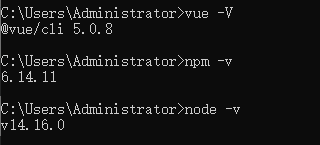
环境说明:
- stable diffusion version: v1.5.1
- python: 3.10.6
- torch: 2.0.1+cu118
- xformers: N/A
- gradio: 3.32.0
1. 下载 webui
下载地址:
GitHub stable-diffusion-webui 下载
根据自己的情况去下载:
最好是 N 卡:(我的是 GeForce MX250, 2G显存)
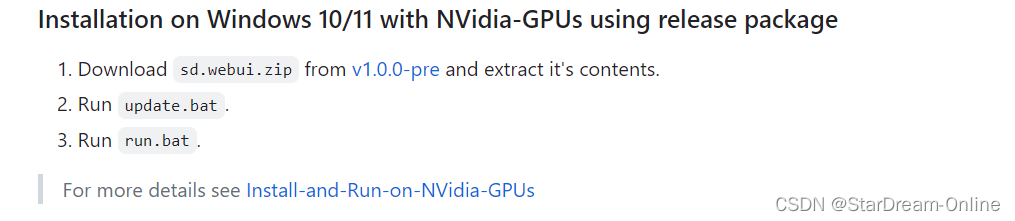
如果是 N 卡,只需执行下图的三步即可。

2. 安装插件
对于4G显存或者更高的,可以跳过这一步。如果你想要更好的图片效果,也可以安装这个插件

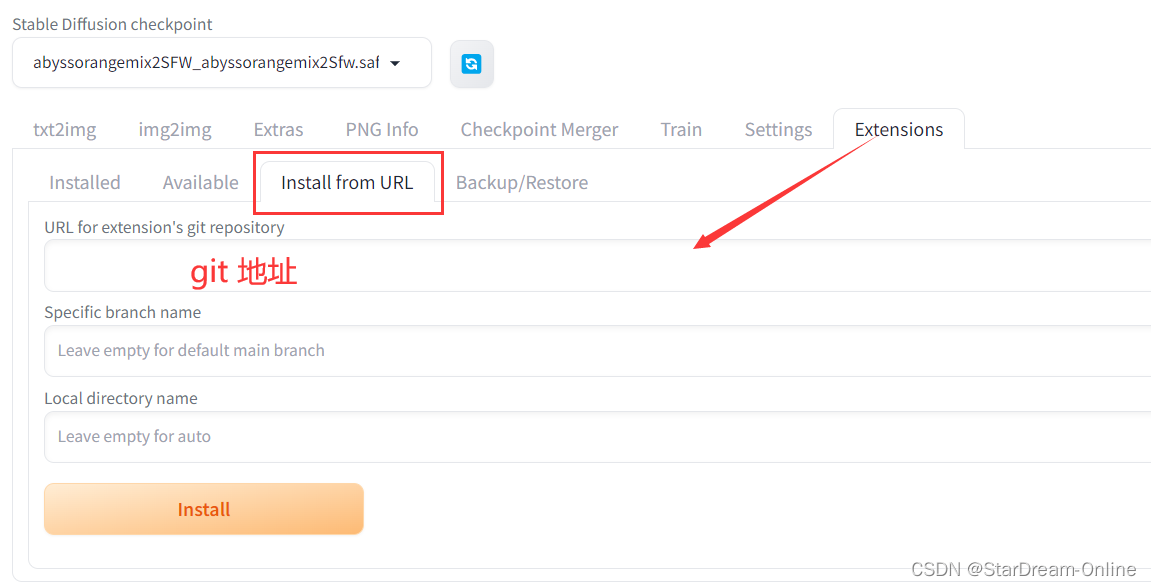
安装插件的 git 地址:https://github.com/pkuliyi2015/multidiffusion-upscaler-for-automatic1111.git
有了这个插件,就能得到更加清晰的图片了。
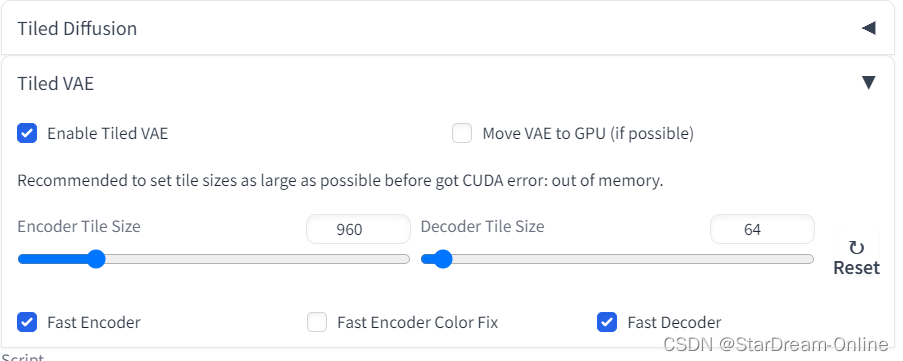
使用方式就很简单了,直接启动Tiled Diffusion(默认即可)。

3. 选择模型,开始制作
我选择的模型:abyssorangemix2SFW_abyssorangemix2Sfw.safetensors。
模型的下载直接在 C 站上下载,也可以百度搜索下载。
提示词部分:
A girl,walking in the forest,the sun fell on her body,(masterpiece:1,2),best quality,masterpiece,highres,original,extremely detailed wallpaper,perfect lighting,(extremely detailed CG:1.2),drawing,paintbrush,looking at viewer,close-up,upper body
消极提示词:(不想要的部分)
NSFW,(worst quality:2),(low quality:2),(normal quality:2),lowres,normal quality,((monochrome)),((grayscale)),skin spots,acnes,skin blemishes,age spot,(ugly:1.331),(duplicate:1.331),(morbid:1.21),(mutilated:1.21),(tranny:1.331),mutated hands,(poorly drawn hands:1.5),blurry,(bad anatomy:1.21),(bad proportions:1.331),extra limbs,(disfigured:1.331),(missing arms:1.331),(extra legs:1.331),(fused fingers:1.61051),(too many fingers:1.61051),(unclear eyes:1.331),lowers,bad hands,missing fingers,extra digit,bad hands,missing fingers,(((extra arms and legs))),
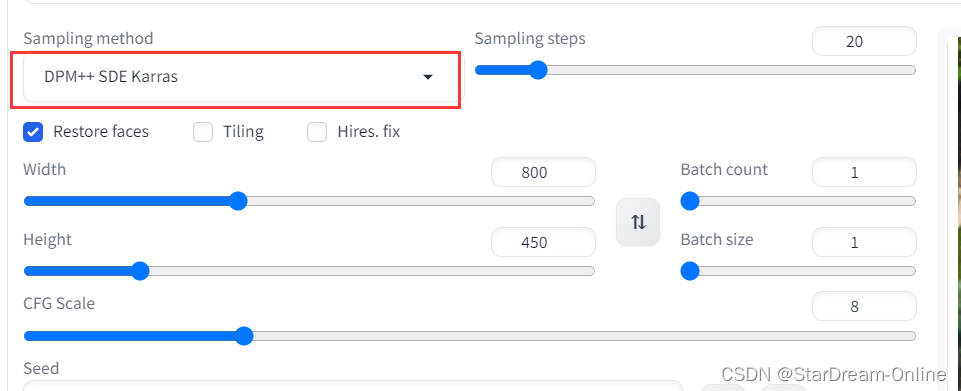
其他默认即可。

点击“生成”按钮,在一定时间后,将会显示图片。
我的显卡只有 2G 显存,所以花了 6分钟(6 min. 34.9 sec.)的时间。

















![[内测招募] IDEA 插件 X-ChatGPT 内测预览版 支持自定义 ChatGPT 回调函数 释放 AI 的无限可能性](https://img-blog.csdnimg.cn/86b673946402499ea18b24a744019e7d.png#pic_center)