问题描述:vue3项目的页面A跳转到页面B时,页面B页面是空白的,需要手动刷新一下才能恢复正常,在页面A中用iframe引入了别的网站(后续事实证明,跟iframe没一毛钱的关系)。着急的童鞋可以直接拉到底部看看解决方案,不着急的童鞋可以看看自己的问题和文章中的是不是一样的。
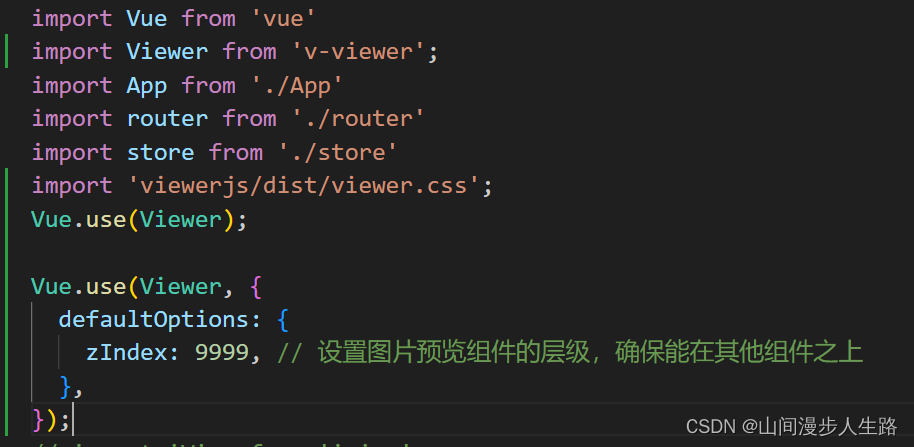
最近做了一个新需求,就是在使用vue3做的项目中,使用iframe引入一个别的网站。这本来也没什么难的,就是新写了一个页面A,在页面A中增加以下代码:
// html (自行在css中给 iframe-container 设置高度)
<template>
<!-- <div class="container">
注释的内容
</div> -->
<div class="iframe-container">
<iframe
:src="data.externalUrl"
width="100%"
height="100%"
frameborder="0"
target="_top"
></iframe>
</div>
</template>
// ts(使用了 setup 语法糖), reactive 自行引入即可
const data = reactive({
externalUrl: 'https://blog.csdn.net/' // 这里的地址自行替换成自己的
})
这个时候发现在页面A中引入的网站内容正常,但是从页面A跳转到vue3项目的页面B时,页面B页面是空白的,需要手动刷新一下才能恢复正常。发现问题第一时间检查有没有报错,发现没有报错;第二时间去问chatgpt,它给出了3个解决方案,都没能解决问题:

后来发现把iframe-container注释掉,用原来的container内容也不行了(iframe-container是刚加的,用来测试的),在增加测试代码 iframe-container之前是没问题的。然后就把iframe-container注释也删掉了,发现就正常了…
后来发现问题原因是:在 Vue 模板中,最外层的 标签中第一级不能有注释
对此,chatgpt的解释是(不保真,毕竟chatgpt也有一本正经地胡说八道的时候,参考上图):

网上没精准地搜出真正的原因,可能是我检索的关键词不对。
所以最终解决办法是:删掉最外层的 标签中第一级的注释,跟 iframe 没有关系。
希望本文对您有所帮助,也请路过的大佬不吝赐教!




![[用go实现解释器]笔记1-词法分析](https://img-blog.csdnimg.cn/img_convert/fd6c97651124c01e323e5360495f3f0e.png)