目 录
摘 要 i
Abstract ii
1 绪论 1
1.1 选题背景 1
1.2研究现状 1
1.3课题目的 1
1.4本文结构 2
2 设计技术与开发环境 3
2.1 相关技术介绍 3
2.1.1 Struts简介 3
2.1.2 Hibernate简介 3
2.1.3 spring简介 3
2.2.4 SSH的简介 3
2.2 开发环境介绍 5
2.2.1 Myeclipse简介 5
2.2.2 Tomcat简介 5
2.2.3 sqlserver简介 5
2.2.4 JavaScript简介 6
3 系统需求分析与设计 7
3.1 需求分析 7
3.2 可行性研究 7
3.2.1 经济可行性 7
3.2.2 技术可行性 7
3.3系统设计 8
4 系统设计目标及框架 9
4.1 系统目标 9
4.2 系统框架结构 9
5 数据库设计 10
5.1 数据库分析 10
5.2 数据库概念结构分析 10
5.3.逻辑结构设计 11
5.4 数据库连接原理 12
6 系统实现 14
6.1 公共模块设计 14
6.1.1 Hibernate配置文件的编写 14
6.1.2 Session管理类的编写 14
6.1.3 获得日期和时间类的编写 15
6.1.4 字符串自动处理类 15
6.1.5 配置Struts 15
6.2 登陆模块设计 15
6.2.1 登陆模块概述 15
6.2.2 登陆模块技术分析 16
6.2.3 登陆模块实现过程 16
6.3 主界面设计 20
6.3.1 主界面概述 20
6.3.2 主界面技术分析 20
6.3.3 主界面的实现过程 21
6.4日常管理模块设计 22
6.4.1 新生信息管理模块 22
6.4.2 用户信息管理模块 22
6.4.3 报道点管理模块 22
6.4.4宿舍管理模块 23
6.4.5信息管理模块 24
6.4.6查询模块 24
6.5开发技巧与难点分析 25
6.5.1 截取字符串 25
6.5.2 Session有效性的判断 25
6.5.3 通过Hibernate API声明事务边界 26
6.5.4 中文乱码的处理 26
6.5.5 其他错误 27
6.6 测试 27
6.6.1系统测试目的与意义 27
6.6.2测试过程 28
6.6.3主页面的登录模块测试 28
结论 29
参考文献 30
致谢 31
外文原文 32
外文翻译 41
3 系统需求分析与设计
3.1 需求分析
众所周知,近些年来,科学技术的不断提高和发展带来了计算机技术改革、创新、发展,同时也催生着网络技术的进步和发展。由此互联网的强大之处被人们所根深蒂固的认识和了解着,因此计算机进入了人类社会和生活的各个领域,并在其中发挥着越来越重要的作用,扮演者越来越重要的角色。
为了跟的上瞬间万变的信息世界的形势,跟随无纸化办公、提高工作效率和办事的效率,加快在线处理信息建设的步伐,提高在线信息管理的速度、效率、广度、深度、共享度,近年来,相关部门投入了大量的人力、财力、物力构建出网络环境、制作出软件平台,很重视在线学习系统的开发。
随着科学技术的不断发展,管理和办公活动的重要性日渐突出,引起了管理者以及技术人员的普遍重视,尤其是20世纪60年代以来,在通讯技术迅速发展的推动下,高校办公室也开始了向自动化为主要内容的“办公室革命”。各高校根据自己的需求,建立了网上新生信息自动化管理系统。近可能的利用信息资源,向多级办公人员及时提供所需信息,提高了工作效率和质量。不久的将来网上信息管理系统将成为高校的首选管理方式。
3.2 可行性研究
现在国内许多高校用的都是纸和笔的人工管理方式,这样的管理及困难又浪费时间和成本,很容易出错。所以应该掌握大型高校先进的管理方式,从而提高高校的效率和降低成本。迎新管理系统主要有以下优势:迎新管理系统面向学校各院系,各管理部门及全校新生,为横跨不同的业务部门,及迎新工作的各项工作位一体,为新生提供方便,高效,一体化的入学报到环境,为管理员搭建业务管理及协同的综合平台,并累计新生数据,为后期应用提供数据来源。
3.2.1 经济可行性
通过网站对高校内部新生信息进行全面的自动化管理,大大提高学校的办公效率。通过系统对学校新生信息管理过程中的数据进行全面的管理和统计,避免人为处理各类数据时所产生的各种问题,提高了学校的运作效率,为学校经营提供了大量的、权威的数据,使学校的管理进入到科学化、系统化的范畴。
3.2.2 技术可行性
本系统主用用到了目前比较流行的Struts和Hibernate技术,Struts是构建基于JAVA的WEB应用首选技术。Hibernate已经被越来越多的JAVA开发人员作为高校应用和关系数据库之间的中间件,这项技术的应用方便了网站日后的维护。
3.3系统设计
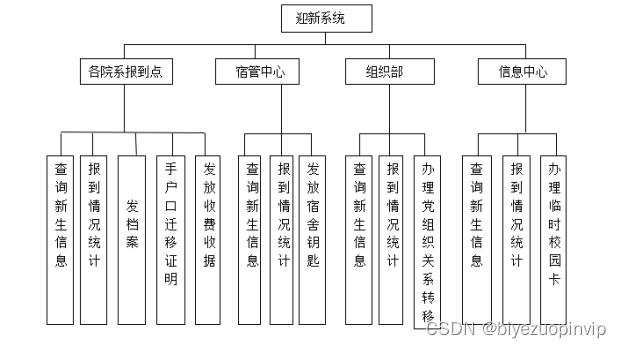
由于本系统可执行的是一般性质的信息管理工作,本系统具有一般适用性,其所实现的功能满足高校对日新生信息的管理,方便高校内部人员的沟通,方便老师及学生及时的了解学校的动态,使高校的日常管理步入科学系统的轨道上。根据需求分析,绘制功能模块图如图3-1所示:

图3-1系统功能模块图
新生首先到各院系报到点登记报道信息,领取户口迁移证明和相关收费收据;再去宿管中心办理入宿手续,领取宿舍钥匙,完成之后去组织部转移组织关系,最后去信息中心领取校园卡。
<%@page import="com.util.CheckCode"%>
<%@ page language="java" import="java.util.*" contentType="text/html;charset=gb2312" %>
<jsp:useBean id="yzm" scope="page" class="com.util.CheckCode"/>
<%@ include file="iframe/head.jsp" %>
<%String code=yzm.getCheckCode(); %>
<script type="text/javascript" src="js/jquery-1.9.1.js">
</script>
<script type="text/javascript">
form1.username.focus()
function checkform(form)
{
//var flag=true;
//if(form("username").value==""){alert("请输入用户名!");form("username").focus();return false};
//if(form("password").value==""){alert("请输入口令!");form("password").focus();return false};
if($("#username").val()==""){
alert("请输入用户名!");
return false;
}
if($("#password").val()==""){
alert("请输入口令!");
return false;
}
if($("#inputCode").val()==""){
alert("请输入验证码!");
return false;
}
if($("#inputCode").val()!=$("#code").val()){
alert("验证码输入有误!");
return false;
}
form1.submit();
}
</script>
<form name="form1" method="post" action="<%=basePath %>loginChange.action">
<TABLE align=center height="180">
<TBODY>
<TR>
<TD width="20%" align="right">用户帐号:</TD>
<TD align="left"><input type="text" size="30" id="username" name="username"></TD>
</TR>
<TR>
<TD width="20%" align="right">登录密码:</TD>
<TD align="left"><input type="password" size="33" id="password" name="password"></TD>
</TR>
<TR>
<TD width="20%" align="right">用户身份:</TD>
<TD align="left"><select name=sf>
<option value="管理员">管理员</option>
<option value="报道点">报道点</option>
<option value="宿管中心">宿管中心</option>
<option value="组织部">组织部</option>
<option value="信息中心">信息中心</option>
</select></TD>
</TR>
<%
CheckCode ss=new CheckCode();
String code1=ss.getCheckCode();
%>
<TR>
<TD align="center" colspan="2"><input type="text" id="inputCode"/><input type="hidden" id="code" value="<%=code1%>">
<img style="background-color: silver;" alt="<%=code1%>"/>
<input class="l_bnt" accesskey="login" value="登 录" type="button" onclick="checkform(form1)"/>
</TD>
</TR>
</TBODY>
</TABLE>
</FORM>
<%@ include file="iframe/foot.jsp"%>