1、背景
首先要知道在何种情况下需要用tooltip控件,使用场景应该是:鼠标移入某个控件区域,显示tooltip的提示;移出后隐藏该提示。
采用的比较多的方式是,对该控件的MouseMove和MouseLeave事件进行处理。
至于为什么不是MouseEnter或者MouseHover,是因为Enter和Hover都是Move触发时间段内起始点和某一特定时间点的一次特定触发。
2、拓展
处理Move事件可以覆盖更多的场景需要,比如在listview或其他集合控件,在item上移动时,也可以通过判断鼠标相对于控件的位置,通过一些其他方法判断当前移动到了哪个item上,结合item的tag属性,从而可以给各个item显示不同的tooltip内容。
3、闪烁问题+调试定位
闪烁出现的原因,是因为我们在MouseMove事件中调用ToolTip的Show对其进行显示(其参数配置不再赘述),在MouseLeave事件中调用了ToolTip的Hide将其隐藏。

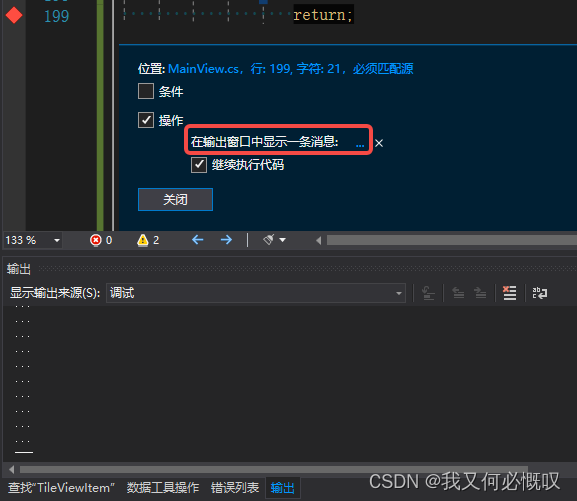
而实际上鼠标是有可能在某个范围内小幅度的漂移,导致的结果就是看上去鼠标未移动,而实际上,在某些特定位置,Move和Leave事件会不断的接连触发(如上加入断点输出自定义内容),导致隐藏、显示、隐藏、显示... ...
4、解决方案
实际上界面类似视觉效果异常的处理,要考虑一个词“障眼法”,用户是不需要考虑你的后台代码如何运行的。
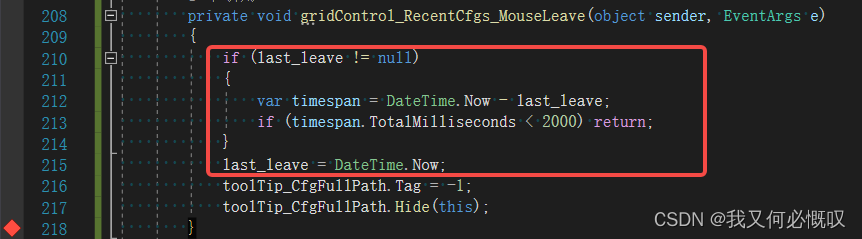
可以参考以下代码,限制Leave事件的触发而主动隐藏tooltip的频率(根据实际情况设置tooltip的3个一般参数,设置timespan的时间段大小):

5、其他界面刷新卡顿“”问题
好的障眼法,能够处理很多的界面开发问题。其他的知识是,人眼能够识别变化的频率是只能看到30Hz以下的,所以另外的类似在MouseMove事件中处理其他“界面刷新卡顿”问题时,可以考虑通过类似的记录时间判断两次处理时间的差值(30ms=1s/30Hz处理一次),让其慢下来,对用户来说是无感的。

![[1.2.0新功能系列:一] Apache Doris 1.2.0 版本 Light Schema Change](https://img-blog.csdnimg.cn/img_convert/cf61d42f2d2a93189eeb2d09b1aa4d10.png)






![[volatile]关键字和wait()notify()详解](https://img-blog.csdnimg.cn/c923cd9c94544d32a0774bf4b04af40a.png)