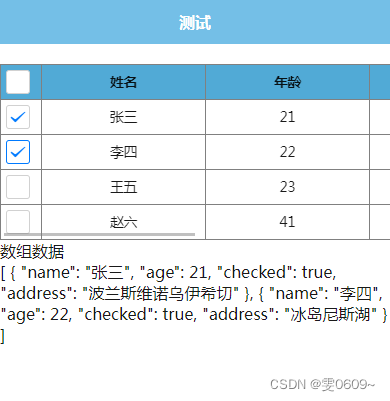
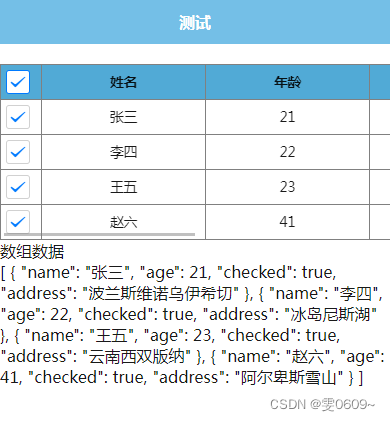
效果:


代码:
<template>
<view>
<scroll-view scroll-x="true" style="overflow-x: scroll; white-space: nowrap;">
<view class="table">
<view class="table-tr">
<view class="table-th1">
<checkbox-group @tap="checkAll">
<checkbox :checked="allChecked" />
</checkbox-group>
</view>
<view class="table-th2">姓名</view>
<view class="table-th2">年龄</view>
<view class="table-th3">地点</view>
</view>
<view class="table-tr" v-for="(item, index) in list" :key="index">
<view class="table-td1">
<checkbox-group @change="checkClick(item)">
<checkbox :checked="item.checked" />
</checkbox-group>
</view>
<view class="table-td2">{{item.name}}</view>
<view class="table-td2">{{item.age}}</view>
<view class="table-td3">{{item.address}}</view>
</view>
</view>
</scroll-view>
<view>
<text>数组数据</text>
<view>{{selectedData}}</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
selectedData: [],
allChecked: false,
inputs: "",
list: [{
name: "张三",
age: 21,
checked: false,
address: '波兰斯维诺乌伊希切',
},
{
name: "李四",
age: 22,
checked: false,
address: '冰岛尼斯湖',
},
{
name: "王五",
age: 23,
checked: false,
address: '云南西双版纳',
},
{
name: "赵六",
age: 41,
checked: false,
address: '阿尔卑斯雪山',
},
],
}
},
methods: {
// 单个的选择
checkClick(item) {
item.checked = !item.checked
// console.log(item)
if (item.checked) {
this.selectedData.push(item);
} else {
const index = this.selectedData.findIndex(data => data === item);
if (index !== -1) {
this.selectedData.splice(index, 1);
}
}
if (!item.checked) {
this.allChecked = false
} else {
// 判断单个是否是被选择的状态
const goods = this.list.every(item => {
return item.checked === true
})
if (goods) {
this.allChecked = true
} else {
this.allChecked = false
}
}
console.log(this.selectedData)
},
//全选与全不选
checkAll() {
this.allChecked = !this.allChecked;
if (this.allChecked) {
this.list.map(item => {
item.checked = true;
if (!this.selectedData.includes(item)) {
this.selectedData.push(item);
}
});
} else {
this.list.map(item => {
item.checked = false;
const index = this.selectedData.findIndex(data => data === item);
if (index !== -1) {
this.selectedData.splice(index, 1);
}
});
}
console.log(this.selectedData)
}
}
}
</script>
<style>
/* 表格样式 */
.table {
margin-top: 5%;
font-size: 85%;
display: table;
width: 200%;
border-collapse: collapse;
box-sizing: border-box;
}
.table-tr {
display: table-row;
}
.table-th1 {
width: 5%;
display: table-cell;
font-weight: bold;
border: 1rpx solid gray;
background-color: #51aad6;
text-align: center;
vertical-align: middle;
padding: 10rpx 0;
overflow: hidden;
text-overflow: ellipsis;
word-break: break-all;
}
.table-th2 {
width: 20%;
display: table-cell;
font-weight: bold;
border: 1rpx solid gray;
background-color: #51aad6;
text-align: center;
vertical-align: middle;
padding: 10rpx 0;
overflow: hidden;
text-overflow: ellipsis;
word-break: break-all;
}
.table-th3 {
width: 50%;
display: table-cell;
font-weight: bold;
border: 1rpx solid gray;
background-color: #51aad6;
text-align: center;
vertical-align: middle;
padding: 10rpx 0;
overflow: hidden;
text-overflow: ellipsis;
word-break: break-all;
}
.table-td1 {
width: 5%;
display: table-cell;
border: 1rpx solid gray;
text-align: center;
vertical-align: middle;
padding: 10rpx 0;
overflow: hidden;
text-overflow: ellipsis;
word-break: break-all;
}
.table-td2 {
width: 20%;
display: table-cell;
border: 1rpx solid gray;
text-align: center;
vertical-align: middle;
padding: 10rpx 0;
overflow: hidden;
text-overflow: ellipsis;
word-break: break-all;
}
.table-td3 {
width: 50%;
display: table-cell;
border: 1rpx solid gray;
text-align: center;
vertical-align: middle;
overflow: hidden;
text-overflow: ellipsis;
word-break: break-all;
/* padding: 5px 0; */
}
</style>