【QT 5 学习笔记-学习绘图相关+画线图形等+绘图事件+基础学习(1)】
- 1、说明
- 2、实验环境
- 3、参照学习链接
- 4、自己的学习与理解
- 5、学习与实践代码。
- (1)建立基础工程。
- (2)加入绘图事件与包含库
- (3)绘制基本图形
- (4)高级的设置
- (5)实验效果
- 6、QT代码链接
- 7、细节点
- 8、总结
1、说明
这一段时间一直都在学习使用QT,最近需要学习有关绘图相关知识,所以做了这个学习笔记,用记录的方式让自己记得更牢固,并且练习这些基础的代码,其实也是打地基,虽然说本实验很简单,但还是非常值得连线下的。
2、实验环境
实验环境还是挺重要的,因为有时候,在你电脑上能运行的东西,在别人的电脑就不一定能运行,这一部分的原因就可能是实验版本不一样。
系统环境:window环境
QT软件版本:qt 5.14.2
3、参照学习链接
跟着学习的视频链接:最新QT从入门到实战完整版|传智教育-8和9绘图设备
4、自己的学习与理解
- Qt为我们准备了一个专门绘图的事件,让我们调用后就可以画图了。
- 基础的绘图,比如线,圆,矩形多边形等。
- 画家的概念,画家可以拿笔画,可能拿画刷。
- 事件应用时,可以加入抗锯齿,移动画家等操作。
5、学习与实践代码。
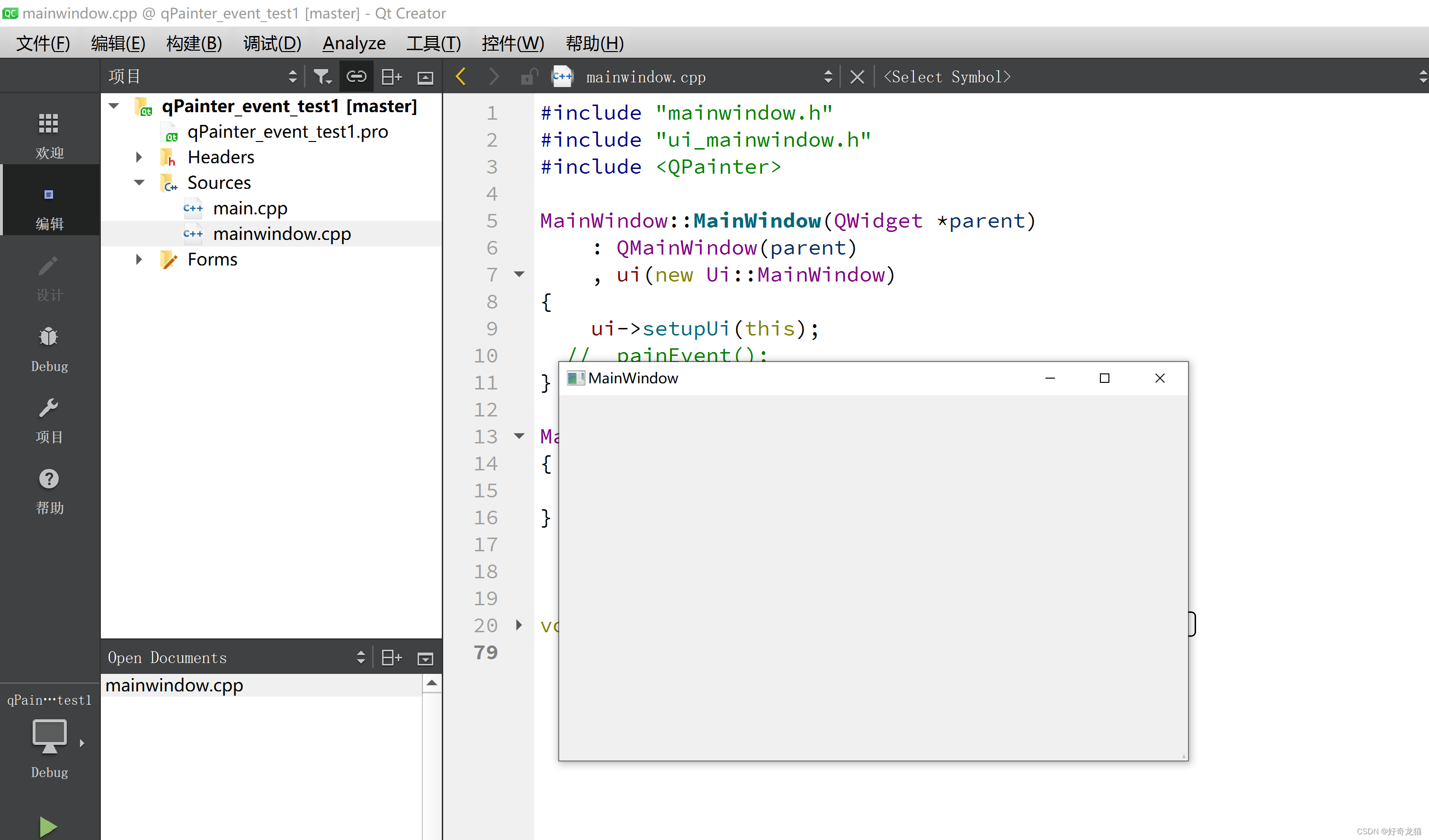
(1)建立基础工程。
比较基础的步骤,建立一个空白工程,并运行,这还是比较简单,但是是必不可少的一步。

(2)加入绘图事件与包含库
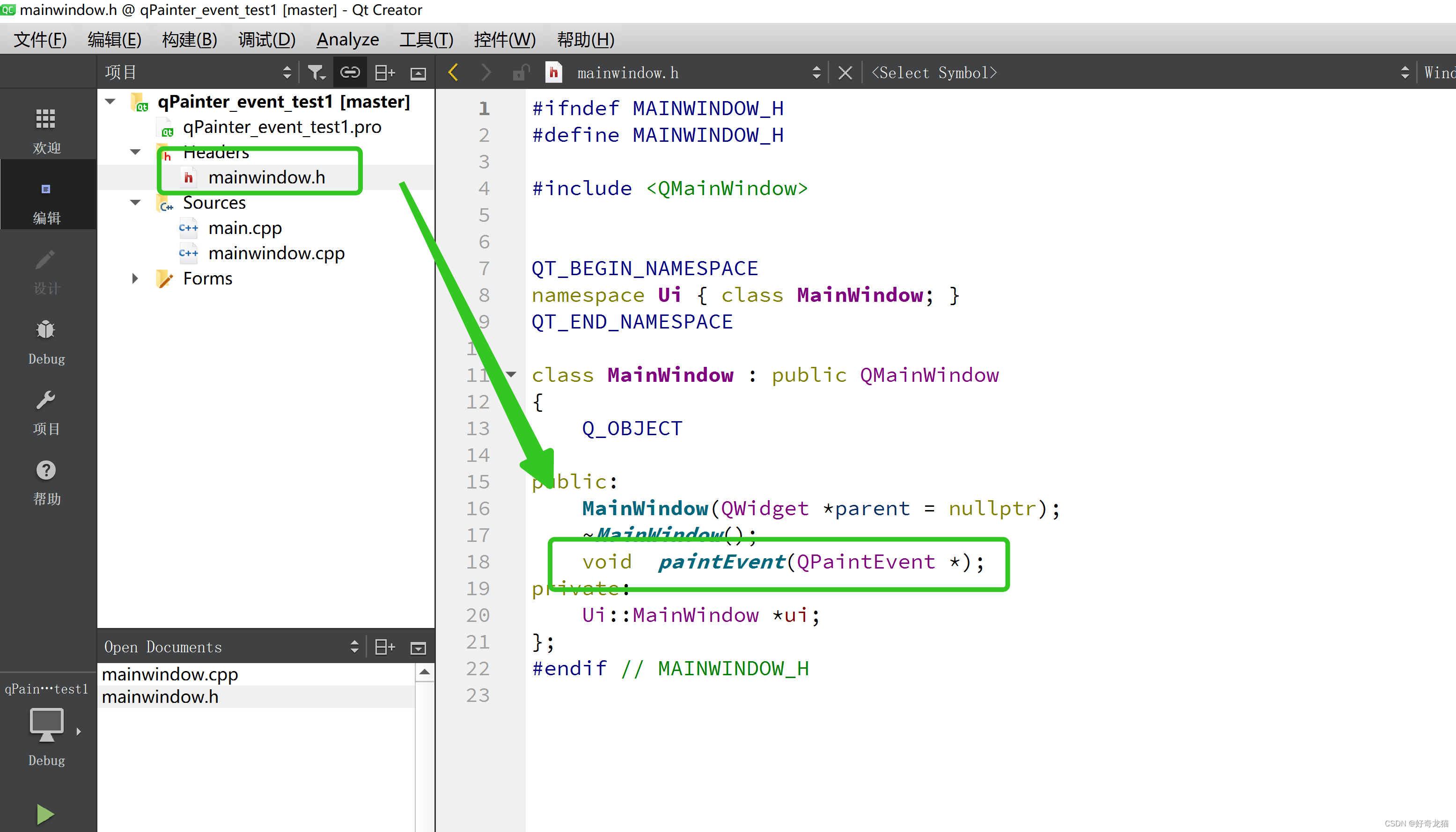
绘图事件是QT准备好的,我们需要在头文件里声明下,需要重新一写,并且这种准备好的事件,都有斜体的样式,还是挺好区分的。

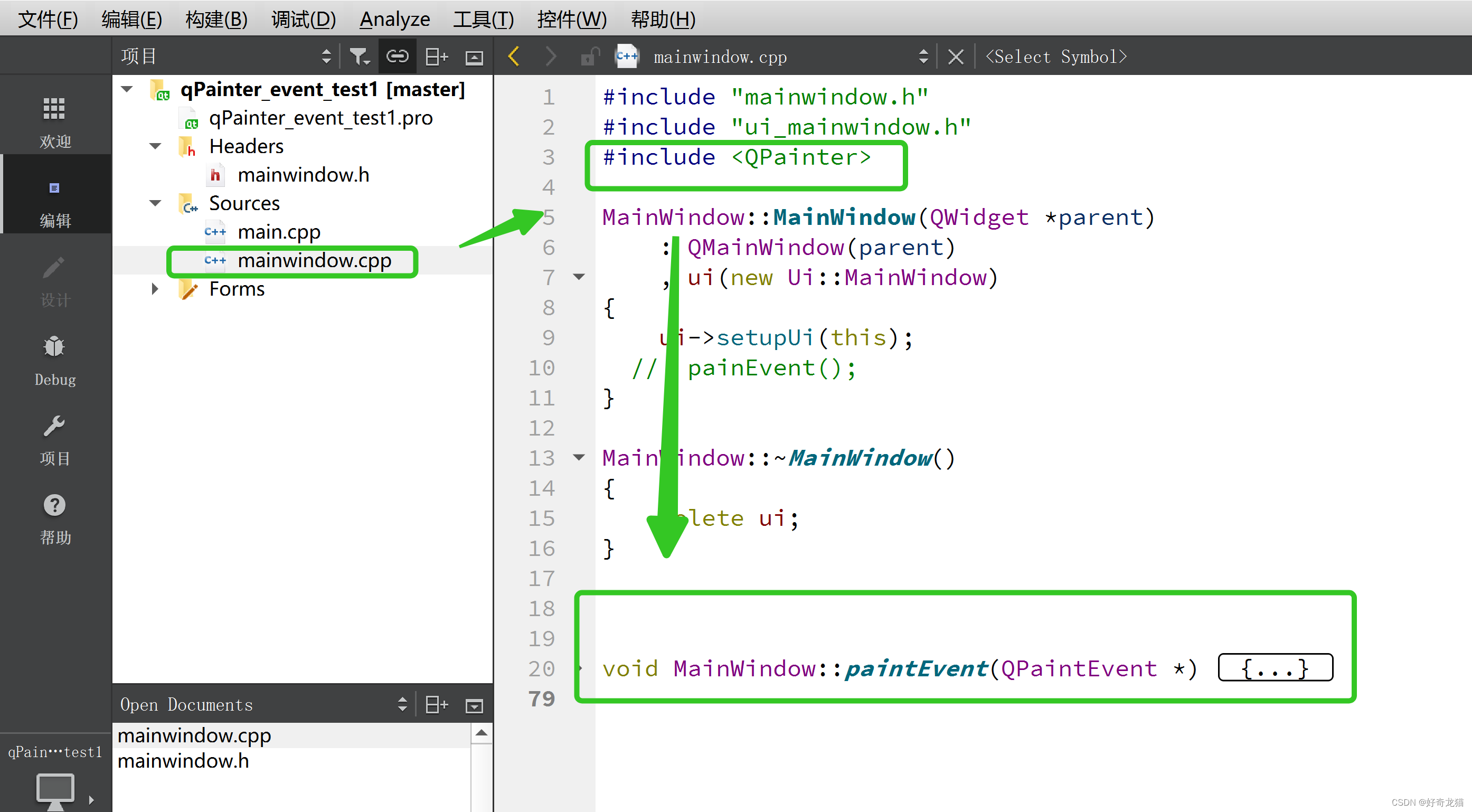
在cpp文件下,加入绘图事件的包含声明。

(3)绘制基本图形
这部分直接看代码吧,都有标记。
//实例化画家对象,this指定的是绘图设备 告诉往哪画画
QPainter painter(this);
/*-------------画笔------------------*/
//设置画笔 先设置画笔,先让画家拿起来画笔
QPen pen(QColor(255,0,0));
//设置画笔的宽度
pen.setWidth(3);
//画笔风格,虚点
pen.setStyle(Qt::DotLine);
//画家拿起笔
painter.setPen(pen);
/*-------------画刷------------------*/
//设置画刷
QBrush brush(Qt::cyan);
//设置画刷风格
brush.setStyle(Qt::Dense7Pattern);
//让画家使用画刷
painter.setBrush(brush);
//画线
painter.drawLine(QPoint(0,0),QPoint(100,100));
//画圆
painter.drawEllipse(QPoint(100,100),50,50);
//画矩形 告诉painer,画矩形
painter.drawRect(QRect(20,20,50,50));
//写文字 QRect范围框
painter.drawText(QRect(20,200,150,80),"好好学习,天天向上");
(4)高级的设置
/*----------------高级设置-----------------------*/
QPainter painter1(this);
painter1.drawEllipse(QPoint(300,200),100,100);
//设置抗锯齿 抗锯齿能力,效率较低
painter1.setRenderHint(QPainter::Antialiasing);
//画圆
painter1.drawEllipse(QPoint(500,200),100,100);
//画矩形
painter1.drawRect(QRect(100,300,50,50));
//画家移动一段距离 因为设置完了抗锯齿,所以相当于抗锯齿+移动。
painter1.translate(100,0);
//需要先保存画家状态
painter1.save();
painter1.drawRect(QRect(100,300,50,50));
//再抱起来移动了一段距离
painter1.translate(100,0);
//还原画家状态,再保存
painter1.restore();
painter1.drawRect(QRect(100,300,50,50));
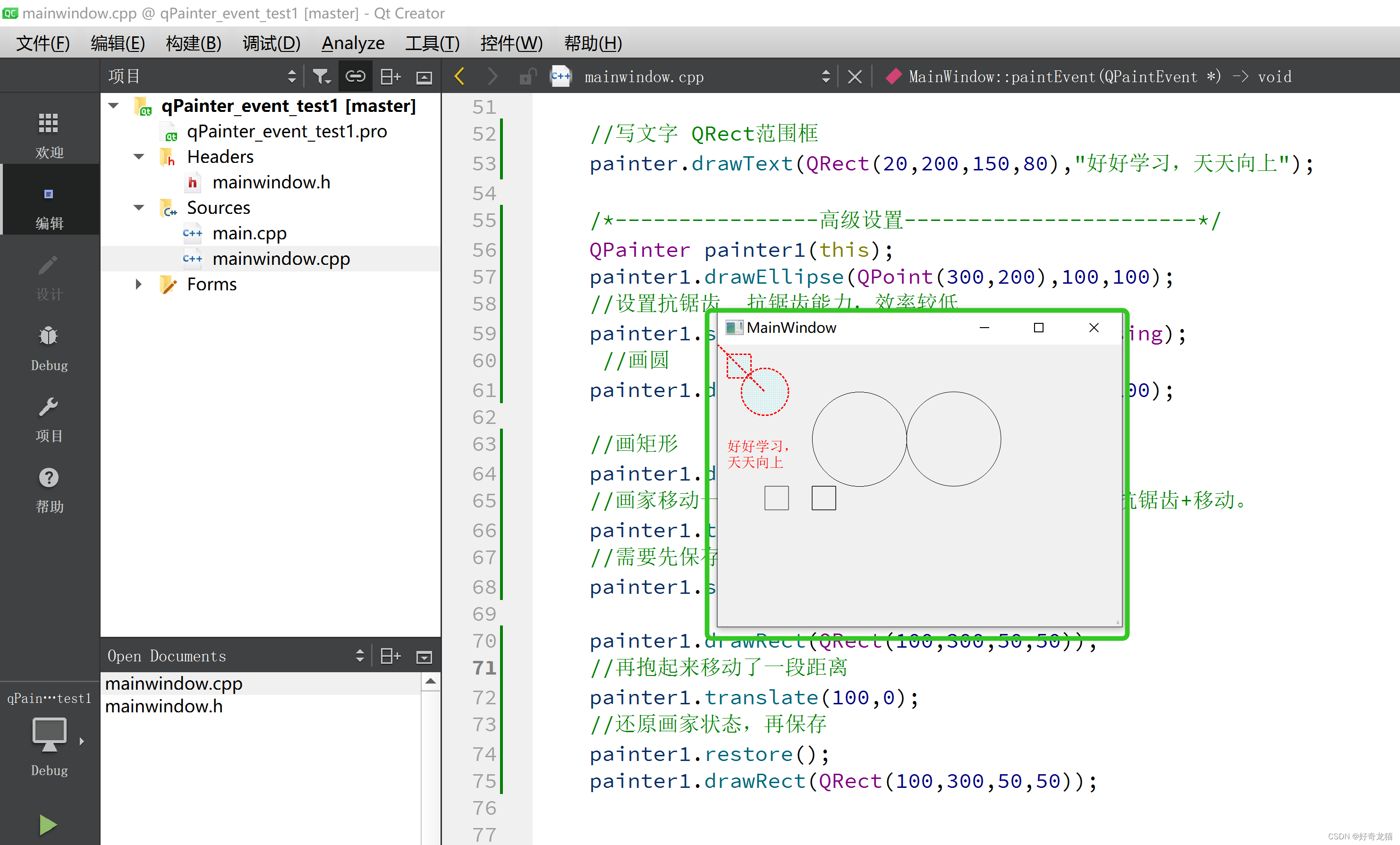
(5)实验效果

6、QT代码链接
有什么疑问地方,可以直接看代码:https://download.csdn.net/download/qq_22146161/87268251
7、细节点
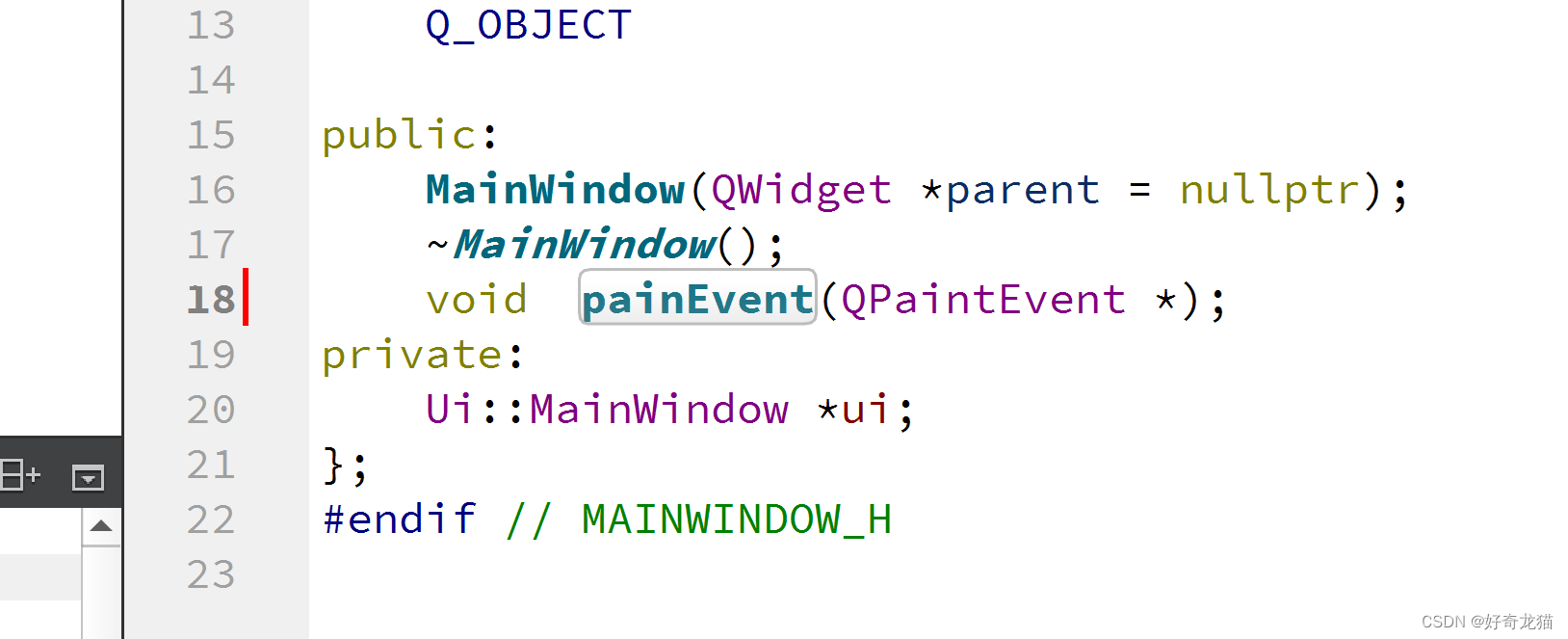
(1)绘图事件拼错了
虽然非常简单吧,但是没相当还是弄错了,这也体现练习重要性。
如下图,如果拼错了,是不会出现斜体的。

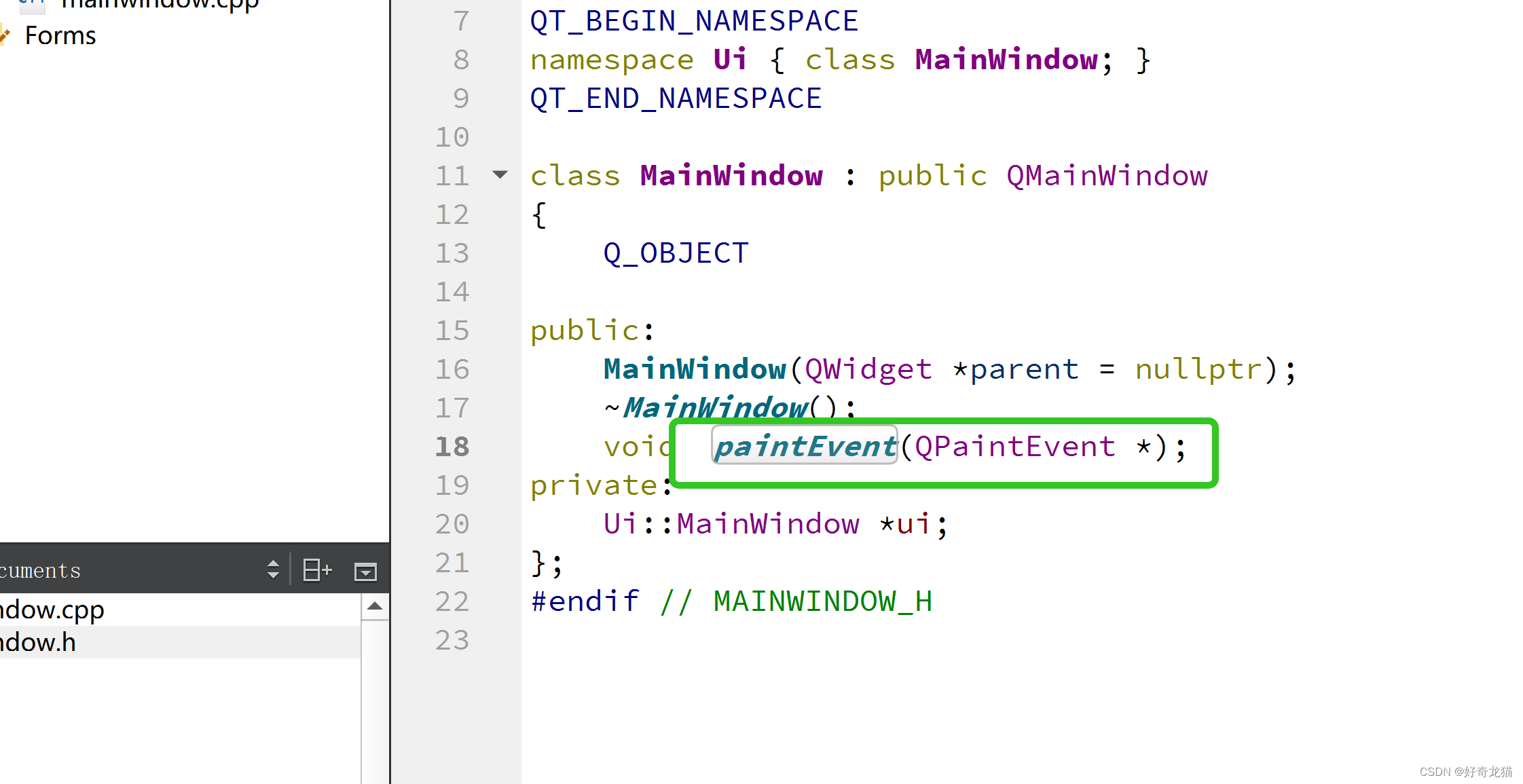
对比下图,是正确的。

8、总结
千里之行,始于足下。







![[附源码]Python计算机毕业设计大学生兼职推荐系统Django(程序+LW)](https://img-blog.csdnimg.cn/f778bdddba504e37b0f5488064284671.png)