<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < linkrel = " stylesheet" type = " text/css" href = " http://www.jeasyui.net/Public/js/easyui/themes/default/easyui.css" > < linkrel = " stylesheet" type = " text/css" href = " http://www.jeasyui.net/Public/js/easyui/themes/icon.css" > < scriptsrc = " https://code.jquery.com/jquery-3.6.0.min.js" > </ script> < scriptsrc = " https://www.jeasyui.com/easyui/jquery.easyui.min.js" > </ script> < scripttype = " text/javascript" src = " http://www.jeasyui.net/Public/js/jquery.min.js" > </ script> < scripttype = " text/javascript" src = " http://www.jeasyui.net/Public/js/easyui/jquery.easyui.min.js" > </ script> < style>
html,
body {
padding : 0;
margin : 0;
height : 99%;
}
#basicInfoTable {
table-layout : fixed;
width : 90%;
height : auto;
margin-left : 5%;
margin-top : 1%;
}
#accountTable {
table-layout : fixed;
width : 90%;
height : auto;
margin-left : 5%;
margin-top : 1%;
}
#basicInfoTable td {
height : 40px;
border : 1px solid #e2e2e2;
}
#basicInfoTable .tdTitle {
background-color : #fafafa;
width : 15%;
text-align : center;
}
#accountTable td {
height : 40px;
border : 1px solid #e2e2e2;
}
#accountTable .tdTitle {
background-color : #fafafa;
width : 15%;
text-align : center;
}
.title {
display : block;
text-align : center;
font-weight : bold;
font-size : 24px;
}
.headerFont {
font-size : 12px;
}
.form-buttons {
text-align : left;
margin-top : 25px;
padding-right : 656px;
}
.form-buttons a {
display : inline-block;
padding : 2px 6px;
background-color : #b7d2ff;
text-align : center;
text-decoration : none;
border-radius : 3px;
font-size : 12px;
margin-right : 10px;
transition : all 0.3s ease-in-out;
}
.form-buttons a:hover {
background-color : #3399cc;
}
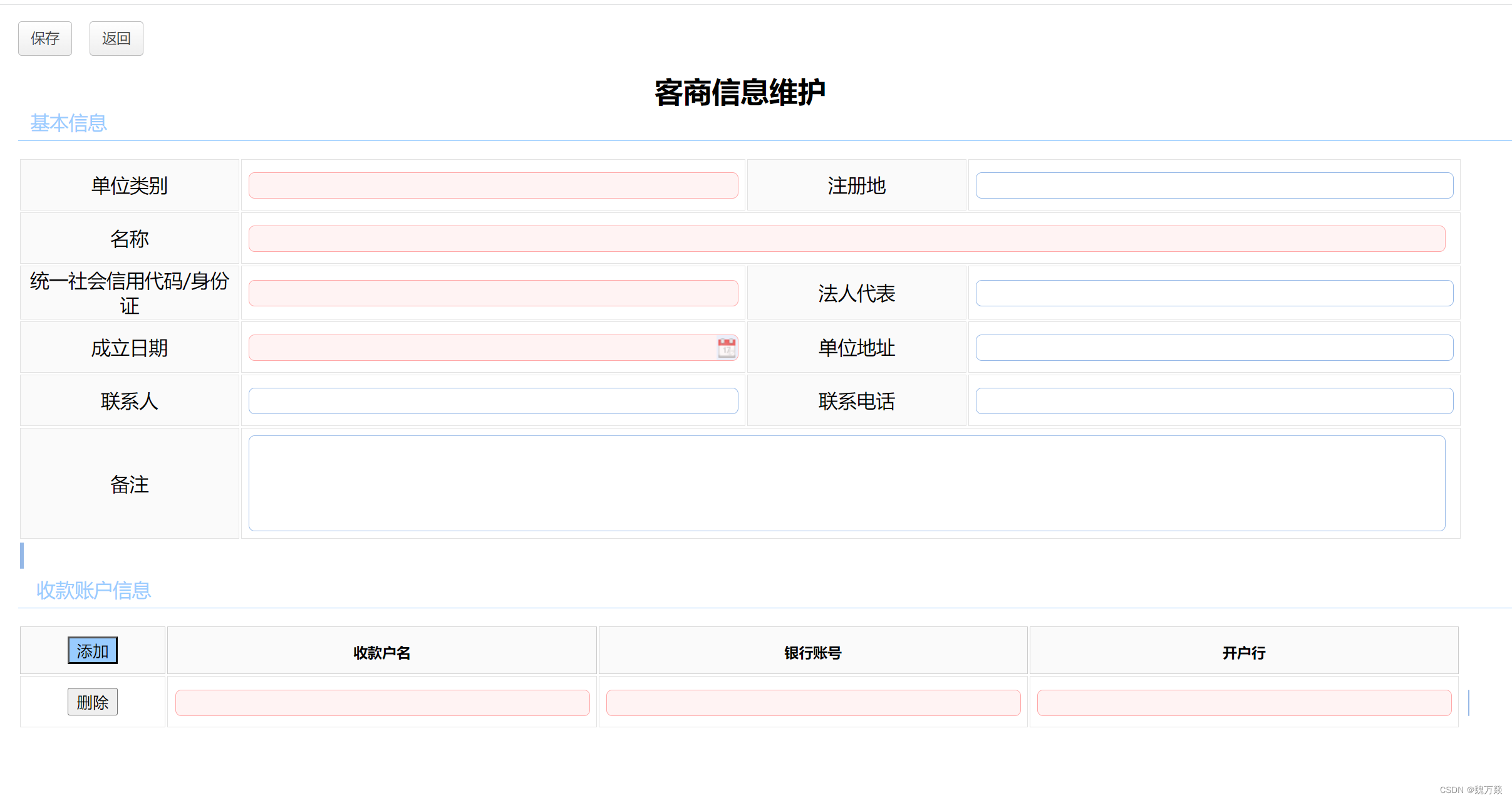
</ style> < divid = " form-buttons" class = " form-buttons" style = " margin-top : 1%; margin-left : 5%" > < ahref = " #" class = " easyui-linkbutton" id = " submitFormBtn" onclick = " submitForm ( ) " > </ a> < ahref = " #" class = " easyui-linkbutton" id = " cancelSaveBtn" onclick = " cancelSave ( ) " > </ a> </ div> < div> < spanclass = " title" style = " margin-top : 1%" > </ span> </ div> < formid = " customerForm" method = " post" > < div> < divstyle = " margin-left : 5%; display : flex; align-items : center; border-bottom : 1px solid #99CCFF; padding-bottom : 5px; " > < iclass = " layui-icon layui-icon-file" style = " font-size : 20px; margin-right : 10px; color : #99CCFF; " > </ i> < spanid = " basicInfo" style = " color : #99CCFF; " > </ span> </ div> < tableid = " basicInfoTable" > < tr> < tdclass = " tdTitle" > </ td> < tdwidth = " 35%" style = " padding-left : 0.5%" > < inputclass = " easyui-textbox" id = " unitName" name = " unitName" style = " width : 99%; " readonly
data-options = " required:true" /> </ td> < tdclass = " tdTitle" > </ td> < tdstyle = " padding-left : 0.5%" > < inputclass = " easyui-textbox" name = " registerPlace" style = " width : 99%" /> </ td> </ tr> < tr> < tdclass = " tdTitle" > </ td> < tdcolspan = " 3" style = " padding-left : 0.5%" > < inputclass = " easyui-textbox" name = " appellation" style = " width : 99.7%; " data-options = " required:true,missingMessage:'请填写名称'" /> </ td> </ tr> < tr> < tdclass = " tdTitle" > </ td> < tdstyle = " padding-left : 0.5%" > < inputclass = " easyui-textbox" name = " unitCode" style = " width : 99%" data-options = " required:true, missingMessage:'请填写身份证', validType:'idcard'" /> </ td> < tdclass = " tdTitle" > </ td> < tdstyle = " padding-left : 0.5%" > < inputclass = " easyui-textbox" name = " legalPerson" style = " width : 99%" /> </ td> </ tr> < tr> < tdclass = " tdTitle" > </ td> < tdstyle = " padding-left : 0.5%" > < inputclass = " easyui-datebox" required = " true" editable = " false" id = " foundTime" name = " foundTime" style = " width : 99%" /> </ td> < tdclass = " tdTitle" > </ td> < tdstyle = " padding-left : 0.5%" > < inputclass = " easyui-textbox" name = " workAddress" style = " width : 99%" /> </ td> </ tr> < tr> < tdclass = " tdTitle" > </ td> < tdstyle = " padding-left : 0.5%" > < inputclass = " easyui-textbox" name = " contacts" style = " width : 99%" /> </ td> < tdclass = " tdTitle" > </ td> < tdstyle = " padding-left : 0.5%" > < inputclass = " easyui-textbox" name = " phone" style = " width : 99%" data-options = " validType:'mobile'" /> </ td> </ tr> < tr> < tdclass = " tdTitle" > </ td> < tdcolspan = " 3" style = " padding-left : 0.5%; height : 90px" > < inputid = " notes" name = " notes" class = " easyui-textbox" style = " width : 99.7%; height : 80px; margin-top : 10px" data-options = " multiline:true" /> </ td> </ tr> < inputid = " customerTreeId" name = " customerTreeId" type = " hidden" class = " easyui-textbox" /> < inputid = " customerListId" name = " customerListId" type = " hidden" class = " easyui-textbox" /> < inputid = " customerCode" name = " customerCode" type = " hidden" class = " easyui-textbox" /> </ table> </ div> </ form> < div> < divstyle = " margin-left : 5%; margin-top : 0%; display : flex; align-items : center; border-bottom : 1px solid #99CCFF; padding : 5px; " > < iclass = " layui-icon layui-icon-user" style = " font-size : 20px; margin-right : 10px; color : #99CCFF; " > </ i> < spanstyle = " color : #99CCFF; " > </ span> </ div> < tableid = " accountTable" > < theadstyle = " background-color : #fafafa; border : 1px solid #ccc; " > < trstyle = " height: 40px;border: 1px solid #e2e2e2; background-color: #fafafa;
width: 15%;
text-align: center;" > < thid = " accountTableTrAdd" field = " add" width = " 10%" style = " border : 1px solid #ccc; " > < buttonclass = " layui-btn layui-btn-sm layui-btn-primary" id = " accountTableAddRow" onclick = " addRow ( ) " style = " background-color : #99CCFF; " > < iclass = " layui-icon layui-icon-add-1" style = " color : #fff; " > </ i> </ button> </ th> < thfield = " name" width = " 30%" style = " border : 1px solid #ccc; " > < spanclass = " headerFont" > </ span> </ th> < thfield = " account" width = " 30%" style = " border : 1px solid #ccc; " > < spanclass = " headerFont" > </ span> </ th> < thfield = " bank" width = " 30%" style = " border : 1px solid #ccc; " > < spanclass = " headerFont" > </ span> </ th> </ tr> </ thead> < tbody> </ tbody> </ table> </ div> </ body> < scripttype = " text/javascript" >
$. extend ( $. fn. validatebox. defaults. rules, {
mobile : {
validator : function ( value ) {
return / ^1[3-9]\d{9}$ / . test ( value) ;
} ,
message : '请输入正确的手机号码'
}
} ) ;
$. extend ( $. fn. validatebox. defaults. rules, {
idcard : {
validator : function ( value ) {
return / (^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$) / . test ( value) ;
} ,
message : '请输入正确的身份证号码'
}
} ) ;
function addRow ( data ) {
if ( data != null ) {
var table = $ ( '#accountTable' ) ;
for ( var i = 0 ; i < data. length; i++ ) {
var paymentNameValue = data[ i] . paymentName;
var bankAccountValue = data[ i] . bankAccount;
var bankNameValue = data[ i] . bankName;
var paymentInfoIdValue = data[ i] . paymentInfoId;
var index = table. find ( 'tbody tr' ) . length + 1 ;
var row = '<tr>' +
'<td style="text-align: center;">' +
'<button class="layui-btn layui-btn-sm layui-btn-danger" οnclick="deleteRow(this)">' +
'<i class="layui-icon layui-icon-delete"></i>删除' +
'</button>' +
'</td>' +
'<td style="padding-left: 0.5%"><input class="easyui-textbox" name="paymentName" style="width: 99%" data-options="required:true" value="' +
paymentNameValue + '"/></td>' +
'<td style="padding-left: 0.5%"><input class="easyui-textbox" name="bankAccount" style="width: 99%" data-options="required:true" value="' +
bankAccountValue + '"/></td>' +
'<td style="padding-left: 0.5%"><input class="easyui-textbox" name="bankName" style="width: 99%;" data-options="required:true" value="' +
bankNameValue + '"/></td>' +
'<td style="padding-left: 0.5%"><input class="easyui-textbox" name="paymentInfoId" type="hidden" data-options="required:true" value="' +
paymentInfoIdValue + '"/></td>' +
'</tr>' ;
table. find ( 'tbody' ) . append ( row) ;
$. parser. parse ( table. find ( 'tbody tr:last-child' ) ) ;
}
} else {
var table = $ ( '#accountTable' ) ;
var index = table. find ( 'tbody tr' ) . length + 1 ;
var row = '<tr>' +
'<td style="text-align: center;">' +
'<button class="layui-btn layui-btn-sm layui-btn-danger" οnclick="deleteRow(this)">' +
'<i class="layui-icon layui-icon-delete"></i>删除' +
'</button>' +
'</td>' +
'<td style="padding-left: 0.5%"><input class="easyui-textbox" name="paymentName" style="width: 99%" data-options="required:true"/></td>' +
'<td style="padding-left: 0.5%"><input class="easyui-textbox" name="bankAccount" style="width: 99%" data-options="required:true"/></td>' +
'<td style="padding-left: 0.5%"><input class="easyui-textbox" name="bankName" style="width: 99%;" data-options="required:true"/></td>' +
'<td style="padding-left: 0.5%"><input class="easyui-textbox" name="paymentInfoId" type="hidden" /></td>' +
'</tr>' ;
table. find ( 'tbody' ) . append ( row) ;
$. parser. parse ( table. find ( 'tbody tr:last-child' ) ) ;
}
}
function addRowInfo ( data ) {
if ( data != null ) {
var table = $ ( '#accountTable' ) ;
for ( var i = 0 ; i < data. length; i++ ) {
var paymentNameValue = data[ i] . paymentName;
var bankAccountValue = data[ i] . bankAccount;
var bankNameValue = data[ i] . bankName;
var paymentInfoIdValue = data[ i] . paymentInfoId;
var index = table. find ( 'tbody tr' ) . length + 1 ;
var row = '<tr style="width: 100%">' +
'<td style="padding-left: 0.5%;text-align:center;"><span class="headerFont">' + ( i + 1 ) +
'</span></td>' +
'<td style="padding-left: 0.5%;"><input class="easyui-textbox" name="paymentName" style="width: 99%" data-options="required:true" value="' +
paymentNameValue + '"/></td>' +
'<td style="padding-left: 0.5%;"><input class="easyui-textbox" name="bankAccount" style="width: 99%" data-options="required:true" value="' +
bankAccountValue + '"/></td>' +
'<td style="padding-left: 0.5%;"><input class="easyui-textbox" name="bankName" style="width: 99%;" data-options="required:true" value="' +
bankNameValue + '"/></td>' +
'<td id="accountTableTrTdAdd"><input class="easyui-textbox" name="paymentInfoId" type="hidden" data-options="required:true" value="' +
paymentInfoIdValue + '"/></td>' +
'</tr>' ;
table. find ( 'tbody' ) . append ( row) ;
$. parser. parse ( table. find ( 'tbody tr:last-child' ) ) ;
$ ( '#accountTableTrTdAdd' + ( i + 1 ) ) . hide ( ) ;
}
var h = "" ;
h += " <span class=\"headerFont\">编号</span>" ;
$ ( '#accountTableTrAdd' ) . html ( h) ;
}
}
function selectList ( ) {
var list = [ ] ;
$. each ( $ ( "#accountTable tbody tr" ) , function ( index, item ) {
list[ index] = {
paymentName : $ ( this ) . find ( "[name=paymentName]" ) . val ( ) ,
bankAccount : $ ( this ) . find ( "[name=bankAccount]" ) . val ( ) ,
bankName : $ ( this ) . find ( "[name=bankName]" ) . val ( ) ,
paymentInfoId : $ ( this ) . find ( "[name=paymentInfoId]" ) . val ( )
}
} ) ;
return JSON . stringify ( list) ;
}
function deleteRow ( btn ) {
var paymentInfoId = $ ( btn) . closest ( 'tr' ) . find ( "[name=paymentInfoId]" ) . val ( ) ;
$ ( btn) . closest ( 'tr' ) . remove ( ) ;
$. ajax ( {
url : ctx + "/conPayment/delPaymentList?id=" + paymentInfoId,
type : "get" ,
success : function ( data ) {
if ( data) {
layer. msg ( '操作成功' , {
icon : 1 ,
time : 1500 ,
offset : 't' ,
area : '200px'
} ) ;
}
}
} ) ;
}
</ script> </ html>