前言
课前准备:需要安装有HBuilder-X软件以及谷歌、火狐等浏览器。
官方网址:https://www.dcloud.io/
一、创建项目
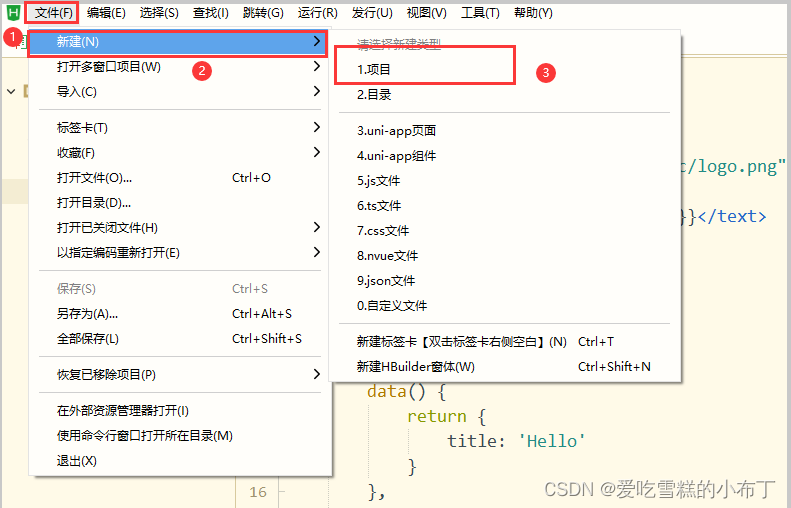
依次点击文件->新建->项目:

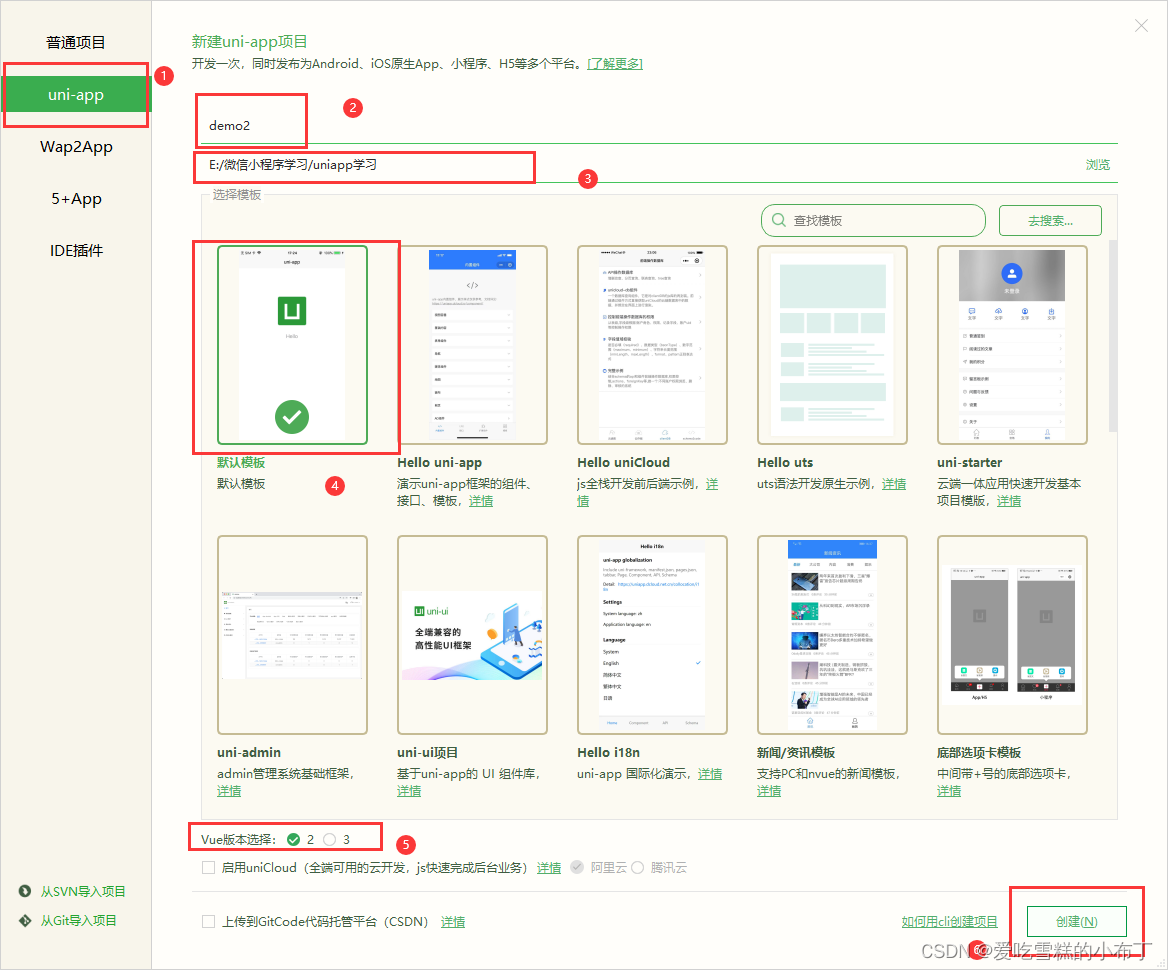
接着:
- 点击uni-app
- 填写项目名称
- 选择项目路径
- 选择项目模版,我这里选择默认
- 选项Vue的版本
- 点击创建项目

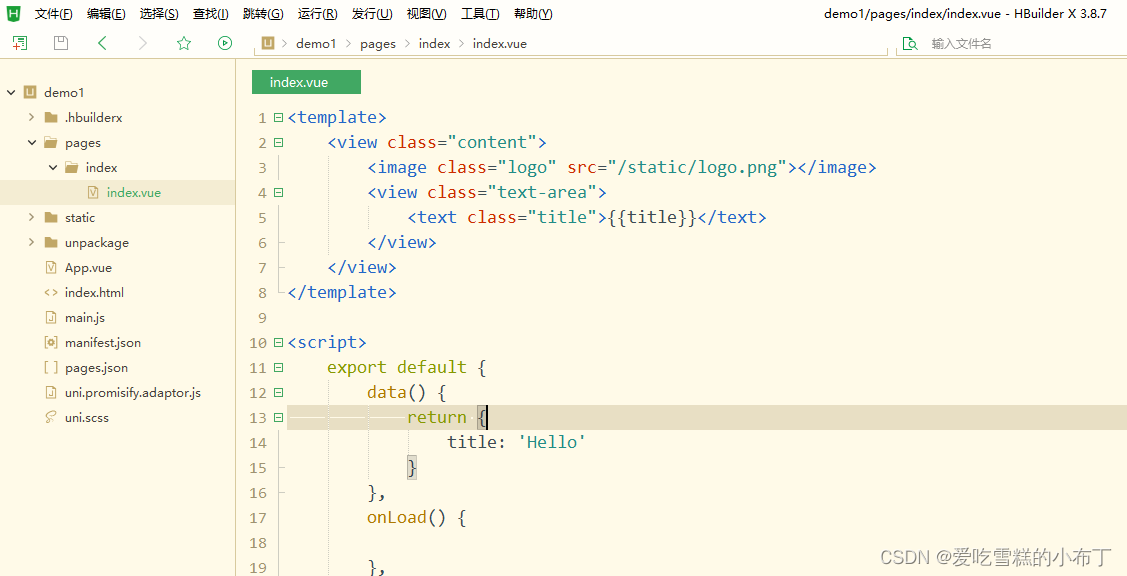
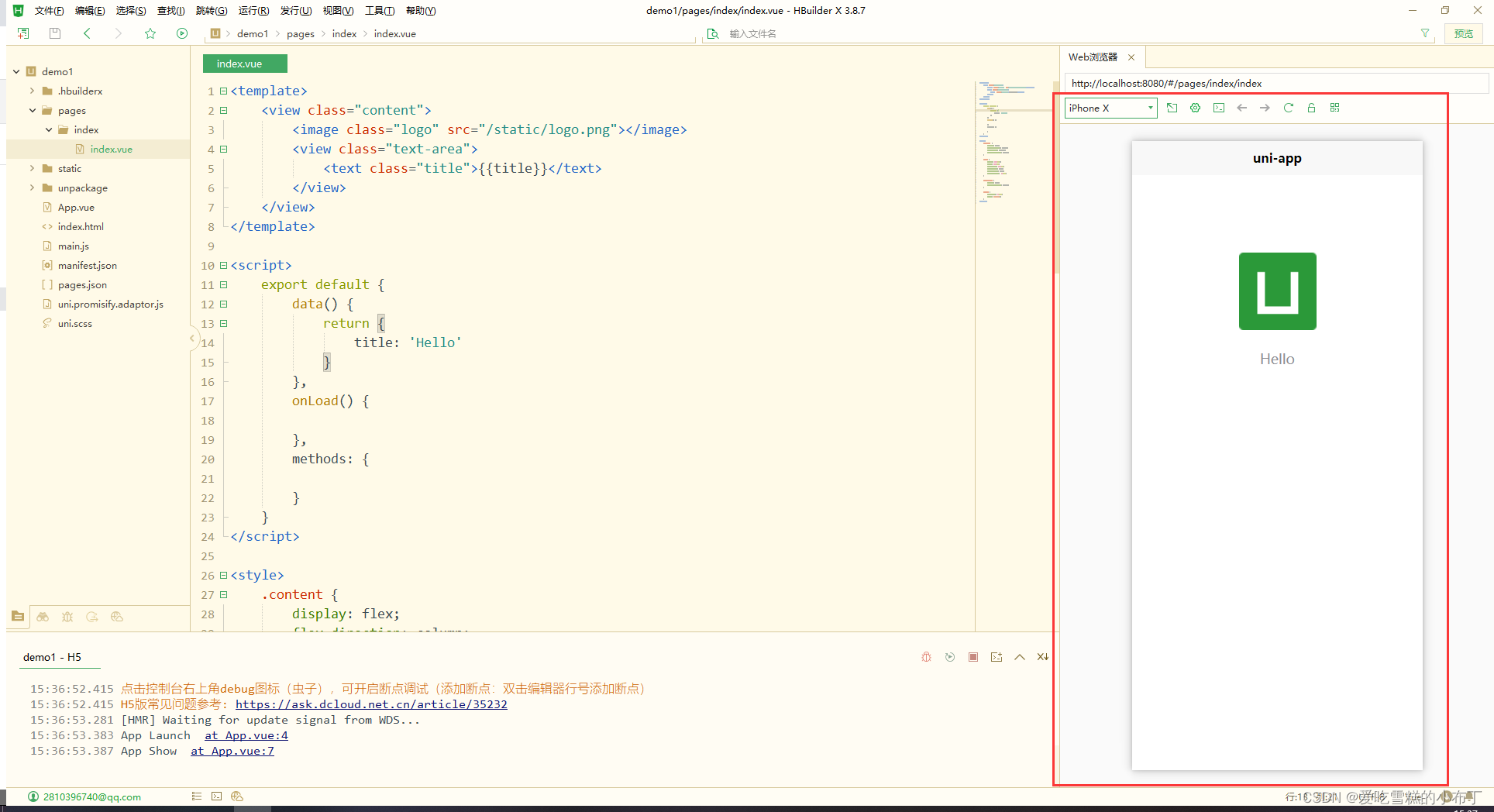
项目创建完成,默认模版创建的项目结构如下:

二、运行项目
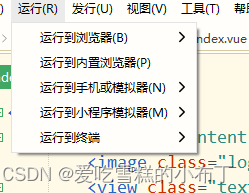
我们点击菜单栏的运行按钮,发现可以通过多种方式进行运行,如下:

我们先介绍以下几种:
- 运行到浏览器
- 运行到内置浏览器
- 运行到小程序模拟器
2.1 运行到浏览器
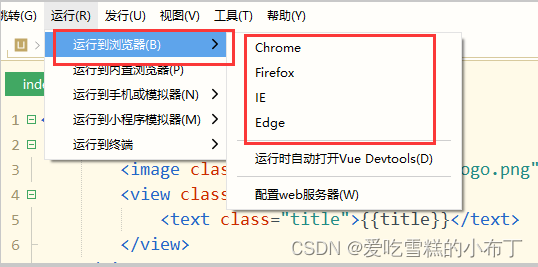
点击运行到浏览器,选择想要显示的浏览器即可:

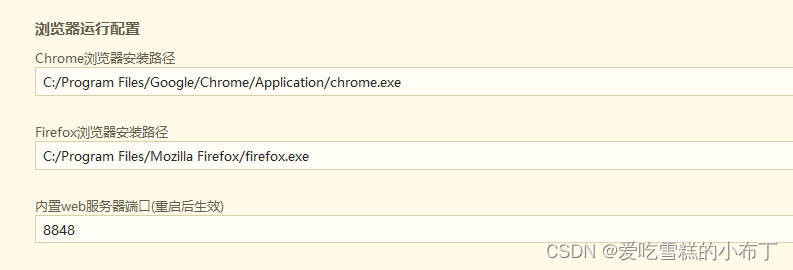
如果程序找不到对应的浏览器导致运行失败的话,我们需要配置浏览器地址,点击配置web服务器,如图:

将对应的浏览器安装启动程序配置好即可正常运行项目,如图:

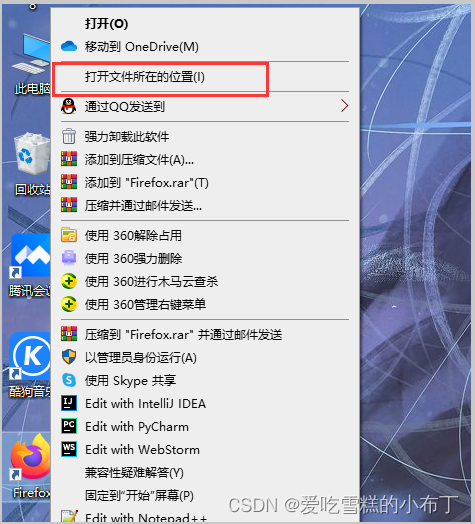
不知道自己的软件安装在哪的,可以在桌面找到浏览器图标,点击打开文件位置即可,如图:

2.2 运行到内置浏览器
点击运行到内置浏览器,软件会提示下载插件,根据提示下载即可,下载之后重新运行项目即可,如图:

2.3 运行到小程序
这么多种小程序的运行方式都是类似的,我这里以微信小程序为例。
点击微信开发者工具,如图:

如果没有安装微信开发者工具的话,会提示去下载安装,根据提示去下载安装即可,这里不做演示了。下载完成之后,全部默认安装即可。
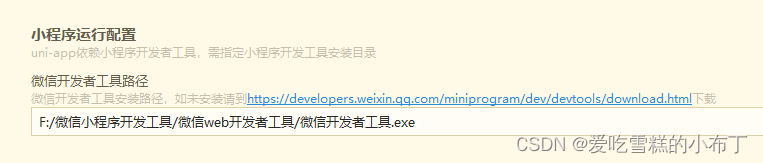
安装完成之后,去配置web服务器页面,配置微信开发者工具的路径,如图:

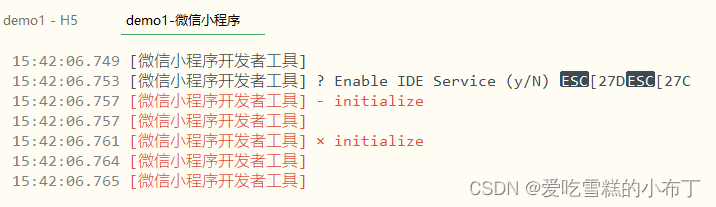
接着我们重新启动项目,发现还是启动失败,如图:

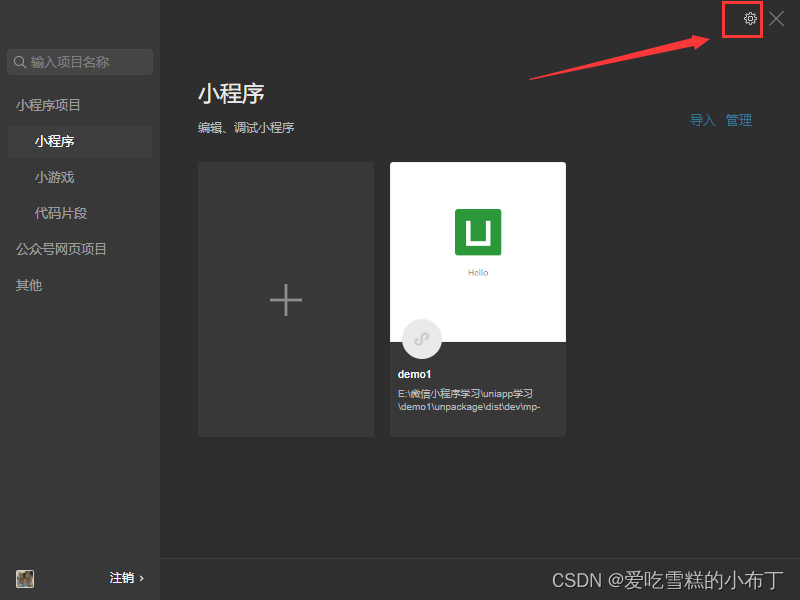
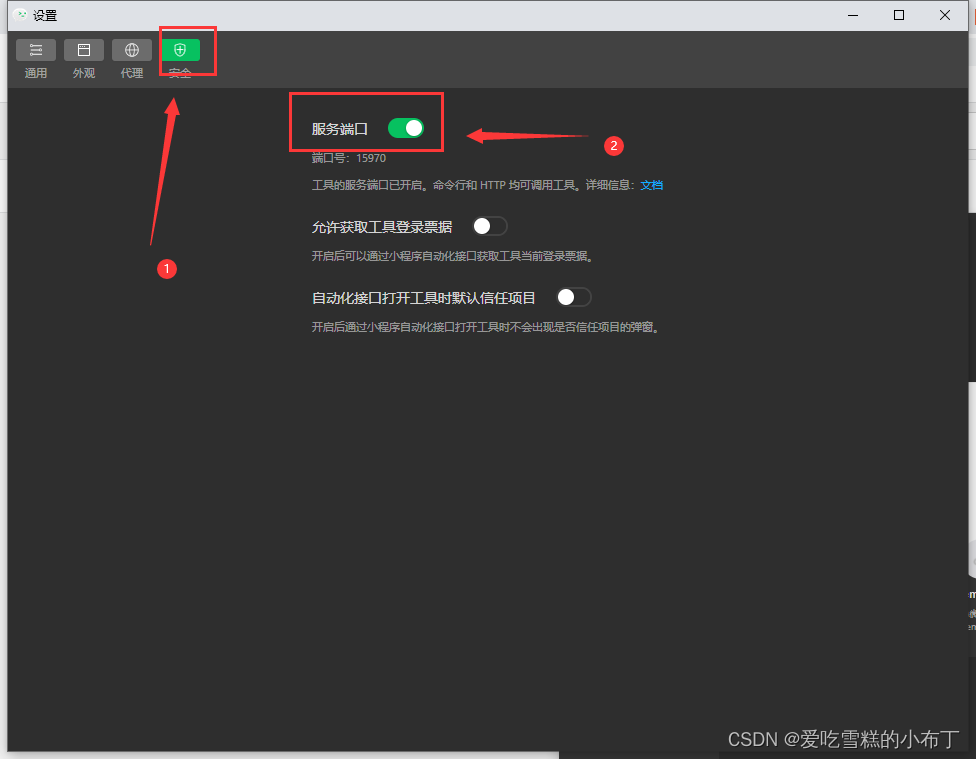
我们需要到微信开发者工具中,打开一个设置,我们打开软件,点击右上角的设置:

点击安全设置,打开服务端口即可:

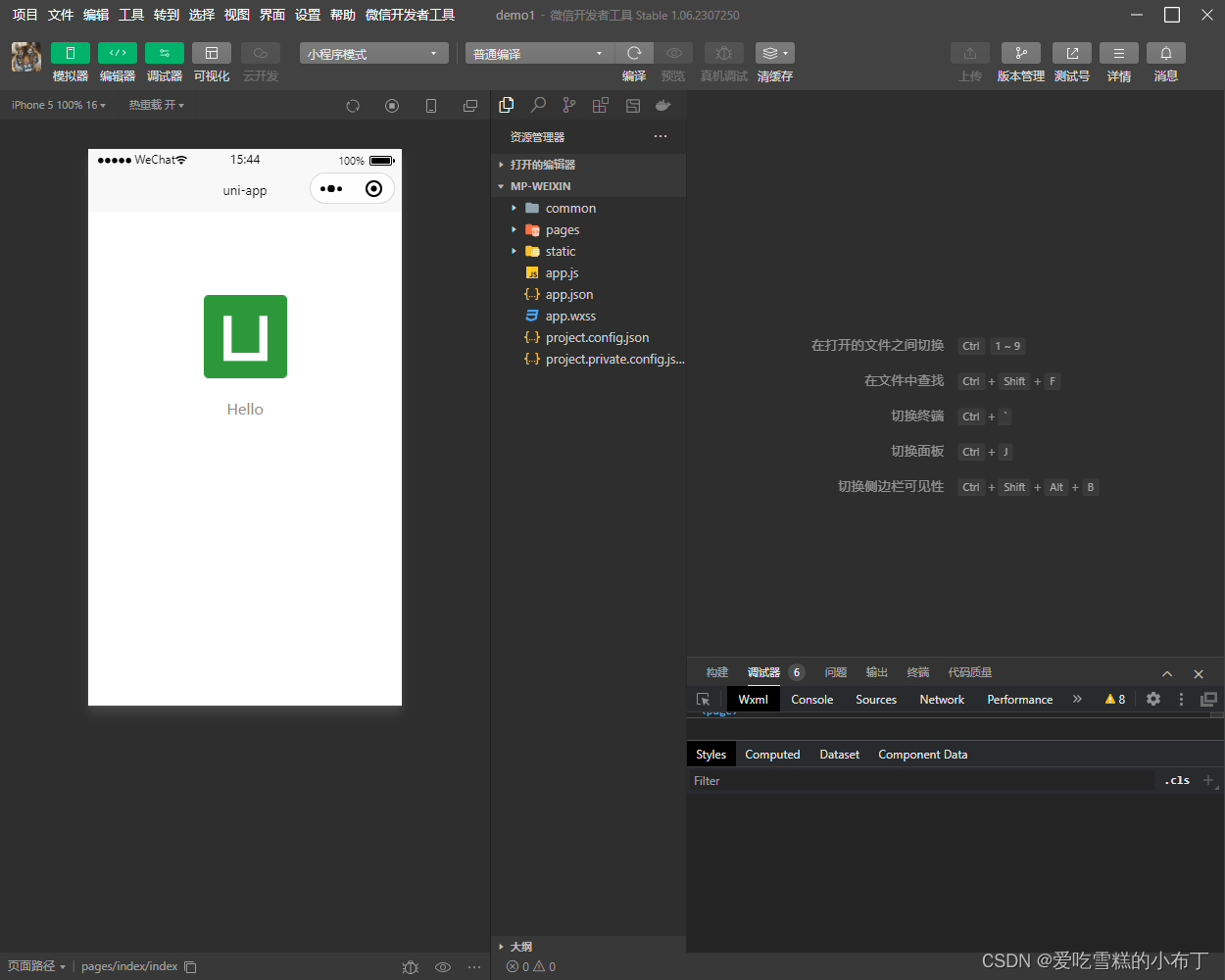
重新编译,运行成功,如图:

三、注意
3.1 修改代码热更新
我们改完代码之后,Ctrl + S 保存项目文件,项目会自动重新编译,我们在浏览器中刷新即可看到最新页面。
3.2 语法说明
我们虽然可以像写vue一样,直接写H5的<div><div/>等标签,在浏览器中也是能正常显示,但是在小程序和安卓中是不能正常显示的,我们需要根据uniapp的标签规范来编写项目。