el-upload阿里云文件上传进度条功能,进度条切片功能,做一个记录,此功能查询过其他文档,最终都还是实现不了(这是真实进度条,就是根据文件上传过程中文件切片实现的)
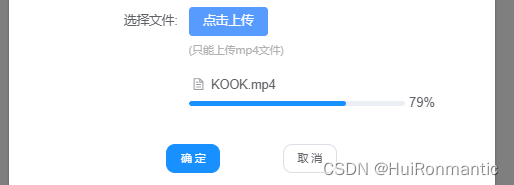
效果:


<template>
<div class="uploadBtn">
<el-upload
ref="uploadRefs"
class="upload-demo"
:file-list="fileListA"
action=""
:http-request="UploadFileA"
:limit="1"
accept="mp4"
:on-change="handleChange"
:on-success="handleSuccess"
>
<el-button size="small" type="primary">点击上传</el-button>
</el-upload>
<el-progress v-if="uploading" :percentage="uploadPercentage"></el-progress>
</div>
</template>
<script>
import { client } from "@/utils/alioss";
export default {
name: "Upload",
data() {
return {
fileListA: [],
disabledTrue: true,
uploading: false, // 是否正在上传
};
},
methods: {
//上传图片到阿里云
UploadFileA(file) {
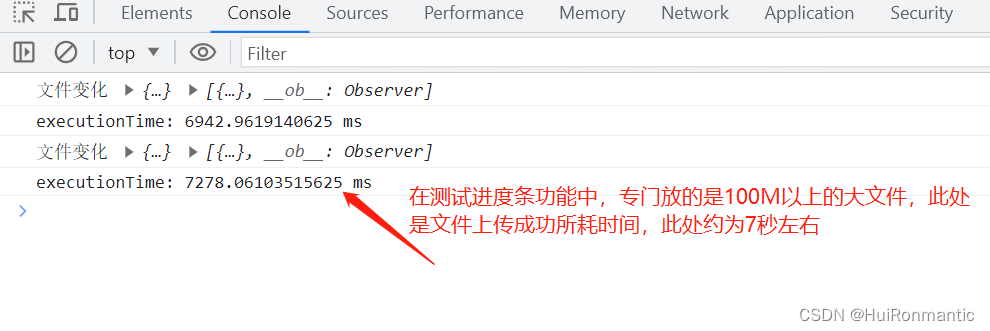
console.time("executionTime"); //测试文件上传所耗时间开始
const baseUrl = "https://你的阿里云地址aliyunUrl.com";
const fileName = file.file.uid + file.file.name; //文件信息
const url = baseUrl + "/resource/你的阿里云文件夹地址/" + fileName; //拼接地址
const xhr = new XMLHttpRequest();
xhr.upload.addEventListener("progress", (event) => {
if (event.lengthComputable) {
const percentage = Math.round((event.loaded * 100) / event.total);
this.uploadPercentage = percentage; //给进度条赋值
}
});
xhr.onreadystatechange = () => {
if (xhr.readyState === XMLHttpRequest.DONE) {
if (xhr.status === 200 || xhr.status === 201) {
console.log('阿里云文件', xhr)
this.formData.fileUrl = xhr.responseURL
this.uploadPercentage = 100; // 上传完成后显示100%进度
console.timeEnd("executionTime"); //测试文件上传所耗时间结束,打印时间为所耗时间,为毫秒级
} else {
console.error("上传失败");
}
this.uploading = false; // 设置上传状态为 false,隐藏进度条
}
};
this.uploading = true; // 设置上传状态为 true,显示进度条
xhr.open("PUT", url, true);
xhr.send(file.file);
},
},
};
</script>
然后就可以了
相关参数解答:
xhr.onreadystatechange 是 XMLHttpRequest 对象的一个事件处理程序,它在请求状态发生变化时触发。XMLHttpRequest 对象用于与服务器进行异步通信,onreadystatechange 事件在接收到服务器响应并且请求状态发生变化时被触发。
具体来说,xhr.onreadystatechange 事件在以下几种情况下被触发:
xhr.readyState 的值发生变化时
xhr.status 的值发生变化时
xhr.statusText 的值发生变化时
xhr.response 的值发生变化时
xhr.readyState 是 XMLHttpRequest 对象的属性,表示请求的状态。它有如下几个可能的值:
0: 未初始化。XMLHttpRequest 对象已创建或已被 abort() 方法重置。
1: 打开。open() 方法已被调用,但 send() 方法未被调用。
2: 发送。send() 方法已被调用,并且头部和状态已经可获得。
3: 接收。正在接收服务器的响应数据。
4: 完成。已经接收到全部响应数据,并且可以在客户端使用了。
在xhr.onreadystatechange 事件处理程序中,我们通常使用条件判断来确定请求的状态是否满足特定条件,以执行相应的操作。例如,在上面的代码中,我们检查 xhr.readyState 是否等于 XMLHttpRequest.DONE,来确定请求是否已完成。如果是,则进一步检查 xhr.status 是否为 200 或 201,来确定请求是否成功。
通过使用 xhr.onreadystatechange 事件处理程序,我们可以根据不同的请求状态来执行相应的逻辑,例如更新页面内容、处理错误等。
xhr.upload 是 XMLHttpRequest 对象的一个属性,而不是事件处理程序。
xhr.upload 属性是用于处理上传过程中的事件的。它是一个包含了与上传相关事件的 XMLHttpRequestUpload 对象。
在前面提到的代码中,我们使用了 xhr.upload.addEventListener 方法来注册一个 progress 事件监听器。这个事件监听器用于追踪上传的进度。
!!!∑(゚Д゚ノ)ノThanks♪(・ω・)ノლ(´ڡ`ლ)好吃的.o(´^`)o(•́へ•́╬)┗( ▔, ▔ )┛(ಥ_ಥ)