✨博主:命运之光
🌸专栏:Python星辰秘典
🐳专栏:web开发(简单好用又好看)
❤️专栏:Java经典程序设计
☀️博主的其他文章:点击进入博主的主页
前言:欢迎踏入我的Web项目专栏,一段神奇而令人陶醉的数字世界!
🌌在这里,我将带您穿越时空,揭开属于Web的奥秘。通过HTML、CSS和JavaScript的魔力,我创造了一系列令人惊叹的Web项目,它们仿佛是从梦境中涌现而出。
🌌在这个专栏中,您将遇到华丽的界面,如流星划过夜空般迷人;您将感受到动态的交互,如魔法般让您沉浸其中;您将探索响应式设计的玄妙,让您的屏幕变幻出不同的绚丽景象。
🌌无论您是一个探险家还是一位嗜血的代码巫师,这个专栏将成为您的魔法书。我将分享每个项目的秘密,解开编码的谜题,让您也能够拥有制作奇迹的力量。
🌌准备好了吗?拿起您的键盘,跟随我的指引,一起进入这个神秘而充满惊喜的数字王国。在这里,您将找到灵感的源泉,为自己创造出一段奇幻的Web之旅!

目录
简介
动态图展示
静态图展示
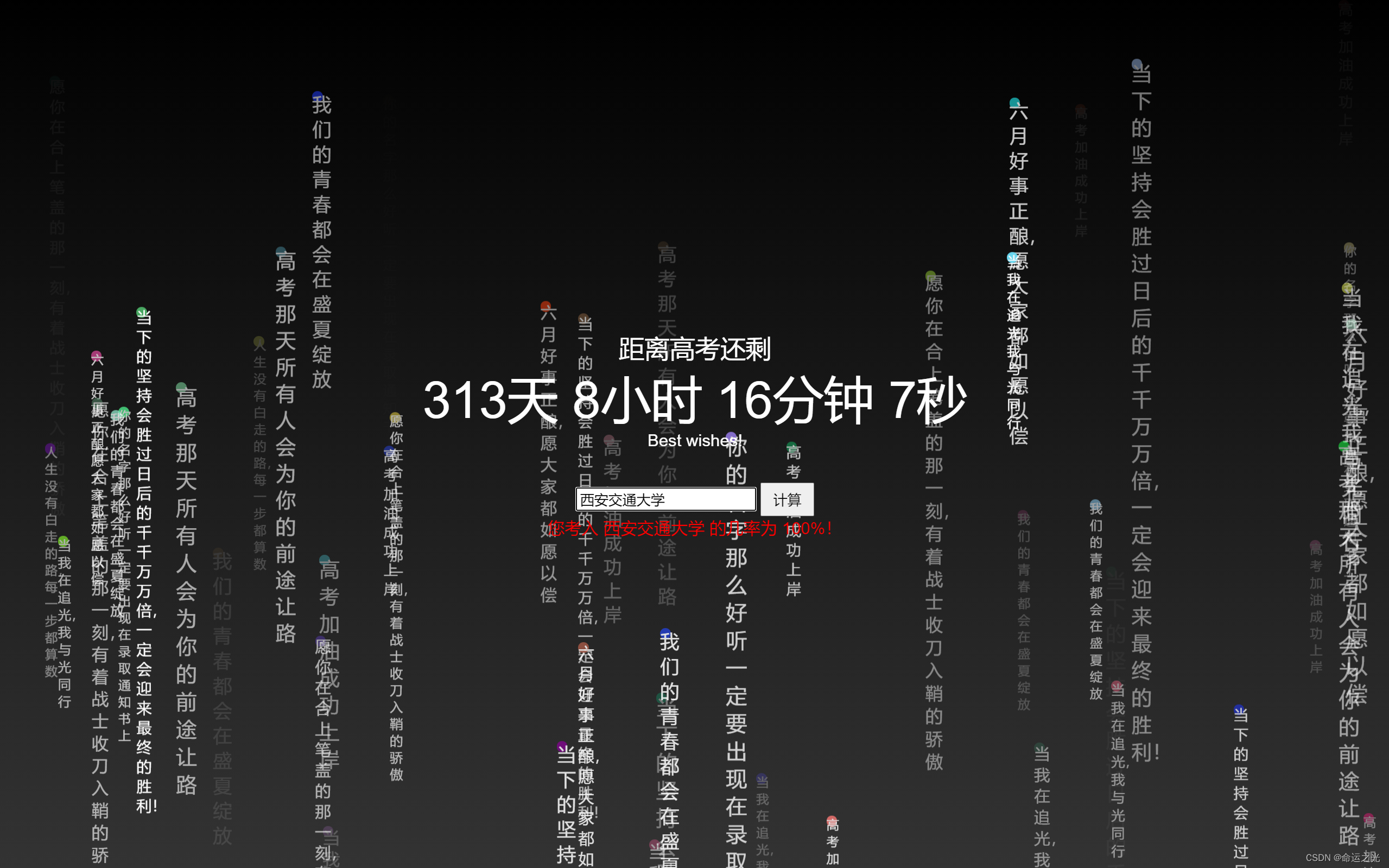
图片1
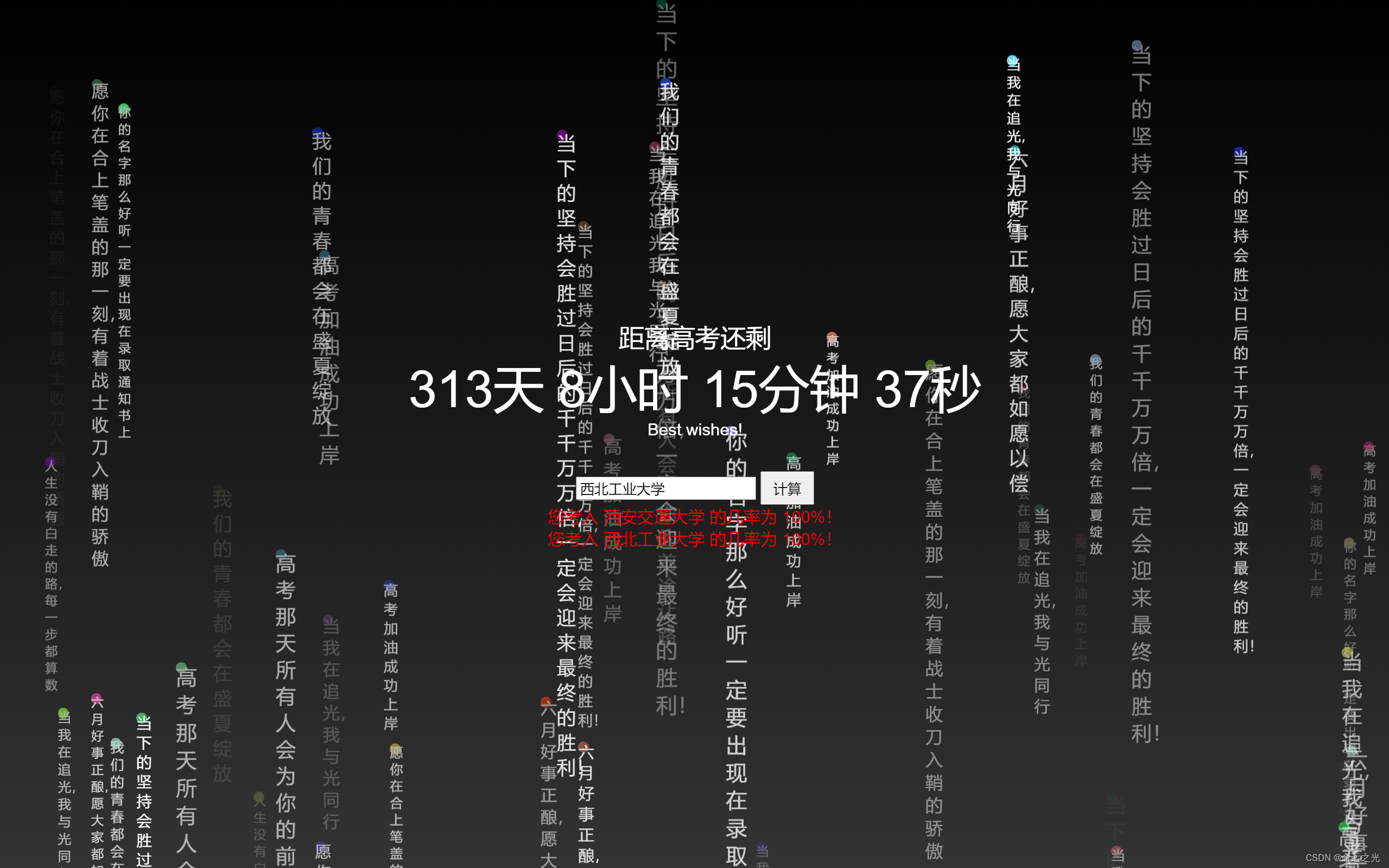
图片2
HTML 结构
CSS 样式
JavaScript 代码
JavaScript 逻辑解释
运行效果
完整代码
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本
🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可
🍓3.打开html文件(大功告成(●'◡'●))
总结
简介
欢迎来到本篇技术博客!今天,我们将一起学习如何使用HTML、CSS和JavaScript来创造一个有趣的高考加油倒计时网页。我们将增加祝福语句和下雪背景效果,为高考考生送上美好的祝福。让我们开始吧!
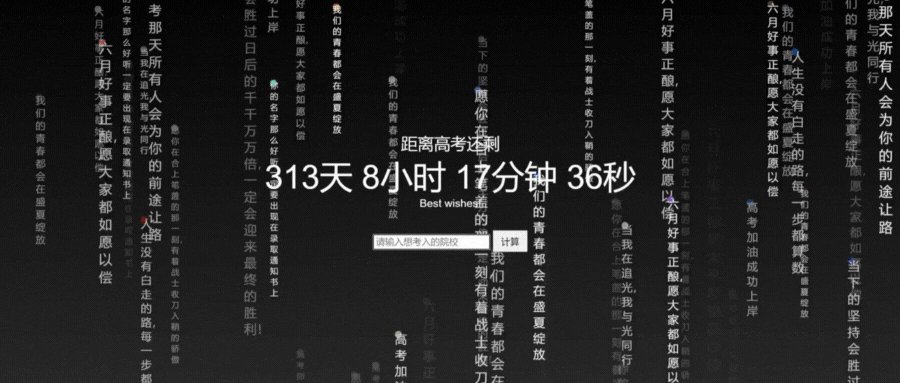
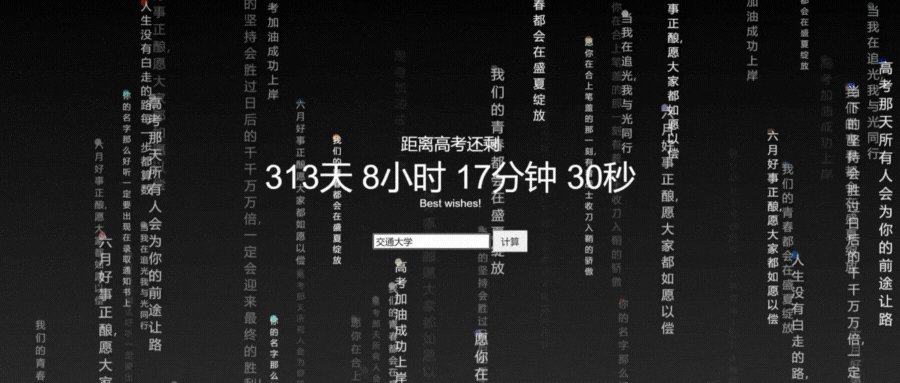
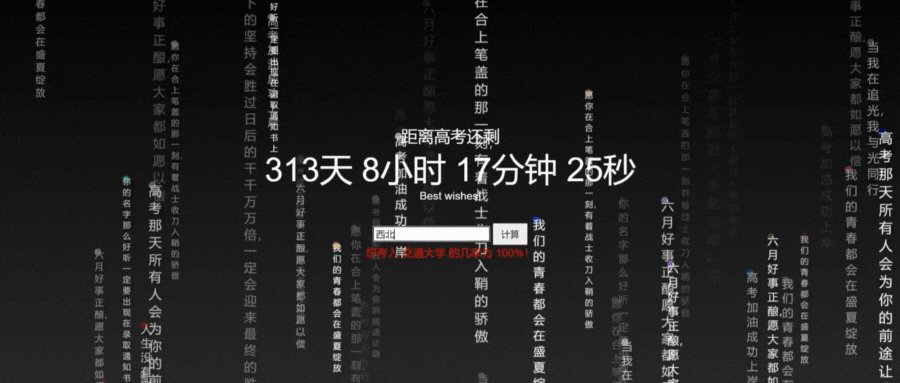
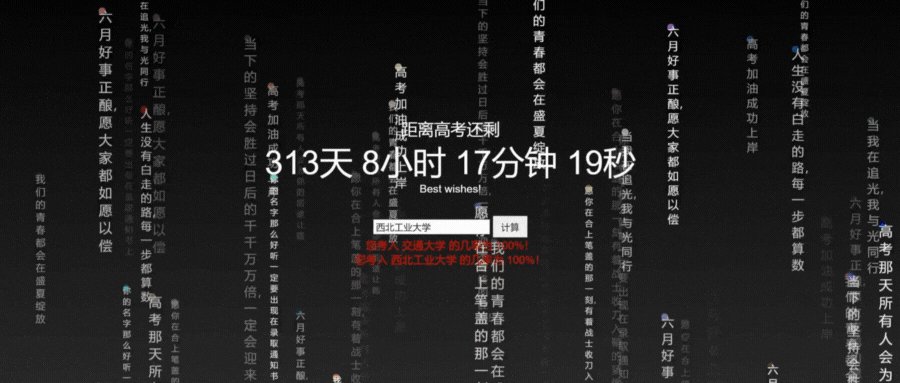
动态图展示

静态图展示
图片1

图片2

HTML 结构
我们的网页将由以下几个元素组成:
- 距离高考还剩的倒计时时钟
- 祝福语句
- 输入框和计算按钮,用于设置想考入的院校和显示考入几率
- 下雪背景效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>高考加油倒计时网页文字加多版</title>
<!-- CSS 样式在这里添加 -->
</head>
<body>
<!-- 距离高考还剩 -->
<div id="countdown-label">距离高考还剩</div>
<!-- 倒计时时钟 -->
<div id="countdown"></div>
<!-- 祝福语句 -->
<div id="message">
Best wishes!
</div>
<!-- 输入框和计算按钮 -->
<div id="input-box">
<input type="text" id="college-input" placeholder="请输入想考入的院校">
<button id="calculate-btn">计算</button>
</div>
<!-- 下雪背景效果 -->
<div id="snow-container"></div>
<!-- JavaScript 代码在这里添加 -->
</body>
</html>
CSS 样式
为了实现全屏背景渐变效果和祝福语句动画效果,我们需要添加以下 CSS 样式:
/* 全屏背景渐变效果 */
body {
/* ... 其他样式 ... */
}
/* 祝福语句动画效果 */
#message {
/* ... 其他样式 ... */
}
JavaScript 代码
我们需要使用 JavaScript 来实现倒计时时钟、输入框和计算按钮的交互,以及下雪背景效果。以下是完整的 JavaScript 代码:
// 更新倒计时时钟
function updateCountdown() {
// ... 倒计时逻辑 ...
}
// 每秒钟更新倒计时时钟
setInterval(updateCountdown, 1000);
// 设置考中几率为100%
document.getElementById("calculate-btn").addEventListener("click", function() {
// ... 计算几率的逻辑 ...
});
// 下雪背景效果
function createSnowflake() {
// ... 创建雪花 ...
}
function getRandomColor() {
// ... 随机生成颜色 ...
}
function snowfall() {
// ... 雪花下落效果 ...
}
snowfall();
JavaScript 逻辑解释
-
updateCountdown函数用于更新倒计时时钟。我们通过计算当前时间与目标时间(2023年6月7日9点)之间的差值,来实现倒计时效果,并将结果展示在网页上。 -
setInterval(updateCountdown, 1000)将会每秒钟调用updateCountdown函数,从而实现倒计时时钟的实时更新。 -
当用户点击计算按钮时,我们将读取输入框中的院校名称,并在页面上显示考入该院校的几率为100%的祝福语句。
-
createSnowflake函数用于创建一个雪花元素。我们设置随机位置、大小、颜色和动画效果,从而实现下雪背景效果。 -
getRandomColor函数用于随机生成颜色代码,用于设置雪花的背景色。 -
snowfall函数用于控制雪花下落的效果。我们通过创建多个雪花元素,并设置动画效果实现下雪背景效果。
运行效果
保存上述代码为一个 HTML 文件,并在浏览器中打开它。您将会看到一个漂亮的网页,有倒计时时钟和下雪背景效果,并可以通过输入框和计算按钮查看祝福语句。祝愿高考考生们取得优异的成绩,实现自己的梦想!
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>高考加油倒计时网页文字加多版</title>
<style>
/* 全屏背景渐变效果 */
body {
background: linear-gradient(to bottom, #000000, #333333);
margin: 0;
padding: 0;
height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
color: white;
font-family: Arial, sans-serif;
overflow: hidden;
}
/* 倒计时时钟样式 */
#countdown-label {
font-size: 24px;
}
#countdown {
font-size: 48px;
}
/* 祝福语句动画效果 */
#message {
opacity: 0;
animation: fade-in 2s forwards;
}
@keyframes fade-in {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
/* 输入框和按钮样式 */
#input-box {
margin-top: 20px;
}
#calculate-btn {
margin-top: 10px;
padding: 5px 10px;
}
/* 下雪背景效果 */
#snow-container {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
pointer-events: none;
z-index: -1;
}
.snowflake {
position: absolute;
width: 10px;
height: 10px;
border-radius: 50%;
opacity: 0.8;
pointer-events: none;
animation: snowfall linear infinite;
}
@keyframes snowfall {
0% {
transform: translateY(-100%);
}
100% {
transform: translateY(100vh);
}
}
</style>
</head>
<body>
<!-- 距离高考还剩 -->
<div id="countdown-label">距离高考还剩</div>
<!-- 倒计时时钟 -->
<div id="countdown"></div>
<!-- 祝福语句 -->
<div id="message">
Best wishes!
</div>
<!-- 输入框和计算按钮 -->
<div id="input-box">
<input type="text" id="college-input" placeholder="请输入想考入的院校">
<button id="calculate-btn">计算</button>
</div>
<!-- 下雪背景效果 -->
<div id="snow-container"></div>
<script>
// 更新倒计时时钟
function updateCountdown() {
var now = new Date();
var targetDate = new Date("2024-6-7 9:00");
var timeDiff = targetDate.getTime() - now.getTime();
var days = Math.floor(timeDiff / (1000 * 60 * 60 * 24));
var hours = Math.floor((timeDiff % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((timeDiff % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((timeDiff % (1000 * 60)) / 1000);
var countdownLabelElement = document.getElementById("countdown-label");
countdownLabelElement.textContent = "距离高考还剩";
var countdownElement = document.getElementById("countdown");
countdownElement.textContent = days + "天 " + hours + "小时 " + minutes + "分钟 " + seconds + "秒";
}
// 每秒钟更新倒计时时钟
setInterval(updateCountdown, 1000);
// 设置考中几率为100%
document.getElementById("calculate-btn").addEventListener("click", function() {
var collegeInput = document.getElementById("college-input").value;
var resultElement = document.createElement("div");
resultElement.textContent = "您考入 " + collegeInput + " 的几率为 100%!";
resultElement.style.color = 'red';
document.body.appendChild(resultElement);
});
// 下雪背景效果
function createSnowflake() {
const snowflake = document.createElement('div');
snowflake.classList.add('snowflake');
snowflake.style.left = Math.random() * window.innerWidth + 'px';
snowflake.style.animationDuration = Math.random() * 3 + 2 + 's';
snowflake.style.opacity = Math.random();
snowflake.style.fontSize = Math.random() * 10 + 10 + 'px';
const randomColor = getRandomColor();
snowflake.style.backgroundColor = randomColor;
const slogans = ["你的名字那么好听一定要出现在录取通知书上", "人生没有白走的路,每一步都算数", "愿你在合上笔盖的那一刻,有着战士收刀入鞘的骄傲", "高考加油 成功上岸", "我们的青春都会在盛夏绽放", "当我在追光,我与光同行", "当下的坚持会胜过日后的千千万万倍,一定会迎来最终的胜利!", "高考那天所有人会为你的前途让路", "六月好事正酿,愿大家都如愿以偿"]; // Add your slogans here
snowflake.innerHTML = slogans[Math.floor(Math.random() * slogans.length)];
return snowflake;
}
function getRandomColor() {
const letters = '0123456789ABCDEF';
let color = '#';
for (let i = 0; i < 6; i++) {
color += letters[Math.floor(Math.random() * 16)];
}
return color;
}
function snowfall() {
const snowContainer = document.getElementById('snow-container');
const numSnowflakes = 50; // Adjust the number of snowflakes here
for (let i = 0; i < numSnowflakes; i++) {
const snowflake = createSnowflake();
snowContainer.appendChild(snowflake);
}
}
snowfall();
</script>
</body>
</html>
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本

🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可

🍓3.打开html文件(大功告成(●'◡'●))

总结
通过本篇技术博客,我们学习了如何使用 HTML、CSS 和 JavaScript 创造一个有趣的高考加油倒计时网页。我们增加了祝福语句和下雪背景效果,为高考考生送上美好的祝愿。希望您享受了本次创作过程,祝您编程愉快!
本章的内容就到这里了,觉得对你有帮助的话就支持一下博主把~
🌌点击下方个人名片,交流会更方便哦~
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓