一、查询标签信息接口
接口类型:POST, 参数格式:json array
链接形式:
http://localhost/wms/associate/getTagsMsg
代码形式:
{
url : http://localhost/wms/associate/getTagsMsg,
requestMethed : GET,
requestParameter : {
} ,
response : {
[
{
"lastOpreateTime": "2020-09-23 03:39:06",
"mac": "99.97.44.47",
"power": 100,
"routerid": "CWR000001",
"rssi": -50,
"showStyle": "Pick Template"
},
{
"lastOpreateTime": "2020-09-23 03:39:08",
"mac": "99.97.44.60",
"power": 100,
"routerid": "CWR000001",
"rssi": -43,
"showStyle": "Pick Template"
}
]
}
请求参数介绍:
本地服务器用 localhost, 非本地则将 localhost 改为服务器所在主机 IP 地址
响应参数介绍: json array
| 参数 | 数据类型 | 功能 | 描述 |
|---|---|---|---|
| lastOpreateTime | string | 最后操作(添加修改)时间 | 最后操作(添加修改)时间 |
| mac | string | 标签id | 标签id |
| power | int | 电量 | 标签剩余电量 |
| routerid | int | 所属基站Id | 所属基站id号 |
| rssi | int | 信号强度 | 信号强度 |
| showStyle | string | 显示样式 | 该标签屏幕显示的样式 |
二、更新墨水屏接口
接口类型:POST, 参数格式:json
http://localhost/wms/associate/updateScreen
代码形式:
{
url : http://localhost/wms/associate/updateScreen,
requestMethed : POST,
requestParameter:{
[
{
"mac":"99.99.8.56",
"mappingtype":694,
"styleid":30,
"ledstate":1,
"ledrgb":"ff00",
"outtime":0,
"料号":"abcdABCD-/*1234567891",
"版本号":"V12.27",
"CONFIG":"config",
"出库数量":"999999",
"入库数量":"999999",
"储位号":"A0-b2",
"库存数量":"999999"
},
{
"mac":"99.99.8.58",
"mappingtype":694,
"styleid":30,
"ledstate":1,
"ledrgb":"ff00",
"outtime":0,
"料号":"abcdABCD-/*1234567891",
"版本号":"V12.27",
"CONFIG":"config",
"出库数量":"999999",
"入库数量":"999999",
"储位号":"A0-b2",
"库存数量":"999999"
}
]
response:{
true
}
}
(此链接包含特殊字符”[” ”]”)请求参数介绍: json array
本地服务器用 localhost, 非本地则将 localhost 改为服务器所在主机 IP 地址
| 参数 | 类型 | 功能 | 描述 |
|---|---|---|---|
| mac | string | 墨水屏ID | 需要更新的墨水屏ID号 |
| mappingtype | in | 字段映射关系 | 字段映射关系类型,默认1 |
| styleid | int | 模板样式ID | 选择不同的模板样式,默认1 |
| outtime | int | 亮灯超时时间 | Outtime(秒)之后标签led自动熄灭,outtime=0则不会自动熄灭 |
| ledstate | int | 控制标签led状态 | ledstate:0常亮, 每隔ledstate(ms)闪烁一次,ledstate=500及每隔500ms闪烁一次 |
| ledrgb | string | 控制led灯的颜色 | Led 颜色:红,ledrgb ="ff0000";绿,ledrgb="ff00";蓝,ledrgb="ff";浅蓝,ledrgb="ffff";黄,ledrgb="ffff00";白,ledrgb="ffffff";紫,ledrgb="ff00ff"; |
| 料号 | string | 料号 | 参数名可以自定义 |
| 版本号 | string | 版本号 | 参数名可以自定义 |
| CONFIG | string | CONFIG | 参数名可以自定义 |
| 出库数量 | string | 出库数量 | 参数名可以自定义 |
| 入库数量 | string | 入库数量 | 参数名可以自定义 |
| 储位号 | string | 储位号 | 参数名可以自定义 |
| 库存数量 | string | 库存数量 | 参数名可以自定义 |
注:显示参数可修改,多灯电子标签,该接口不支持亮灯,只会刷屏
三、墨水屏更新结果反馈
接口类型:POST, 参数格式:json object
代码形式:
{
requestMethed:POST,
requestParameter:{
{"mac":"99.99.08.51","power":100,"result":true}
},
response:{
}
}
响应参数介绍:
参数类型:json object
| 参数 | 数据类型 | 功能 | 描述 |
|---|---|---|---|
| mac | string | 标签号 | 触发按键的标签ID号, 99.99.01.01 |
| power | int | 墨水屏标签电量 | 更新数据库墨水屏电量, 100 |
| result | bool | 墨水屏更新结果 | 墨水屏更新结果(bool)true :更新成功;false:更新失败 |
四、拣货完成按标签确认键反馈接
接口类型:POST, 参数格式:json object
代码形式:
{
requestMethed:POST ,
requestParameter:
{
{"mac":"99.99.17.1","result":1}
},
response:{
}
}
参数格式:json object
| 参数 | 数据类型 | 功能 | 描述 |
|---|---|---|---|
| mac | string | 标签号 | 触发按键的标签ID号 |
| result | int | 按键反馈结果 | result=0, 右1按键;result=1,左1按键;result=2,左2按键;result=3,左3按键; |
五、单个灯标签单独点灯控制接口
http://localhost/wms/associate/lightTagsLed
接口类型:POST, 参数格式:json array
代码形式:
{
url :http://localhost/wms/associate/lightTagsLed
requestMethed : POST,
requestParameter:{
[
{
"mac":"99.99.08.51",
"timeout":60,
"ledrgb":"ff00",
"ledmode":0,
"buzzer":1,
"reserve":"reserve"
},
{
"mac":"99.96.19.64",
"timeout":60,
"ledrgb":"ff00",
"ledmode":0,
"buzzer":1,
"reserve":"reserve"
}
]
response:{
true
}
}
(此链接包含特殊字符”[” ”]”)请求参数介绍:
本地服务器用 localhost, 非本地则将 localhost 改为服务器所在主机 IP 地址
请求参数介绍: json array
本地服务器用localhost, 非本地则将localhost改为服务器所在主机IP地址
| 参数 | 数据类型 | 功能 | 描述 |
|---|---|---|---|
| mac | string | 要点亮标签ID | 标签设备ID号 |
| timeout | int | 亮灯超时时间 | 对应时间多少秒后标签自动熄灭;0:一直亮,按键熄灭 |
| ledrgb | string | 亮灯颜色 | Led 颜色:红,ledrgb ="ff0000";绿,ledrgb="ff00";蓝,ledrgb="ff";浅蓝,ledrgb="ffff";黄,ledrgb="ffff00;白,ledrgb="ffffff";紫,ledrgb="ff00ff"; |
| ledmode | int | 亮灯模式 | 0:常亮;1:快闪;2:慢闪;3灭灯 |
| buzzer | int | 蜂鸣器状态 | 1:响,2:不响, |
| reserve | string | 预留 | 预留 |
注:仓储三代无蜂鸣器,参数无效
响应参数介绍:
| 参数 | 功能 | 描述 |
|---|---|---|
| bool | 点亮数据发送指示 | true:发送成功,false:发送失败 |
注:显示参数可修改
六、巷道灯控制
接口类型:POST, 参数格式:json array
http://localhost/wms/associate/ctrlShelfIndicator
代码形式:
{
url :http://localhost/wms/associate/ctrlShelfIndicator
requestMethed : POST,
requestParameter:{
[
{
"mac":"99.99.08.51",
"timeout":60,
"ledrgb":"ff00",
"ledmode":0,
"buzzer":1,
"reserve":"reserve"
},
{
"mac":"99.96.19.64",
"timeout":60,
"ledrgb":"ff00",
"ledmode":0,
"buzzer":1,
"reserve":"reserve"
}
]
response:{
true
}
}
(此链接包含特殊字符”[” ”]”)请求参数介绍:
本地服务器用 localhost, 非本地则将 localhost 改为服务器所在主机 IP 地址
请求参数介绍: json array
本地服务器用localhost, 非本地则将localhost改为服务器所在主机IP地址
| 参数 | 数据类型 | 功能 | 描述 |
|---|---|---|---|
| mac | string | 要点亮标签ID | 标签设备ID号 |
| timeout | int | 亮灯超时时间 | 对应时间多少秒后标签自动熄灭 |
| ledrgb | string | 亮灯颜色 | (异常报警)红:ff0000,(出库)绿:ff00;(入库)黄:ffff00, |
| ledmode | int | 亮灯模式 | 0:常亮;1:快闪;2:慢闪;3灭灯 |
| buzzer | int | 蜂鸣器状态 | 1:响,2:不响 |
| reserve | 预留 | 预留 |
响应参数介绍:
| 参数 | 功能 | 描述 |
|---|---|---|
| bool | 点亮数据发送指示 | true:发送成功,false:发送失败 |
注:显示参数可修改
七、巷道灯结果反馈
接口类型:POST, 参数格式:json object
代码形式:
{
requestMethed:POST,
requestParameter:{
{"mac":"99.99.08.51","result":true}
},
response:{
}
}
响应参数介绍:
参数类型:json object
| 参数 | 数据类型 | 功能 | 描述 |
|---|---|---|---|
| mac | string | 要点亮指示灯ID | 指示灯备ID号 |
| result | bool | 反馈结果 | true, 成功; false, 点亮失败 |
八、反馈回调地址设置
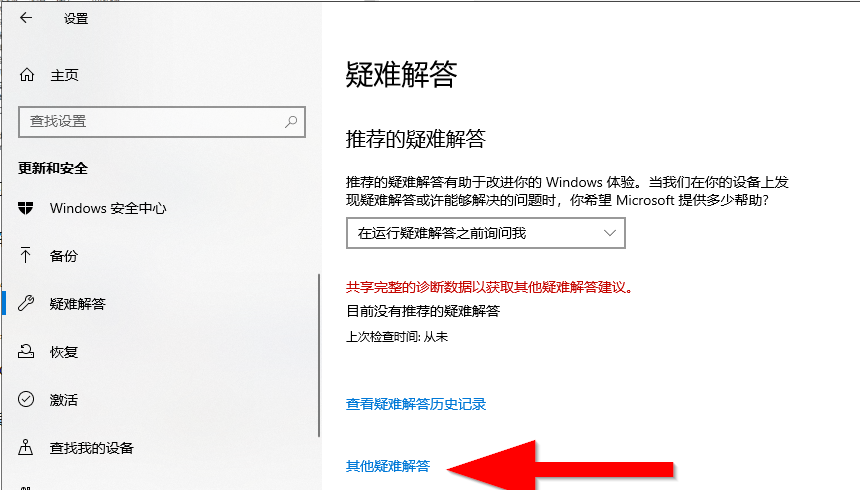
Admin用户登录到wms系统,进入“系统管理->第三方配置界面”,可以配置反馈接口的回调地址
| 反馈类型 | 描述 | 地址 |
|---|---|---|
| 墨水屏更新结果反馈 | updateTagResult | 回调完整URL |
| 拣货完成确认键反馈(仓储3、10、23、24代) | enterKey | 回调完整URL |
| 三色货架指示灯结果反馈/单独点灯结果反馈 | ctrlShelfIndicatorResult | 回调完整URL |
| 按键反馈(仓储1代、11代) | pickButton | 回调完整URL |
| 标签注册通知 | tagRegisterAck | 回调完整URL |
| 基站状态通知 | routerLoginAck | 回调完整URL |