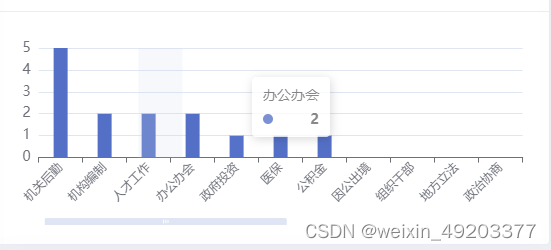
背景:echarts图中横坐标显示的文字过长,导致字都堆积在一块如下图所示

解决办法
一:可以尝试修改‘axisLabel’的‘rotate’和‘interval’参数,‘rotate’参数可以设置标签的旋转角度,可以避免标签之间的重叠,‘interval’参数可以设置标签的显示间隔。如果设置为0,那么所有标签都会显示,如果标签过多或者标签内容过长,可能文字会出现重叠,可以适当调整此参数的值来避免标签重叠。
option = {
xAxis: {
data: ['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday'],
axisLabel: {
interval: 0,
rotate: 45
}
},
// 其他配置项...
};```
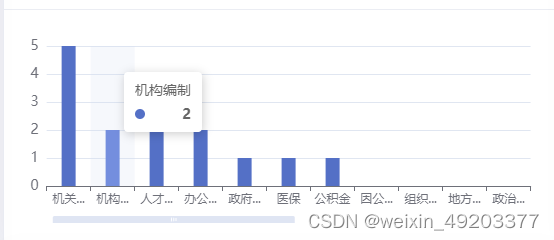
效果如下:

二:轴标签超过特定长度时显示为省略号,可以使用’formatter‘函数来实现,这个函数可以让你自定义如何显示轴标签,如下代码
option = {
xAxis: {
data: [‘Sunday’, ‘Monday’, ‘Tuesday’, ‘Wednesday’, ‘Thursday’, ‘Friday’, ‘Saturday’],
axisLabel: {
interval: 0,
formatter: function(value) {
// 如果标签长度超过4,将剩余的文字替换为省略号
if (value.length > 4) {
return value.slice(0, 4) + ‘…’;
} else {
return value;
}
}else{
return value;
}
},
// 其他配置项…
}
若只需在特定分辨率宽度下使用此方法,可以先获取屏幕宽度
axisLabel: {
fontWeight: this.setWeight,
interval: 0,
formatter: function(value) {
// 如果标签长度超过4,将剩余的文字替换为省略号
if(window.innerWidth<=1366){
if (value.length > 3) {
return value.slice(0, 2) + ‘…’;
} else {
return value;
}
}
}
},
效果如下:











![[操作系统] 进程的详细认识----从概念到调度](https://img-blog.csdnimg.cn/1b0d0e5f138945d79aa1e3adeb0362e5.png)






![[VRTK4.0]获取指针,并提供有效无效位置](https://img-blog.csdnimg.cn/fee54deafd2a45db853991880a744a35.png)