文章目录
- 一、本地存储
- 1.概念
- 2.接口
- 3.实际操作
- 二、自定义事件绑定
- 1.自定义事件使用过程
- 2.绑定自定义事件的语法
- 3.其他注意事项
- 三、全局事件总线
- 1.全局事件总线概念
- 2.全局事件总线的使用方式
- 3.原理剖析
- 四、$nextTick小技巧
一、本地存储
1.概念
可以将数据临时存储到本地浏览器,一般大小最大为5M,存储的时候形式是字符串,早期可以做网站搜索记录的存储,随着云原生的不断发展,搜索记录,浏览记录不断转向了云端存储方式。
分类:
- 永久存储 使用localStorage
- 临时存储 使用sessionStorage
2.接口
(上面两种存储方式接口名称一样):
- window.localStorage.setItem() 存数据,传入的应是一个JSON串
- window.localStorage.getItem() 获取数据。接受到后应进行解析,为防止没有数据应加一个|| “”
- window.localStorage.removeItem() 删除数据。传入的是一个键
- window.localStorage.clear()
读取与写入的时候可以使用JSON进行解析,写入的时候如果不解析,会导致存储异常
读取的时候不解析,读到的将是一个字符串。JSON解析null结果还是null
- JSON.stringify()
- JSON.parse()
存储的时候使用的是键值对的形式,对一个键进行多次存储以最后一次为准
3.实际操作
<script>
//存数据
function addStorage(){
localStorage.setItem("users",JSON.stringify([{"name":"张三","age":"18"},{"name":"张三1","age":"188"}]))
}
//取数据
function alertStorage(){
let i=JSON.parse(localStorage.getItem("users"))
console.log(i)
}
//删除数据
function delStorage(){
localStorage.removeItem("users")
}
//清空数据
function delAllStorage(){
localStorage.clear()
}
</script>
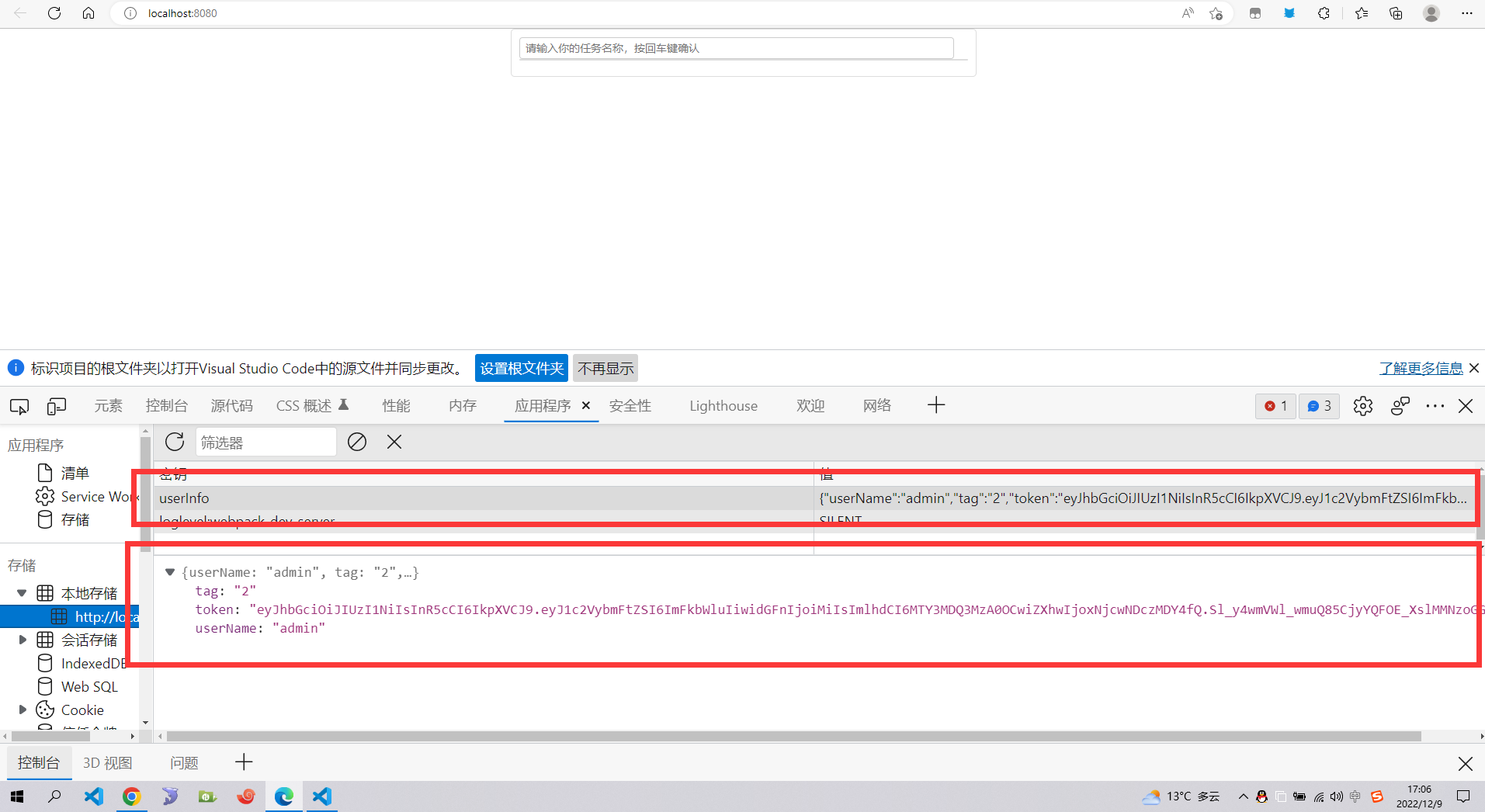
如图所示(存储的一条用户数据):

二、自定义事件绑定
这种方法信息流向为 子组件===>父组件
1.自定义事件使用过程
- 进行事件的绑定
- 使用$emit触发事件(可以对$emit传多个参数,能接受几个看绑定的回调函数)
2.绑定自定义事件的语法
- 方法① 直接使用v-on:事件名=“回调函数”或者@+事件名+“回调函数”(事件名与回调函数名可以一样)
- 方法② 通过
this.$refs.xxx.$on('atguigu',回调)绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出问题!(ref在父组件的标签上) - 一般事件绑定与解除使用时机如下:
- mounted函数中进行事件绑定
- beforeDestroy函数中进行事件的解除
mounted(){
this.$bus.$on("alertDone",this.alertDone)
},
beforeDestroy(){
this.$bus.$off("alertDone")
}
3.其他注意事项
- 在组件中没办法直接使用系统给定的事件,例如@click他会当做一个自定义事件处理,想要作为系统自带的事件需要使用@click.native,其余系统自带属性亦是如此。
- 如果想让事件只触发一次,就需要使用once或$once进行修饰
- 触发自定义事件,需要使用$emit(“事件名”,事件需要的参数)
- 解绑事件使用$off(“事件名”)
- 事件回调函数可以使用省略传参方式进行传参
结合一个实例看看如何使用:
以下实例实现了将子组件的数据传送到父组件,传送之后并重新渲染模板,只给出了核心代码注释。
App.vue 父组件
<template>
<div class="demo">
<!-- 第一种测试方式 ref-->
<h3>这里是父组件,子组件传过来的数据为:{{schname}}</h3>
<School ref="school"></School>
<!-- 第二种测试方式 @ or v-on -->
<h3>这里是父组件,子组件传过来的数据为:{{stuname}}</h3>
<Student @getstuname="getstuname"></Student>
<h3>以下组件只会触发一次事件,因为使用了once属性</h3>
<Student @getstuname.once="getstuname"></Student>
</div>
</template>
<script>
import Student from "./components/Student.vue"
import School from "./components/School.vue"
export default {
name:"App",
components:{
Student,
School
},
data(){
return{
stuname:"",
schname:""
}
},
methods:{
//回调函数
getstuname(name){
this.stuname=name
console.log(name)
},
getschname(name){
this.schname=name
console.log(name)
}
},
mounted(){
// 第二种进行事件的绑定的方法(将事件名与回调函数绑定起来)
this.$refs.school.$on("getschname",this.getschname)
}
}
</script>
<style>
.demo{
background-color:grey;
}
</style>
School.vue子组件
<template>
<div class="demo">
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="sendschoolname">点我给把学校名给App</button>
</div>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name:"School",
data(){
return {
name:"南阳理工学院",
address:"长江路80号"
}
},
methods:{
sendschoolname(){
//触发事件,并传递参数
this.$emit("getschname",this.name)
}
}
}
</script>
<style scoped>
.demo{
background-color: #ddd;
}
</style>
Student.vue子组件
<template>
<div class="demo">
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<button @click="sendstuname">点我发送学生姓名给App</button>
</div>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name:"Student",
data(){
return {
name:"张三",
age:18
}
},
methods:{
sendstuname(){
//触发事件,并传递参数
this.$emit("getstuname",this.name)
}
}
}
</script>
<style scoped>
.demo{
background-color: #ddd;
}
</style>
三、全局事件总线
可用于父子、兄弟之间等等任意组件间相互通信
1.全局事件总线概念
- 全局事件总线可以用于同一层的组件进行通信
- 全局事件总线利用的是vue运行底层原理(在自己身上找不到数据是向上级找,直到原型)
- 在使用全局事件总线的时候需要先定义(安装),安装的时机是在vm对象创建但数据代理等没有创建之前。
- 使用事件总线的时候需要先明白哪里接受数据,哪里发送数据
- 接受数据的地方绑定事件,发送数据的地方触发事件,绑定事件一般写在就是mounted函数内
- 在销毁对象的时候最好将之前绑定的事件解绑掉,解绑的时候还是用$off()
通俗点来说,全局事件总线就像一个公交车或者说邮差,游走在兄弟组件、父子组件、不相关组件之间,虽然组件之间相互不知道有什么,但可以将信息传递到很远的地方,原因就是在Vue原型对象上挂载了一个全局变量,大家都知道有这么一个东西的存在。
2.全局事件总线的使用方式
- 安装全局事件总线
new Vue({
......
beforeCreate() {
Vue.prototype.$bus = this //安装全局事件总线,$bus就是当前应用的vm
},
......
})
- 使用全局事件总线
- 接受数据(绑定事件):A组件想接收数据,则在A组件中给$bus绑定自定义事件,
事件的回调留在A组件自身。
methods(){
demo(data){......}
}
......
mounted() {
//第一个参数是事件名,第二个参数是回调函数
this.$bus.$on('xxxx',this.demo)
}
- 发送数据(触发事件)
this.$bus.$emit('xxxx',数据)
3.原理剖析
解释一下为啥要将Vue.prototype.$bus = this放在beforeCreate内
全局事件总线利用的就是一个大家都知道的对象进行通信
全局事件总线的调用过程就是绑定事件、触发事件如果没在自己身上就向上级找、上级找不到就在原型上找
将一个大家都知道的对象挂在原型上在该对象上搭建事件,这个对象无疑最好的是使用vue对象(vm)。
在给Vue.prototype上挂载vm时,如果new vm 写在前面会报出模板中找不到Vue.prototype.$bus等信息
如果Vue.prototype.$bus写前面。vm对象还没有创建完毕,所以将他写在beforeCreate函数中恰到好处
四、$nextTick小技巧
- 语法:
this.$nextTick(回调函数) - 作用:在下一次 DOM 更新结束后执行其指定的回调。
- 什么时候用:当改变数据后,要基于更新后的新DOM进行某些操作时,要在nextTick所指定的回调函数中执行。
- 常用于页面加载完毕后输入框聚焦等操作。
eg:这是一个触发编辑功能的函数,在触发之后等待模板渲染完毕,直接将鼠标聚焦在指定的输入框
editThisTodo(id){
this.$bus.$emit("editSomeTodo",id)
this.$nextTick(function(){
this.$refs.inputTitle.focus()
})
},
这四种操作的基础语法已经介绍完了,接下来会根据这四种操作的语法实现一个记事本小案例。





![[附源码]Python计算机毕业设计SSM基于的考研信息共享平台(程序+LW)](https://img-blog.csdnimg.cn/db0f4d73fad344888ac1dd92ef3ee7b6.png)