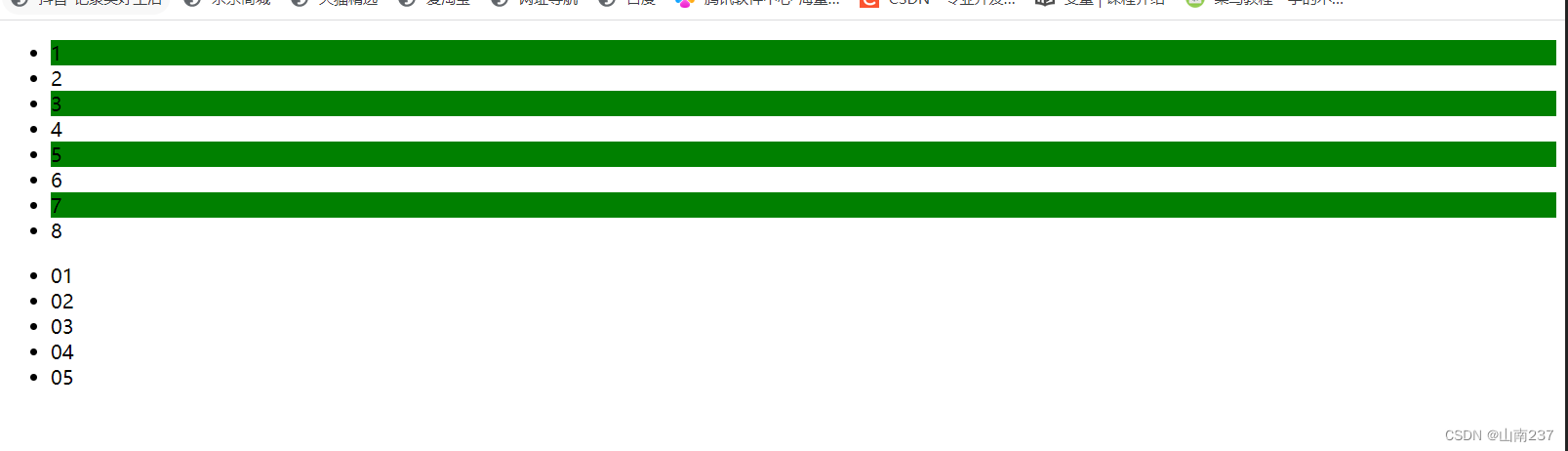
通过使用内置对象document上的getElementsByTagName方法来获取页面上的某一种标签,获取的是一个选择集,不是数组,但是可以用下标的方式操作选择集里面的标签元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选择集获取元素</title>
<script>
window.onload = function (){
//通过使用内置对象document上的getElementsByTagName方法来获取页面上的某一种标签,获取的是一个选择集
let aLi = document.getElementsByTagName('li');
//aLi.style.background = 'gold';选择集不能同时设置多个标签的style
//alert(aLi.length);//弹出13
//aLi[0].style.backgroundColor = 'gold';通过下标操作数组的某个数据
/*给所有的li加格式
for(let i=0;i<aLi.length;i++){
aLi[i].style.backgroundColor = 'gold';
}*/
let oUl = document.getElementById('ul1');
let aLi2 = oUl.getElementsByTagName('li');//通过oUl获取单个ul的li
//alert(aLi2.length);
for (let i=0;i<aLi2.length;i++){
if(i%2==0){//通过判断语句实现隔行设置颜色
aLi2[i].style.backgroundColor = 'green';
}
}
}
</script>
</head>
<body>
<ul id="ul1">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
</ul>
<ul id="ul2">
<li>01</li>
<li>02</li>
<li>03</li>
<li>04</li>
<li>05</li>
</ul>
</body>
</html>






![[附源码]Python计算机毕业设计SSM基于的楼盘销售系统(程序+LW)](https://img-blog.csdnimg.cn/83ca8fcb8dda4f2b8f7c0ae2ec4404e8.png)











![[附源码]JAVA毕业设计养老院老人日常生活管理系统(系统+LW)](https://img-blog.csdnimg.cn/38f8cf45719b4f47808ac8159b4febb8.png)