
<template>
<div>
<el-form
ref="saveParameter"
:model="saveParameter"
inline
inline-message
style="margin:10px"
>
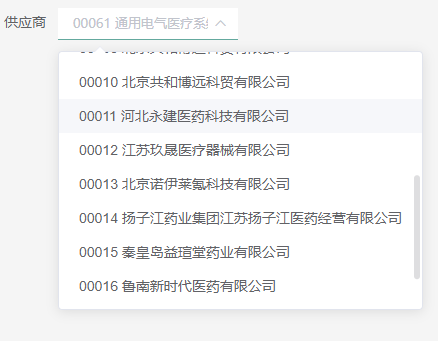
<el-form-item label="供应商" prop="lngcustomerid">
<el-select
v-model="saveParameter.lngcustomerid"
v-loadmore="loadMore()"
style="width: 180px;"
clearable
:filter-method="filterMethod"
filterable
@visible-change="visibleChange"
>
<el-option
v-for="item in stashList.slice(0,rangeNum)"
:key="item.treedataid"
:value="item.treedataid"
:label="item.treedatacodeandname"
/>
</el-select>
</el-form-item>
</el-form>
</div>
</template>
<script>
import { res } from './data.js'
import selectLoadMore from '@/layout/mixin/selectLoadMore'
import PinyinMatch from 'pinyin-match'
export default {
name: 'SelectScroll',
components: { listScroll },
mixins: [selectLoadMore],
data() {
return {
rangeNum: 10,
customerList: res.data,
stashList: res.data,
saveParameter: {
lngcustomerid: 7402
}
}
},
created() {
this.findById(this.saveParameter.lngcustomerid)
},
methods: {
loadMore() {
// eslint-disable-next-line
return () => this.rangeNum += 2
},
filterMethod(newVal) {
if (newVal) {
this.stashList = this.customerList.filter((item) => {
return PinyinMatch.match(item.treedatacodeandname, newVal)
})
} else {
this.stashList = this.customerList
}
},
visibleChange(val) {
// if判断,防止搜索的数据选中后,多一次下拉隐藏
if (val === true) {
this.stashList = this.customerList
}
},
// 查看编辑的时候赋值
findById(id) {
var o = []
if (this.customerList.some(item => {
if (item.treedataid === id) {
o.push(item)
return true
}
})) {
this.stashList = this._.unionBy(o, this.stashList, 'treedataid')
}
}
}
}
</script>
selectLoadMore.js
export default {
directives: {
'loadmore': {
bind(el, binding) {
const SELECT_DOM = el.querySelector('.el-select-dropdown .el-select-dropdown__wrap')
SELECT_DOM.addEventListener('scroll', function() {
const condition = this.scrollHeight - this.scrollTop <= this.clientHeight
if (condition) binding.value()
})
}
}
}
}