1.是什么
2.标准模型
3.怪异模型
一、是什么

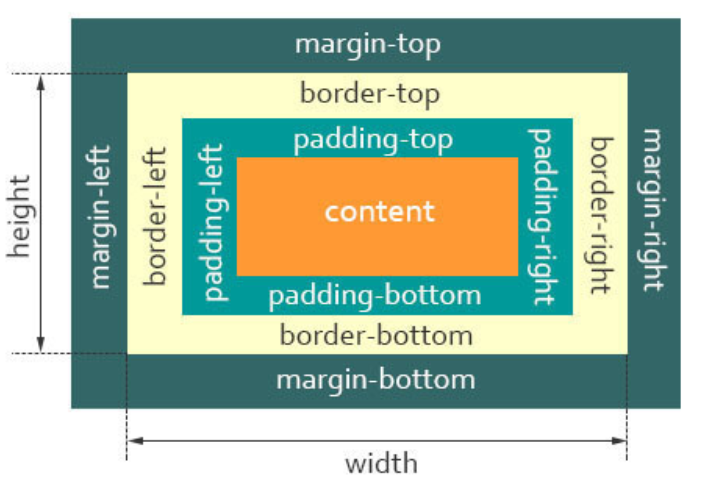
一个盒子由四部分组成:
content、padding、border、margin
在
CSS中,盒子模型可以分成:
- W3C 标准盒子模型
- IE 怪异盒子模型
默认情况下,盒子模型为W3C标准盒模型
二、标准盒模型

- 盒子总宽度 = width + padding + border + margin;
- 盒子总高度 = height + padding + border + margin;
三、IE怪异盒模型

- 盒子总高度 = width + margin;
- 盒子总高度 = height + margin
四、 css的box-sizing属性
可以通过box-sizing属性来设置盒子模型
- box-sizing:content-box; //标准盒模型
- box-sizing:border-box; //IE盒模型
- 如果想要盒模型中的content宽度与通过css的width属性设置的宽度相同,则使用box-sizing:content-box; 标准盒模型
- 如果想使整个盒子宽度固定(即使padding和border发生变化)时使用 box-sizing:border-box; 怪异盒模型