目录
1.修改密码
客户端响应
前端vue
后端
controller层
ServiceImpl实现层
2.忘记密码
客户端响应
后端
controller层
serviceImpl实现层
本章需要准备:springcloud项目,依赖,数据库....
数据库SQL
SET FOREIGN_KEY_CHECKS=0;
-- ----------------------------
-- Table structure for mbs_member
-- ----------------------------
DROP TABLE IF EXISTS `mbs_member`;
CREATE TABLE `mbs_member` (
`id` int NOT NULL AUTO_INCREMENT COMMENT '会员客户ID',
`username` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL COMMENT '账号',
`password` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL COMMENT '密码',
`pw_salt` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL COMMENT '盐值列',
`status` int DEFAULT NULL COMMENT '账号状态(帐号启用状态:0->启用;1->禁用)',
`id_type` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL COMMENT '(身份证,护照,军官证,台胞证,港澳台来往内地通行证)',
`path_front` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL COMMENT '正面',
`path_reverse` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL COMMENT '反面',
`name` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL COMMENT '客户名字',
`contact_name` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL COMMENT '联系人',
`contact_phone` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL COMMENT '联系电话',
`contact_address` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL COMMENT '联系地址',
`license_no` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL COMMENT '驾照号',
`sex` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL COMMENT '性别',
`phone_num` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL COMMENT '电话',
`address` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL COMMENT '地址',
`email` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL COMMENT '邮箱',
`member_level_id` int DEFAULT NULL COMMENT '会员级别(普通,金卡,白金,钻石)',
`Account_Balance` double DEFAULT '0' COMMENT '账户余额',
`integration` int DEFAULT '0' COMMENT '积分',
`growth` double DEFAULT NULL COMMENT '成长值',
`history_integration` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL COMMENT '历史积分数量(只加不减)',
`open_id` int DEFAULT NULL COMMENT '微信返回ID',
`token` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL COMMENT '登录验证token',
`id_card` varchar(18) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL COMMENT '证件编号',
`head_pic` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL COMMENT '头像',
PRIMARY KEY (`id`) USING BTREE
) ENGINE=InnoDB AUTO_INCREMENT=89 DEFAULT CHARSET=utf8;
-- ----------------------------
-- Records of mbs_member
-- ----------------------------
INSERT INTO `mbs_member` VALUES ('71', 'zhanghaojie', 'f5455390512559851fdffdc9dc71e1debe7261c41509579a3cb8d8085b86bee95d3808d9345e79790a2b2a153effe2615b1b4302694018d0d369f13a4a6e5005', '8efbe27a-4', '0', '1', null, null, '小浩杰', null, null, null, '410100123457', null, '15136204889', null, '222222@qq.com', '1', '11240', '5610', '3760', '2260', null, null, null, 'https://wangzherongyao.oss-cn-beijing.aliyuncs.com/upload/files/1605770604552-7c5b7014-09cb-4d0a.jpg');
INSERT INTO `mbs_member` VALUES ('78', 'test111', '111591072d3b1a693158b77a16df045daf87fca20ea7fc00c32411b6ace2d2c7ac0a70777619883fac37417ca9a09593465c51e7ab56cfb2b1debc174e2ffb3a', 'fcba1cda-2ce7-4d49-9658-976ff2b5aa9d', '0', '1', null, null, 'test111', null, null, null, '511621200011011212', null, '18398591677', null, '1111@11.cc', '3', '94620.96000000002', '1000', '65790.4', '0', null, null, '51162******212', 'https://qy002-bookstore.oss-cn-hangzhou.aliyuncs.com/staff_headicon/9ddb6b4b-8332-47a6-84ae-d5b9234e5065bg5.jpg');
INSERT INTO `mbs_member` VALUES ('88', 'cjj', '836bac861900ae9df5bf390ede7c2a45c1287f346139d3d3576300be822e1f17746c95d622955cc292427748dc12959447a28ba46ce13eb3c41fdcab09956161', 'c5546504-f2a1-4494-a738-8297e786acee', '0', '1', null, null, '成JJ', null, null, null, null, null, '13645678922', null, null, '1', '200', '50', '10500', '500', null, null, null, 'https://qy002-bookstore.oss-cn-hangzhou.aliyuncs.com/staff_headicon/29727801-0855-484d-bf5d-c6f69e8a72ad111.jpg');1.修改密码
客户端响应
前端vue
<template> <div class="surechange"> <head_><h1>修改密码</h1></head_> <div class="inp"> <label for="oldpw">旧密码</label> <input type="text" placeholder="请输入旧密码" id="oldpw" v-model="oldpw" @blur="checkpw" /> </div> <div class="inp"> <label for="newpwd">新密码</label> <input v-model="newpw" :type="flas ? tests : pass" placeholder="请输入新密码" id="newpwd" /> <van-icon @click="eye_active" :class="flas ? 'eye_active' : ''" name="eye-o" size="0.36rem" /> </div> <div class="inp"> <label for="sure">确认</label> <input :type="flas2 ? tests : pass" v-model="surepw" placeholder="再次输入新密码" id="sure" /> <van-icon @click="eye_active2" :class="flas2 ? 'eye_active' : ''" name="eye-o" size="0.36rem" /> </div> <div class="submit"> <button @click="submit" :disabled="submitdisplay" :class="[submitcolor == true ? 'submit_active' : '']" > 确认修改 </button> </div> </div> </template> <script> //导入请求 import{changePwd,backPwd,checkPwd} from "../../request/userinfo/userinfo" import head_ from '../jingtai_/header' export default { props: {}, data() { return { oldpw: "", newpw: "", surepw: "", flas: false, pass: "password", tests: "text", flas2: false, submitdisplay: true, submitcolor: false, regpw: /^[\w]{6,16}$/, }; }, methods: { //校验密码 checkpw(){ checkPwd({oldpw: this.oldpw}).then((res) => { if (res.code == 200) { if(!res.data){ this.$toast.fail("请输入正确的密码!"); this.oldpw=''; } }else { this.$toast.fail("出错了!"); } }); }, eye_active() { this.flas = !this.flas; }, eye_active2() { this.flas2 = !this.flas2; }, submit() { if (this.regpw.test(this.newpw) == false) { this.$toast.fail("6~16位,包含大小写字母和数字的组合"); } else if (this.newpw != this.surepw) { this.$toast.fail("两次密码输入不一致"); } else { changePwd({ password: this.newpw }).then((res) => { if (res.code == 200 && res.data) { this.$toast.success("修改成功"); window.localStorage.removeItem("token"); this.$router.push("/login"); } else { this.$toast.success("修改失败"); } }); } }, }, updated() { if (this.oldpw != "" && this.newpw != "" && this.surepw != "") { this.submitdisplay = false; this.submitcolor = true; } else { this.submitcolor = false; this.submitdisplay = true; } }, components: {head_}, }; </script> <style scoped lang="less"> .surechange { padding: 0 0.24rem; .title { display: flex; align-items: center; height: 0.88rem; span { flex: 1; text-align: center; font-size: 0.34rem; font-weight: bolder; } } .inp { display: flex; justify-content: space-between; align-items: center; margin-top: 0.29rem; position: relative; label { font-size: 0.26rem; font-weight: bolder; } input { width: 5.48rem; height: 0.66rem; font-size: 0.22rem; padding-left: 0.19rem; border: 2px solid #e4e4e4; border-radius: 0.04rem; &::placeholder { color: #999; } } .van-icon-eye-o { position: absolute; top: 0.2rem; right: 0.19rem; } .eye_active { color: #2094ff; } } .submit { margin-top: 2.27rem; text-align: center; button { width: 5rem; height: 1rem; color: #999; background: #f2f2f2; font-size: 0.34rem; text-align: center; line-height: 1rem; border: none; outline: none; } .submit_active { background: #43a5ff; color: #fff; } } } </style>// 检验密码 export function checkPwd(data){ return req({ url:'/member/queryByPassword?password='+data.oldpw, method:'get', data:data }) } // 修改密码 export function changePwd(data){ // console.log(data) return req({ url:'/member/alterPassword?pass='+data.password, method:'post', data:data }) } // 找回密码 export function backPwd(data){ // console.log(data) return req({ url:'/mbs/client/BackPwd', method:'post', data:data }) }后端
实体类
package com.fifth.entity; import com.baomidou.mybatisplus.annotation.IdType; import com.baomidou.mybatisplus.annotation.TableField; import com.baomidou.mybatisplus.annotation.TableId; import com.baomidou.mybatisplus.annotation.TableName; import io.swagger.annotations.ApiModel; import io.swagger.annotations.ApiModelProperty; import lombok.Data; import java.io.Serializable; /** * 客户信息表 * * @TableName mbs_member */ @TableName("mbs_member") @Data @ApiModel("客户信息实体类") public class Member implements Serializable { /** * 会员客户ID */ @ApiModelProperty("会员客户ID") @TableId(type = IdType.AUTO) private Integer id; /** * 账号 */ @ApiModelProperty("账号") private String username; /** * 密码 */ @ApiModelProperty("密码") private String password; /** * 盐值列 */ @ApiModelProperty("盐值列") private String pwSalt; /** * 账号状态(帐号启用状态:0->启用;1->禁用) */ @ApiModelProperty("账号状态(帐号启用状态:0->启用;1->禁用)") private Integer status; /** * (身份证,护照,军官证,台胞证,港澳台来往内地通行证) */ @ApiModelProperty("(身份证,护照,军官证,台胞证,港澳台来往内地通行证)") private String idType; /** * 正面 */ @ApiModelProperty("正面") private String pathFront; /** * 反面 */ @ApiModelProperty("反面") private String pathReverse; /** * 客户名字 */ @ApiModelProperty("客户名字") private String name; /** * 联系人 */ @ApiModelProperty("联系人") private String contactName; /** * 联系电话 */ @ApiModelProperty("联系电话") private String contactPhone; /** * 联系地址 */ @ApiModelProperty("联系地址") private String contactAddress; /** * 驾照号 */ @ApiModelProperty("驾照号") private String licenseNo; /** * 性别 */ @ApiModelProperty("性别") private String sex; /** * 电话 */ @ApiModelProperty("电话") private String phoneNum; /** * 地址 */ @ApiModelProperty("地址") private String address; /** * 邮箱 */ @ApiModelProperty("邮箱") private String email; /** * 会员级别(普通,金卡,白金,钻石) */ @ApiModelProperty("会员级别(普通,金卡,白金,钻石)") private Integer memberLevelId; /** * 账户余额 */ @ApiModelProperty("账户余额") private Double accountBalance; /** * 积分 */ @ApiModelProperty("积分") private Integer integration; /** * 成长值 */ @ApiModelProperty("成长值") private Double growth; /** * 历史积分数量(只加不减) */ @ApiModelProperty("历史积分数量(只加不减)") private String historyIntegration; /** * 微信返回ID */ @ApiModelProperty("微信返回ID") private Integer openId; /** * 登录验证token */ @ApiModelProperty("登录验证token") private String token; /** * 证件编号 */ @ApiModelProperty("证件编号") private String idCard; /** * 头像 */ @ApiModelProperty("头像") private String headPic; }controller层
@RestController @RequestMapping("member") @Api(tags = "客户管理--会员管理") public class MemberController { @Autowired private MemberService memberService; //判断修改密码中输入的旧密码 @GetMapping("queryByPassword") @ApiOperation("修改密码-旧密码判断") public Result<Boolean> queryByPassword(@RequestParam String password,@RequestParam String token) { return memberService.queryByPassword(password,token); } //确认修改密码 @PostMapping("/alterPassword") @ApiOperation("修改密码-确认事件") public Result<Boolean> alterPassword(@RequestParam String pass, @RequestParam String token) { return memberService.alterPassword(pass, token); } }Service层
public interface MemberService { //修改密码-旧密码判断 Result<Boolean> queryByPassword(String password, String token); //修改密码-确认事件 Result<Boolean> alterPassword(String pass, String token); }ServiceImpl实现层
@Service public class MemberServiceImpl implements MemberService { @Autowired private MemberDao memberDao; @Autowired private StringRedisTemplate redisTemplate; //修改密码-旧密码判断 /** * 根据密码和用户令牌查询用户信息 * @param password 用户输入的旧密码 * @param token 用户令牌,用于从Redis中获取用户信息 * @return 返回Result对象,包含查询结果和消息 */ @Override public Result<Boolean> queryByPassword(String password, String token) { // 从Redis中根据用户令牌获取用户信息 String userInfoJson = redisTemplate.opsForValue().get("sso:member:" + token); if (userInfoJson == null) { // 未找到该令牌对应的用户信息 return new Result<>(500, "令牌不存在", null); } // 将用户信息JSON转换成Member对象 Member member = JSON.parseObject(userInfoJson, Member.class); if (member == null || member.getId() == null) { // Redis中存储的用户信息无效 return new Result<>(500, "用户信息无效", null); } // 查询数据库该用户的真实密码 Member member1 = memberDao.selectById(member.getId()); if (member1 == null || member1.getPassword() == null || member1.getPwSalt() == null) { // 数据库中用户信息无效 return new Result<>(500, "用户信息无效", null); } // 加密后的密码 Md5Hash md5Hash = new Md5Hash(password, member1.getPwSalt()); // 检查用户输入的旧密码是否与数据库中的密码匹配 if (member1.getPassword().equals(md5Hash.toString())) { // 密码正确,返回结果为成功 return new Result<>(200, "密码正确", true); } else { // 密码不正确,返回结果为失败 return new Result<>(500, "旧密码错误", false); } } //修改密码-确认事件 @Override public Result<Boolean> alterPassword(String pass, String token) { //1.获取当前登录用户的缓存信息 String s = redisTemplate.opsForValue().get("sso:member:" + token); Member member = JSON.parseObject(s,Member.class); //2.修改用户密码,进行加密并更新到数据库 String newPassword = new Md5Hash(pass, member.getPwSalt()).toString(); member.setPassword(newPassword); int i = memberDao.updateById(member); if (i > 0) { return new Result<>(200, "修改成功", true); } return new Result<>(500, "修改密码未知错误", false); } }dao层
@Mapper public interface MemberDao extends BaseMapper<Member> { }修改密码完成
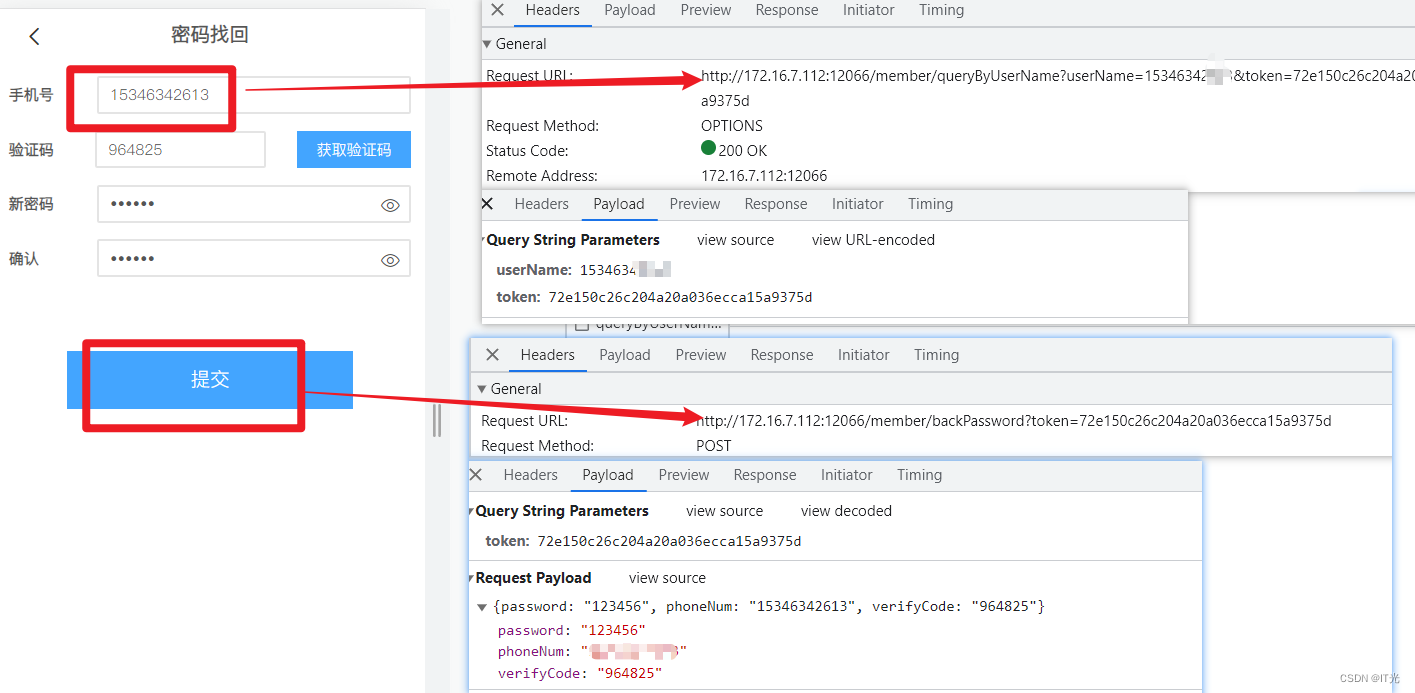
2.忘记密码
客户端响应
前端vue......(在上面"修改密码 "前端vue里)
后端
MemberRegisterVo.java
@Data @ApiModel("会员短信注册信息接收") public class MemberRegisterVo { private String confirmPassword; private String password; private String phoneNum; //验证码 private String verifyCode; }controller层
@RestController @RequestMapping("member") @Api(tags = "客户管理--会员管理") public class MemberController { @Autowired private MemberService memberService; @GetMapping("/queryByUserName") @ApiOperation("根据会员电话(相当于用户名)查询会员") public Result<Boolean> queryByUserName(@RequestParam String userName) { return memberService.queryByUserName(userName); } @PostMapping("/backPassword") @ApiOperation("密码找回") public Result<String> backPassword(@RequestBody MemberRegisterVo memberRegisterVo, @RequestParam String token) { return memberService.backPassword(memberRegisterVo,token); } }service层
public interface MemberService { //根据会员电话查询会员信息 Member getByPhoneNum(String num); //密码找回 Result<String> backPassword(MemberRegisterVo memberRegisterVo,String token); }serviceImpl实现层
@Service public class MemberServiceImpl implements MemberService { @Autowired private MemberDao memberDao; @Autowired private StringRedisTemplate redisTemplate; //根据会员电话查询信息 @Override public Result<Boolean> queryByUserName(String userName) { QueryWrapper<Member> wrapper = new QueryWrapper<>(); //会员手机号 wrapper.eq("phone_num", userName); Member member = memberDao.selectOne(wrapper); if (member != null) { return new Result<>(200,"成功",true); } return new Result<>(200,"成功",false); } //密码找回 @Override public Result<String> backPassword(MemberRegisterVo memberRegisterVo,String token) { //1.获取当前登录用户的缓存信息 String s = redisTemplate.opsForValue().get("sso:member:" + token); Member member = JSON.parseObject(s,Member.class); //1.校验验证码输入是否正确 String verifyCode = memberRegisterVo.getVerifyCode(); //获取redis中的验证码 String code = redisTemplate.opsForValue().get("code"); if (!code.equals(verifyCode)) { return new Result<>(200, "验证码错误", "1"); } //用户密码加密 String password = memberRegisterVo.getPassword(); Md5Hash md5password = new Md5Hash(password, member.getPwSalt()); member.setPassword(md5password.toString()); int i = memberDao.updateById(member); if (i > 0) { //清除验证码 redisTemplate.delete("code"); return new Result<>(200, "成功", "0"); } return new Result<>(200, "失败", null); } }dao层
@Mapper public interface MemberDao extends BaseMapper<Member> { }




![[pymc3][python]pymc3安装后测试代码2](https://img-blog.csdnimg.cn/a828f3d5924b47d9ab45d3438cf0f49e.jpeg)











![[LeetCode]只出现一次的数字相关题目(c语言实现)](https://img-blog.csdnimg.cn/4e29f5ff21914b2c8df6b92a6808e64f.png)