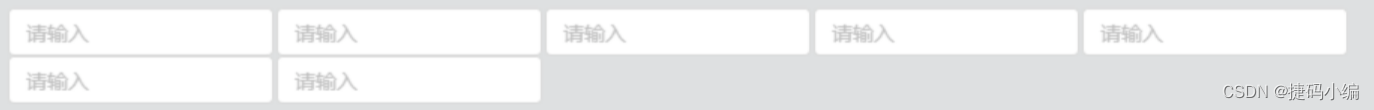
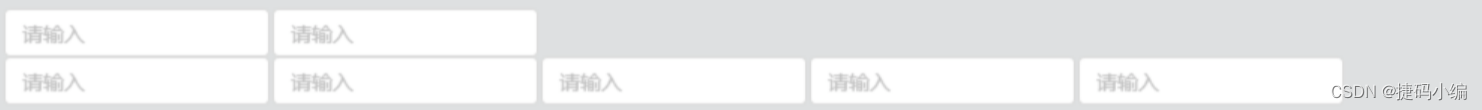
在捷码中如何设置?
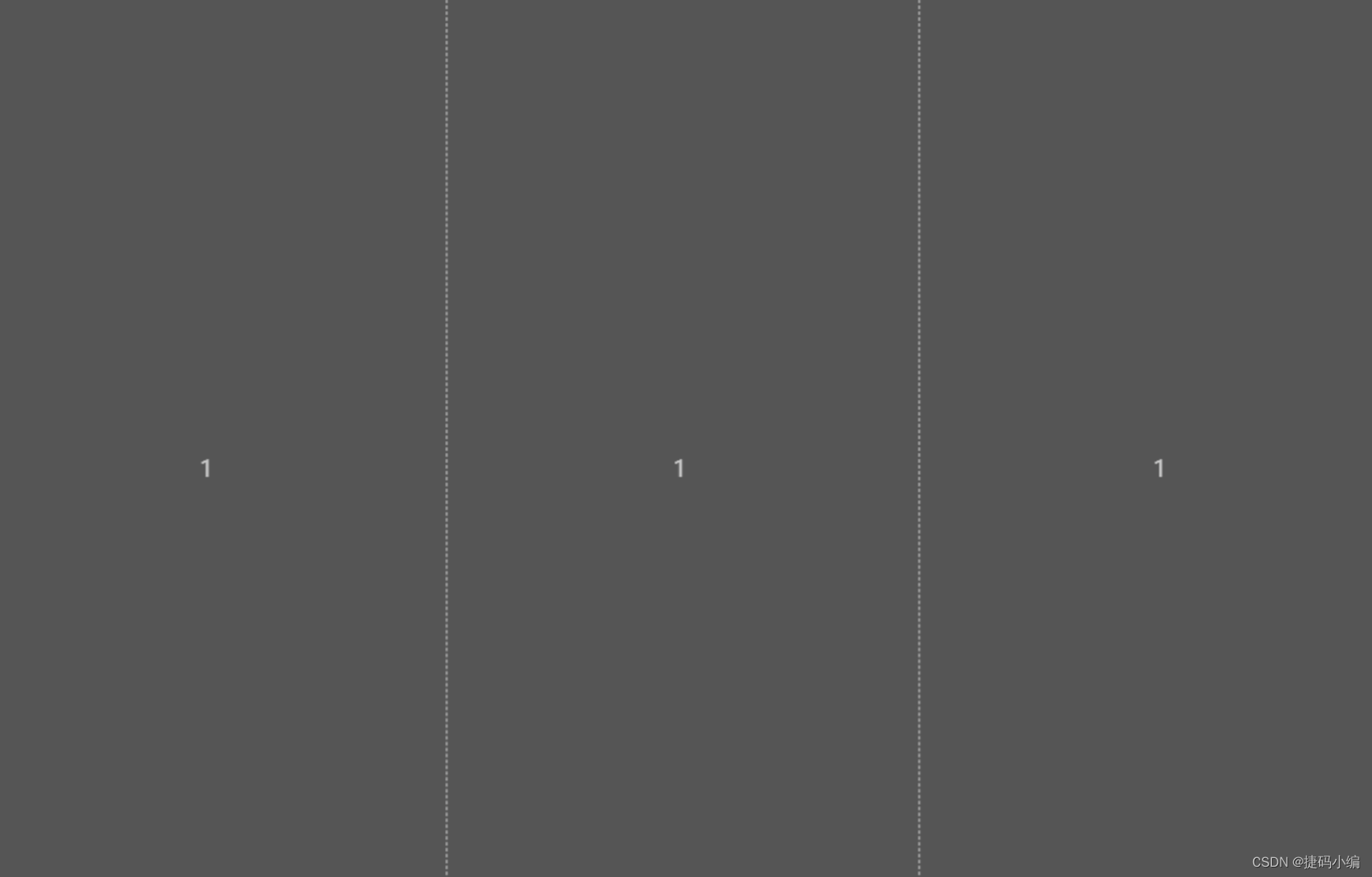
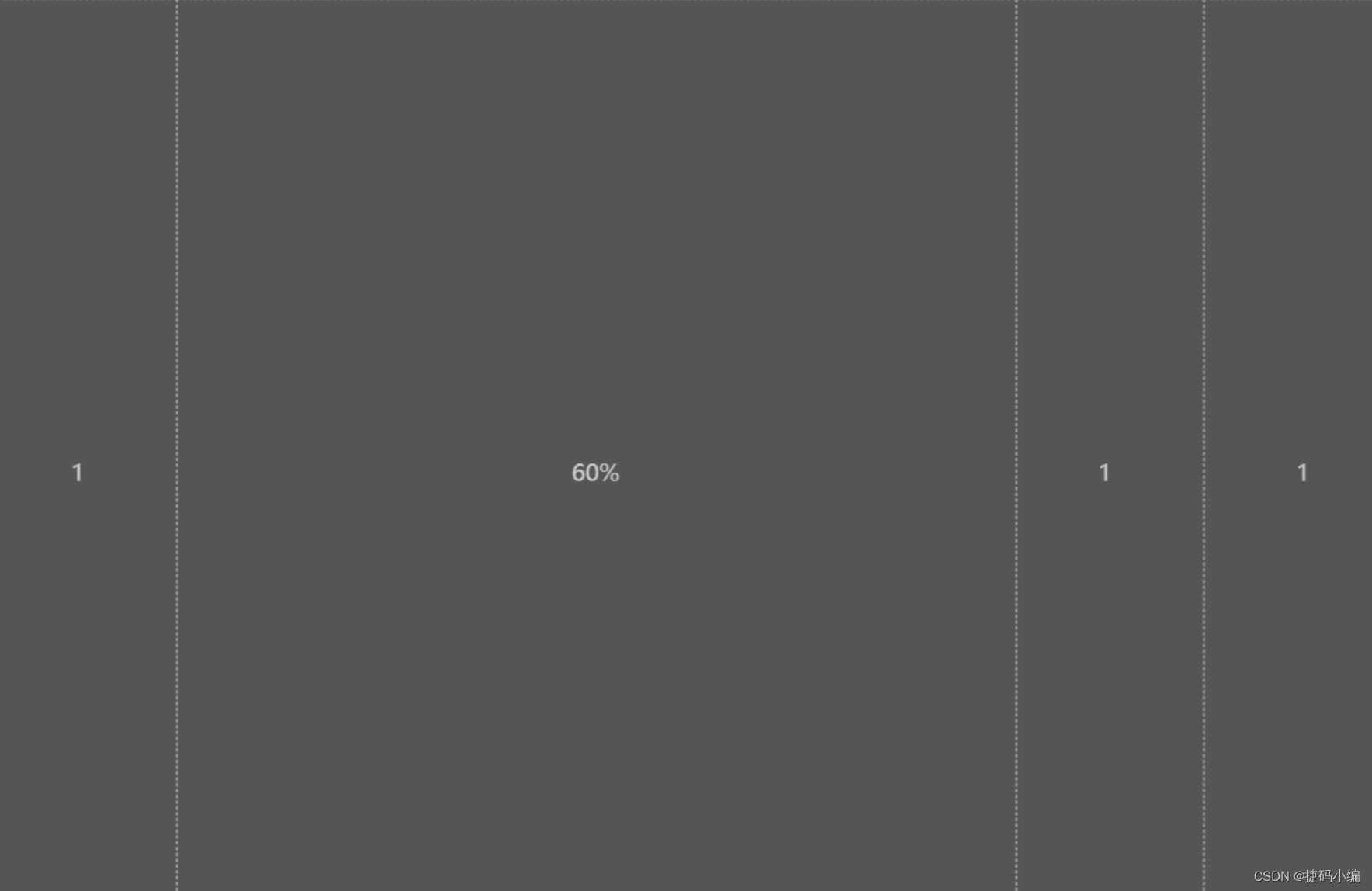
基于多行多列布局组件。可以设置固定像素、百分比、数值,其中数字代表该列在剩余待划分区域所占的份数,如果所有项目的值都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的值为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。

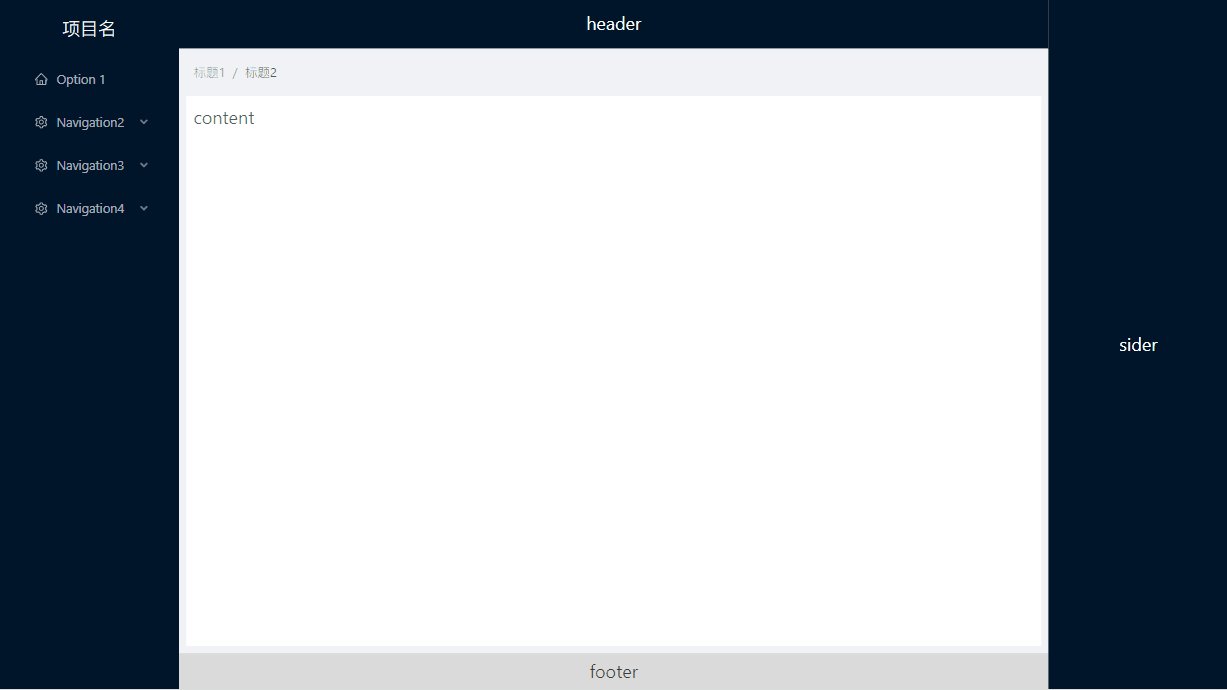
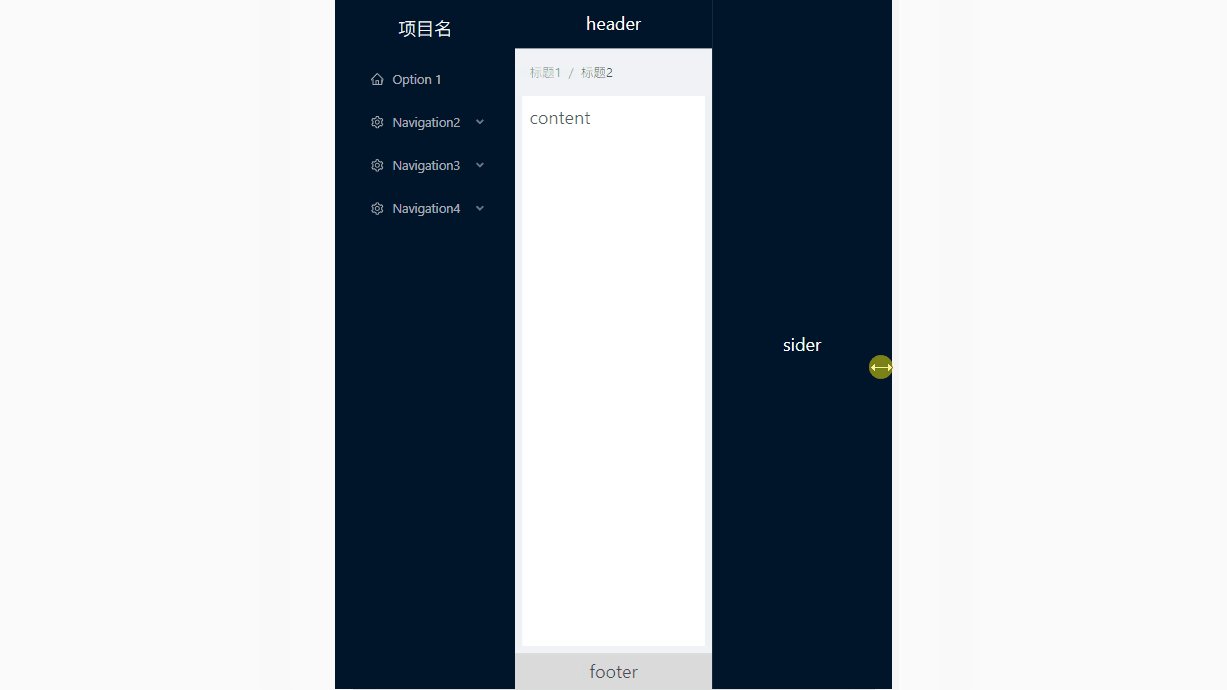
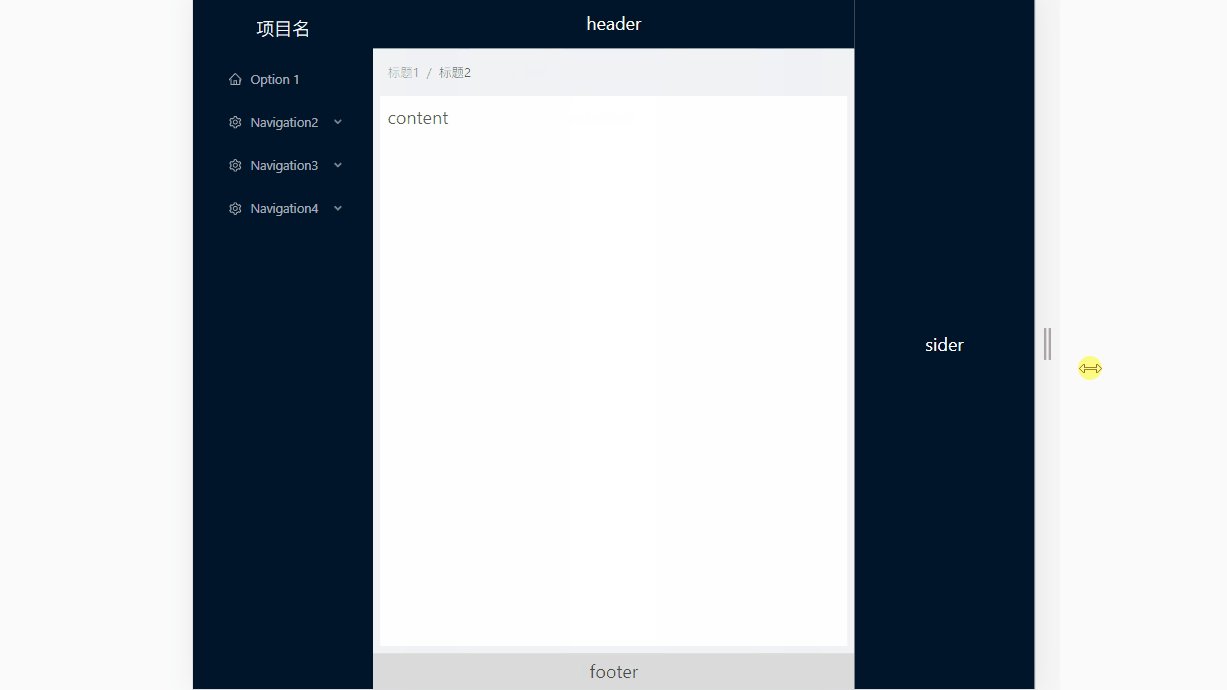
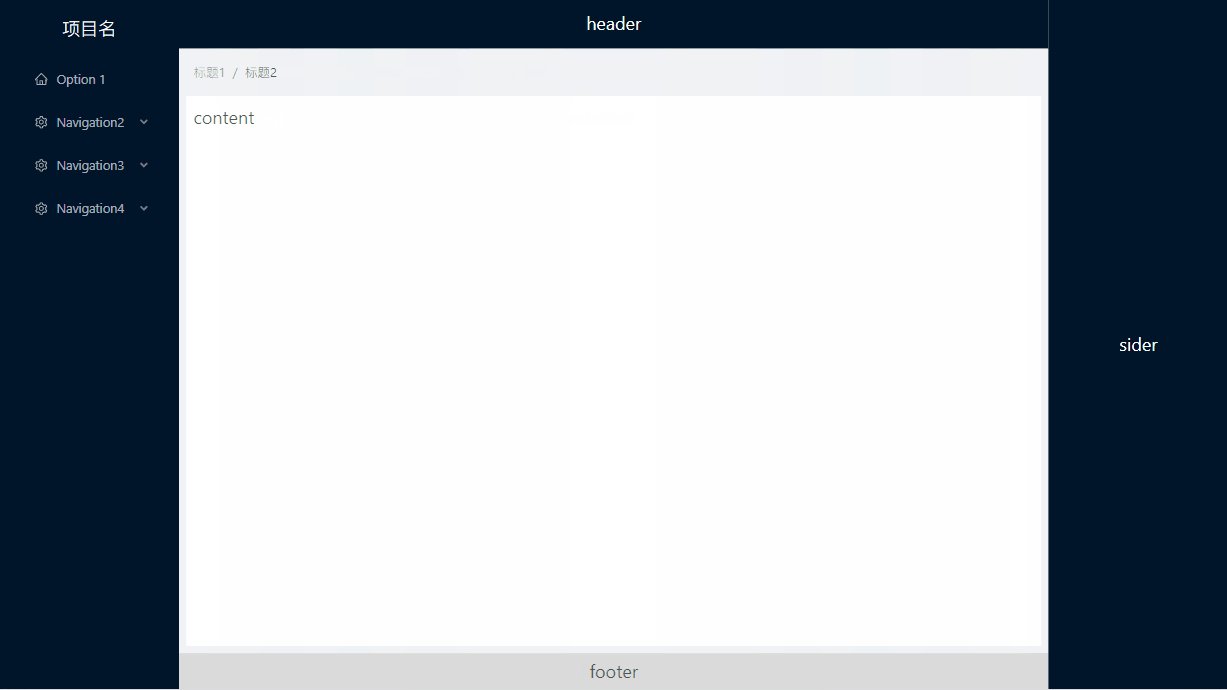
五、Layout布局
相关资料可进入文章查看:页面设计——Layout布局_layout布局方式_捷码小编的博客-CSDN博客