页面技术基础-html
环境准备:在JDBC中项目上完成代码定义
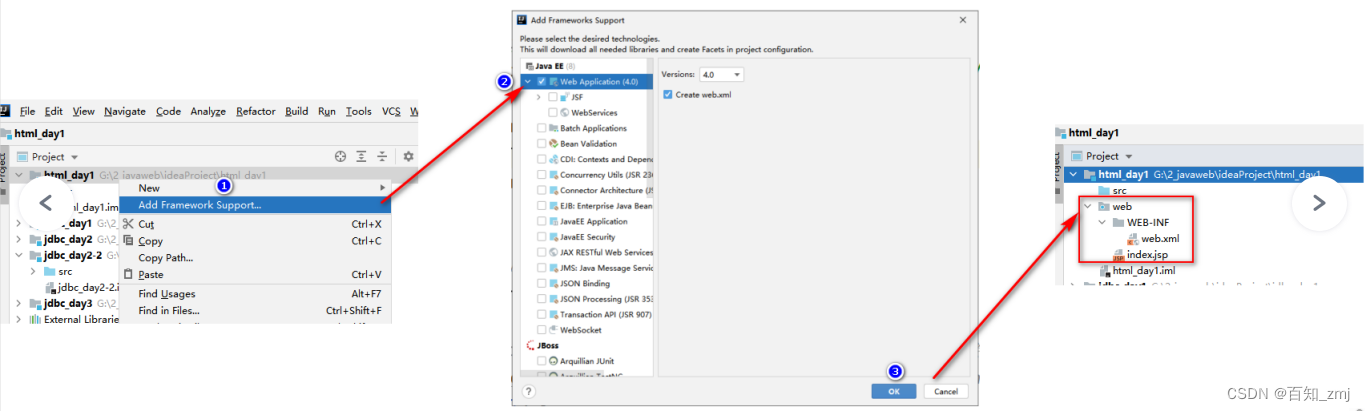
1. 新建一个 Module:filr->右键 -》Module -》Java-》next->名字(html_day1)->finish
2. 在 Moudle上右键-》第二个选项:add framework .. -> 选择JavaEE下第一个选项 Web Apllication
3. 在 web文件夹上右键 -》新建 file,后缀以.html

一、前言
-
替换JDBC中三层中的 View(视图)
(1) 作用:收集用户信息、并给用户展示信息 (2) 技术:HTML、CSS、Bootstrap、JavaScript、jQuery、EasyUI(前端做界面的相关技术) -
html
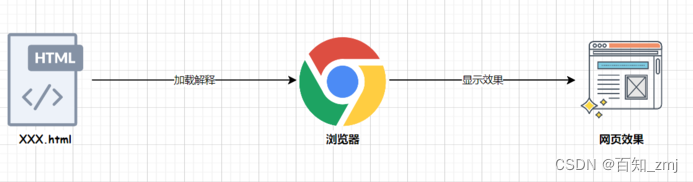
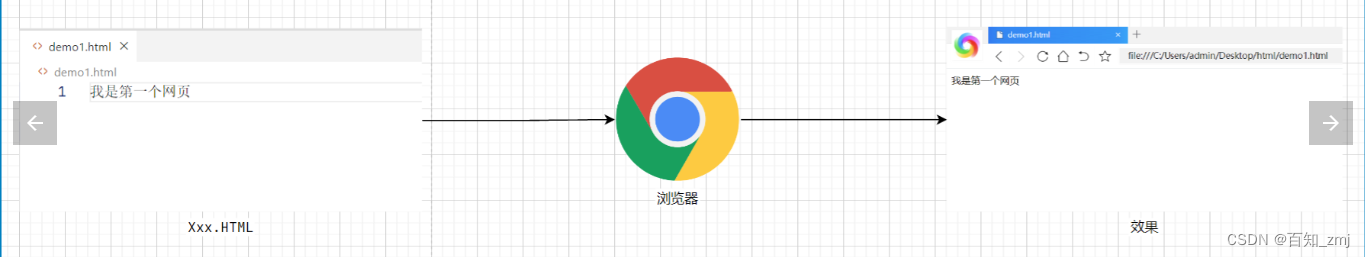
(1) html:Hypertext Markup Language,超文本标记语言 (2) html用于制作静态网页,数据不发生改变 制作动态的技术:Servlet、jsp等,数据会因时间不同发生改变 (3) html为解释型的语言,网页运行在浏览器上,浏览器自带解释器,无需安装新的软件 浏览器建议使用谷歌、火狐等兼容器较好的浏览器
二、基本语法
-
html的源码文件以 .html / .htm 结尾
-
基础结构
<html> <head>网页的头信息,对网页进行设置</head> <body 属性="值" 属性='值'> 网页内容 </body> </html> 注意:html的语法不严谨,大小写不区分
-
head部分:
(1) head中定义的内容在网页中不显示,用于定义网页的附属信息;如标题、字符编码等 (2) head中常见的标签: a. <title>网页标签标题</title> b. 设置网页中的字符编码: <meta charset="UTF-8"> 【h5写法:重点-设置编码格式】 -
body部分:主体部分
(1) body中常见的属性: <body bgcolor="网页的背景颜色" text="字体颜色"></body> 颜色的方式两种: a. 颜色对应的英语单词:red、green、blue、pink、yellow等 <body text="red"> b. 使用 RGB(三基色 红绿蓝)取色方式: #RRGGBB:7EE4C3 (采用十六进制) 注意:借助取色软件获取颜色对应数据(例如 Faststone Captrue) (2) 文本相关: a. 标题: <h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> ... <h6>三级标题</h6> 注意:标题为1~6级,1最大,6最小标题 属性:align="center|right|left(默认)" 标题水平位置:居中、靠右、靠左 b. 段落:<p>段落的内容.....</p> 注意:段落与段落之间有明显的间隔 c. 换行:<br/> 空格: 注意:分号不能省 版权号:© d. 水平分割线:<hr width="宽度"> 属性:width两种设置方式 I. 像素:300px/ 500px,固定宽度 II. 比例:30% / 50% ,相对浏览器宽度发生改变 size:宽度 size = "7" color:颜色 align:水平对齐方式 align="center(默认)|left|right" e. 字体设置:<font color="颜色" size="字体大小" face="字体类型"></font> size="1~7" 1最小,7最大 face="楷体" 字体类型 (3) 图片相关:【重点】 <img src="图片的路径及图片名" width="宽度" height="高度" align="水平位置"> src指定图片路径【开发重点】 align="" 设置图片相对文字位置,left|right|top(顶部)|middle(中间)|bottom(底部) title:当鼠标移动到当前图片上时,对图片的描述文字 (4) 超链接:【开发重点!!!!!】 <a href="目标资源路径" target="目标资源打开的位置">热点文字</a> 例如:<a href="first.html">热点文字</a> <a href="http://baidu.com">热点文字</a> target="_blank" 在新的网页中打开目标资源 target="_self" 在当前网页中打开目标资源 【默认】 (5) 表格:【重点】 <table border="1" cellspacing="0"> <tr> --代表行 <td>一行一列</td> -- 代表列 <td>一行二列</td> <td>一行三列</td> </tr> <tr> <td>二行一列</td> <td>二行二列</td> <td>二行三列</td> </tr> </table> a. table中常见属性: border:边框,默认为0 cellspacing:边框间隙,设置为0,取消中间间隙 bgcolor="green" :表格背景色 background="image/001.jpg" 背景图片 width="700px" 宽度 height="400px" 高度 align="left(默认)|center(居中)|right" 表格水平位置 b. tr中常见的属性: align:设置当前行中文字相对表格位置,center表格中间;left:表格左边,right(右边)
三、表单相关(属于 body内容)
-
表单作用:
(1) 实现人机交互 (2) 收集用户数据,并将收集到数据发送给服务端 -
表单基本结构:
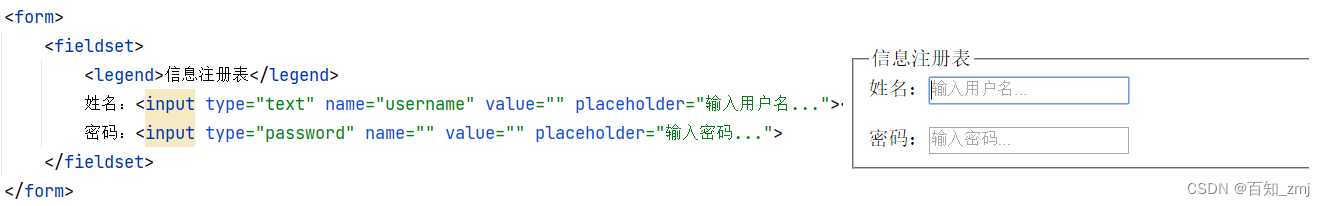
语法1: <form> <fieldset> <legend>表单样式标题</legend> <!--这里写表单元素--> </fiedlset> </form> 语法2: <form> <!--这里写表单元素--> </form> 详解: 1. form标签:必须要有,用来包含表单元素的。 2. fieldset标签:用来显示表单包含效果,非必须。 3. legend标签:用来给fieldset标签的包含框指定标题。
-
表单相关元素
(1) 单行文本框: <input type="text" name="username" value="输入用户名..."> 常见的属性: name:为当前文本框命名,通过 name获取对应 value数据 value:用户输入的信息,也可以设置默认值 placeholder:提示文字,输入文字后消失 readonly:只读,存在即为true disabled :不可用,存在即为true hidden:隐藏,存在即为true (2) 密码框: <input type="password" name="password" value="....." maxlength="最大字符个数"> 密码:<input type="password" name="" maxlength="10"/> 属性:maxlength:最大字符个数 (3) 单选按钮: <input type="radio" name="名字" value="值"> 注意:一组单选按钮的名字必须一致,才能互斥 属性: checked 为默认选项,存在即为true 男<input type="radio" name="sex" value="男" checked> 女<input type="radio" name="sex" value="女"><br/><br/> (4) 复选框: <input type="checkbox" name="名字" value="值"> 注意:建议一组复选框中name一致,便于后期开发获取对应value 默认选中:checked (5) 下拉框: <select name="edu"> <option>选项内容</option> <option value="1">学前班</option> <option value="2">小学</option> <option selected>初中</option> <option>高中</option> <option>中专</option> <option>大专</option> <option>本科</option> <option>研究僧</option> </select> 属性:selected 默认选项 name:当前元素的数据的名字。以后发送数据以及服务器获取的标记 option标签,表示一个选项 标签体:显示在选项中的文字,不代表真实数据,仅仅是显示信息 value:当前选项的默认值,真正收集并发送给服务器的数据 selected:默认选中当前选项 (6) 文本域: <textarea name="" cols="" rows="" placeholder="" style="resize: none;"> 提示文字 </textarea> 属性详情: readonly只读 cols :单行中文字符数,可用来设置宽度 rows :显示多少行,可用来设置高度 style="resize: none;" :禁止拖拽 (7) 日期:<input type="date" name="名字"> (8) 邮箱:<input type="email" name="名字"> 注意:自动检测邮箱输入的格式,必须包含 @ (9) 数字格式:<input type="number" value="默认值" name="" max="最大值" min="最小值" step="步长"/> 草莓数量:<input type="number" value="1" name="" max="12" min="3" step="2"/> (9) 提交按钮:【现在不使用了】 <input type="submit" name="名字" value="值"> <input type="submit" name="bn1" value="提交"> 注意:value中内容对用户显示 (10) 重置按钮: <input type="reset" name="bn2" value="重置"> 将表单中内容清空 (11) 普通按钮: <input type="button" name="bn3" value="按钮"> 注意:目前普通按钮没有任何效果,为后期内容准备 例如:也可以利用超链接进行按钮操作 <a href="first.html"><input type="button" name="bn3" value="按钮"></a> -
form表单 【前后端分离-不使用了】
<form action="目标资源" method="提交方式:get|post"> 中间将<input>包含此处(用户输入信息) </form> action:代表将当前表单中的数据提交到哪(提交目标) method:代表此表单提交数据的方式,有 get(默认)和post两种: method="get"方式:直接将提交的数据追加到地址中 a. form提交地址url?name1=值&name2=值&name3=值 注意:此处name代表 input中的name,通过 name获取对应value 值内容不加引号:url?username=zs&password=123456 b. 特点:数据不安全、不能传输大量的数据、处理中文时容易乱码(相对不容易解决) method="post"方式:表单以数据包的形式打包发送、不会显示在地址栏中 a. 特点:数据安全、允许传输大量数据、处理中文相对容易
四、iframe的应用
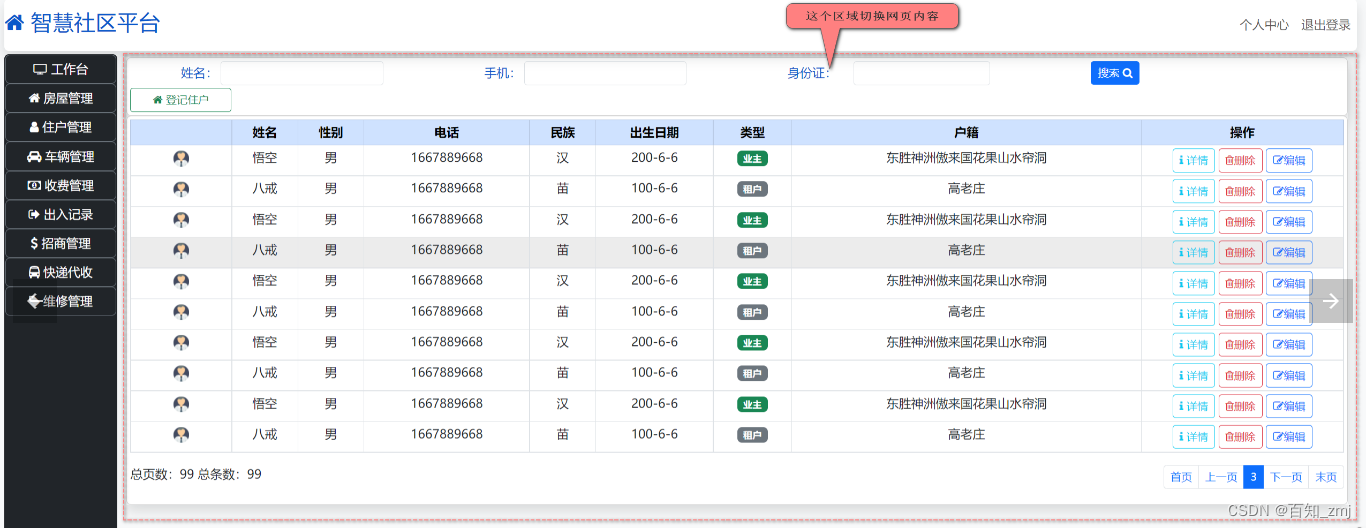
应用场景:可以在当前网页中,嵌套显示另一个网页。通常用来做局部跳转

-
iframe语法:
<iframe src="/pages/Main.html" name="mainPage" frameborder="0" scrolling="no"></iframe> -
属性说明:
`src`:被引用页面的路径。 `name` :iframe的名字,通常可以作为a超链接跳转的target指定在本iframe中跳转。(通过frame的名字指定展示跳转的网页(局部跳转) `frameborder` :iframe的边框宽度 `scrolling` :是否显示滚动条,no就是不显示。 `width`:设置宽度 `height`:设置高度 -
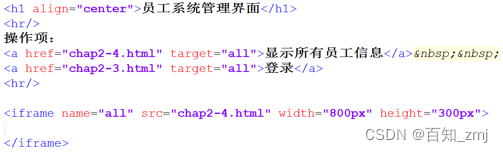
iframe的应用
(1) 超链接:<a href="/web/person.html" target="iframe的name"> (2) iframe框架:<iframe name="iframe的name"></iframe> 注意:保证a超链接的target的内容 和 iframe的name一致,即可完成超链接指定iframe处切换新页面。 -
案例:


![[JavaScript游戏开发] 绘制Q版地图、键盘上下左右地图场景切换](https://img-blog.csdnimg.cn/72eb640e48414ad1b229141284bc3d43.png)