
目录
TTitleBarPanel 的使用
TTitleBarPanel 的使用进阶
一、设置标题栏高度、颜色
二、个性化标题栏的关闭等按键
我们在用Delphi开发程序的时候,窗体的标题栏一般都是标准的windows标题栏,上面包括:程序图标、标题、最小化、最大化、关闭、帮助等按键。

但是,有时候我们可以看到别人的程序标题栏很不一样,感觉很新颖,例如:

支付宝开发过平台密钥工具程序的标题栏表面上看似乎和我们Delphi标准的标题栏没有区别,事实上是有很大区别的。目前你看到的区别至少:
- 标题栏的高度不一样,标准的Delphi标题栏的高度是没有办法正常调整的,是一个固定值;
- 标题栏的颜色不一样,标准的Delphi标题栏的颜色也是没有办法调整的。
- 最小化按键和关闭按键图标不是标准的按键图标,而是自定义的。
实际上,还有很多区别,比如我们能否在标题栏放置其他的控件,比如TButton、TLabel、TPanel等等。当然是可以的,这就是TTitleBarPanel控件。
TTitleBarPanel 是Delphi原生的控件,Delphi 10.4引入。在没有引入TTitleBarPanel控件前,一般我们要个性化标题,都是需要第三方的控件支持的。
TTitleBarPanel 允许在 VCL 窗体的标题栏区域放置控件。它为 CustomTitleBar(这个是Form的属性) 实现提供以下支持:
- 支持设计期放置控件(可视化)。
- 集中管理标题栏中的控件。
- 支持自定义绘制 OnPaint。
- 允许自定义 VCL 表单的本地标题栏,类似于 Windows Explorer、Google Chrome 浏览器或其他应用程序。Windows 7 及更高版本支持该功能。
TTitleBarPanel 的使用
注意:
要在标题栏上绘画或绘制任何内容以自定义标题栏,必须在窗体上放置 TTitleBarPanel控件,并将窗体的 CustomTitleBar.Control 属性设置为它。
第一步:
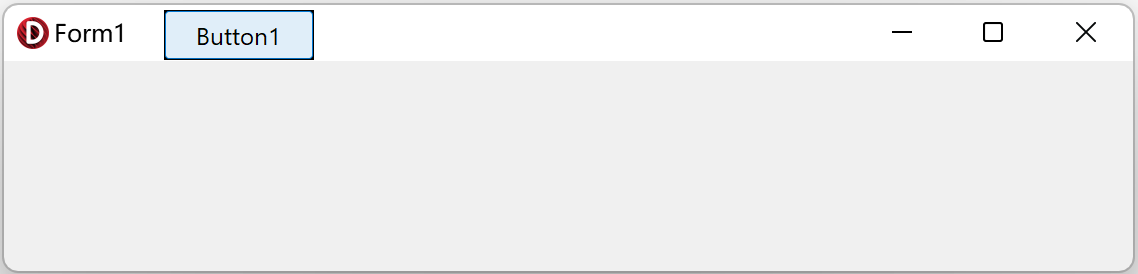
在窗体上放置一个TTitleBarPanel控件(该控件位于windows10面板上)

第二步:
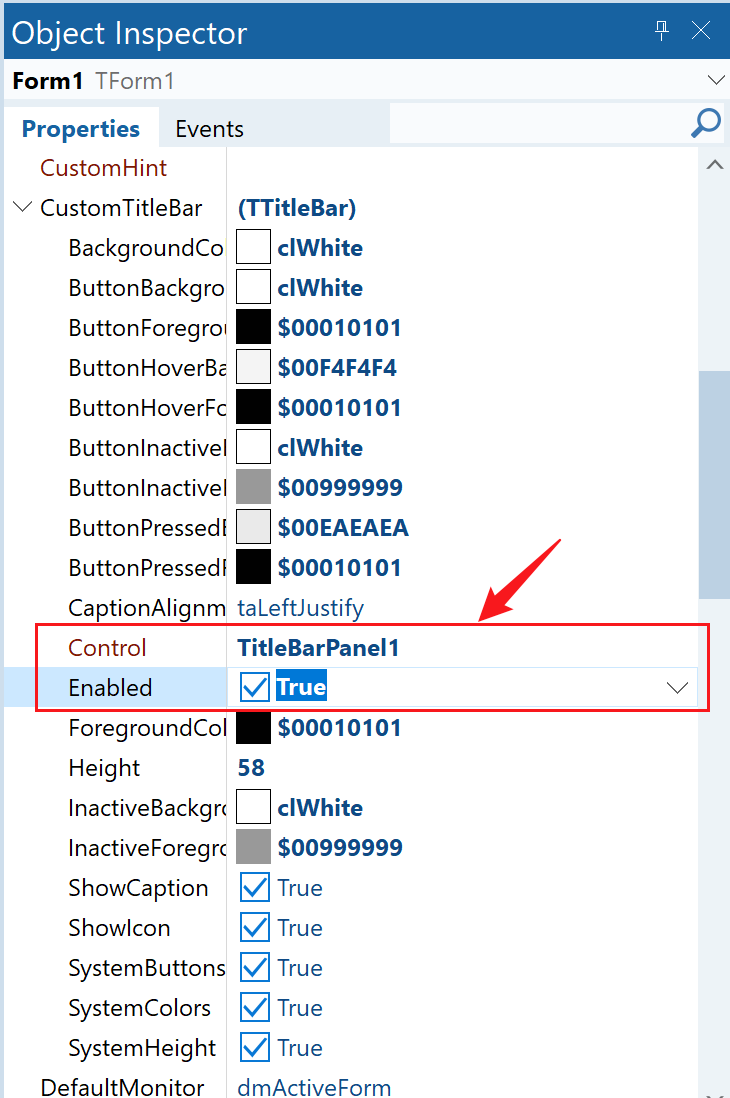
- 设置窗体的CustomTitleBar.Control为TitleBarPanel1。
- 设置窗体的CustomTitleBar.Enabled 为 True

第三步:
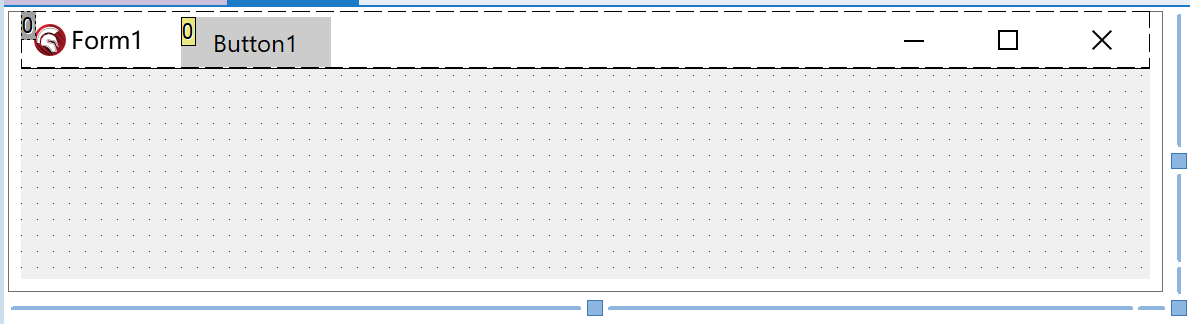
此时就可以在TitleBarPanel1上放置其他控件了。


TTitleBarPanel 的使用进阶
通过修改窗体的CustomTitleBar中的属性,可以完全定制化窗体的标题栏:
- CustomTitleBar.SystemHeight:表示标题栏是否使用系统默认高度,默认是使用系统值;
- CustomTitleBar.SystemColors:表示是否使用系统默认的标题栏颜色,默认是使用系统值;
- CustomTitleBar.SystemButtons:是否使用系统的右上角那几个button;
- CustomTitleBar.ShowIcon:是否显示左上角长提图标,默认是显示;
- CustomTitleBar.ShowCaption:表示是否显示窗口标题内容。
通过设置以上属性,配合Form属性修改,即可实现非常理想的窗体标题栏。
特别注意:在超高分辨率和高清下设置参数绝对值其表现效果是不一样的!
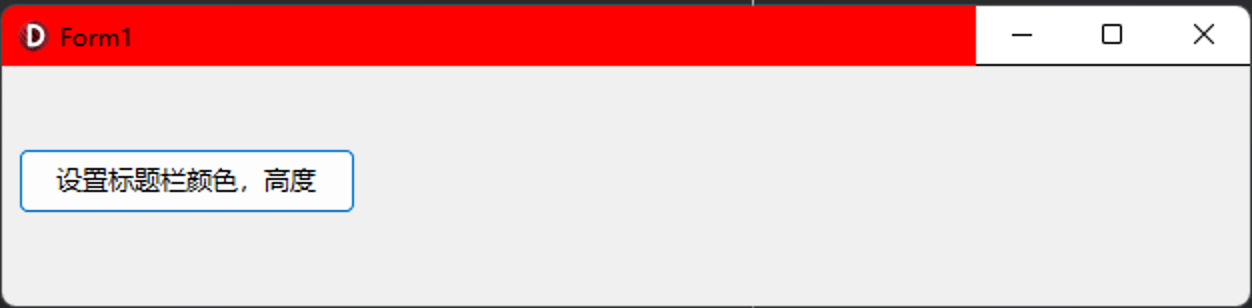
一、设置标题栏高度、颜色
with Self do
begin
CustomTitleBar.SystemHeight := False;
CustomTitleBar.Height :=30;
CustomTitleBar.SystemColors := False;
CustomTitleBar.BackgroundColor := clred;
end;
二、个性化标题栏的关闭等按键
- CustomTitleBar.SystemButtons := False; //实测似乎这个属性不用设置
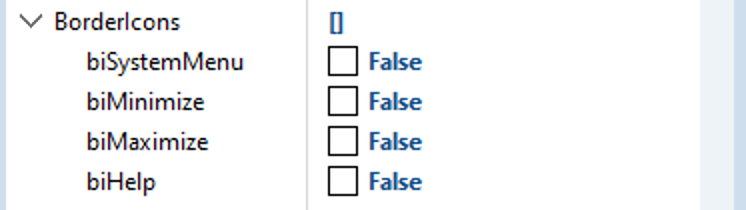
- 关闭Form.BorderIcons:

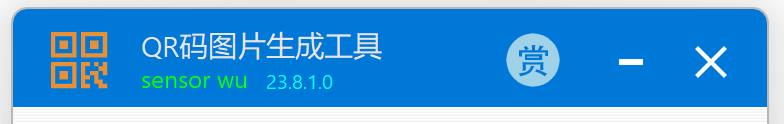
- 然后自己在TitleBarPanel1放置SpeedButton或者图片实现外观自定义,功能模拟。
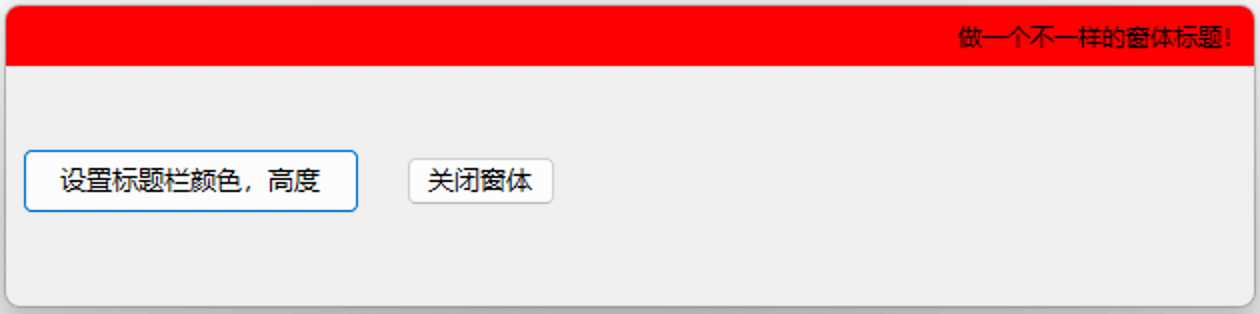
例如:

需要注意的坑:
Delphi在超高清(4K)和高清(2K)下,很多控件表现是不一样的,其中TitleBarPanel控件也一样,大家在使用的时候要注意,随着超高清显示器的普及,在开发Delphi程序的时候,一定要进行相关UI兼容性的测试,这里的兼容性斌不是不能使用,而是表现出来的UI界面不一致,不是原来期盼的结果。