- display:none:可以隐藏元素。该元素将被隐藏,并且页面将显示为好像该元素不在其中。
- visibility:hidden: 可以隐藏元素。但是,该元素仍将占用与之前相同的空间。元素将被隐藏,但仍会影响布局。
代码:
<!DOCTYPE html>
<html>
<head>
<style>
#display-content {
display: inline-block;
display: none;
background-color:#e35e61;
width:50px;
height:50px;
}
#hidden-content {
display: inline-block;
visibility: hidden;
background-color:#e35e61;
width:50px;
height:50px;
}
#content {
background-color:#e35e61;
display: inline-block;
width:50px;
height:50px;
}
</style>
</head>
<body>
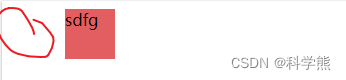
<span id = "display-content">dfg</span>
<span id = "hidden-content">adsf</span>
<sapn id= "content">sdfg</sapn>
</body>
</html>

使用visibility: hidden元素隐藏了,但是位置还占着。