🥳🥳Welcome Huihui's Code World ! !🥳🥳
接下来看看由辉辉所写的关于OA项目的相关操作吧
数据表及分析
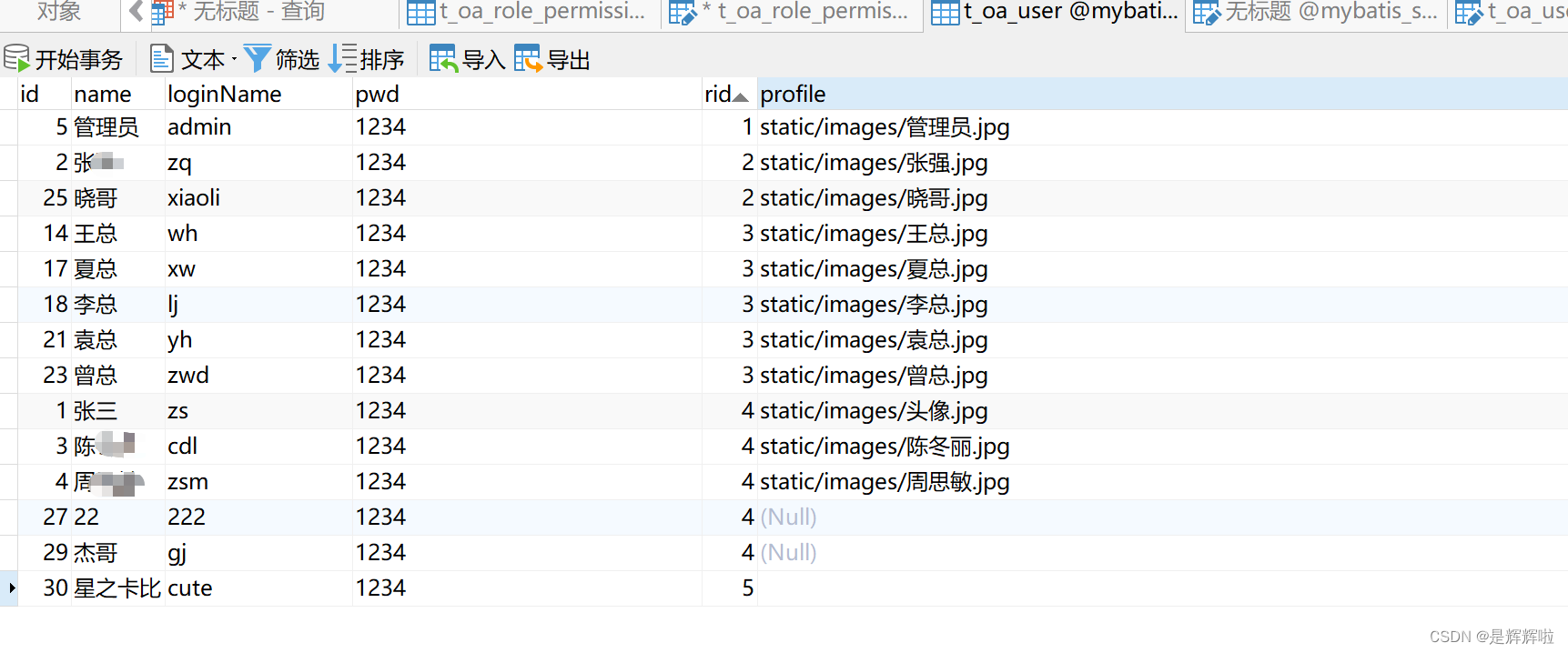
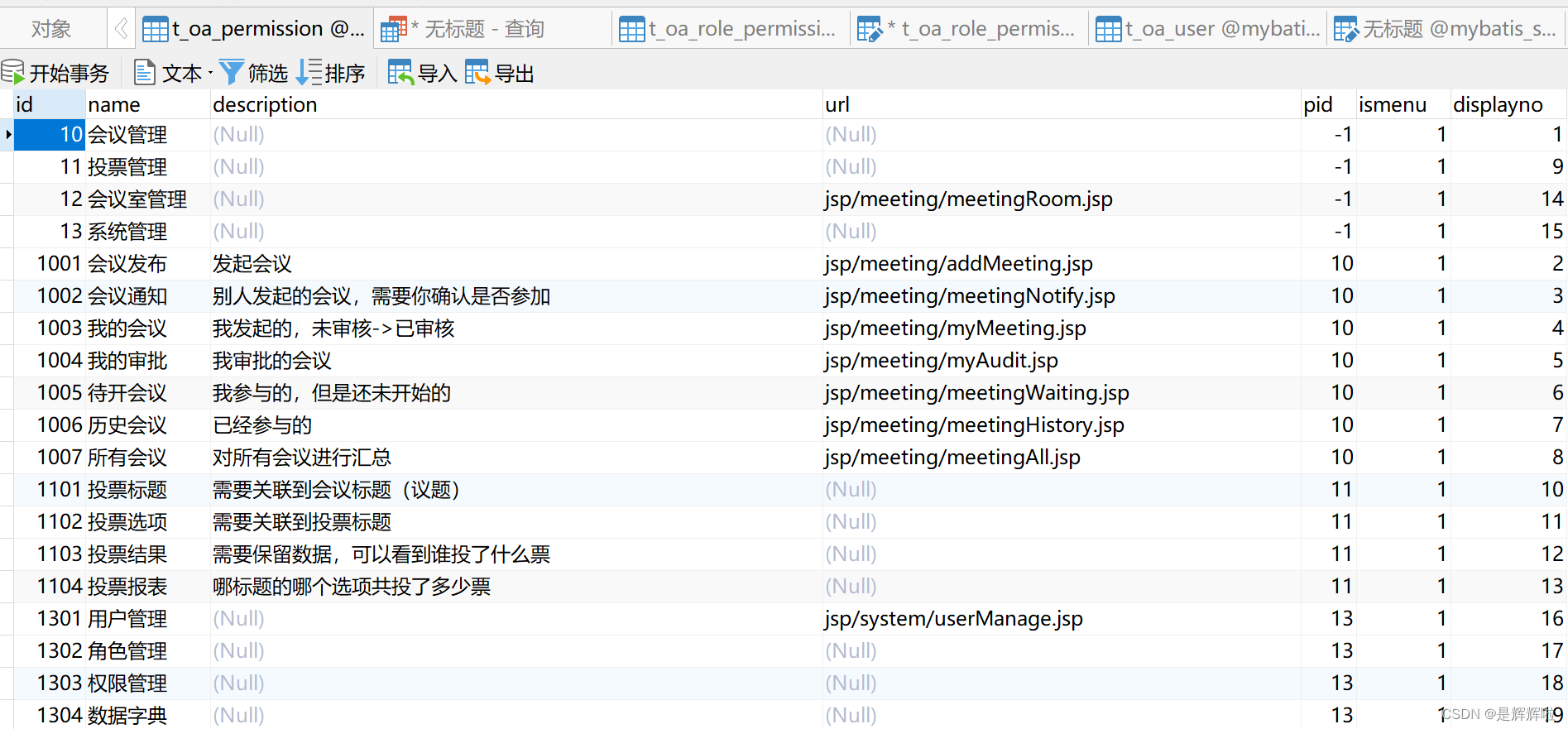
表数据
表分析
所谓的权限管理就是不同的人管理不同的事,拥有着管理不同事情的不同权力。那么第一张表--权限表,这张表中存放的是用户的角色编号以及可看的权限界面。第二张表--用户表,其中不同的用户有不同的角色id。第三表--权限内容表,其中就是所有的页面
sql语句分析
权限管理,首先就是围绕着权限表来的,但是我们要的内容是在其他表中的。所以这个时候我们肯定是需要拿到两张或以上的表来操作的。那么我们首先是需要通过id把t_oa_permission和t_oa_role_permission连接起来,那么还有rid呢,我们也需要连接用户表吗?其实不然,我们在登录的时候就以及把用户的信息保存在session中了,那么我们是不是也可以拿到保存到session中的rid呢?显然是可以的,在下文会有代码展示!
SELECT * FROM t_oa_permission WHERE id IN ( SELECT pid FROM t_oa_role_permission WHERE rid = rid )
一.主要功能点介绍
①权限管理:不同身份的人看到的左侧菜单不一样,所拥有的权限不一样
②个人中心:
🔺拿到当前登录的用户的个人信息,当用户进入到个人中心界面点击修改的时候,需要他先输入原密码,只有原密码正确,才能够进行后续的修改信息的操作【还没有输入密码以及密码输入不正确时,用户的信息为可读状态】修改完成后,会进行一个判断,修改之后的密码不能够与原密码一致
🔺修改头像,如果用户没有头像的话,那么便会显示一个默认的头像,如果用户有头像了,那么显示的便是用户本身的头像,且头像的上面都附有一个相机图标的遮罩,点击这个相机图标的遮罩,便可以触发一个图像上传的机制,可以选择本地的图片作为自己的头像。
二.权限管理与个人中心(修改头像)的共有前端部分
main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE> <html> <head> <%@include file="/common/head.jsp"%> <script type="text/javascript" src="static/js/main.js"></script> <!-- 引入fontawesome的css --> <link rel="stylesheet" rev="stylesheet" href="static/js/plugin/fontawesome-free-5.15.4-web/css/all.min.css" type="text/css" media="all"> <style> .avatar-wrapper { position: relative; display: inline-block; } .avatar { position: relative; display: inline-block; cursor: pointer; } .avatar img { max-width: 100%; max-height: 100%; display: block; border-radius: 50%; } .avatar .camera-icon-wrapper { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, 0.5); display: flex; justify-content: center; align-items: center; opacity: 0; transition: opacity 0.3s ease; border-radius: 100%; } .avatar:hover .camera-icon-wrapper { opacity: 1; } .avatar .camera-icon-wrapper .camera-icon { font-size: 40px; color: white; } </style> </head> <body> <div class="layui-layout layui-layout-admin"> <div class="layui-header"> <div class="layui-logo layui-hide-xs" style="color: white; font-weight: bolder; font-size: 22px; font-family: kaiti;">光军会议OA系统</div> <!-- 个人头像及账号操作 --> <ul class="layui-nav layui-layout-right"> <li class="layui-nav-item layui-hide layui-show-md-inline-block"> <div class="avatar-wrapper"> <div class="avatar"> <label for="fileInput" style="cursor: pointer;" onclick="document.getElementById('uploadBtn').click();"> <img id="avatarImg" src="${not empty user.profile ? user.profile : 'static/images/默认头像.png'}" class="layui-nav-img"> <div class="camera-icon-wrapper"> <i id="cameraIcon" class="fas fa-camera"></i> </div> </label> </div> <dl class="layui-nav-child"> <dd><a href="myProfile.jsp">我的头像</a></dd> <dd><a href="personalCenter.jsp">修改信息</a></dd> <dd><a href="login.jsp">退出登录</a></dd> </dl> </div> <input type="file" class="layui-upload" id="fileInput" style="display: none;"> <button type="button" class="layui-btn layui-btn-primary layui-btn-sm" id="uploadBtn" style="display: none;">上传</button> </li> <li class="layui-nav-item" lay-header-event="menuRight" lay-unselect> <a href="javascript:;"><i class="layui-icon layui-icon-more-vertical"></i></a> </li> </ul> </div> <div class="layui-side"> <div class="layui-side-scroll"> <!-- 左侧导航区域(可配合layui已有的垂直导航) --> <ul id="menu" class="layui-nav layui-nav-tree" lay-filter="menu"></ul> </div> </div> <div class="layui-body"> <!-- 内容主体区域 --> <div class="layui-tab" lay-filter="demo" lay-allowclose="true"> <ul class="layui-tab-title"> <li>首页</li> </ul> <div class="layui-tab-content"> <div class="layui-tab-item layui-show"> <!-- 选项卡内容 --> <img src="static/images/首页.jpg" style="width: 1165px; height: 630px;"> </div> </div> </div> </div> <div class="layui-footer"> <!-- 底部固定区域 --> <h6 style="font-weight: bolder; text-align: center; font-family: heiti;">©所有版权信息和最终解释权归光军股份有限公司所有</h6> </div> </div> <script> layui.use(['upload', 'element', 'layer'], function() { var $ = layui.jquery, upload = layui.upload, element = layui.element, layer = layui.layer; //常规使用 - 普通图片上传 // 在文件上传之前定义一个变量来保存文件名 var fileName; //常规使用 - 普通图片上传 var uploadInst = upload.render({ elem: '#fileInput', url: 'user.action?methodName=updProfile', before: function(obj){ console.log("数据",obj) // 预读本地文件示例,不支持ie8 obj.preview(function(index, file, result){ console.log("数据",file) $('#avatarImg').attr('src', result); // 图片链接(base64) // 更新文件名变量 fileName = file.name; }); }, done: function(res){ // 如果上传失败 if(res.code > 0){ return layer.msg('上传失败'); } // 上传成功的一些操作 //...... if (!fileName) { return layer.msg('上传失败:文件名未定义'); } // 更新图片显示的URL $('#avatarImg').attr('src', 'static/images/' + fileName); // 构造带参数的 URL var urlWithParam = 'user.action?methodName=updProfile&profile=' + encodeURIComponent('static/images/'+fileName); // 发起 AJAX 请求 $.ajax({ url: urlWithParam, type: 'GET', success: function(response) { // 处理上传成功后的逻辑 }, error: function(error) { // 处理上传失败的逻辑 } }); }, error: function(){ //演示失败状态,并实现重传 var demoText = $('#demoText'); demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-xs demo-reload">重试</a>'); demoText.find('.demo-reload').on('click', function(){ uploadInst.upload(); }); } }); }); </script> </body> </html>main.js
var element,layer,util,$; layui.use(['element', 'layer', 'util'], function(){ element = layui.element ,layer = layui.layer ,util = layui.util ,$ = layui.$; //左侧树形菜单 $.ajax({ url:"permission.action?methodName=menus", dataType:'json', method: 'post', success: function(data) { console.info(data) var content=' '; $.each(data,function(i,n){ content+=' <li class="layui-nav-item layui-nav-itemed"> '; content+=' <a class="" href="javascript:;">'+n.text+'</a> '; if(n.hasChildren){ var children =n.children; content+='<dl class="layui-nav-child"> '; $.each(children,function(idx,nodes){ content+=' <dd><a href="javascript:;" onclick="openTab(\''+nodes.text+'\',\''+nodes.attributes.self.url+'\',\''+nodes.id+'\' )">'+nodes.text+'</a></dd> '; // content+=' <dd><a href="javascript:;" onclick="openTab()">'+nodes.text+'</a></dd> '; }) content+='</dl>'; } content+=' </li>'; }) $("#menu").html(content); element.render('menu'); } }) }); // //右侧选项卡 function openTab(title,content,id){ var $node=$('li[lay-id="'+id+'"]'); console.info($node); //新增一个Tab项 if($node.length==0){ element.tabAdd('demo', { title : title, //用于演示 content :"<iframe src='"+content+"' width='100%' height='100%'></iframe>", id :id }) } //切换到指定Tab项 element.tabChange('demo', id); //切换到:用户管理 }
二.权限管理
后端代码
实体类
package com.wh.entity; public class Permission { private long id; private String name; private String description; private String url; private long pid; private int ismenu; private long displayno; public Permission() { // TODO Auto-generated constructor stub } public Permission(long id, String name, String description, String url, long pid, int ismenu, long displayno) { super(); this.id = id; this.name = name; this.description = description; this.url = url; this.pid = pid; this.ismenu = ismenu; this.displayno = displayno; } public Permission(String name, String description, String url, long pid, int ismenu, long displayno) { super(); this.name = name; this.description = description; this.url = url; this.pid = pid; this.ismenu = ismenu; this.displayno = displayno; } public long getId() { return id; } public void setId(long id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getDescription() { return description; } public void setDescription(String description) { this.description = description; } public String getUrl() { return url; } public void setUrl(String url) { this.url = url; } public long getPid() { return pid; } public void setPid(long pid) { this.pid = pid; } public int getIsmenu() { return ismenu; } public void setIsmenu(int ismenu) { this.ismenu = ismenu; } public long getDisplayno() { return displayno; } public void setDisplayno(long displayno) { this.displayno = displayno; } @Override public String toString() { return "Permission [id=" + id + ", name=" + name + ", description=" + description + ", url=" + url + ", pid=" + pid + ", ismenu=" + ismenu + ", displayno=" + displayno + "]"; } }dao
package com.wh.dao; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import com.wh.entity.Permission; import com.wh.entity.User; import com.zking.util.BaseDao; import com.zking.util.BuildTree; import com.zking.util.PageBean; import com.zking.util.TreeVo; public class PermissionDao extends BaseDao<Permission>{ //查询所有 public List<Permission> list( Permission permission,long rid, PageBean pageBean) throws Exception { String sql="SELECT * FROM t_oa_permission where id in (select pid from t_oa_role_permission where rid="+rid+") "; System.out.println(sql); return super.executeQuery(sql, Permission.class, pageBean); } //将原数据转换成有层级关系的数据(借助自定义 工具类TreeVo完成) public List<TreeVo<Permission>> menus( Permission permission,long rid, PageBean pageBean) throws Exception { List<TreeVo<Permission>> menus = new ArrayList<>(); List<Permission> list = this.list(permission,rid, pageBean); for (Permission p : list) { TreeVo<Permission> tv = new TreeVo<>(); tv.setId(p.getId()+""); tv.setParentId(p.getPid()+""); tv.setText(p.getName()); Map<String , Object> map = new HashMap<>(); map.put("self", p); tv.setAttributes(map); menus.add(tv); } // return menus; return BuildTree.buildList(menus, "-1");//-1是顶级节点的id } }servlet
package com.wh.web; import java.util.List; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.wh.dao.PermissionDao; import com.wh.entity.Permission; import com.wh.entity.User; import com.zking.framework.ActionSupport; import com.zking.framework.ModelDriver; import com.zking.util.PageBean; import com.zking.util.ResponseUtil; import com.zking.util.StringUtils; import com.zking.util.TreeVo; public class PermissionAction extends ActionSupport implements ModelDriver<Permission>{ private Permission permission = new Permission(); private PermissionDao pd = new PermissionDao(); public void menus(HttpServletRequest req, HttpServletResponse resp) { User u = (User) req.getSession().getAttribute("user"); long rid = u.getRid(); try { List<TreeVo<Permission>> menus = pd.menus(null,rid, null); ResponseUtil.writeJson(resp, menus); } catch (Exception e) { e.printStackTrace(); } } @Override public Permission getModel() { return permission; } }
三.个人中心
前端代码
personalCenter.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <html> <head> <%@include file="common/head.jsp"%> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>个人中心</title> <style> .title-section { text-align: center; padding: 20px 0; font-size: 24px; font-weight: bold; } .grid-section { display: flex; } .layui-upload-img { flex: 1; margin-top: 80px; height: 400px; width: 400px; } .form-section { flex: 1; padding: 20px; } </style> </head> <body> <div class="layui-container"> <div class="title-section" style="margin-top: 50px;"> <h1 style="font-family: kaiti; font-size: 65px;">个人中心</h1> </div> <div class="grid-section"> <div class="layui-upload-list"> <img id="avatarImg" src="${not empty user.profile ? user.profile : 'static/images/默认头像.png'}" class="layui-nav-img"> </div> <div class="form-section"> <form class="layui-form" style="margin-top: 80px;"> <div class="layui-form-item" style="margin-top: 60px;"> <label class="layui-form-label">真实姓名</label> <div class="layui-input-block"> <input type="text" name="name" lay-verify="required" value="${user.name }" readonly=readonly autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item" style="margin-top: 60px;"> <label class="layui-form-label">昵称</label> <div class="layui-input-block"> <input type="text" name="loginName" readonly=readonly lay-verify="required" value="${user.loginName }" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item" style="margin-top: 60px;"> <label class="layui-form-label">密码</label> <div class="layui-input-block"> <input type="password" name="pwd" lay-verify="required" value="${user.pwd }" readonly=readonly autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item" style="margin-top: 60px;"> <div class="layui-input-block"> <button class="layui-btn" lay-submit lay-filter="updateForm" id="modifyBtn">修改</button> <button class="layui-btn" lay-submit lay-filter="submitForm">提交</button> </div> </div> </form> </div> </div> </div> <script> layui.use([ 'jquery', 'layer', 'form'], function() { var $ = layui.jquery; var layer = layui.layer; var form = layui.form; // 密码确认对话框 function promptPassword(callback) { var index = layer.prompt({ formType : 1, title : '请输入旧密码', offset : 'auto', value : '', shadeClose : true }, function(value, elem) { callback(value, index); }); } // 点击修改按钮,处理密码确认及密码框的变化 $('#modifyBtn').click(function () { var originalPassword = "${user.pwd}"; promptPassword(function (value, index) { var confirmPassword = value; if (confirmPassword === originalPassword) { $('input[name="pwd"]').attr('type', 'text'); $('input[name="name"]').removeAttr('readonly'); $('input[name="loginName"]').removeAttr('readonly'); $('input[name="pwd"]').removeAttr('readonly'); } else { layer.msg('密码不正确'); $('.layui-layer-input').val(''); // 清空确认密码框 return; // 结束回调,不关闭弹窗 } form.render(); // 重新渲染表单元素 layer.close(index); // 关闭对话框 }); return false; // 阻止表单默认提交行为 }); // 监听表单提交 form.on('submit(submitForm)', function (data) { // 获取表单数据 var name = data.field.name; var loginName = data.field.loginName; var pwd = data.field.pwd; var originalPassword = "${user.pwd}"; // 判断用户是否更改了密码 if (pwd === originalPassword) { layer.msg('密码不能与原密码一致'); return false; // 阻止表单提交 } // 发送 Ajax 请求 $.ajax({ type: 'POST', url: 'user.action?methodName=upd', data: { name: name, loginName: loginName, pwd: pwd }, success: function (response) { var jsonObj = JSON.parse(response); console.log(jsonObj) if (jsonObj.success) { layer.msg(jsonObj.msg, { icon: 1 },function(){ window.location.href = "login.jsp"; }) } else { layer.msg(jsonObj.msg, { icon: 5 }) } } }); return false; // 阻止表单提交 }); }); </script> </body> </html>后端代码
实体类
package com.wh.entity; public class User { private long id; private String name; private String loginName; private String pwd; private long rid; private String profile; public User() { // TODO Auto-generated constructor stub } public User(String name, String loginName, String pwd, long rid, String profile) { super(); this.name = name; this.loginName = loginName; this.pwd = pwd; this.rid = rid; this.profile = profile; } public User(long id, String name, String loginName, String pwd, long rid, String profile) { super(); this.id = id; this.name = name; this.loginName = loginName; this.pwd = pwd; this.rid = rid; this.profile = profile; } public long getId() { return id; } public void setId(long id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getLoginName() { return loginName; } public void setLoginName(String loginName) { this.loginName = loginName; } public String getPwd() { return pwd; } public void setPwd(String pwd) { this.pwd = pwd; } public long getRid() { return rid; } public void setRid(long rid) { this.rid = rid; } public String getProfile() { return profile; } public void setProfile(String profile) { this.profile = profile; } @Override public String toString() { return "User [id=" + id + ", name=" + name + ", loginName=" + loginName + ", pwd=" + pwd + ", rid=" + rid + ", profile=" + profile + "]"; } }dao
package com.wh.dao; import java.util.List; import java.util.Map; import com.wh.entity.User; import com.zking.util.BaseDao; import com.zking.util.PageBean; import com.zking.util.StringUtils; /** * dao层 * @author W * */ public class UserDao extends BaseDao<User> { // 修改个人信息 public int upd(User user) throws Exception { String sql = "update t_oa_user set name=?,loginName=?, pwd=? where id=?"; return super.executeUpdate(sql,user,new String[] {"name","loginName","pwd","id"}); } //头像上传 public int updProfile(User user) throws Exception { String sql = "update t_oa_user set profile= ? where id=?"; return super.executeUpdate(sql,user,new String[] {"profile","id"}); } }servlet
package com.wh.web; import java.util.List; import java.util.Map; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.wh.dao.UserDao; import com.wh.entity.User; import com.zking.framework.ActionSupport; import com.zking.framework.ModelDriver; import com.zking.util.PageBean; import com.zking.util.R; import com.zking.util.ResponseUtil; import com.zking.util.StringUtils; import sun.java2d.opengl.OGLContext; public class UserAction extends ActionSupport implements ModelDriver<User> { private User user = new User(); private UserDao ud = new UserDao(); // 头像上传 public void updProfile(HttpServletRequest req, HttpServletResponse resp) { try { User u = (User) req.getSession().getAttribute("user"); user.setId(u.getId()); // 影响行数 int add = ud.updProfile(user); if (add > 0) { ResponseUtil.writeJson(resp, R.ok(0, "修改成功")); } else { ResponseUtil.writeJson(resp, R.error(0, "修改失败")); } } catch (Exception e) { e.printStackTrace(); try { ResponseUtil.writeJson(resp, R.error(0, "用户数据查询失败")); } catch (Exception e2) { e2.printStackTrace(); } } } // 修改个人信息 public void upd(HttpServletRequest req, HttpServletResponse resp) { try { User u = (User) req.getSession().getAttribute("user"); user.setId(u.getId()); // 影响行数 int upd = ud.upd(user); if (upd > 0) { ResponseUtil.writeJson(resp, R.ok(0, "用户数据修改成功")); } else { ResponseUtil.writeJson(resp, R.error(1, "用户数据修改失败")); } } catch (Exception e) { // TODO: handle exception e.printStackTrace(); try { ResponseUtil.writeJson(resp, R.error(1, "用户数据修改失败")); } catch (Exception e2) { // TODO: handle exception e2.printStackTrace(); } } } @Override public User getModel() { return user; } }
好啦,今天的分享就到这了,希望能够帮到你呢!😊😊






![c++学习(c++11)[24]](https://img-blog.csdnimg.cn/1531e1227c704464a0d385f1a3af204b.png)