一、入门
Vue 不支持 IE8 及以下的版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性,但它支持所有兼容 ECMAScript 5 的浏览器。
1.1、创建 Hello Vue
Vue.js 的核心是实现了 MVVM 模式,它扮演的角色就是 ViewModel 层,那么所谓的第一个应用程序就是展示它的数据绑定功能,操作流程如下:
1.1.1 创建一个 html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>xhf test</title>
</head>
<body>
</body>
</html>1.1.2 引入Vue.js
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.min.js"></script>1.2.3 创建一个 Vue 实例
<script>
var vm = new Vue({
// 绑定元素的 ID
el: "#app",
// 数据对象中有一个名为 message 的属性,并设置了初始值为 Hello Vue
data: {
message:"Hello Vue"
}
})
</script>1.2.4 将数据绑定到页面元素
只需要在绑定的元素中使用 双花括号 将 Vue 创建的名为 message 属性包裹起来,即可实现数据绑定功能,也就实现了 ViewModel 层所需的效果,是不是和 EL 表达式非常像?
<div id="app">
{{message}}
</div>1.2.5 测试
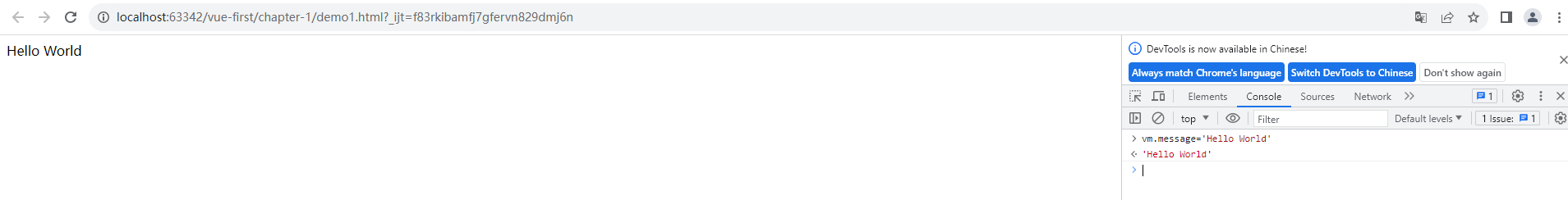
为了能够更直观的体验 Vue 带来的数据绑定功能,我们需要在浏览器测试一番,操作流程如下:
1、在浏览器上运行第一个 Vue 应用程序,进入 开发者工具
2、在控制台输入 vm.message = 'Hello World' ,然后 回车,你会发现浏览器中显示的内容会直接变成 Hello World 。

此时就可以在控制台直接输入 vm.message 来修改值,中间是可以省略 data 的,在这个操作中,我并没有主动操作 DOM,就让页面的内容发生了变化,这就是借助了 Vue 的 数据绑定 功能实现的。
MVVM 模式中要求 ViewModel 层就是使用 观察者模式 来实现数据的监听与绑定,以做到数据与视图的快速响应。

二、基础语法
我们对于基础语法,说白了就是实现元素赋值,循环,判断,以及事件响应即可!
2.1 v-bind
我们已经成功创建了第一个 Vue 应用!看起来这跟渲染一个字符串模板非常类似,但是 Vue 在背后做了大量工作。现在数据和 DOM 已经被建立了关联,所有东西都是响应式的。我们在控制台操作对象属性,界面可以实时更新!
我们还可以使用 v-bind 来绑定元素特性。
<div id="app">
<!--
如果要将模型数据绑定在 html 属性中
则使用 v-bind 指令,此时 title 中显示的是模型数据
-->
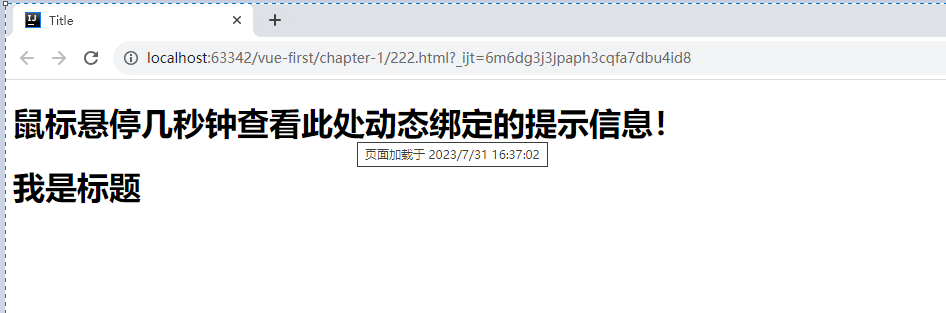
<h1 v-bind:title="message">鼠标悬停几秒钟查看此处动态绑定的提示信息!</h1>
<!-- v-bind 指令的简写形式: 冒号(:) -->
<h1 :title="message">我是标题</h1>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js">
</script>
<script>
new Vue({
el: '#app',
data: {
message: '页面加载于 ' + new Date().toLocaleString()
}
})
</script>你看到的 v-bind 特性被称为指令。指令带有前缀 v- ,以表示它们是 Vue 提供的特殊特性。
除了使用插值表达式 {{}} 进行数据渲染,也可以使用 v-bind 指令,它的简写的形式就是一个冒号(:)

2.2 v-if 系列
什么是条件判断语句,就不需要我说明了吧( ̄▽ ̄),以下两个属性
v-if
v-else-if
v-else测试:观察在控制台输入 vm.type = false 的变化
<body>
<div id="app2">
<span v-if="type">TRUE</span>
<span v-else>NO</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js">
</script>
<script>
var vm2 = new Vue({
el: "#app2",
data: {
type: true
}
})
</script>
</body>测试:观察在控制台输入 vm.type = 'B'、'C'、'D' 的变化。
<body>
<div id="app">
<!--
=== 三个等号在 JS 中表示绝对等于(就是数据与类型都要相等)
-->
<h1 v-if="type === 'A'">A</h1>
<h1 v-else-if="type === 'B'">B</h1>
<h1 v-else-if="type === 'C'">C</h1>
<h1 v-else>who</h1>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js">
</script>
<script>
var vm = new Vue({
el: '#app',
data: {
type: 'A'
}
})
</script>
</body>2.3 v-for
语法格式如下:
<div id="vue">
<li v-for="item in items">
{{ item.message }}
</li>
</div>需要注意的是:items 是数组,item 是数组元素迭代的别名。Thymeleaf 模板引擎的语法和这个十分的相似!
在控制台输入 vm.items.push({code:'789',message: 'C'}) ,尝试追加一条数据,你会发现浏览器中显示的内容会增加一条内容。
<body>
<div id="app">
<li v-for="item in items">
{{item.message}}
</li>
</div>
<div id="app2">
<li v-for="(item,index) in items">
我的序号是:{{index}},信息是:{{item.message}}
</li>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
items:[
{code:'123',message:'A'},
{code:'456',message:'B'},
]
}
})
var vm2 = new Vue({
el: "#app2",
data: {
items:[
{code:'123',message:'A'},
{code:'456',message:'B'},
]
}
})
</script>
</body>2.4 v-on
v-on 标签的作用是监听事件,它包括 Vue 中的事件和前端页面本身的一些事件!我们这里 click 是 vue 的事件,还可以绑定到 Vue 中的 methods 中的方法事件。
<body>
<div id="app">
<!--
在这里我们使用了 v-on 绑定了 click 事件
并指定了名为 sayHi 的方法
-->
<button v-on:click="sayHi">点我</button>
<!-- v-on 指令的简写形式 @ -->
<button @click="sayHi">点我</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js">
</script>
<script>
var vm = new Vue({
el: '#app',
data: {
message: 'Hello World'
},
// 方法必须定义在 Vue 实例的 methods 对象中
methods: {
sayHi: function (event) {
// `this` 在方法里指向当前 Vue 实例
alert(this.message);
}
}
});
</script>
</body>2.5、v-model
v-model 是双向数据绑定标签,Vue.js 是一个 MVVM 框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化。这也算是 Vue.js 的精髓之处了。
值得注意的是,我们所说的数据双向绑定,一定是对于 UI 控件来说的,非 UI 控件不会涉及到数据双向绑定。对于我们处理表单,Vue.js 的双向数据绑定用起来就特别舒服了。
你可以用 v-model 指令在表单 < input>、< textarea> 及 < select> 元元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
2.5.1 文本框
<body>
<div id="app">
<!-- v-bind:value只能进行单向的数据渲染 -->
<input type="text" v-bind:value="searchMap.keyWord">
<!-- v-model 可以进行双向的数据绑定 -->
<input type="text" v-model="searchMap.keyWord">
<p>您要查询的是:{{searchMap.keyWord}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js">
</script>
<script>
new Vue({
el: '#app',
data: {
searchMap:{
keyWord: 'xiehongfa'
}
}
})
</script>
</body>2.5.2 单复选框
<body>
<div id="app">
单复选框:
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js">
</script>
<script>
new Vue({
el: '#app',
data: {
checked: false
}
})
</script>
</body>2.5.3 多复选框
<body>
<div id="app4" >
<input type="checkbox" value="打篮球" v-model="interest">打篮球
<input type="checkbox" value="踢足球" v-model="interest">打篮球
<input type="checkbox" value="唱" v-model="interest">唱
<input type="checkbox" value="跳" v-model="interest">跳
</br>
你的兴趣爱好为:{{interest}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.min.js"></script>
<script>
var vm4 = new Vue({
el: "#app4",
data: {
interest:["唱"]
}
})
</script>
</body>2.5.4 单选按钮
<body>
<div id="app3">
<input type="radio" value="男" v-model="name">男
<input type="radio" value="女" v-model="name">女
你的选择为:{{name}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.min.js"></script>
<script>
var vm3 = new Vue({
el: "#app3",
data: {
name:""
}
});
</script>
</body>2.5.5 下拉框
<body>
<div id="app5">
<span>爱好</span>
<select v-model="interest">
<option value="" disabled>请选择</option>
<option>打篮球</option>
<option>踢足球</option>
<option>乒乓球</option>
</select>
你的兴趣爱好为:{{interest}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js">
</script>
<script>
var vm5 = new Vue({
el: "#app5",
data: {
interest:""
}
})
</script>
</body>注意:如果 v-model 表达式的初始值未能匹配任何选项,< select> 元素将被渲染为 “未选中” 状态。在 iOS 中,这会使用户无法选择第一个选项。因为这样的情况下,iOS 不会触发 change 事件。因此,更推荐像上面这样提供一个值为空的禁用选项。