方法: 可以利用Threejs中的立方体或者球体实现全景图功能,把立方体或球体当成天空盒子,将无缝衔接的图片贴上,看起来就像在一个场景中,相机一般放置在中央。
three.js中文网
1、立方体实现
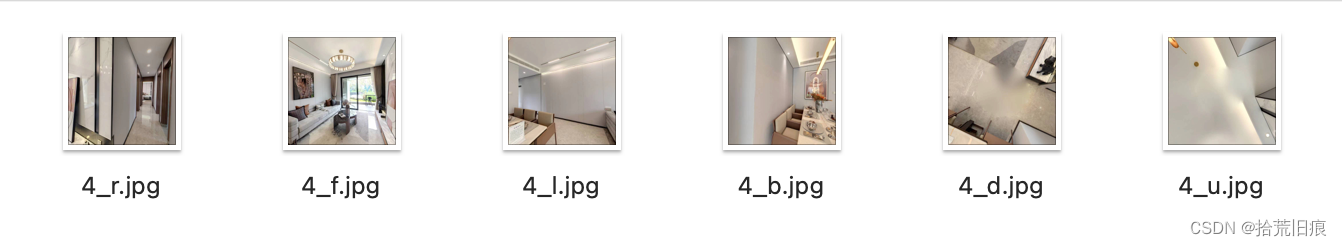
立方体6个面要贴上6个方向的图片,这6个图片如下所示:

实现代码如下:
<template>
<div>
<div class="container"></div>
</div>
</template>
<script>
import * as THREE from 'three'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
import { RGBELoader } from 'three/examples/jsm/loaders/RGBELoader'
export default {
data() {
return {
}
},
mounted() {
this.init()
},
methods: {
init() {
// 获取容器
const container = document.querySelector('.container')
// 初始场景
const scene = new THREE.Scene()
// 初始化相机
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
// 相机位置
camera.position.z = 5
// 初始化渲染器
const renderer = new THREE.WebGLRenderer()
renderer.setSize(window.innerWidth, window.innerHeight)
// 添加立方体
const geometry = new THREE.BoxGeometry(10, 10, 10)
let arr = ['4_l', '4_r', '4_u', '4_d', '4_b', '4_f']
let boxMaterials = []
arr.forEach(item => {
// 纹理加载
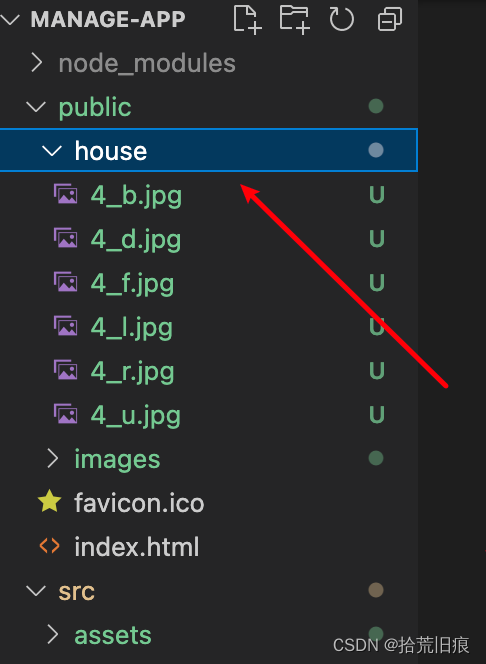
let texture = new THREE.TextureLoader().load(`./house/${item}.jpg`) // 这里图片的地址默认位置在public文件下方,所以测试的图片直接添加在public文件夹内部即可
boxMaterials.push(new THREE.MeshBasicMaterial({ map: texture }))
})
const cube = new THREE.Mesh(geometry, boxMaterials)
// 改变视角,进入立方体内部
cube.geometry.scale(1, 1, -1)
// 放置到场景上面
scene.add(cube)
// 添加控制器,实现视角的缩放,旋转
const controls = new OrbitControls(camera, container)
// controls.enableDamping = true
// 容器上面添加渲染器
container.appendChild(renderer.domElement)
// 逐帧渲染
const circleRender = () => {
renderer.render(scene, camera)
requestAnimationFrame(circleRender)
}
circleRender()
},
}
}
</script>
<style>
</style>
图片的存放位置:

效果演示:
houseMovie
2、球体实现
下面这张图片将6个面合成到一张图片中,这样的图片也可以由球体来实现

代码实现:
<template>
<div>
<div class="container"></div>
</div>
</template>
<script>
import * as THREE from 'three'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
import { RGBELoader } from 'three/examples/jsm/loaders/RGBELoader'
export default {
data() {
return {
}
},
mounted() {
this.init()
},
methods: {
init() {
const container = document.querySelector('.container')
// 初始场景
const scene = new THREE.Scene()
// 初始化相机
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
// 相机位置
camera.position.z = 5
// 初始化渲染器
const renderer = new THREE.WebGLRenderer()
renderer.setSize(window.innerWidth, window.innerHeight)
// 添加球体方式一:对于.hdr图片
// const geometry = new THREE.SphereGeometry(5, 32, 32)
// const loader = new RGBELoader()
// // to do
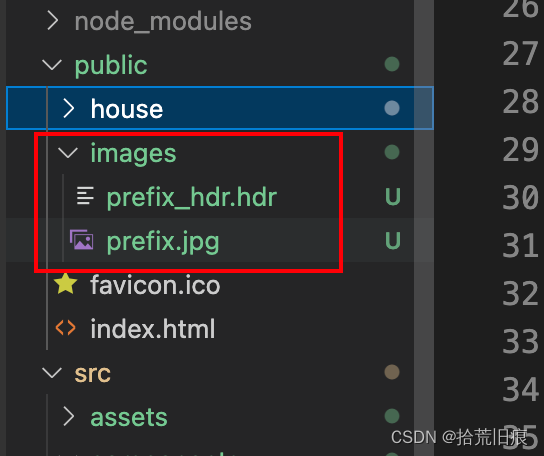
// loader.load('./images/prefix_hdr.hdr', (texture) => {
// const meterial = new THREE.MeshBasicMaterial({ map: texture })
// const sphere = new THREE.Mesh(geometry, meterial)
// sphere.geometry.scale(1, 1, -1)
// scene.add(sphere)
// })
// 添加球体方式二:对于.jpg .png图片
const geometry = new THREE.SphereGeometry(5, 32, 32)
const meterial = new THREE.MeshBasicMaterial()
// 这里图片的地址默认位置在public文件下方,所以测试的图片直接添加在public文件夹内部即可
let texture = new THREE.TextureLoader().load('./images/prefix.jpg')
meterial.map = texture
const sphere = new THREE.Mesh(geometry, meterial)
// 改变视角,进入球体内部
sphere.geometry.scale(1, 1, -1)
scene.add(sphere)
// 添加控制器,控制视角
const controls = new OrbitControls(camera, container)
// controls.enableDamping = true
// 容器上面添加渲染器
container.appendChild(renderer.domElement)
// 逐帧渲染
const circleRender = () => {
renderer.render(scene, camera)
requestAnimationFrame(circleRender)
}
circleRender()
},
}
}
</script>
<style>
</style>
图片的存放位置:

效果演示: