前言
上篇文章我们创建了模板项目并成功运行,但是运行后的页面只是一个静态页面,并没有页面间跳转。
对于Vue这种单页应用来说,最要紧的就是控制整个系统的页面路由。因为我们使用Vue3的框架,所以这里使用Vue-Router4.0版本。
安装
通过npm安装:
npm install vue-router@4
安装成功以后,可以看到最新的是4.2.4版本:

路由配置
创建路由
首先在我们工程/src目录下创建/route和/views目录,并创建/route/index.js 和 /views/main.vue 文件,目录结构如下图;

在 index.js 文件配置路由:
// 1.引入创建路由需要的组件
import { createRouter, createWebHistory } from 'vue-router'
// 2.配置系统所有路由页面,浏览器通过path路径加载对应组件
const routes = [
{ path: '/main', component: () => import('@/views/main.vue') }
]
// 3.创建路由实例
const router = createRouter({
history: createWebHistory(), //使用history模式,hash模式使用 createWebHashHistory() 方法
routes
})
// 4.声明,为路由提供外部引用的入口
export default router
这里注意新版本 vue-router 的方法必须单独引入,与老版本写法有些区别。这里用到了 createWebHistory 创建history模式路由,如果需要hash模式的话可以调用 createWebHashHistory 方法。
引入路由
路由的引入我们采用全局的方式,在main.js文件中引入:
import './assets/main.css'
import { createApp } from 'vue'
import App from './App.vue'
import router from '@/route/index' // 1.引入router
const app = createApp(App)
app.use(router) // 2.引用router
app.mount('#app')
同时在app.vue和main.vue 分别修改组件代码:
app.vue
<script setup>
</script>
<template>
<router-view></router-view>
</template>
<style scoped>
</style>
其中”router-view“ 将显示与 url 对应的组件。可以放在任何地方,以适应布局。
main.vue
<script setup>
</script>
<template>
<div>这是 main</div>
</template>
<style scoped>
</style>
然后运行项目(npm run dev),打开指定的路由地址,得到我们想要的页面内容。

嵌套路由
上面的代码实现了路由页面的控制,但是现在的网站更多的是这个样子的:

要求在空白区域进行导航切换的,简单的路由配置是无法实现的。
这种情况就需要借助嵌套路由来实现了。
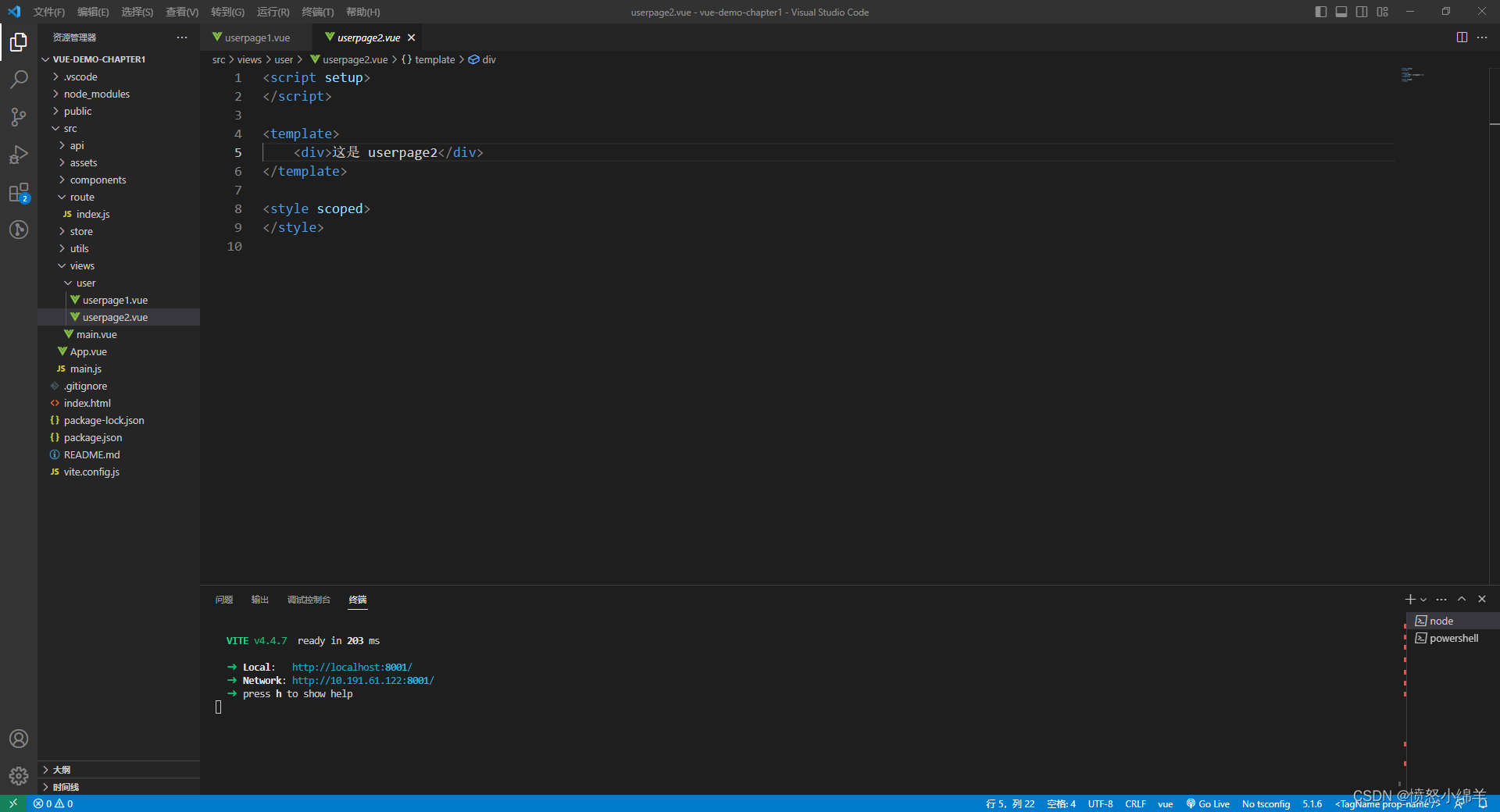
首先创建/views/user/userpage1.vue 和 /views/user/userpage2.vue


然后修改main.vue的内容,左边是菜单,右边是显示的内容:
<script setup>
</script>
<template>
<div class="container">
<!-- 菜单 -->
<div class="menu">
<ul>
<li><router-link to="/main/userpage1">userpage1</router-link></li>
<li><router-link to="/main/userpage2">userpage2</router-link></li>
</ul>
</div>
<!-- 内容 -->
<div class="content">
<router-view></router-view>
</div>
</div>
</template>
<style scoped>
.container {
width: 100%;
height: 100%;
display: flex;
}
.menu {
width: 200px;
background: aliceblue;
}
.content {
flex: 1;
}
</style>
并修改 /route/index.js 配置,通过children属性指定路由main的子路由userpage1和userpage2:
// 1.引入创建路由需要的组件
import { createRouter, createWebHistory } from 'vue-router'
// 2.配置系统所有路由页面
const routes = [
{
path: '/main',
component: () => import('@/views/main.vue'),
children: [
{
path:'/main/userpage1',
component: () => import('@/views/user/userpage1.vue'),
},
{
path:'/main/userpage2',
component: () => import('@/views/user/userpage2.vue'),
}
]
}
]
// 3.创建路由实例
const router = createRouter({
history: createWebHistory(), //使用history模式,hash模式使用 createWebHashHistory() 方法
routes
})
// 4.声明,为路由提供外部引用的入口
export default router
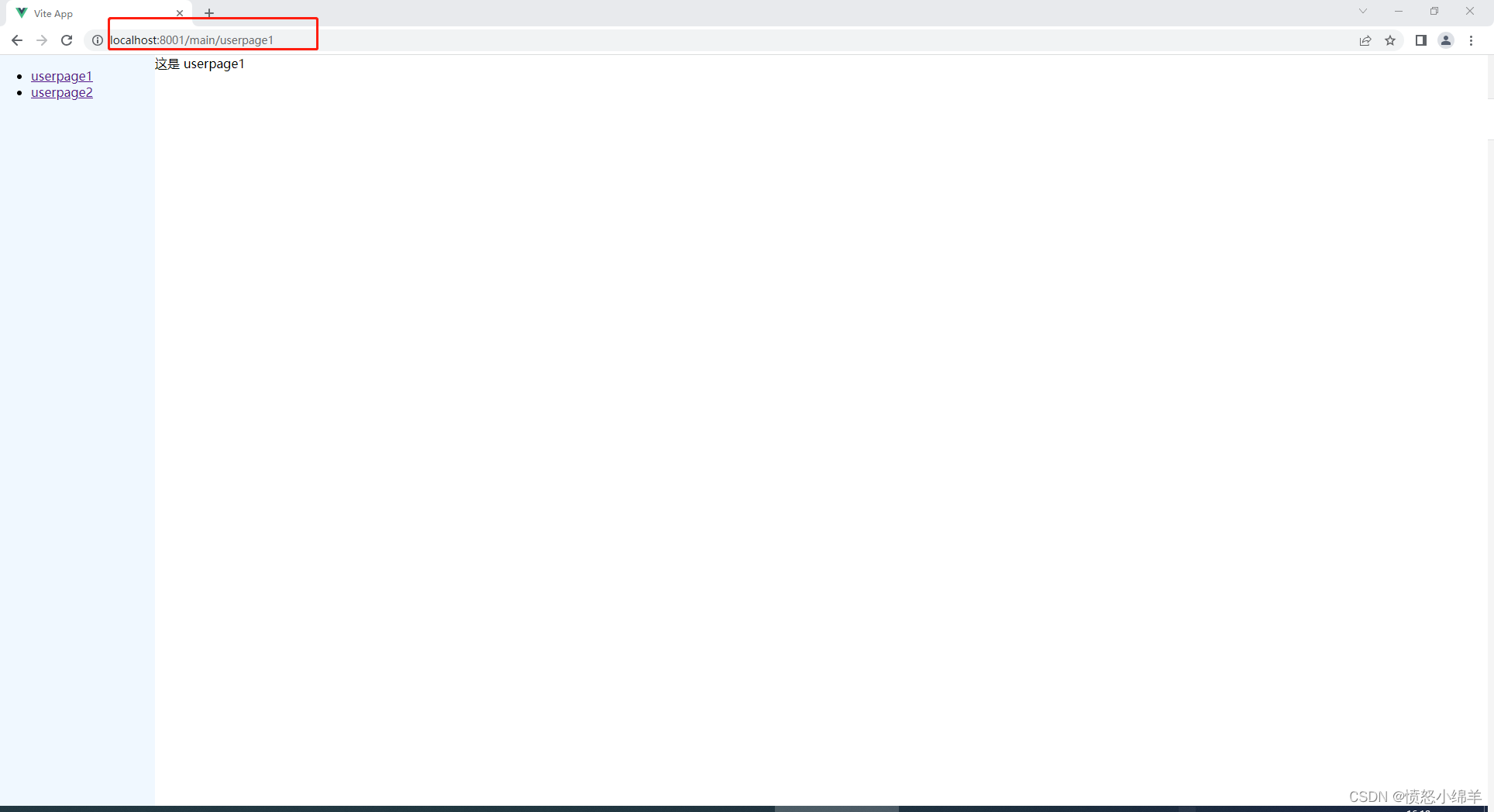
重新运行项目以后,页面显示如下:

这时候点击左侧导航,会发现浏览器地址发生改变了,但是页面只重绘了空白区域的内容,加载出了对应组件的内容。


这样就实现了我们上面提到的,由菜单导航控制内容区域的路由逻辑。
动态路由
上面讲到路由配置,只是在事先知道有哪些路由的情况下静态配置的。
但是,在实际项目中很多情况下会根据用户的权限,控制用户能够访问的页面。
这个时候虽然静态配置也是可以的(通过菜单有无控制),但是会一次性加载很多路由资源,这种情况下使用动态路由是最优秀的解决方案。
首先修改main.vue的内容,增加两个路由菜单userpage3和userpage4:
<script setup>
</script>
<template>
<div class="container">
<!-- 菜单 -->
<div class="menu">
<ul>
<li><router-link to="/main/userpage1">userpage1</router-link></li>
<li><router-link to="/main/userpage2">userpage2</router-link></li>
<li><router-link to="/main/userpage3">userpage3</router-link></li> // 动态路由
<li><router-link to="/main/userpage4">userpage4</router-link></li> // 动态路由
</ul>
</div>
<!-- 内容 -->
<div class="content">
<router-view></router-view>
</div>
</div>
</template>
<style scoped>
.container {
width: 100%;
height: 100%;
display: flex;
}
.menu {
width: 200px;
background: aliceblue;
}
.content {
flex: 1;
}
</style>
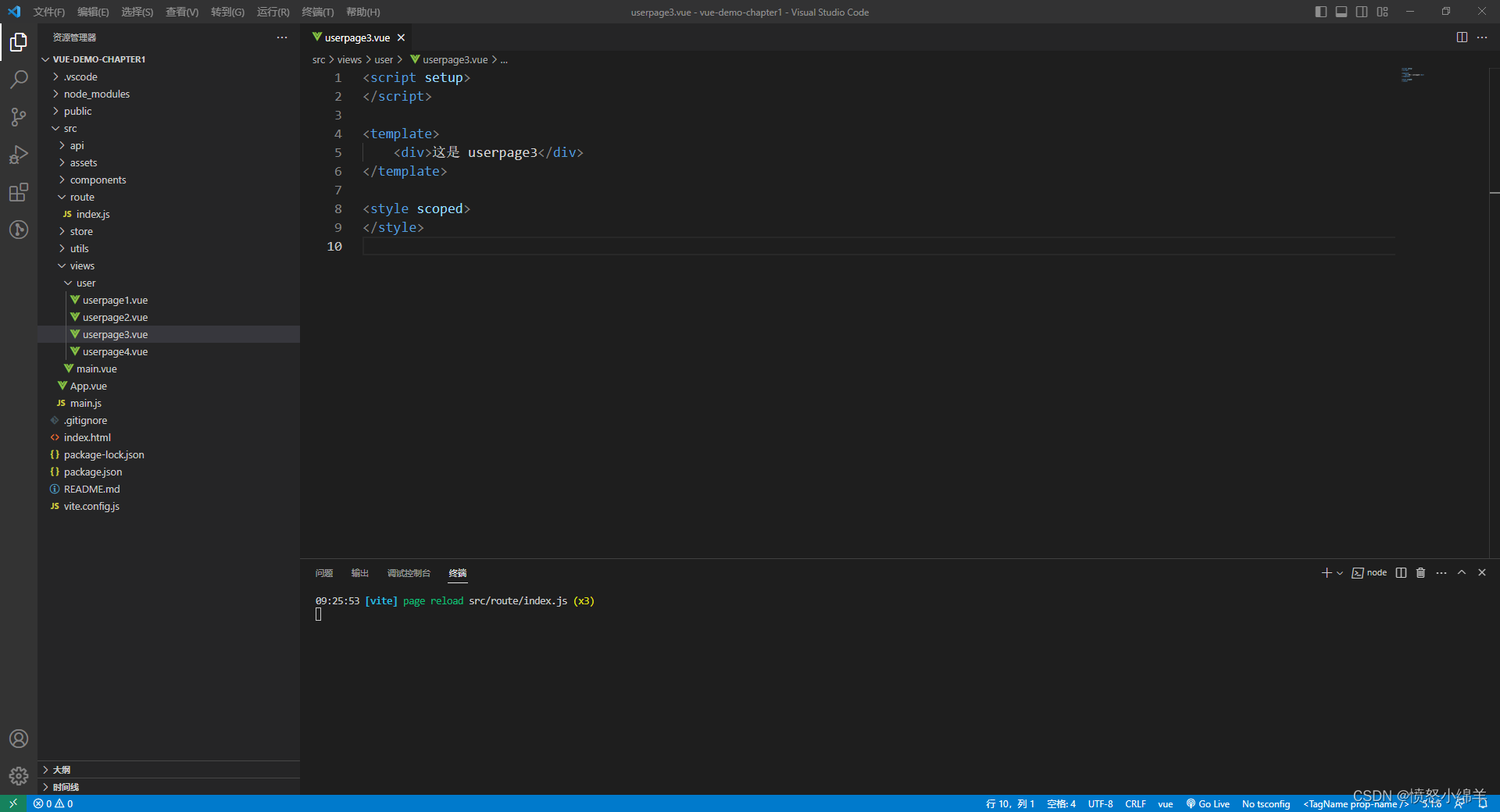
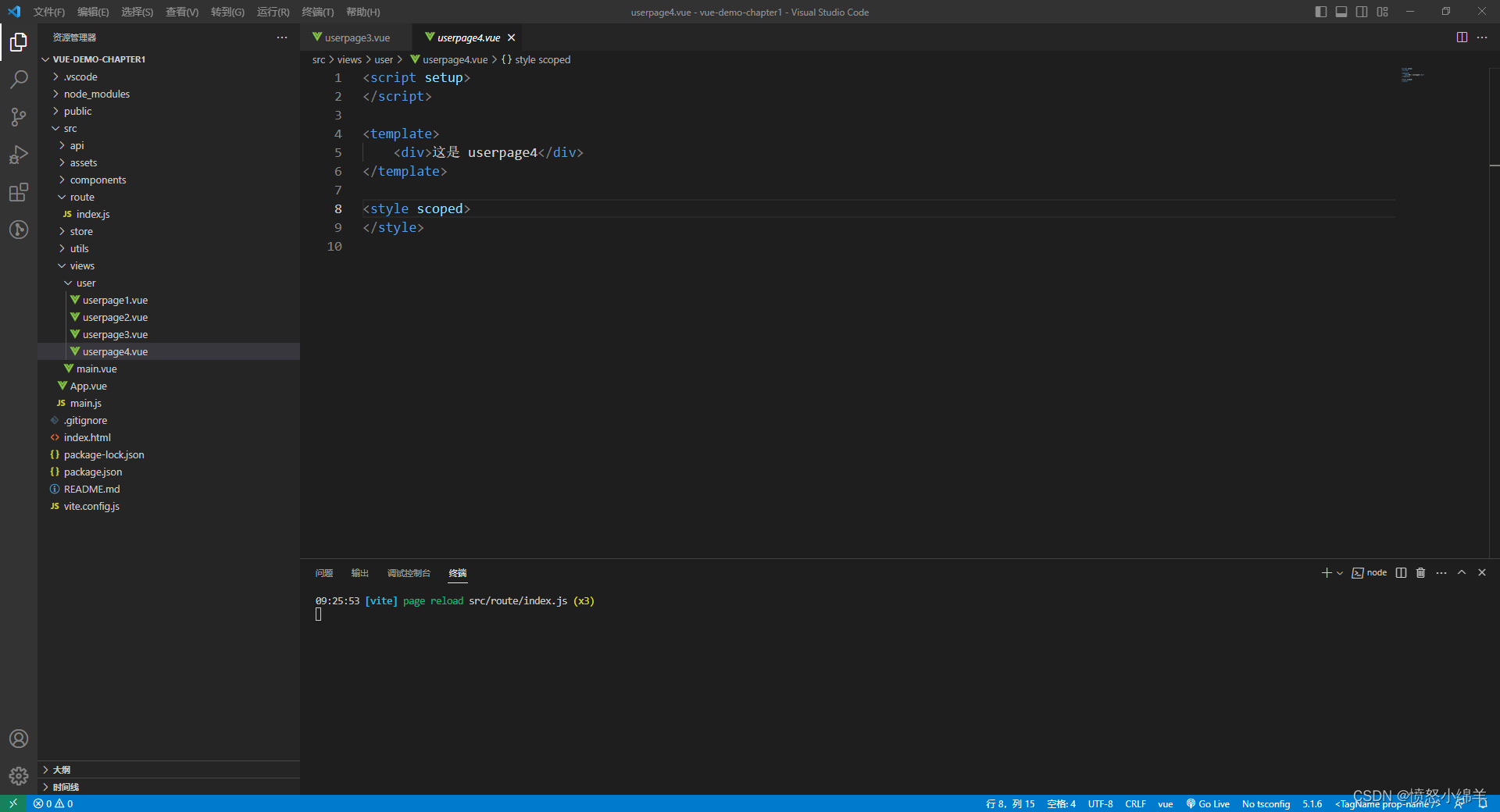
然后在views目录下创建userpage3.vue和userpage4.vue:


页面创建好了以后,下一步就是配置路由了。此时我们不再route/index下面配置路由了,而是在main.js中添加两个动态路由:
import { createApp } from 'vue'
import App from './App.vue'
import router from '@/route/index'
const app = createApp(App)
app.use(router)
//添加动态路由
router.addRoute(
'main',
{
path: '/main/userpage3',
component: () => import('@/views/user/userpage3.vue')
}
)
router.addRoute(
'main',
{
path: '/main/userpage4',
component: () => import('@/views/user/userpage4.vue')
}
)
app.mount('#app')
addRoute 是官方提供动态添加路由的方法,由于我们要在/main路径下添加子路由,所以addRoute的第一个参数**“main”**我们指定了要添加到父路由的name,所以需要修改route/index.js :
// 1.引入创建路由需要的组件
import { createRouter, createWebHistory } from 'vue-router'
// 2.配置系统所有路由页面
const routes = [
{
path: '/main',
name: 'main', // 指定父路由name,供动态路由使用
component: () => import('@/views/main.vue'),
children: [
{
path:'/main/userpage1',
component: () => import('@/views/user/userpage1.vue'),
},
{
path:'/main/userpage2',
component: () => import('@/views/user/userpage2.vue'),
}
]
}
]
// 3.创建路由实例
const router = createRouter({
history: createWebHistory(), //使用history模式,hash模式使用 createWebHashHistory() 方法
routes
})
// 4.声明,为路由提供外部引用的入口
export default router
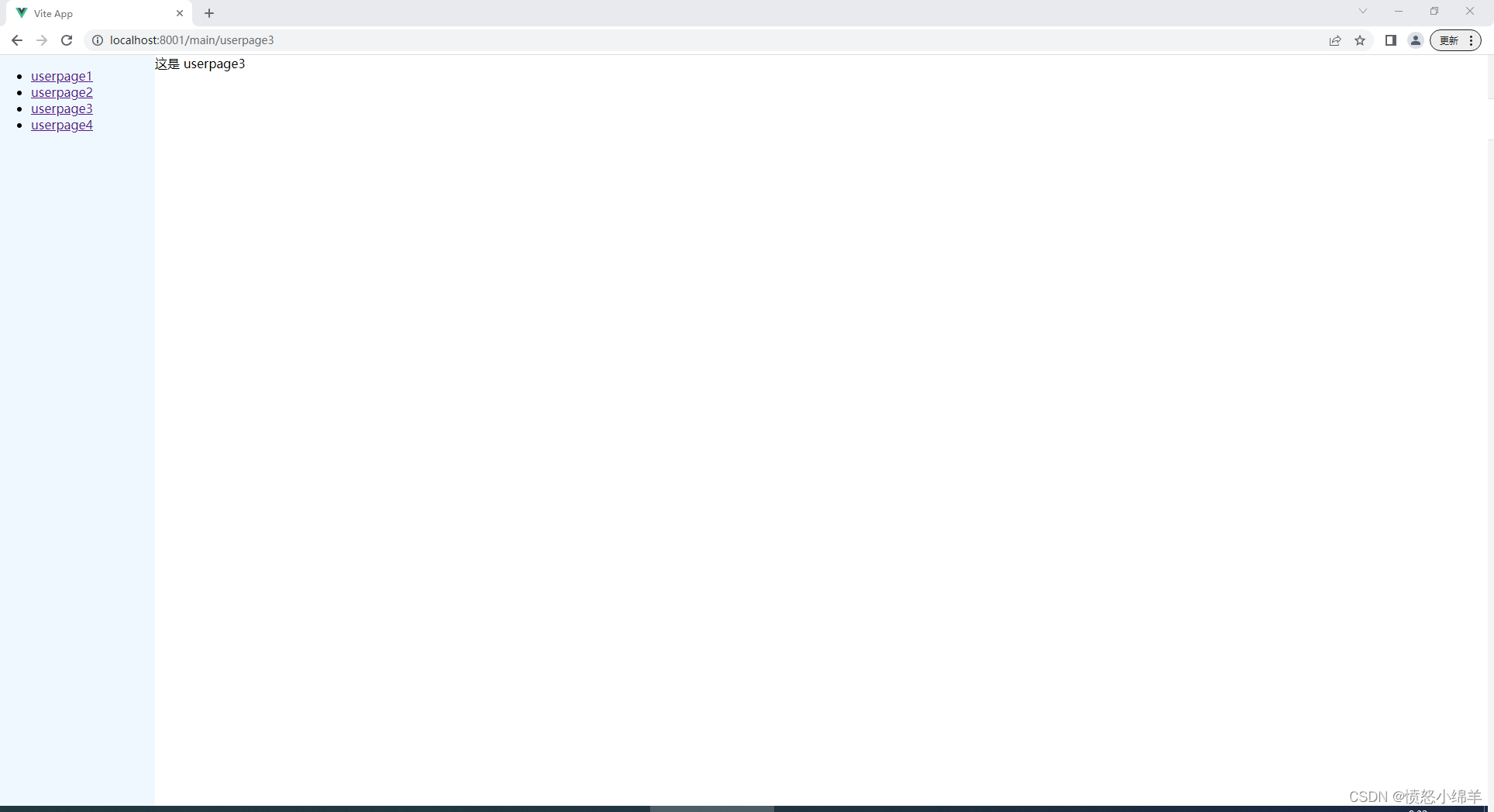
至此,运行项目我们就可以访问动态添加的路由了:

项目中的动态路由一般是根据权限,循环添加的,这里只是先做个演示。后面接入接口调用以后,会做个封装,标准化的完成路由添加。