我们在小程序开发中可能会时常听到事件系统这个词,但却对其背后的技术可能不是非常的理解,今天就准备通过一些实际案例的演示为大家进行解释和说明。
什么是事件?
微信小程序官方文档中解释说:事件是用于子组件向父组件传递数据,可以传递任意数据。
小程序开发中的事件是指视图层到逻辑层的通讯方式,主要是可以将用户的行为反馈到逻辑层进行处理。事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数,对象可以携带额外信息,如 id, dataset, touches。
汇总来说小程序的事件是一种处理用户交互的方式,通过监听用户的操作行为,触发相应的事件来处理具体的业务逻辑和显示效果。小程序事件主要包括用户操作事件和自定义事件,开发人员需要了解这些事件的方法和机制,以便正确地处理用户的操作,并实现良好的用户体验。
事件分类
小程序开发中的事件分为冒泡事件和非冒泡事件:
1、冒泡事件
当一个组件上的事件被触发后,该事件会向父节点传递。例如下图所示:

2、非冒泡事件
当一个组件上的事件被触发后,该事件不会向父节点传递。无特殊声明都是非冒泡事件,如 form 的submit事件,input 的input事件,scroll-view 的 scroll 事件。
案例实操演示
具体如何操作我们这里以 WXML 为例,从底层逻辑上来讲,在我们还没有进行事件绑定时,只在小程序的 WXML 结构中声明了一个键值对。
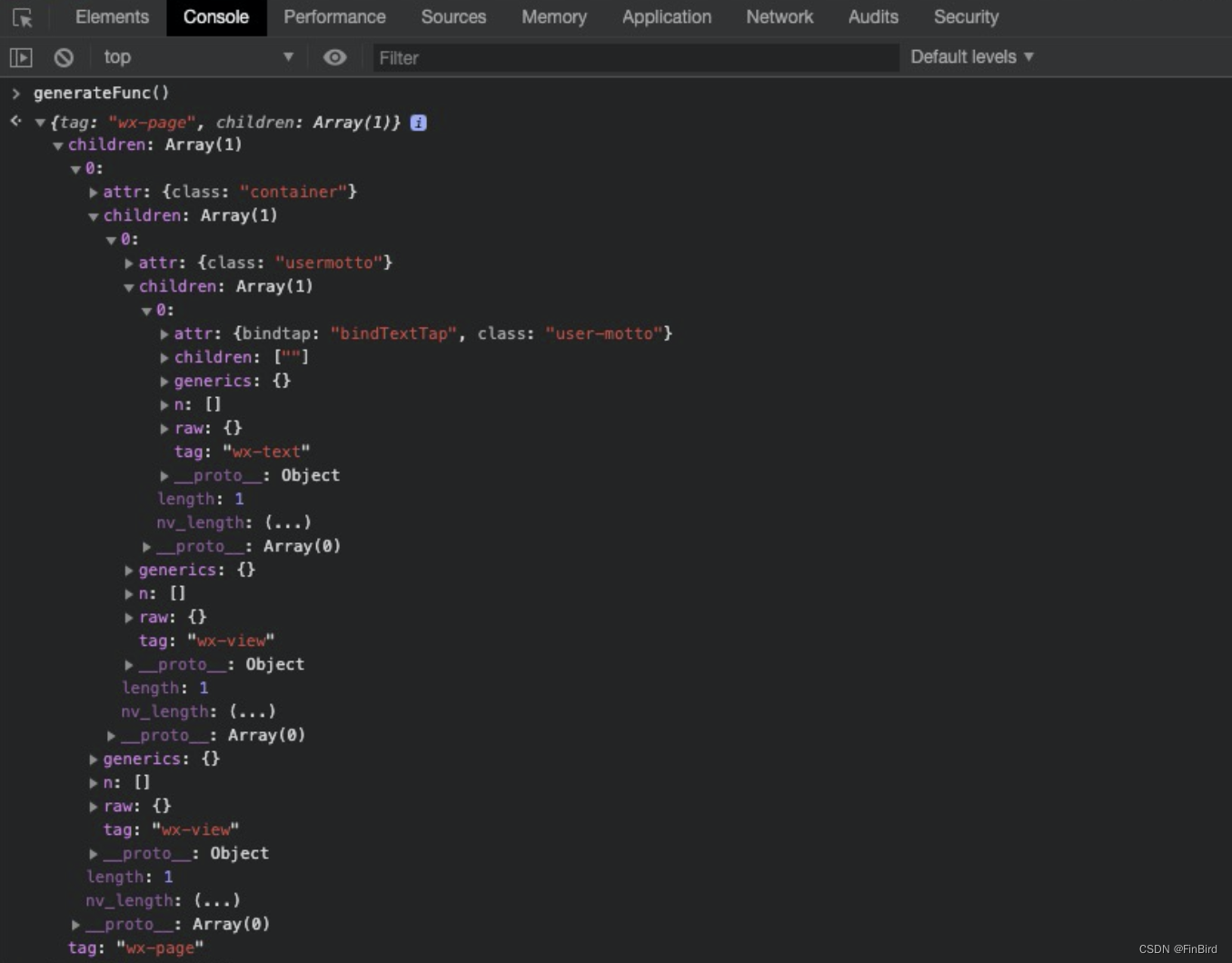
将 WXML 进行 virtualDOM 编译,这里的编译就是 virtualDOM 使用过的 $gwx 函数,一起来看下声明的 tap 键值对编译在了哪里。

可以看到上面找到声明事件标记的层级中,attr 属性内部有 bindtap: bindTextTap 键值对。那么这个 DOM 结构是怎么进行事件解析的呢?
解析的算法在底层基础库 WAWebview.js 文件中,我们现在此提前解析一下事件模块完整的流程,为了防止到后面底层基础库章节再讲的话,知识形成不了闭环。
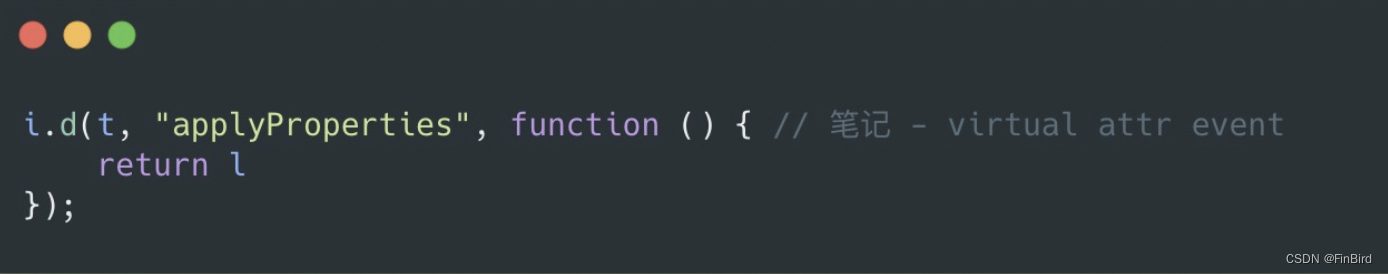
底层基础库中解析 virtualDOM 函数 applyProperties 源码如下, attr 属性解析,包含事件解析。

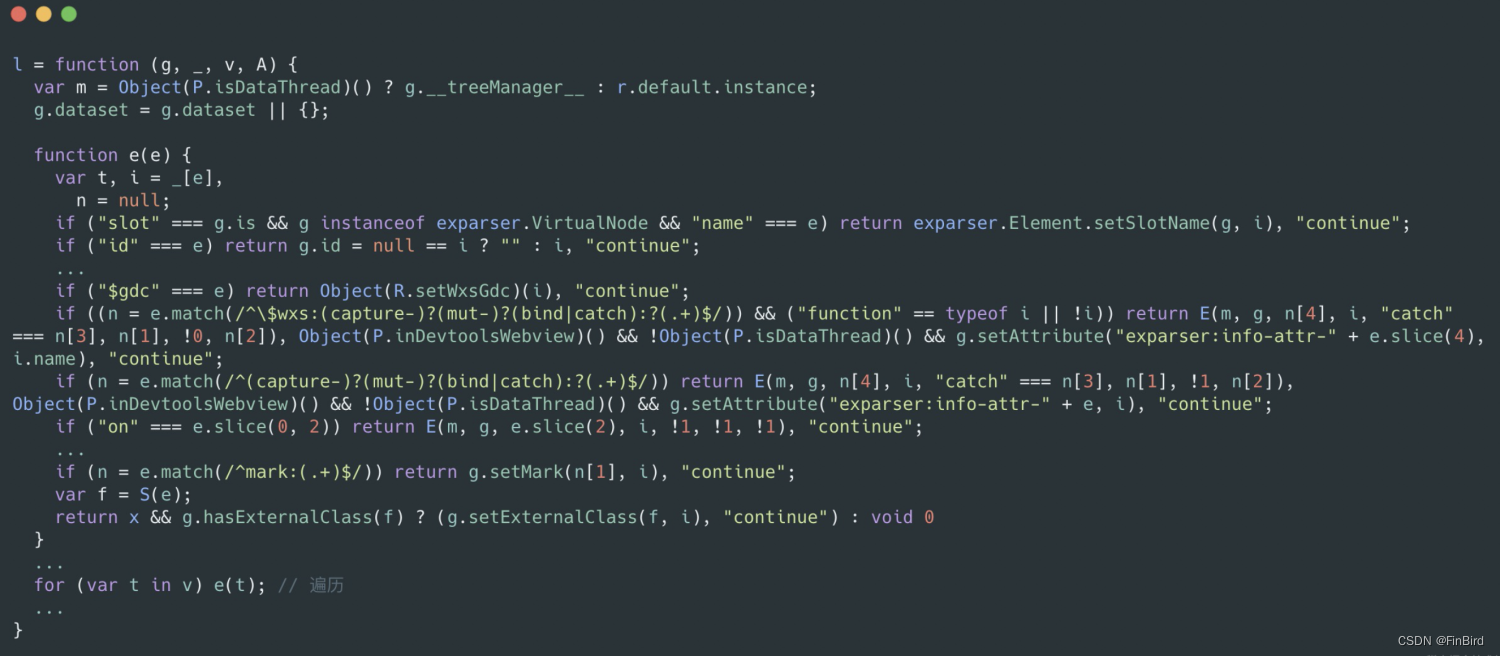
紧接着返回的l函数源码:

可以看到 applyProperties 中有一个 forIn 循环去遍历 virtualDOM 中的 attr 属性。然后执行e函数,这里可知e函数的参数及为attr对象中的属性名称key。
e函数中有很多的if,是用来判断特殊的属性名称的,我们绑定的tap事件键值对是 bindtap: bindTextTap , key 也就是 bindtap ,事件绑定的前缀有很多比如 bind、catch,看到第10行左右的if中用正则if (n = e.match(/^(capture-)?(mut-)?(bind|catch):?(.+)$/)) 判断 attr 中的属性名是否为事件属性。如果是事件属性的话执行E函数,并且转换为 exparser 组件系统中的 attr 属性名称 exparser:info-attr- 。
小程序事件系统总结
小程序中,事件是处理用户交互的重要手段,通过监听用户操作行为和自定义事件,可以实现复杂的业务逻辑和良好的用户体验。开发人员需要了解不同的事件类型和触发方法,根据不同的业务需求进行灵活使用和处理。同时,良好的事件设计和处理也是提升应用程序质量和用户满意度的关键因素之一。
当我们说到小程序想必大家第一时间想到的就是微信小程序、支付宝小程序等,其实除了将我们开发好的小程序上架到各个平台之上,我们还可以通过集成 FinClip SDK 将小程序上架到自己的 App 中,这样就能最大化的实现一次开发多端上架,大幅降少在开发中的人力和成本投入。