在某些情况下,你可能希望通过在每帧中添加数据并保留先前添加的数据来进行动画处理。最近我们被客户要求撰写关于动态可视化的研究报告,包括一些图形和统计输出。
现在,我们将通过制作点线图的动画来探索。
以下是制作图表静态版本的代码:
#读取数据
warming <- read_csv("warming.csv")
#绘图
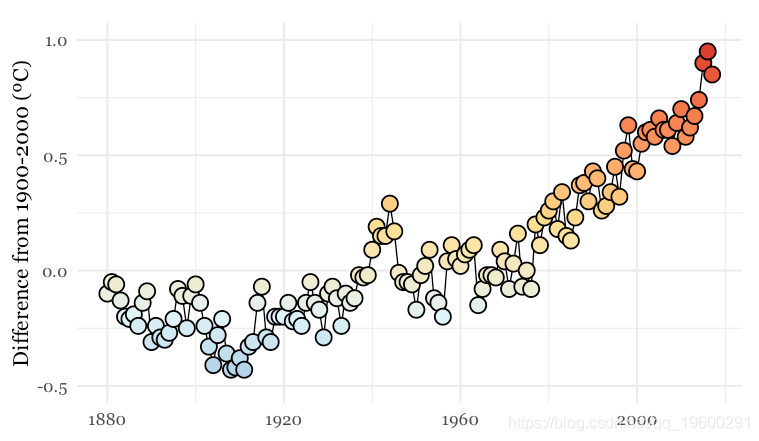
warming_plot <- ggplot(warming, aes(x = year, y = value)) +
geom_line(colour="black") +
geom_point(shape = 21, colour = "black", aes(fill = value), size=5, stroke=1) +
scale_x_continuous(limits = c(1880,2017)) +
scale_y_continuous(limits = c(-0.5,1)) +
scale_fill_distiller(palette = "RdYlBu", limits = c(-1,1), guide = FALSE) +
xlab("") +
ylab("Difference from 1900-2000 (ºC)") +
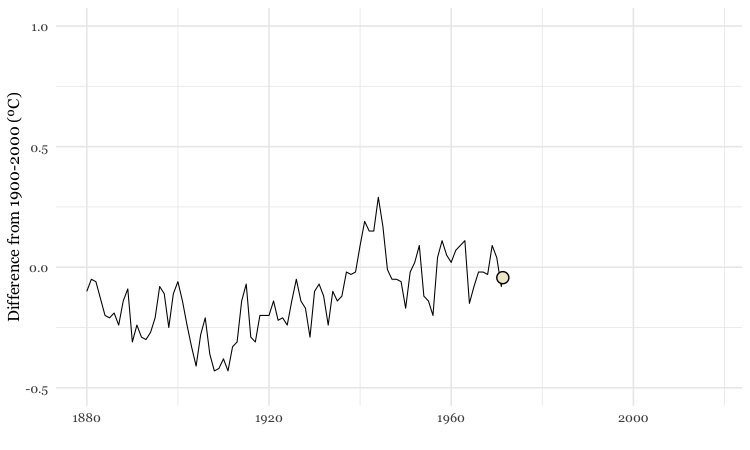
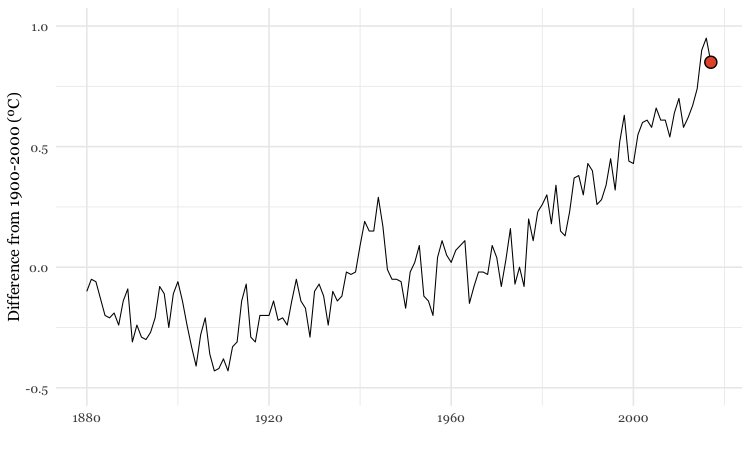
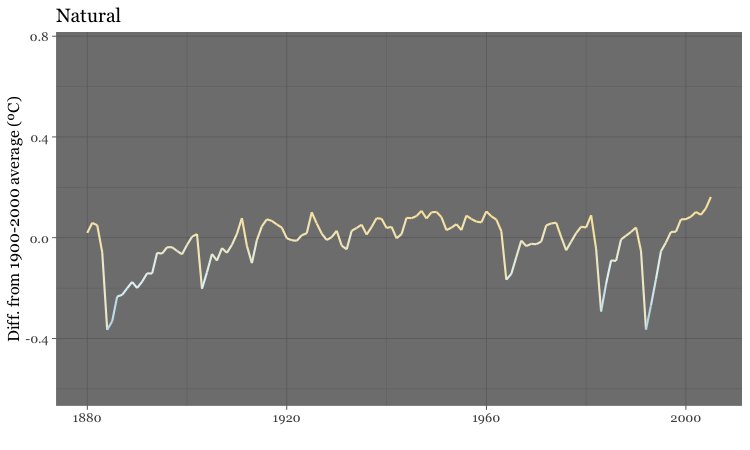
theme_minimal(base_size = 16, base_family = "Georgia")结果应该是:

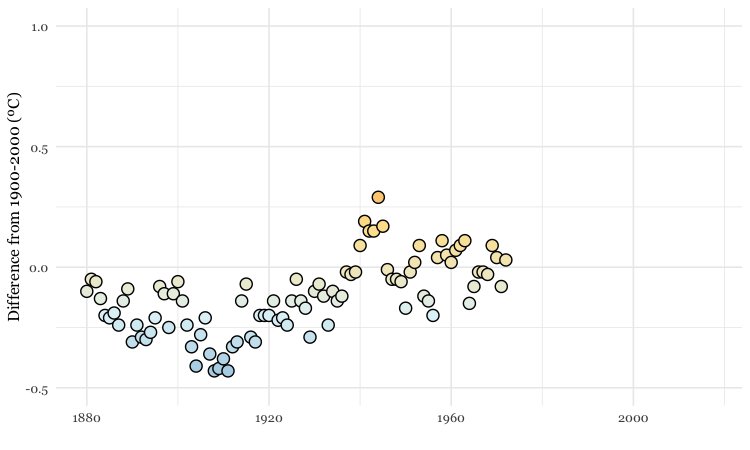
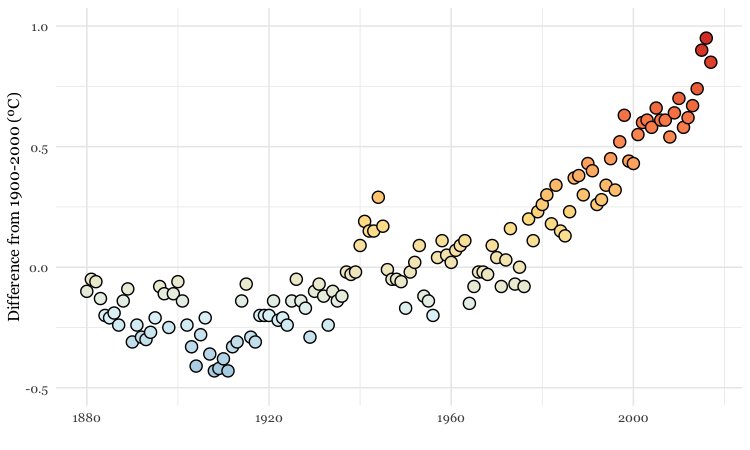
该文件warming.csv包含字段year和value,后者是全球年平均气温,相比于1900-2000的平均水平。
因为这是一个点-线图,它包括geom_line与geom_point层。我们可以将轮廓设置color为黑色,然后aes根据温度使用映射将其填充为颜色value。
该代码用于scale_fill_distiller使用ColorBrewer调色板,该调色板从冷蓝色,中性黄色到暖红色,并将它们应用于从-1到+1的一系列值。
同样,我们可以设置数据动画:
代码的工作方式
transition_reveal。当along时间变量的每个值添加到图表中时,这将保留先前显示的数据。id通过使其等于所讨论的类别变量,可用于为多个类别创建单独的行;否则使用id = 1。
transition_reveal其默认是显示线条,仅绘制当前帧的点:

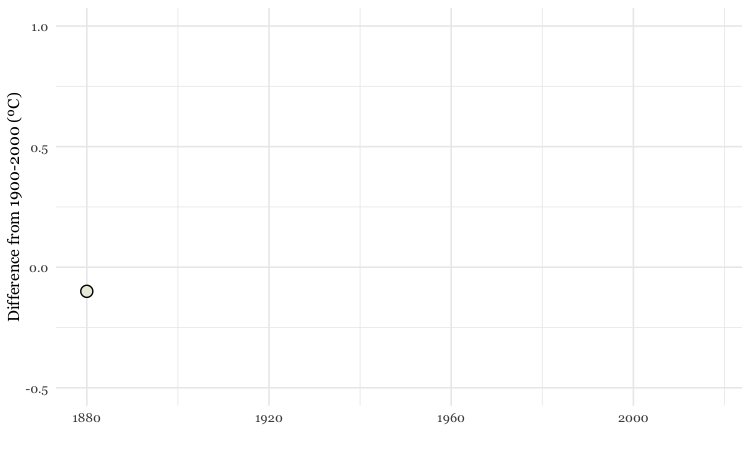
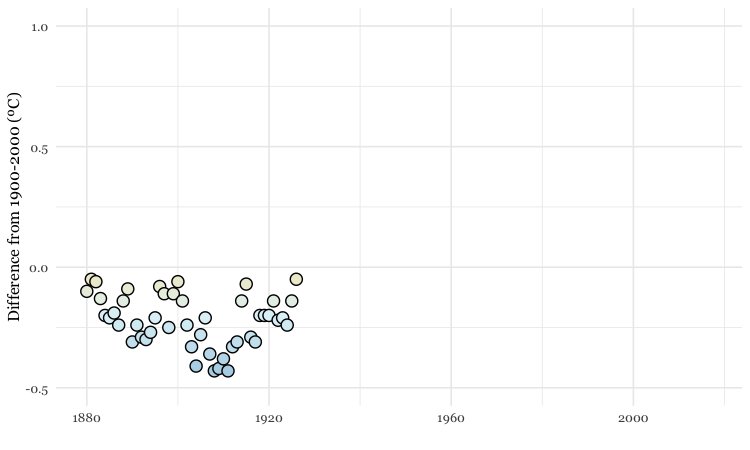
要创建点的累积动画,使用如下代码:
shadow_mark保留先前帧中的数据。

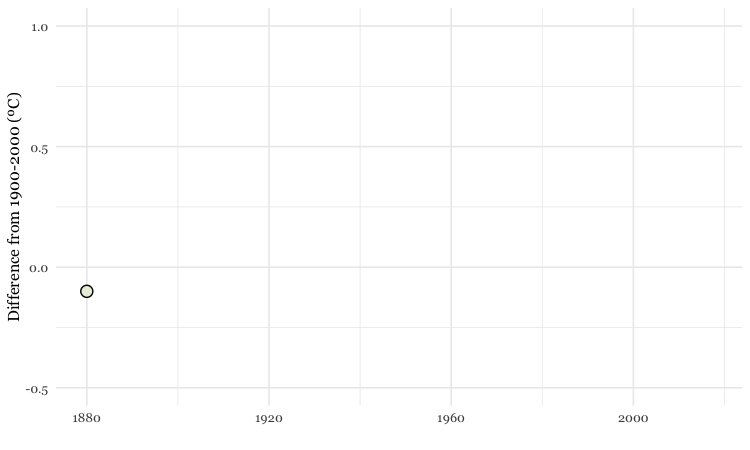
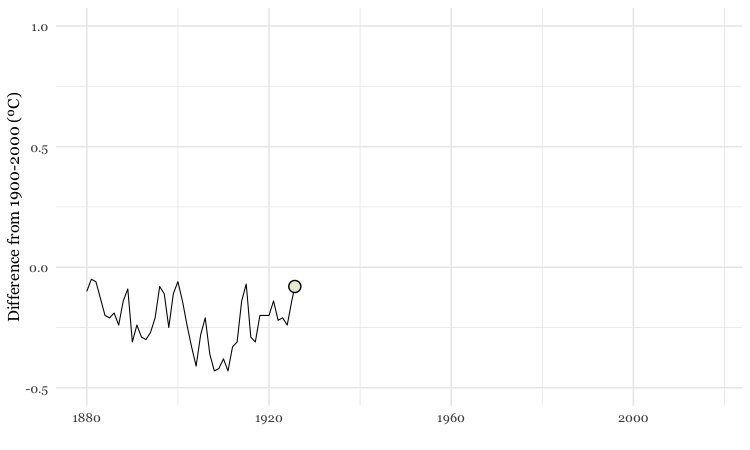
使用for循环绘制并保存每年的图表
要制作点和线的累积动画,我们需要编写一个循环为每帧创建一个单独的图像。
for循环:
# 列出1880年至2017年的年份
years <- c(1880:2017)
# for循环每年输出到控制台,每次暂停一秒钟
for (y in years) {
print(y)
Sys.sleep(1)
}输出:
[1] 1880
[1] 1881
[1] 1882
[1] 1883
[1] 1884
[1] 1885
[1] 1886
[1] 1887代码的第一行创建一个整数列表,其范围为1880年至2017年。
这部分代码将遍历列表中的每个条目:for (y in years)。
该代码使用相同的原理来绘制并保存每年的图表:
该代码如何工作
对于每一年,y该代码首先都会使一个称为R的R对象。
然后,它创建一个名为的R对象chart,这是从该数据绘制的静态ggplot2图。
然后,使用该ggsave函数以定义的尺寸和分辨率保存该图表,从而在循环上进行进度更新。
该ggsave代码利用了R函数paste0。
将帧合并为GIF和视频
首先使用制作GIF:
# 用ImageMagick制作GIF
system("convert -delay 10 charts/*.jpg warming2.gif")
# 增加GIF最后一帧的延迟
system("convert warming2.gif \\( +clone -set delay 300 \\) +swap +delete warming2_with_pause.gif")这段代码创建了一个名为的GIF warming2.gif。现在制作视频:
# 用FFmpeg制作视频
system("ffmpeg -f image2 -start_number 1880 -i charts/%d.jpg -vf 'scale=trunc(iw/2)*2:trunc(ih/2)*2' warming.mp4")
# 改变视频的速度
system("ffmpeg -i warming.mp4 -vf 'setpts=2*PTS' warming_slow.mp4")image2根据图像序列创建视频。
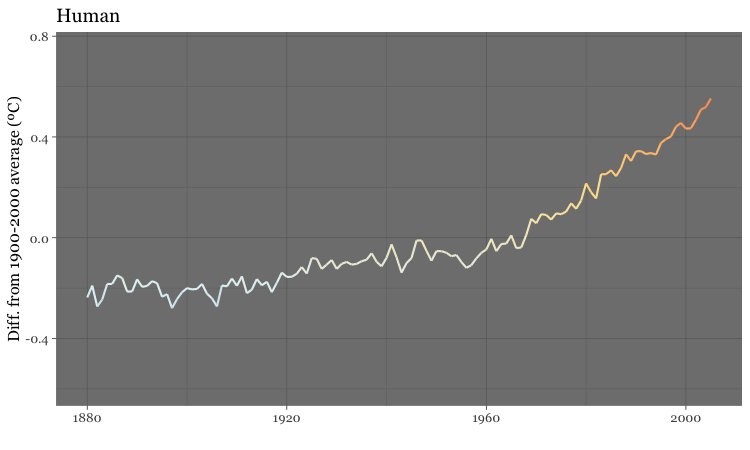
制作动画,在模拟人类对全球平均气温的影响与自然影响之间进行切换
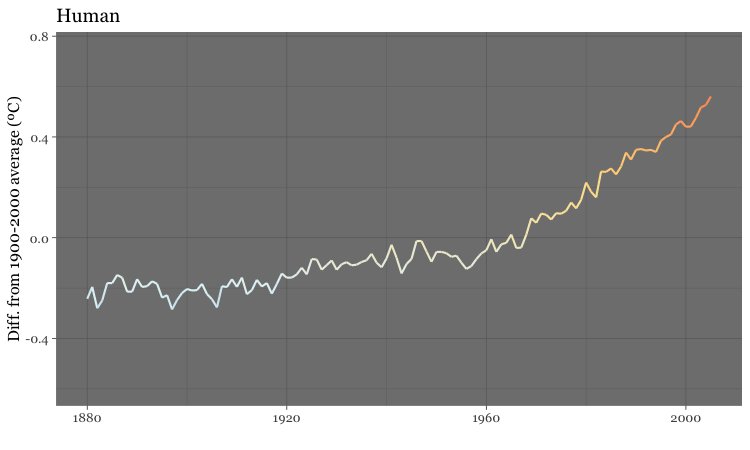
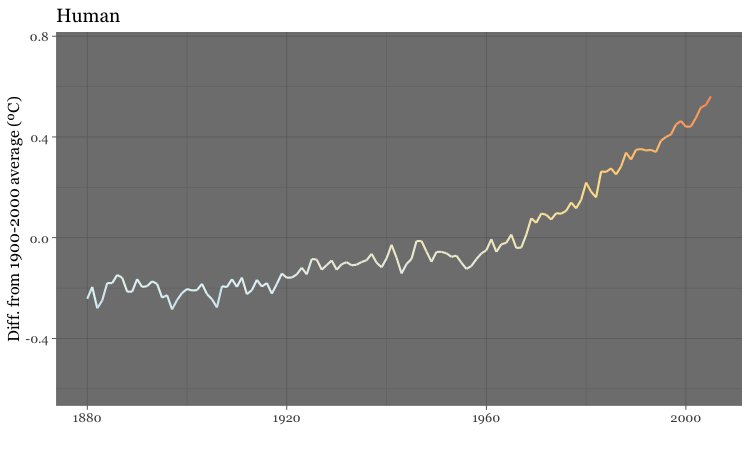
循环动画还可以用于在不同状态或数据的筛选视图之间切换。为了说明这一点,我们将加载NASA数据,该数据显示来自气候模型的模拟,该模拟比较了自然事件(例如,来自太阳的辐射变化和来自火山喷发的烟尘的冷却效应)在自然事件的影响下的全球平均温度将如何变化。对人类的影响,主要是二氧化碳和其他温室气体的排放。
代码的工作方式
-
transition_state。这会在数据的不同过滤状态之间切换,此处由变量定义type。 -
ease_aes使用状态过渡动画时,使用可改变过渡速度的选项 "{closest_state}"在ggtitle函数中使用会在此处显示用于定义状态的变量的适当值type。
GIF应该如下所示:





![[1.2.0新功能系列:一] Apache Doris 1.2.0 版本 Light Schema Change](https://img-blog.csdnimg.cn/img_convert/cf61d42f2d2a93189eeb2d09b1aa4d10.png)






![[volatile]关键字和wait()notify()详解](https://img-blog.csdnimg.cn/c923cd9c94544d32a0774bf4b04af40a.png)