概述
当我们写 webapp 或者 移动端H5网页时,要在手机上调试并不容易。
alert:很早之前的调试办法(已被抛弃)
vconsole:是2016年由微信公众平台前端团队推出(目前大量使用)
eruda:2017年推出(目前大量使用)
优缺点
vconsole属于是手机端的极简版的调试工具;
eruda是功能比vconsole更加丰满的手机端调试工具;
当然功能多也意味着包体积更大(eruda是444kb,vconsole是276kb),好在我们只是在开发或者测试环境使用它,对生产包不会产生啥影响,所以他们的包体积影响也就没什么关系了。
如何使用
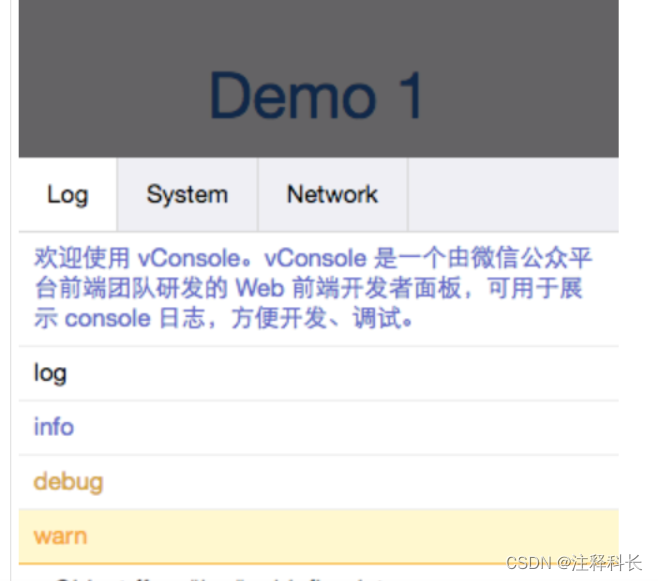
vconsole使用方式:
<script src="xxx/vconsole.min.js"></script>
<script>
var vConsole = new VConsole();
// vConsole还提供了一些配置项api,可以根据需要进行配置
// api地址:https://github.com/Tencent/vConsole/blob/1eef3bee16ead445cec0264a1111e0912bf1265b/doc/public_properties_methods_CN.md
</script>也可参照:vConsole: 一个轻量、可拓展、针对手机网页的前端开发者调试面板
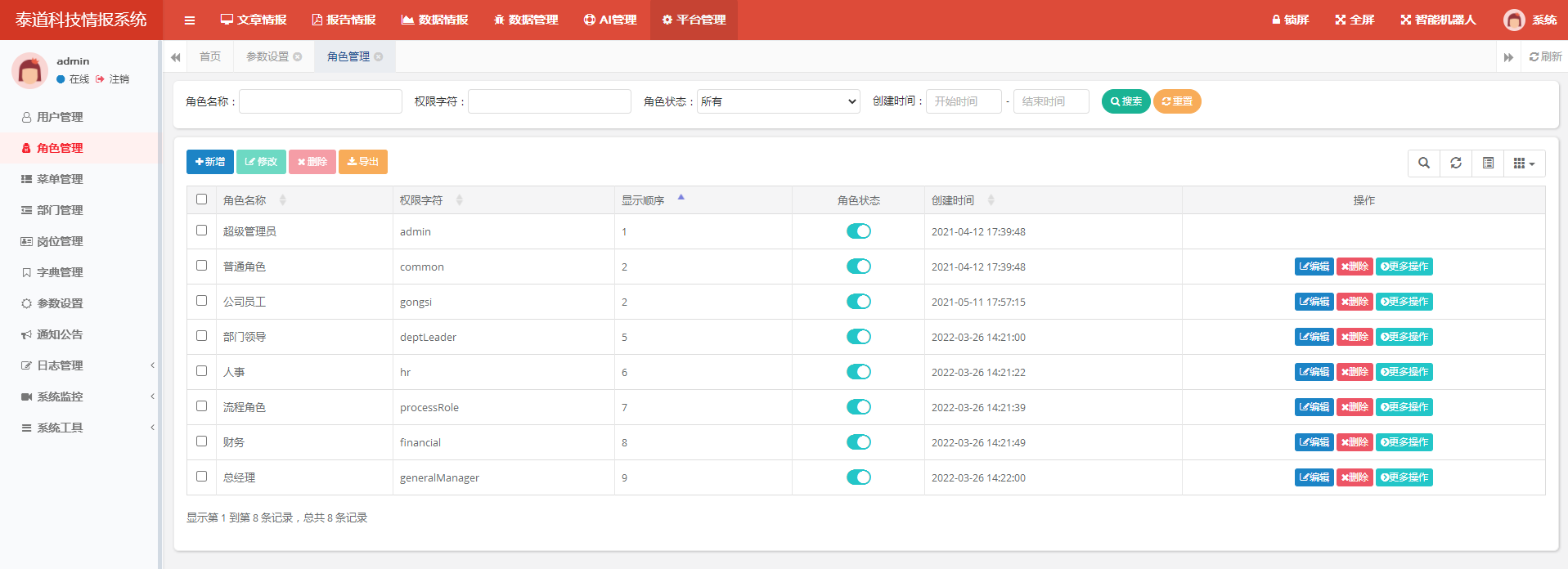
效果如下:

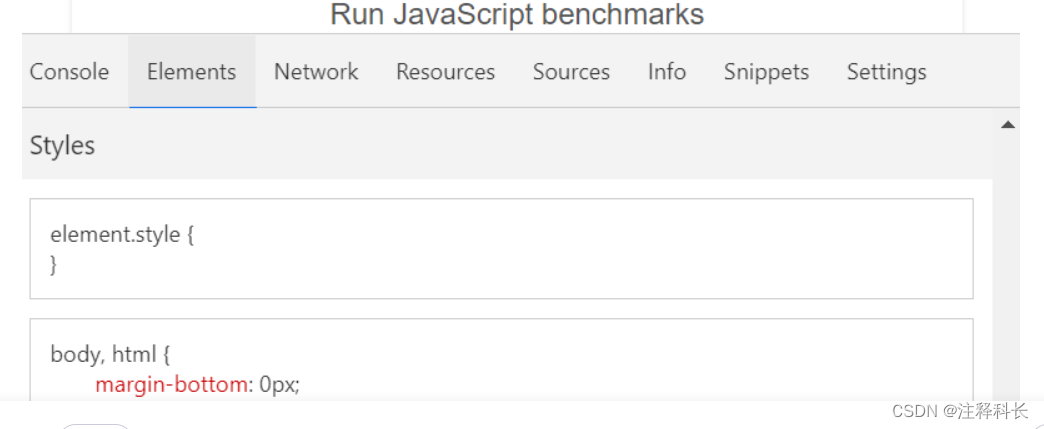
eruda使用方式:
<script src="//cdn.jsdelivr.net/npm/eruda"></script>
<script>eruda.init();</script> 也可参照:
doc/README_CN.md · xmountain/eruda - Gitee.com
效果如下:

当然他们还可以用npm的方式进行引用