目录
一、查看路由是否存在
二、vue路由介绍
三、操作步骤
(一)查看vue路由的版本号并记住
(二)vscode里面下载
一、查看路由是否存在
1.点击package.json文件查看里面是否有路由router的依赖,这里面没有发现,那就说明没有路由,就要给这个项目加上路由(额外超链接:这样方式创建vue项目是有路由的)
这个package.json文件就是vue项目的依赖配置文件

二、vue路由介绍
想要详细了解的作用各方面的可以看一下这个网站
https://router.vuejs.org/zh/guide/
三、操作步骤
(一)查看vue路由的版本号并记住
vue2的版本用的是3.x的版本。vue3用的是4.x的版本。想要找到目前有哪些具体的版本号可以看这个网站。记住需要的是3.6.5
vue-router - npm

(二)vscode里面下载
1.里面使用快捷键CTRL+~打开终端,然后先cd切换到自己当前的项目目录下面

2.执行下载路由的命令
npm i vue-router@自己需要的具体版本号
ps小技巧:@的后面只打一个3就是下载3的路由最新版本
npm i vue-router@3.6.5这里可以看到执行命令后有了路由的依赖,说明下载成功了

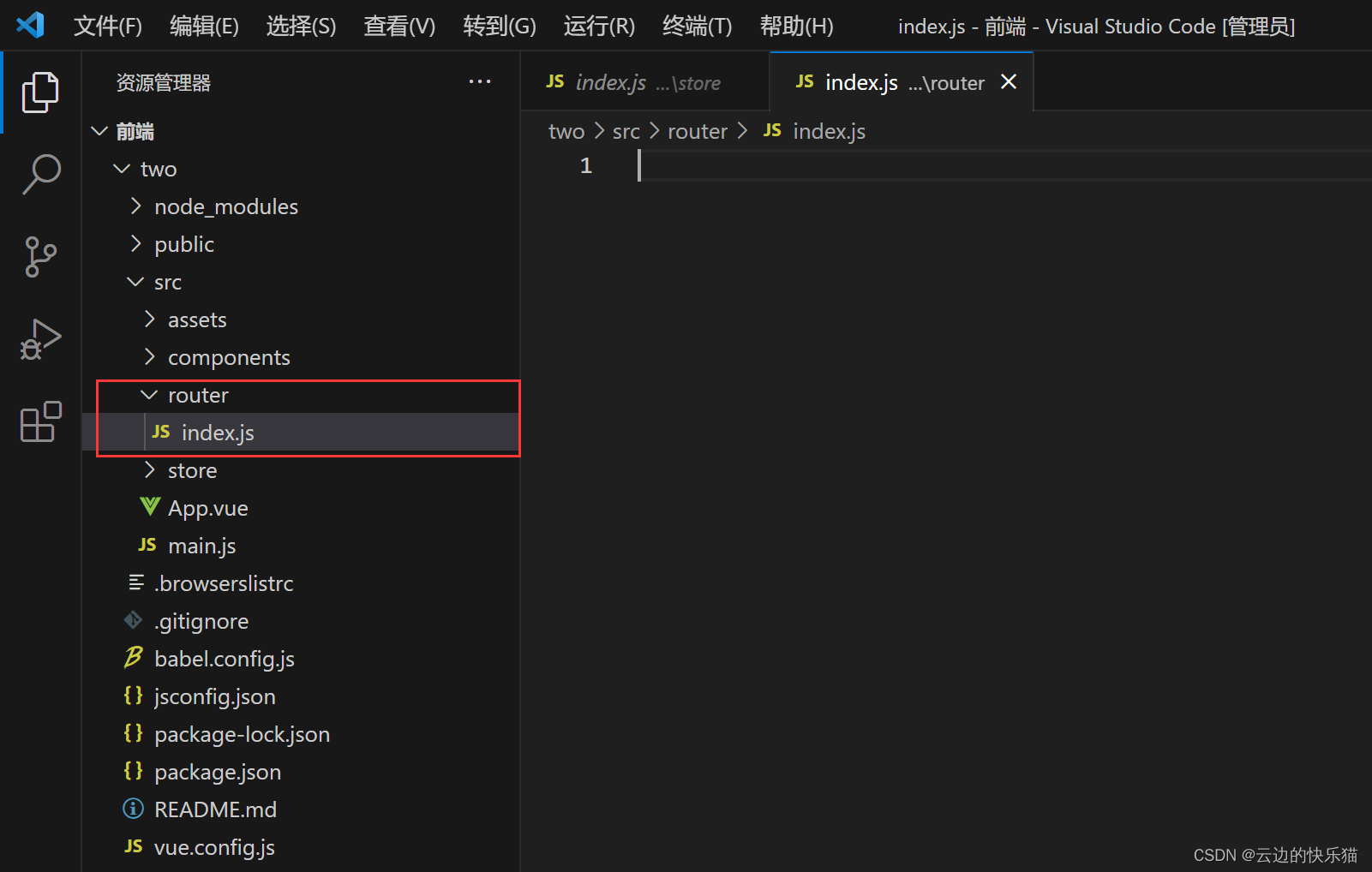
3.src目录下新建一个文件夹,命名为router

4.在这个router目录下新建一个文件,然后命名为index.js

5.创建完成结果图

这样就初步完成了,还要在这个文件里面写入配置的参数和main.js里面写入,具体写入的可以参考以下的文档
入门 | Vue Router
ps:这个文章没有写main.js和index.js要引入哪些具体的代码,所以感觉很一般。